- DelayQueue延时队列简单使用
泉泉写Java
java开发语言
DelayQueue是JDK1.5引入到工具,位置在java.util.concurrent。从包路径我们就能知道该工具是给多线程使用到。我们先看看官方注释:AnunboundedblockingqueueofDelayedelements,inwhichanelementcanonlybetakenwhenitsdelayhasexpired.TheheadofthequeueisthatDel
- Vue.js 全面解析:构建现代前端应用的渐进式框架
斯~内克
vue知识点前端vue.js
一、Vue.js的核心价值与演进1.1前端框架的变革与Vue的定位根据2024年StateofJS调查报告,Vue.js以82%的开发者满意度稳居前端框架前三甲。其核心优势体现在:渐进式架构:可从轻量级视图层扩展至全栈解决方案响应式系统:基于Proxy的精准依赖追踪(Vue3)组合式API:代码复用率提升60%以上生态系统:覆盖SSR、状态管理、移动端等20+场景1.2版本演进里程碑版本发布时间里
- UniApp 常用UI库
xkxnq
uniappuniapp
UniApp是一个基于Vue.js的跨平台开发框架,常用于开发微信小程序、H5、App等应用。为了快速构建界面,开发者常使用一些UI库,这些库提供了预定义的组件(如按钮、列表、表单等),能显著提升开发效率。以下是一些常用的UniAppUI库及其对应的GitHub地址(开源地址),这些都是社区中广泛使用且维护活跃的项目:常用UniAppUI库及地址uViewUI简介:一个功能强大、高度可定制的UI框
- 2163. 删除元素后和的最小差值
咔咔咔的
leetcodec++
2163.删除元素后和的最小差值题目链接:2163.删除元素后和的最小差值代码如下://参考链接:https://leetcode.cn/problems/minimum-difference-in-sums-after-removal-of-elements/solutions/1247074/qian-zhui-zui-xiao-he-hou-zhui-zui-da-he-yz3dclassS
- uniapp 引入高德api
白月光和意难平
uni-appjavascript前端
mounted(){if(typeofwindow.AMap==='function'){this.initAmap()}else{constscript=document.createElement('script');script.async="async";script.src='https://webapi.amap.com/mapsv=2.0&key=你的key&plugin=AMap.
- v-text 和 v-html 都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。
在Vue.js中,v-text和v-html都是用于数据绑定的指令,但它们在处理内容和安全性上有显著区别。以下是详细说明和注意事项:1.v-text指令作用:将数据以纯文本形式插入到元素中(相当于设置元素的textContent属性)。语法:等价于:{{message}}特点:自动转义HTML标签(例如会变成文本<script>)防止XSS攻击(跨站脚本攻击)覆盖元素内原有的所有内容示
- CSS 样式设计:背景、字体与边框渐变详解
前端呆猿
css前端
一、CSS背景渐变CSS背景渐变是现代网页设计中常用的技术,可以创建平滑的颜色过渡效果,替代传统的静态背景图像。1.线性渐变(LinearGradient).element{background:linear-gradient(toright,#ff7e5f,#feb47b);}方向参数:toright、toleft、tobottom、totop,或角度如45deg可以添加多个颜色节点:linea
- CSS定位属性全解析
代码的余温
css前端
CSS的position属性用于定义元素在文档中的定位方式,其属性值及作用如下:1.static(默认值)作用:元素遵循正常文档流,忽略top、right、bottom、left和z-index属性。特点:✓元素按源码顺序自然排列。✓无法通过方向属性调整位置。.element{position:static;}2.relative(相对定位)作用:元素相对于自身原位置进行偏移,原空间保留。特点:✓
- 如何用纯 HTML 文件实现 Vue.js 应用,并通过 CDN 引入 Element UI
人工智能训练师
VUEhtmlvue.jsui
相关名词解释Vue.jsVue.js:是一款用于构建用户界面的JavaScript框架。它基于标准HTML、CSS和JavaScript构建,提供声明式的、组件化的编程模型,可高效开发用户界面。具有响应式数据绑定等特性,能自动跟踪数据变化并更新DOM。ElementUI:是一个基于Vue.js的流行前端UI框架,由饿了么团队开发和维护。它提供了一系列预设计的Vue组件,如按钮、输入框、表格等,可帮
- WEB:DOM (一)基础概念 —— 节点与选择
重生之我是Java开发战士
WEB前端
文章目录一、DOM核心概念解析1.1什么是DOM?1.2DOM与HTML的关系二、DOM节点(Node)详解2.1节点类型2.2节点的基本属性2.3元素节点特有的属性和方法三、DOM选择与访问3.1传统选择方法3.1.1getElementById()3.1.2getElementsByTagName()3.1.3getElementsByClassName()3.2现代选择方法(CSS选择器)3
- 前端实现抛物线小球动画效果:从原理到代码实践
编程随想▿
前端抛物线JSvuereact.js
目录引言一、抛物线动画的核心原理二、纯HTML/CSS实现抛物线动画1.HTML结构2.CSS动画3.效果说明三、动态交互:JavaScript实现抛物线动画1.HTML结构2.JavaScript逻辑3.效果说明四、Vue.js实现抛物线动画1.组件结构2.实现思路五、React实现抛物线动画1.组件代码2.实现思路六、注意事项七、总结引言在前端开发中,动画效果是提升用户体验的重要手段之一。抛物
- react/vue vite ts项目中,自动引入路由文件、 import.meta.glob动态引入路由 无需手动引入
初遇你时动了情
react.jsvue.jsjavascript
utils/autoRouteHelper.ts//src/utils/autoRouteHelper.tsimport{lazy}from"react";importwithLoadingfrom"@/components/router/withLoading";/**自动生成某个文件夹下的子路由*/interfaceRouteItem{path:string;element?:any;chil
- Kotlin 泛型 | 01. 基础
一、泛型1.1含义参数化类型,用尖括号这种方式表示,如、、等。比如:方法的参数一般指定具体类型,如果把参数的类型也参数化,那这就是泛型本尊了。interfaceList:Collection{overridefuncontains(element:@UnsafeVarianceE):Boolean}总的来说,泛型本质就是参数化类型,这种类型可以用在类、接口和方法的创建中,分别称为泛型类、泛型接口、
- Event Loop 在浏览器和 Node.js 中的区别
阿珊和她的猫
node.js前端
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录一、事件循环的阶段浏览器Node.js二、微任务队列的处理浏览器Node
- 【商城实战(45)】商城系统优化:从蹒跚学步到健步如飞
奔跑吧邓邓子
商城实战商城实战商城系统优化
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- 探索 Vue.js 组件的最新特性
引言:Vue.js作为一款流行的前端框架,始终在不断发展和演进,为开发者带来新的特性和功能,以提升开发效率和用户体验。Vue.js组件是构建Vue应用的基础,其最新特性为开发者提供了更强大的工具和更灵活的开发方式。本文将深入探讨Vue.js组件的一些最新特性,包括组合式API、Teleport、Suspense等,帮助开发者更好地掌握和运用这些特性,从而构建出更加高效、复杂的前端应用。组合式API
- Python 代码库之如何获取数据array最后一个元素(含demo源码)
iCloudEnd
Python代码库之如何获取数据array最后一个元素(含demo源码)源码>>>some_list=[1,2,3]>>>some_list[-1]=3#Setthelastelement>>>some_list[-2]=2#Setthesecondtolastelement>>>some_list[1,2,3]更多精彩代码请关注我的专栏reportlab教程和源码大全python源码大全Sqli
- JS补充18-dom中的查
常婧帅
查查看元素节点document代表整个文档document.getElementById()元素id在ie8以下的浏览器,不区分id大小写,而且也返回匹配name属性的元素。document.getElementsByTagName()标签名。document.getElementsByName()需要注意只有部分标签name可生效(表单,表单元素,img,iframe)document.getE
- Selenium 中 findElement 方法全解析:定位网页元素的 7 种方式
二向箔reverse
selenium测试工具
在自动化测试和网页数据抓取场景中,准确找到目标元素是核心任务。Selenium提供的findElement方法支持多种定位策略,本文将深入介绍各种搜索模式的完整语法及适用场景。一、CSS选择器定位CSS选择器是定位网页元素的首选方式,它具有语法简洁、性能优异的特点。1.基本选择器元素选择器语法与说明:driver.find_element(By.CSS_SELECTOR,"标签名")通过HTML标
- C# 设计模式概况
业余撸码人
.net设计模式c#.net
什么是设计模式大家熟知的GOF23种设计模式,源自《DesignPatterns:ElementsofReusableObject-OrientedSoftware》一书,由ErichGamma、RichardHelm、RalphJohnson和JohnVlissides合著,四人组GangofFour简称GOF。总结了在面向对象语言开发过程中常见问题的解决方案。设计模式是面向对象语言开发过程中,
- 2018-05-17 malloc realloc calloc
诸事圆成
函数malloc()和calloc()都可以用来分配动态内存空间,但两者稍有区别。malloc()函数有一个参数,即要分配的内存空间的大小:void*malloc(size_tsize);calloc()函数有两个参数,分别为元素的数目和每个元素的大小,两个参数的乘积就是要分配的空间的大小:void*calloc(size_tnumElements,size_tsizeOfElement);如果调
- 如何区别HTML和HTML5?
代码的余温
htmlhtml5前端
要区分HTML(通常指HTML4及更早版本)和HTML5,主要可以从以下关键方面进行比较:一、文档声明区别二、语义化标签对比用途HTML4标签HTML5新标签头部区域导航栏内容区块独立文章侧边栏页脚主要内容区✅HTML5通过语义化标签取代了泛滥的,提升可读性和SEO三、多媒体支持差异四、图形技术演进constctx=document.getElementById('myCanvas').getCo
- element中table多级表头组件固定列
王阔阔
vue+elementjavascript前端vue.js
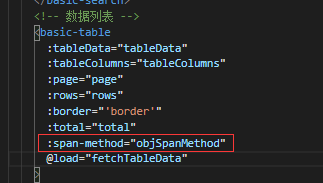
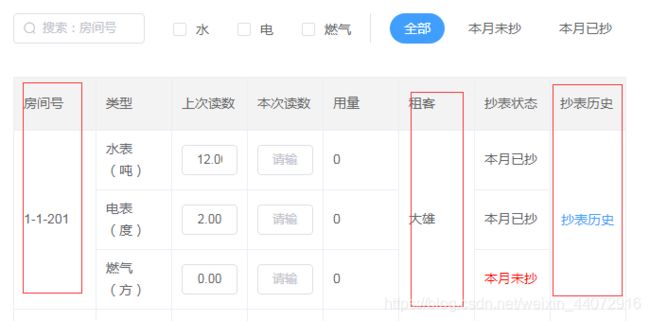
多级表头固定列需要给一级表头添加fixed属性,且一级列宽度=子级的宽。下方为具体实现代码exportdefault{data(){return{tableData:[{date:"2016-05-03",name:"王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王小虎王
- ARMv8架构
weizhideshenghuo
ARMarm
ARMarchitecturePE(processingelement):采取ARM架构的处理器RISC(reducedinstructionsetcomputer):精简指令集架构:AArch64:64位架构,地址和指令都是64位寄存器提供31个64位通用寄存器,X30用作过程链接寄存器提供1个64位程序计数器PC(programcounter),栈指针SPs(stackpointers),异常
- js改变表单元素的值,不会触发监听事件
LilyLaw
最近工作中遇到一个问题:监听input框的值的变化,当js改变input框的值时无法触发其监听事件。查阅资料后得知,监听事件都是监听某种操作的,如果没有发生这种操作,这个事件肯定不能被触发。比如下面的代码:+letinputbox=document.getElementById('inputbox');letval=parseInt(inputbox.value);inputbox.addEven
- 控制Vue对话框显示隐藏
正确做法—使用Vue数据驱动控制显隐你不需要手动设置display:block,因为ElementPlus的是基于v-model或:visible.sync控制的。修改模板部分:将原来的:改为:或者:然后确保你在data()中定义了:data(){return{dialogVisible:false,dialogContent:''};}✅当你执行:this.dialogVisible=true;
- SpringBoot 自定义RequestMappingHandlerMapping
SpringBoot默认的RequestMappingHandlerMapping实现会扫描项目目录下的所有带有@Controller和@RequestMapping类进行处理.RequestMappingHandlerMapping.isHandler@OverrideprotectedbooleanisHandler(ClassbeanType){return(AnnotatedElement
- 深入了解 find_element 方法:Web 自动化定位元素的核心
山烛
前端javascriptpythonseleniumfind_element
在Web自动化测试领域,元素定位是实现各类操作的基础,而find_element方法正是Selenium等自动化工具中用于定位单个元素的核心方法。掌握它的使用技巧,能让我们更精准、高效地操控网页元素,为自动化测试脚本的编写打下坚实基础。find_element方法的主要作用是在当前网页的DOM结构中,根据指定的定位策略和定位表达式,查找并返回第一个匹配的元素。如果未找到匹配元素,该方法会抛出NoS
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 前后端分离式项目架构流程(爆肝三万字)
信计2102罗铠威
javaEE系列专栏前后端分离式架构servlet后端前端框架项目开发流程
文章目录个人主页:信计2102罗铠威JavaEE系列专栏前言:【前端】先创建Vue-cli项目,请选择此项目【创建路由】打开命令行工具,进入你的项目目录,输入下面命令。1.创建router目录~创建index.js文件,在其中配置路由2.在APP.vue中添加路由视图3.在main.js中配置路由【配置ElementUI】【如何使背景图片最大自适应】【登录组件模板】【注册组件模板】【创建后端项目+
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f

![]()