you-get下载b站选集_Flash选集:酷炫效果和实用的ActionScript-第1章:Flash基本知识
you-get下载b站选集
Life without Flash would be uninteresting and mundane. Flash sites are to static HTML sites what a family-size, deep-crust pizza with all the toppings is to a piece of toast. Many of today’s big-impact sites are either full-blown Rich Internet Applications (RIAs) or a prudent blend of HTML and Flash. This careful melding of technologies, coupled with seamless integration, means the difference between an online experience that’s striking, and one that’s utterly forgettable.
没有Flash的生活将变得毫无趣味和平凡。 Flash站点是静态HTML站点,而家庭大小的带有所有浇头的深皮披萨就像一块烤面包。 当今许多具有重大影响力的网站都是成熟的Rich Internet Applications(RIA)或HTML和Flash的审慎组合。 这种技术的精心融合,再加上无缝集成,意味着令人印象深刻的在线体验与完全难以忘怀的在线体验之间的区别。
Sites that use Flash as the sole medium for conveying their message, and sites that use several mini-Flash applications to punctuate static HTML, have a common underlying theme: they all harness the power of Flash to create lightweight vector- (or coordinate-) based interfaces, applications, and animations. Flash has become a powerful tool for the communication of ideas, its capabilities having inspired a large and passionate following of dedicated users.
使用Flash作为传达消息的唯一媒介的网站以及使用多个mini-Flash应用程序对静态HTML进行标点的网站都有一个共同的基本主题:它们都利用Flash的力量来创建轻量矢量(或坐标)基于界面,应用程序和动画。 Flash已成为传达思想的强大工具,它的功能激发了众多忠实用户的热情。
This series starts by explaining the essential knowledge any designer or developer will need to know in order to use the package, then moves on to explore in detail the areas of animation and sound. It comprises 3 articles:
本系列文章首先说明任何设计师或开发人员使用该包将需要知道的基本知识,然后继续详细探讨动画和声音的领域。 它包含3篇文章:
Chapter 1: Flash Essentials If you’re new to Flash, this chapter will give you a solid grounding in the program’s interface, as well as a fundamental understanding of the ActionScript dot notation. Tips and techniques for working with ActionScript and the timeline are also included. Finally, I’ll walk you through a few organizational guidelines. This chapter begins below.
第1章:Flash基础知识如果您不熟悉Flash,本章将为您提供程序界面的扎实基础,以及对ActionScript点表示法的基本了解。 还包括使用ActionScript和时间轴的提示和技术。 最后,我将向您介绍一些组织准则。 本章从下面开始。
Chapter 3: Animation Effects The question of whether to use timeline-based or scripted animation is one every Flash developer asks at some point. We’ll explore the principles behind these effects and attempt to put the timeline vs. script debate to rest once and for all. The basic building blocks provided in this chapter will have you creating stylish animations in no time!
第3章:动画效果是否使用基于时间轴的动画或脚本动画是每个Flash开发人员在某个时候都提出的问题。 我们将探索这些效果背后的原理,并尝试一劳永逸地解决时间表与脚本辩论。 本章提供的基本构建块将使您立即创建时尚的动画!
Chapter 5: Sound Effects One of the most underemployed, yet effective additions to a project is sound. Appropriate sound effects can enhance the impact of movement, provide feedback to users interaction, and build atmosphere. In this chapter, we analyze when sound should be used, how to choose the right sound clip for the job, and how clips can be imported and exported easily. We explore volume and panning, then build a mini sound player, random track sequencer, and much more.
第5章:声音效果对项目而言,使用最充分但最有效的增补之一是声音。 适当的声音效果可以增强运动效果,为用户交互提供反馈,并营造氛围。 在本章中,我们分析了何时应该使用声音,如何为工作选择正确的声音片段以及如何轻松导入和导出片段。 我们探索音量和声像,然后构建一个迷你声音播放器,随机音轨音序器等等。
这本书 (The Book)
These 3 chapters are excerpts from my new book, The Flash Anthology: Cool Effects & Practical ActionScript. The book contains a total of over 60 ActionScipt solutions to common problems in Flash. Every solution you’ll ever need for your Flash projects, from text and video effects, to debugging and using external data in your applications, is covered in this 455-page reference. All the code included in the book is available in a free downloadable archive.
这三章摘录自我的新书《 Flash选集:酷效果和实用ActionScript》 。 本书总共包含60多种针对Flash常见问题的ActionScipt解决方案。 455页的参考资料涵盖了Flash项目所需的每个解决方案,从文本和视频效果到调试和在应用程序中使用外部数据。 本书中包含的所有代码都可以在免费的可下载档案中找到。
If you’d prefer to read the Adobe Acrobat PDF version of this information, you can download these 3 chapters FREE.
如果您希望阅读此信息的Adobe Acrobat PDF版本,则可以免费下载这三章 。
您的反馈 (Your Feedback)
If you have a question about any of the information covered in this series, your best chance of a quick response is to post your query in the SitePoint Forums. Suggestions for improvement as well as notices of any mistakes you may find (one or two may have slipped through the cracks) are especially welcome — submit these to SitePoint Book Support.
如果您对本系列中的任何信息有疑问,最好的快速React是将您的查询发布到SitePoint论坛中 。 特别欢迎您提出改进建议以及任何可能出现的错误的通知(一个或两个可能漏掉了缝隙), 请将这些错误提交给SitePoint Book Support 。
Now that’s out of the way, let’s get our hands dirty as we learn the essentials of Flash!
现在这已经不成问题了,让我们在学习Flash的基本知识时动手实践吧!
为什么要使用Flash? (Why Use Flash?)
The new user can approach Flash from many different angles. Designers may well be impressed by Flash’s capabilities in the realms of interface design, aesthetics, and functionality. If you have a strong coding background, mathematical experimentation and the opportunity to learn new coding techniques may pique your interest. Regardless of which direction you approach it from, the technology offers something to every budding Flash developer.
新用户可以从许多不同的角度使用Flash。 在界面设计,美学和功能领域,Flash的功能可能会给设计人员留下深刻的印象。 如果您具有强大的编码背景,那么数学实验和学习新编码技术的机会可能会激起您的兴趣。 无论您从哪个方向发展,该技术都会为每位新兴的Flash开发人员提供一些帮助。
Flash’s inherent ability to create super-compact, vector-based animations, coupled with a powerful scripting language (ActionScript), allows users to develop complex effects, transitions, and interfaces with relative ease – something that would take many more hours, or be completely impossible, using traditional HTML and DHTML coding methods.
Flash固有的创建基于矢量的超紧凑动画的能力,再加上功能强大的脚本语言(ActionScript),使用户可以相对轻松地开发复杂的效果,过渡和界面-这将花费更多的时间,甚至是完全的使用传统HTML和DHTML编码方法是不可能的。
Flash has enjoyed several incarnations since the early days before Macromedia acquired the now ubiquitous plug-in and authoring tool, and development continues today with the recent release of Flash MX 2004 Professional. The passing years have seen the use of Flash technology shift from black art to mainstream Web development practice, as each new version of the software provides users with additional capabilities, from animation, sound, and interactivity, to application server access and video inclusion.
自从Macromedia收购了如今无处不在的插件和创作工具之初以来,Flash就经历了许多变化,并且随着最近发布的Flash MX 2004 Professional的发展,今天继续发展。 过去的几年中,Flash技术的使用已从美术转变为主流的Web开发实践,因为该软件的每个新版本都为用户提供了从动画,声音和交互性到应用程序服务器访问和视频收录的附加功能。
If a complete Flash newbie were to purchase the latest copy of Flash and install it, he or she would likely be overwhelmed by the plethora of panels, drop-down menus, and user options available. Yet, after some experimentation, and a little time spent reading the manual and online tutorials, things would start to make sense. If you’re in this boat – if this is the first book you’ve purchased since your recent acquisition of Flash – congratulations! You’re in good company. If, on the other hand, you know your way around the application and its interface, and know what you want to do but are not exactly sure how to do it, then you, too, have come to the right place. Throughout this book, I’ll attempt to present methods and procedures that address the questions that are most commonly posed in online forums and newsgroups. Sure, there are thousands of examples I could show you, but the solutions I’ve included here are the pick of the crop. Once you understand how the examples in this book fit together, you’ll be able to apply them to many different instances and situations, and use them as building blocks for other Flash applications you may create.
如果一个完整的Flash新手要购买最新版本的Flash并安装它,那么他或她可能会被过多的面板,下拉菜单和可用的用户选项所淹没。 然而,经过一些实验,花了一些时间阅读手册和在线教程,事情开始变得有意义。 如果您在这条船上–如果这是您自从最近收购Flash以来购买的第一本书–恭喜! 你陪伴很好 另一方面,如果您知道围绕应用程序及其接口的方式,并且知道要执行的操作,但是不确定如何执行操作,那么您也来对地方了。 在本书中,我将尝试介绍解决在线论坛和新闻组中最常见问题的方法和过程。 当然,我可以向您展示成千上万个示例,但是我在此处提供的解决方案是自选。 一旦了解了本书中的示例如何组合在一起,便可以将它们应用于许多不同的实例和情况,并将它们用作您可能创建的其他Flash应用程序的构建基块。
Flash’s power springs from its dynamism and versatility. There are so many things you can do with it, from creating simple animations for inclusion in your Web applications, to building robust SQL and XML data-feeding super-applications. It can be difficult to identify a single point at which to start or stop. You could decide to create a low-bandwidth animated headline for your Website; you might choose to build the whole of your Website as a Flash application or series of Flash applications. The choice is entirely up to you. This book provides real-world examples and leading-edge techniques involving different aspects of Flash. After each example, modifications will be presented that will allow you to extend that example to suit your particular needs.
Flash的力量源于其动态性和多功能性。 从创建简单的动画以包含在Web应用程序中,到构建健壮SQL和XML数据馈送超级应用程序,您可以使用它做很多事情。 可能难以确定开始或停止的单个点。 您可以决定为您的网站创建一个低带宽的动画标题; 您可能会选择将整个网站构建为Flash应用程序或一系列Flash应用程序。 选择完全取决于您。 本书提供了涉及Flash不同方面的实际示例和前沿技术。 在每个示例之后,将进行修改,使您可以扩展该示例以适合您的特定需求。
I’ll assume you’re using Flash MX or later, and that you have some understanding of the software. This book won’t walk you through the interface and tell you what it can do; instead, I expect you have a grip on the basics, and that you’re itching to start using the program to its full potential. Some of the examples in this book are specific to Flash MX 2004, demonstrating powerful techniques for getting the most out of that version in the shortest time, but the majority apply to Flash MX and above.
我假设您使用的是Flash MX或更高版本,并且您已经对该软件有所了解。 这本书不会带您逐步了解界面,也不能告诉您它可以做什么。 相反,我希望您能掌握基础知识,并渴望开始充分使用该程序。 本书中的某些示例特定于Flash MX 2004,展示了在最短的时间内充分利用该版本的强大技术,但大多数适用于Flash MX及更高版本。
It’s time to buckle up and turn on the ignition. Let’s see what Flash has to offer!
是时候系好安全带并打开点火开关了。 让我们看看Flash提供了什么!
Note also that you can download this chapter in pdf format if you’d prefer to read this content offline.
另请注意,如果您希望离线阅读此内容,则可以pdf格式下载本章 。
Flash MX 2004的新增功能是什么? (What’s New In Flash MX 2004?)
Flash MX 2004 is a step above previous versions. Not only does it offer a plethora of enhancements and new features, but the software comes in two "flavours": Flash MX 2004 and Flash MX Professional 2004. Your needs will determine which version is right for you. Flash MX 2004 is the ideal instrument for developing multimedia content, or adding video, audio, graphics, or data to your projects. Flash MX 2004 Professional, on the other hand, contains additional features such as forms-based programming (much like Microsoft Visual Studio), data connectors for binding XML and Web Services to your projects, and project management tools.
Flash MX 2004比以前的版本高出一步。 它不仅提供了许多增强和新功能,而且该软件具有两个“特色”:Flash MX 2004和Flash MX Professional2004。您的需求将决定哪个版本适合您。 Flash MX 2004是用于开发多媒体内容或向您的项目中添加视频,音频,图形或数据的理想工具。 另一方面,Flash MX 2004 Professional包含其他功能,例如基于表单的编程(与Microsoft Visual Studio十分相似),用于将XML和Web服务绑定到您的项目的数据连接器,以及项目管理工具。
If you intend to create projects that contain anything more than a modicum of ActionScript, you require connection to external data sources, or want to harness the power of advanced components, then I would strongly advise you to buy Flash MX Professional 2004. The day will come – probably sooner than you expect – when you’ll need the extra horsepower it delivers. Don’t get caught short!
如果您打算创建包含少量ActionScript的项目,需要连接到外部数据源,或者想利用高级组件的功能,那么我强烈建议您购买Flash MX Professional 2004。当您需要它提供的额外功能时-可能比您预期的要早。 不要被赶上!
Flash MX 2004 Features at a Glance
Flash MX 2004功能一览
Let’s take a look at the major improvements and new features offered by the 2004 releases. Those features marked (PRO) are available in the professional edition only.
让我们看一下2004年版本提供的主要改进和新功能。 标有(PRO)的那些功能仅在专业版中可用。
ActionScript 2.0 A major object-oriented improvement to the ActionScript model, ActionScript 2.0 allows for strong typing and inheritance in accordance with the ECMA specifications. Don’t worry if these terms are new to you – we’ll discuss them in detail later.
ActionScript 2.0 ActionScript 2.0是对ActionScript模型的主要的面向对象的改进,可以根据ECMA规范进行强类型化和继承。 如果您对这些术语不陌生,请不要担心–我们将在后面详细讨论。
Performance The new version of the Flash Player has been substantially overhauled to increase playback speeds and responsiveness.
性能新版Flash Player进行了全面改进,以提高播放速度和响应速度。
Error Reporting The error reports generated when a Flash movie is previewed internally have been much improved in this release of the software. The reports provide more descriptive information, which makes it easier to fix show-stopping errors. See Chapter 9, Debugging for more information.
错误报告在此版本的软件中,内部预览Flash影片时生成的错误报告已得到很大改进。 这些报告提供了更具描述性的信息,这使得更容易修复显示停止的错误。 有关更多信息,请参见第9章,调试。
Security Model The Flash Player security model has been improved significantly, and now provides even tighter security for your applications.
安全模型 Flash Player安全模型已得到显着改进,现在为您的应用程序提供了更严格的安全性。
Importing Flash developers can now import several new formats, including Adobe PDF and Adobe Illustrator 10. Flash MX 2004 also includes a Video Import Wizard to make importing video formats easier. See Chapter 6, Video Effects for details on this functionality.
导入 Flash开发人员现在可以导入几种新格式,包括Adobe PDF和Adobe Illustrator10。FlashMX 2004还包括视频导入向导,以使导入视频格式更加容易。 有关此功能的详细信息,请参见第6章,视频效果。
Spell Checking A fantastic new feature, spell check allows you to search text within your movies for typographical errors.
拼写检查拼写检查是一项出色的新功能,可让您在电影中搜索文本以查找排印错误。
Help Panel The Help Panel includes context-based help as well as a full ActionScript reference that updates at the click of a button with the latest content from Macromedia.
帮助面板 “帮助面板”包括基于上下文的帮助以及完整的ActionScript参考,只要单击按钮即可使用Macromedia的最新内容进行更新。
New Templates A list of new templates designed to aid the rapid development of Flash applications is available with the 2004 release of Flash. The templates include:
新模板 2004年的Flash版本中提供了旨在帮助Flash应用程序快速开发的新模板列表。 模板包括:
- Advertising 广告
- Form Applications (PRO) 表格申请(PRO)
- Mobile Devices 移动设备
- Photo Slideshows 照片幻灯片
- Presentations 简报
- Quiz 测验
- Slide Presentations (PRO) 幻灯片演示(PRO)
- Video (PRO) 影片(专业版)
To access the templates, select File > New, and click the Templates tab.
要访问模板,请选择“文件”>“新建”,然后单击“模板”选项卡。
Timeline Effects Timeline Effects allow you quickly to create editable common effects such as exploding text, blurred animation, and opacity transitions. Due to the extended API of Flash in the 2004 editions, many third-party software vendors now create these effects for use in Flash. An excellent range of third-party Timeline Effects is available from Macromedia’s online store, and includes Distort FX, Pixel FX, and Text FX, developed by Red Giant Software. These allow you to create some mind-bending visuals from within Flash.
时间轴效果时间轴效果使您可以快速创建可编辑的常用效果,例如爆炸文本,动画模糊和不透明过渡。 由于2004版中扩展了Flash API,因此许多第三方软件供应商现在都可以创建这些效果以用于Flash中。 Macromedia的在线商店提供了范围广泛的第三方时间轴效果,其中包括Red Giant Software开发的Distort FX,Pixel FX和Text FX。 这些使您可以在Flash中创建一些令人惊讶的视觉效果。
Behaviors Behaviors allow you to quickly add basic ActionScript commands to your movies. They can form building blocks for your code, or you can simply use them to add interactivity without getting your hands dirty with ActionScript.
行为行为使您可以将基本的ActionScript命令快速添加到影片中。 它们可以为您的代码构成构建块,或者您可以简单地使用它们来添加交互性,而不会被ActionScript弄脏。
To access the Behaviors Panel, select Window > Development Panels > Behaviors.
要访问“行为面板”,请选择“窗口”>“开发面板”>“行为”。
Advanced Components (PRO) Flash MX 2004 Professional includes a new series of components that facilitate the development of complex applications.
高级组件(PRO) Flash MX 2004 Professional包括一系列便于开发复杂应用程序的组件。
Flash Form Presentation (PRO) Flash Form Presentation reflects a new development system much like that of Microsoft Visual Studio. It allows for the rapid creation of, for example, contact and registration forms. See Chapter 7, Flash Forms for more.
Flash Form Presentation(PRO) Flash Form Presentation反映了一种与Microsoft Visual Studio类似的新开发系统。 它允许快速创建联系方式和注册表格。 有关更多信息,请参见第7章,Flash表单。
Flash Slide Presentation (PRO) Creating slide-based applications has never been easier, thanks to the inclusion of built-in navigation to help users move through the slides.
Flash幻灯片演示(PRO)借助内置的导航功能来帮助用户浏览幻灯片,创建基于幻灯片的应用程序从未如此简单。
Data Binding and Data Connection Objects (PRO) Flash MX 2004 Professional introduces built-in data connectors to external data sources such as Web services and XML. With the introduction of Data Binding, components such as ComboBoxes can be populated with external data relatively easily.
数据绑定和数据连接对象(PRO) Flash MX 2004 Professional向诸如Web服务和XML之类的外部数据源引入了内置数据连接器。 随着数据绑定的引入,诸如ComboBoxes之类的组件可以相对容易地填充外部数据。
Source Control (PRO) You can now easily leverage source control in your Flash projects by integrating Flash with Microsoft Visual SourceSafe. This ensures you don’t overwrite work by other team members on critical projects via the ‘Check-In/Check-Out’ methodology.
源代码控制(PRO)现在,您可以通过将Flash与Microsoft Visual SourceSafe集成在一起,轻松地在Flash项目中利用源代码控制。 这样可以确保您不会通过“签入/签出”方法覆盖其他团队成员在关键项目上的工作。
比较向量和位图 (Comparing Vectors and Bitmaps)
During the early days of Web design, bandwidth was always an issue – the greater the page content, and the larger the number of images, the longer the wait for the page to render in the browser.
在Web设计的早期,带宽始终是一个问题–页面内容越大,图像数量越多,等待页面在浏览器中呈现的时间越长。
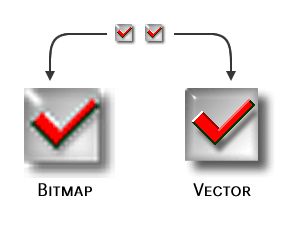
Long download times proved to be a big turn-off for many surfers. However, as the Web evolves and high-speed connections become more commonplace in homes and workplaces, less emphasis is placed on creating super-tight pages with ultra-skinny images. Of course, it’s still best practice to write concise code, and make sure you images are as small as possible, in order to keep download times to a minimum. With Flash’s vector-based graphics system, you can consistently generate Web-optimized images and create low bandwidth applications. The beauty of creating images within Flash is that when you zoom into the movie, you don’t experience the loss of clarity or the pixellation that occurs with traditional bitmaps. This produces a crisper look and feel, as shown in Figure 1.1.
事实证明,下载时间长对许多冲浪者来说是一个很大的障碍。 但是,随着Web的发展以及高速连接在家庭和工作场所中变得越来越普遍,越来越少地将重点放在创建具有超薄图像的超紧密页面上。 当然,最好的做法是编写简洁的代码,并确保图像尽可能小,以使下载时间最小。 使用Flash的基于矢量的图形系统,您可以一致地生成Web优化的图像并创建低带宽应用程序。 在Flash中创建图像的好处在于,当您放大影片时,不会遇到传统位图不会出现的清晰度下降或像素化的情况。 如图1.1所示,这将产生更清晰的外观。
Figure 1.1. Compare bitmap and vector image file formats.
图1.1。 比较位图和矢量图像文件格式。
You can import traditional bitmaps into Flash, but these will obviously increase the size of the final movie. For example, if you compared a vector-based interface created within Flash to an interface built from multiple bitmaps and HTML, the Flash-developed interface file size would be dramatically lower, and the download speed significantly faster, than the bitmap-and-HTML version of the page.
您可以将传统的位图导入Flash,但是这些显然会增加最终影片的大小。 例如,如果将Flash中创建的基于矢量的接口与由多个位图和HTML构建的接口进行比较,则与位图和HTML相比,Flash开发的接口文件大小将大大降低,下载速度明显更快页面的版本。
互动无限 (Interactivity Unlimited)
Flash uses an object-oriented programming language called ActionScript, which shares many themes and functions with JavaScript. As JavaScript is familiar to many Web designers, understanding the ActionScript syntax can be relatively easy. In fact, this is the case even for those without a programming background. Subsequent chapters provide a full explanation of how the application fits together, as well as the reasoning behind ActionScript code.
Flash使用一种称为ActionScript的面向对象的编程语言,该语言与JavaScript共享许多主题和功能。 由于许多Web设计人员都熟悉JavaScript,因此了解ActionScript语法可能相对容易。 实际上,即使没有编程背景的人也是如此。 后续各章提供了有关应用程序如何组合在一起的完整说明,以及ActionScript代码背后的原因。
Designing interactive effects in Flash stumps many developers. They might have an idea of what they want to do, but they don’t know how to do it, what can be scripted, or which effects require normal timeline interaction and tweening. The major advantage of creating scripted effects is that merely altering a few variables or the way a function is referenced can have a dramatic impact upon the final movie. Creating effects with traditional methods means altering the timeline, keyframes, and tweening, and can be quite daunting – especially when you’re working with a large number of frames and layers. The techniques outlined in this book will involve scripted effects unless otherwise noted.
在Flash中设计交互效果使许多开发人员感到困惑。 他们可能对想要做的事情有所了解,但他们不知道如何去做,可以编写哪些脚本或需要正常时间轴交互和补间的效果。 创建脚本效果的主要优势在于,仅更改一些变量或引用函数的方式就可以对最终电影产生巨大影响。 使用传统方法创建效果意味着要更改时间线,关键帧和补间,这可能会令人望而生畏–特别是在处理大量帧和图层时。 除非另有说明,否则本书中概述的技术将涉及脚本效果。
When a new user casts their eye over several lines of ActionScript, the typical response is a glazing over of the eyes. The sight of virtually any programming language can scare beginners away, but it’s important to remember that ActionScript isn’t difficult to understand; its learning curve is comparatively gentle. Events are triggered in three ways: buttons within the interface are clicked, certain conditions are met, or the playhead of the timeline reaches a certain frame.
当新用户将视线投向ActionScript的几行时,典型的响应就是使人眼前一亮。 几乎所有编程语言的外观都可以使初学者吓跑,但是重要的是要记住,ActionScript并不难理解。 它的学习曲线比较平缓。 事件以三种方式触发:单击界面中的按钮,满足特定条件或时间轴的播放头达到特定帧。
While ActionScript can get very complicated, there are many ways to create quick, pleasing effects with minimal effort. Every line of ActionScript you create will help you understand further the intricacies of the language and how it can be modified to suit your needs. Every line you write will give you more confidence to undertake increasingly complex and rewarding projects.
虽然ActionScript可能变得非常复杂,但是有许多方法可以以最小的努力来创建快速,令人愉悦的效果。 您创建的ActionScript的每一行都将帮助您进一步了解该语言的复杂性,以及如何对其进行修改以满足您的需求。 您写的每一行都将使您更有信心进行越来越复杂和有意义的项目。
With this in mind, let’s move on to explore ActionScript’s common terminology, the programming interface, and how it all fits together to create the effects you desire. ActionScript Uncovered
考虑到这一点,让我们继续探索ActionScript的通用术语,编程界面,以及如何将它们全部组合在一起以创建所需的效果。 发现了ActionScript
ActionScript is an Object-Oriented Programming (OOP) language that interacts with a movie’s objects and controls the movie’s playhead. ActionScript is ECMA-262-compliant, which means it conforms to the international standard for JavaScript.
ActionScript是一种面向对象的编程(OOP)语言,可与电影的对象进行交互并控制电影的播放头。 ActionScript符合ECMA-262,这意味着它符合JavaScript的国际标准。
While we will examine many aspects of ActionScript, it’s beyond the scope of this publication to cover every built-in function and object. The books listed below cover most of the extended functionality of JavaScript and ActionScript, and are invaluable references that should be a part of any Flash developer’s library.
尽管我们将研究ActionScript的许多方面,但涵盖所有内置函数和对象超出了本出版物的范围。 下面列出的书籍涵盖了JavaScript和ActionScript的大多数扩展功能,并且是宝贵的参考资料,应成为任何Flash开发人员库的一部分。
ActionScript: The Definitive Guide (2nd Edition, O’Reilly)
ActionScript:权威指南 (第二版,O'Reilly)
Professional JavaScript (2nd Edition, SAMS)
专业JavaScript (第2版,SAMS)
Throughout this book, I’ll explain why we’re using particular pieces of code; where appropriate, I’ll also show how similar functions can be carried out by timeline manipulation, and why it’s best practice to script them in most circumstances.
在本书中,我将解释为什么我们使用特定的代码; 在适当的地方,我还将展示如何通过时间轴操纵来实现类似的功能,以及为什么在大多数情况下编写脚本是最佳实践。
Here’s a simple example that illustrates the benefits of ActionScripting and indicates how easy it is to manipulate parts of the ActionScript to alter the final outcome.
这是一个简单的示例,它说明了ActionScripting的好处,并指出了操纵ActionScript的各个部分以更改最终结果有多么容易。
To animate an object’s movement from point A to point B, you could create a movie clip of the object you want to move, create two key frames on the timeline, and tween between them to produce the movement. While this is a legitimate method for creating animation, you can instead script this process in a few lines of simple code.
若要为对象从点A到点B的运动设置动画,可以创建要移动的对象的影片剪辑,在时间轴上创建两个关键帧,并在它们之间进行补间以产生运动。 尽管这是创建动画的合法方法,但是您可以用几行简单的代码来编写此过程的脚本。
Assume we have a movie clip named myMC. Adding the following ActionScript code to the main timeline moves the movie clip to the right if the horizontal position (_x) is less than 500:
假设我们有一个名为myMC的影片剪辑。 如果水平位置(_x)小于500,则在主时间轴上添加以下ActionScript代码,将影片剪辑向右移动:
myMC.onEnterFrame = function ()
{
if (this._x < 500)
{
this._x++;
}
};Pretty simple, isn’t it?
很简单,不是吗?
The good thing about scripting animation and other effects is that the scripts can be stored within your own script library (or a shared library), ready for inclusion in your Flash applications whenever you need them. Changing the scripts to suit your needs, rather than altering nested timelines, has obvious benefits in terms of your own productivity, and in helping you develop a reference library. To change the range of motion in the above example, we could simply alter the numeric value from 500 to some other value.
关于对动画和其他效果进行脚本编写的好处是,脚本可以存储在您自己的脚本库(或共享库)中,随时可以在需要时将其包含在Flash应用程序中。 更改脚本以满足您的需求,而不是更改嵌套的时间线,对于您自己的生产率以及帮助您开发参考库具有明显的好处。 要在上面的示例中更改运动范围,我们可以简单地将数值从500更改为其他值。
Let’s take a quick look at some of the objectives ActionScript can accomplish, bearing in mind that these are just a few of its many uses. In later chapters, we’ll cover many more, including some that may surprise you.
让我们快速看一下ActionScript可以实现的一些目标,同时请记住,这些只是其许多用途中的一部分。 在后面的章节中,我们将介绍更多内容,包括可能会让您感到惊讶的内容。
- Simple or complex animation effects 简单或复杂的动画效果
- Transitional effects 过渡效应
- Interactive user interfaces 交互式用户界面
- Menu systems that cannot be produced in any other medium 不能用其他任何介质制作的菜单系统
- Experimental mathematical effects 实验数学效果
- Simple or complex interactive games 简单或复杂的互动游戏
- Connection to databases or external files via a middle tier (ASP, ColdFusion, PHP, or Macromedia Data Connection Components) 通过中间层(ASP,ColdFusion,PHP或Macromedia数据连接组件)连接到数据库或外部文件
ActionScript点表示法 (ActionScript Dot Notation)
ActionScript uses a special method to reference objects that appear on the stage and are embedded within movie clips and buttons. If you’re familiar with JavaScript, you’ll be at home with the ActionScript Dot Notation for referencing objects within your Flash movies. According to this notation, document.layer1.form1.checkbox1.value refers to the value of a checkbox within a form inside a layer contained in the current document.
ActionScript使用一种特殊的方法来引用出现在舞台上并嵌入在影片剪辑和按钮中的对象。 如果您熟悉JavaScript,则可以在家中使用ActionScript点符号来引用Flash电影中的对象。 根据此表示法, document.layer1.form1.checkbox1.value引用当前文档中包含的图层内的表单内的复选框的值。
If you’re not familiar with this method of referencing objects, don’t worry – it’s as straightforward as falling off a bike. You’ll soon pick it up!
如果您不熟悉这种引用对象的方法,请放心-它就像从自行车上摔下来一样简单。 您很快就会拿起它!
There are three special keywords in ActionScript that can be used to address objects on the stage:
ActionScript中有三个特殊的关键字可用于解决舞台上的对象:
this– refers to the actual object to which the script is attached (i.e. itself)this–指脚本附加到的实际对象(即本身)_parent– refers to the movie clip that contains the object to which the script is attached_parent–指包含脚本所附对象的影片剪辑_root– refers to the main Flash movie, which contains the entire hierarchy of objects_root–指主要的Flash电影,其中包含对象的整个层次结构
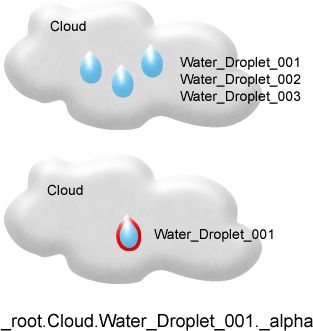
In this discussion, let’s concentrate on _root. Say you create a Flash movie that contains a movie clip called Cloud, which in turn contains another movie clip called Water_Droplet_001. To find the alpha property value (opacity) of the Water_Droplet_001 clip, you could use the following ActionScript expression:
在此讨论中,让我们集中讨论_root 。 假设您创建了一个Flash电影,其中包含一个名为Cloud的影片剪辑,而该影片剪辑又包含另一个名为Water_Droplet_001影片剪辑。 若要查找Water_Droplet_001剪辑的alpha属性值(不透明度),可以使用以下ActionScript表达式:
_root.Cloud.Water_Droplet_001._alphaHow does this code work? Have a look at Figure 1.2 below. Notice that the water droplets are contained within the cloud (i.e. they’re children of the parent cloud). We reference a single water droplet – for the sake of simplicity, the first water droplet (water_droplet_001) – within that cloud. The reason we use the term _root before the object is to tell Flash to start looking from the very top of the movie hierarchy within the stage.
此代码如何工作? 请看下面的图1.2。 请注意,水滴包含在云中(即它们是父云的子级)。 为了简单起见,我们引用了该云中的water_droplet_001水滴(第一个水滴( water_droplet_001 ))。 我们在对象之前使用术语_root的原因是为了告诉Flash从舞台内电影层次结构的最顶层开始看。
Figure 1.2. Understand the impact of the ActionScript dot notation.
图1.2。 了解ActionScript点符号的影响。
Grabbing this value of the alpha property of the Water_Droplet_001 movie clip, and storing it in a variable named Water_Droplet_001_Alpha, is as simple as this:
Water_Droplet_001影片剪辑的alpha属性的值,并将其存储在名为Water_Droplet_001_Alpha的变量中,非常简单:
Water_Droplet_001_Alpha = _root.Cloud.Water_Droplet_001._alpha;Objects placed on the canvas can have many properties controllable both from within, and outside, the objects themselves – all of which adds to the fun of experimentation and learning.
放置在画布上的对象可以具有可从对象本身内部和外部控制的许多属性,所有这些都增加了实验和学习的乐趣。
动作面板解开 (Actions Panel Unraveled)
Actions are pieces of ActionScript code that perform specified functions. Functions that are commonly used to create basic actions within Flash include:
动作是执行指定功能的ActionScript代码段。 在Flash中创建基本操作的常用功能包括:
getURL Sends the browser to an HTML page you specify
getURL将浏览器发送到您指定HTML页面
stop Stops the playhead of the timeline
stop停止时间轴的播放头
play Starts the playhead of the timeline
play开始时间线的播放头
gotoAndPlay, gotoAndStop Jumps the playhead of the timeline to either a labeled frame or frame number
gotoAndPlay, gotoAndStop将时间轴的播放头跳转到带标签的帧或帧号
These core ActionScript functions are among the most common you’ll use to navigate to different parts of a movie. You may already have encountered them while dabbling in Flash 5 or later versions of the software. This really is just the tip of the iceberg when it comes to ActionScript. As you’ll see later, it offers numerous ways to increase interaction and add special effects to your work.
这些核心ActionScript函数是用于导航至电影不同部分的最常用函数。 尝试使用Flash 5或更高版本的软件时,您可能已经遇到它们。 当涉及到ActionScript时,这确实只是冰山一角。 正如您稍后将看到的,它提供了许多增加交互性并为作品添加特殊效果的方法。
ActionScript is added to the stage via the Actions Panel. If you’ve ever created a scripted animation, or any effects that use these basic methods, you will have seen the Actions Panel. In this book, it will be the single most important weapon in your arsenal, so let’s go through it now to make sure you understand everything this tool places at your disposal. You can access the panel through Window > Development Panels > Actions, or by hitting F9.
通过“动作面板”将ActionScript添加到舞台上。 如果您曾经创建过脚本动画,或者使用这些基本方法的任何效果,都将看到“动作面板”。 在本书中,它将是您的武器库中最重要的武器,所以让我们现在仔细阅读一下,以确保您了解此工具可使用的所有内容。 您可以通过“窗口”>“开发面板”>“操作”或单击F9来访问该面板。
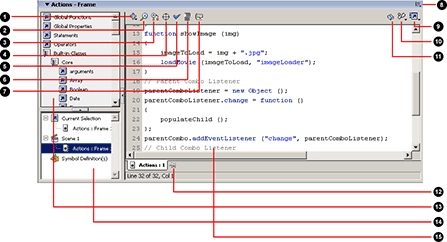
Figure 1.3. The Actions Panel in Flash MX 2004 is your single most important weapon.
图1.3。 Flash MX 2004中的“动作”面板是您最重要的武器。
Figure 1.3 shows the Actions Panel with the following components indicated:
图1.3显示了“动作”面板,其中指示了以下组件:
- Add a new item to the script window 将新项目添加到脚本窗口
- Find code 查找代码
- Find and replace (very useful) 查找和替换(非常有用)
- Insert target path browser 插入目标路径浏览器
- Check syntax 检查语法
- Auto-format code (you can change formatting preferences from the Options menu) 自动格式化代码(您可以从“选项”菜单更改格式化首选项)
- Show code hint (when at a relevant point) 显示代码提示(在相关点时)
- Options menu (useful in configuring code hinting, code colors etc.) 选项菜单(用于配置代码提示,代码颜色等)
- View options (line numbers, word wrap, Esc shortcut keys) 查看选项(行号,自动换行,Esc快捷键)
- Debug options (see Chapter 9, Debugging) 调试选项(请参见第9章,调试)
- ActionScript reference ActionScript参考
- Pin active script within Actions Panel 在“动作”面板中固定活动脚本
- Actions toolbox 动作工具箱
- Script navigator 脚本导航器
- Script pane 脚本窗格
行动小组框架 (Actions Panel Framework)
The Actions Panel doesn’t offer Expert and Normal modes in Flash MX 2004 or Flash MX 2004 Professional. In earlier versions, the Actions Panel could be run in one of these two modes, toggled to from its Options menu. In Normal mode, actions could be inserted only via the menu system; Expert Mode allowed the developer to enter actions by typing directly into the Actions Panel itself. In the 2004 editions, you can add ActionScript to the Script pane only through direct input, the Actions toolbox, or the + button above the Script pane.
在Flash MX 2004或Flash MX 2004 Professional中,“动作面板”不提供专家模式和普通模式。 在早期版本中,“动作面板”可以在这两种模式之一中运行,从“选项”菜单切换到。 在正常模式下,只能通过菜单系统插入动作; 专家模式允许开发人员通过直接在“动作面板”中直接键入来输入动作。 在2004年版本中,只能通过直接输入,“动作”工具箱或“脚本”窗格上方的+按钮将ActionScript添加到“脚本”窗格。
If you’re still "finding your feet" when it comes to the Actions Panel, you aren’t left completely on your own. Flash’s code hinting functionality will attempt to complete your code automatically, or offer you a choice of syntax based on what you’ve already typed. For example, if you type "Math" within the Actions Panel, you’ll be presented with a list of methods that are available for the Math class, ordered alphabetically from abs to tan. You can then either select the method you require from the drop-down menu or continue typing the script yourself.
如果您在“动作面板”上仍处于“发现自己的脚”,那么您就不会完全孤单。 Flash的代码提示功能将尝试自动完成代码,或者根据您已经键入的内容为您提供语法选择。 例如,如果您在“动作”面板中键入“ Math”,将显示适用于Math类的方法列表,按字母顺序从abs到tan排列。 然后,您可以从下拉菜单中选择所需的方法,也可以继续自己键入脚本。
优化动作面板 (Optimizing the Actions Panel)
One of the important elements of working efficiently within Flash, and decreasing the development time of scripted effects, is an efficient and comfortable working environment. Now, I’m not about to tell you to vacuum your room and polish your desk (although I have to admit that before I sit down to a scripting session, I do sort my papers out and try to clear up my workspace). But remember: a tidy environment reflects a tidy mind, and tidy code is easier to understand when you come back to it at a later date.
有效且舒适的工作环境是在Flash中高效工作并减少脚本效果的开发时间的重要要素之一。 现在,我不会告诉您清理房间并擦洗办公桌(尽管我必须承认,在我参加脚本编写会议之前,我确实整理过文件并尝试清理我的工作空间)。 但是请记住:整洁的环境反映了整洁的思想,以后再使用整洁的代码更容易理解。
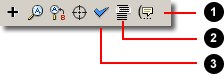
Figure 1.4. Get to know the important options within the Actions Panel.
图1.4。 了解“动作”面板中的重要选项。
There are three major options available within the Actions Panel that are great time-savers, and will aid you in your quest for coding perfection. The buttons for these are found in Figure 1.4:
“动作”面板中有三个主要选项,可以节省大量时间,并且可以帮助您寻求完美的编码。 这些按钮在图1.4中找到:
Show Code Hint: When you type directly into the Actions Panel and Flash suggests syntax to complete your code, you’ll note that if you don’t accept this suggestion, after a short time it will disappear from the screen. At other times, you may be happily coding away, only to have the ActionScript gremlins run in and steal thoughts from your brain – suddenly, you forget what you were typing! In either event, click this button to have the program display a code hint relative to your current position in the script.
显示代码提示 :当您直接在“动作面板”中键入内容并且Flash建议使用语法来完成代码时,您会注意到,如果您不接受该建议,则不久后它将从屏幕上消失。 在其他时候,您可能会高兴地编写代码,只是让ActionScript gremlins进入并从大脑中窃取了想法-突然之间,您忘记了正在输入的内容! 无论哪种情况,都单击此按钮可使程序显示相对于脚本当前位置的代码提示。
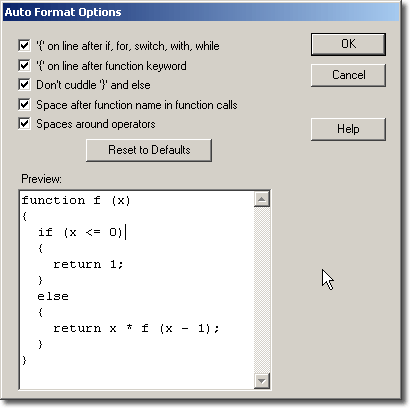
Auto Format: After heavy code editing, additions, and deletions, the comments and formatting within your code can get a little out of kilter. A simple click of the Auto Format button will format your code beautifully, based on either preset rules or custom rules you set up, as described in the next section. This is one of the most frequently clicked buttons in my copy of Flash – it’s a welcome addition to Flash MX and later versions.
自动格式化 :在对代码进行了大量的编辑,添加和删除之后,代码中的注释和格式可能会有些混乱。 只需单击“自动格式化”按钮,即可根据您设置的预设规则或自定义规则对代码进行漂亮的格式化,如下一节所述。 这是我的Flash副本中最常被点击的按钮之一–这是Flash MX和更高版本的欢迎添加。
Check Syntax: When you’re examining the impact of a piece of script on the final movie, the last thing you want to see is an output window full of errors. To check your code for errors without either exporting the movie or viewing it within the internal Flash Player, click on the Check Syntax button (
Ctrl-T, orCommand-Ton Mac). This will report any errors immediately, which can save a lot of time in the initial development phases.检查语法 :当您检查一段脚本对最终电影的影响时,您要看的最后一件事是一个充满错误的输出窗口。 若要在不导出影片或在内部Flash Player中查看代码的情况下检查代码是否有错误,请单击“检查语法”按钮(在Mac上为
Ctrl-T或Command-T)。 这将立即报告任何错误,从而可以在初始开发阶段节省大量时间。
配置自动格式 (Configuring Auto Format)
Coming back to a piece of code you developed six months earlier can be a pleasant experience if your code is effectively formatted and commented; if not, it can be a veritable nightmare.
如果有效地格式化和注释了代码,请回到六个月前开发的一段代码,这将是一种愉快的体验。 如果没有,那将是一场名副其实的噩梦。
The Auto Format button helps keep your code in the best possible condition. While it doesn’t comment code for you, it does make code readable – definitely a bonus when you’re revisiting libraries of compiled code. To alter the Auto Format options to your liking, select Auto Format Options… from the Options drop-down menu in the corner of the Actions Panel. To keep your code in pristine condition, I suggest you check all the checkboxes, which will produce a similar result to that shown in Figure 1.5.
“自动格式化”按钮有助于使代码保持最佳状态。 尽管它不为您注释代码,但它确实使代码易于阅读-在您重新访问编译后的代码库时,这绝对是一个好处。 要根据您的喜好更改“自动格式化”选项,请从“动作”面板角落的“选项”下拉菜单中选择“自动格式化选项”。 为了使您的代码保持原始状态,建议您选中所有复选框,其结果将类似于图1.5所示。
Figure 1.5. Adjust the Auto Format options to generate cleaner code.
图1.5。 调整自动格式选项以生成更清晰的代码。
代码注释 (Code Commenting)
There comes a time during every project, be it large or small, when you return to a line or chunk of code and think ‘Hmm… what does that bit do again?’ There’s nothing worse than having no idea what your code does, and needing to work through it all again to make alterations or reuse it in another project. Commenting will make your code more readable, easier to navigate, and, if you work as part of a team, more easily transferred or shared via common libraries. Note
在每个项目中都会有一段时间,无论大小,当您返回一行代码或一小段代码并认为“嗯……那又会做什么?” 没有什么比不知道您的代码做什么,以及需要再次进行所有处理以进行更改或在另一个项目中重复使用这些代码更糟了。 注释将使您的代码更具可读性,更易于浏览,并且如果您是团队的成员,则更容易通过公共库进行传输或共享。 注意
Comments in ActionScript are not executed when a movie is running; in fact, Flash completely ignores them. They’re for your benefit, used to describe your code or temporarily disable sections of it.
电影运行时不执行ActionScript中的注释; 实际上,Flash完全忽略了它们。 它们是为了您的利益,用于描述您的代码或暂时禁用其部分。
As an example, here’s a snippet I include as the first line of every function I write. I save this as a text file in the ActionScript library on my hard drive so that I don’t need to retype it each time I use it. It contains a wealth of information that makes it easy for me (or any other developer) to see what the code does, what variables it will accept and/or output, and relevant revision data:
例如,这是我编写的每个函数的第一行。 我将该文件另存为文本文件,并将其保存在硬盘驱动器上的ActionScript库中,这样就不必每次使用时都重新键入它。 它包含大量信息,使我(或任何其他开发人员)可以轻松查看代码的功能,将接受和/或输出的变量以及相关的修订数据:
//-----------------------------
//Function Name: Name of Your Function
//Function Date: 15/09/2003
//Input: Input Variables (e.g Color Variable (String))
//Output: Output Variables (e.g Hex Color Reference)
//Revision Date: 28/09/2003: Added Non Numeric Error Checking
//-----------------------------A double slash (//) tells Flash to ignore the remainder of a line of code. In the example above, each line of the comment begins with a double slash. You can also use this trick to temporarily disable a line of code, like so:
双斜杠( // )告诉Flash忽略代码行的其余部分。 在上面的示例中,注释的每一行均以双斜杠开头。 您还可以使用此技巧来临时禁用一行代码,如下所示:
// var TestVar = _root.parentMovieClip.childMovieClip.value;You can create multiline comments by starting them with /* and ending them with */. Here’s what the function description would look like using that style of comment:
您可以通过以/*开头和以*/结束来创建多行注释。 这是使用该注释样式的函数说明:
/*-----------------------------
Function Name: Name of Your Function
Function Date: 15/09/2003
Input: Input Variables (e.g Color Variable (String))
Output: Output Variables (e.g Hex Color Reference)
Revision Date: 28/09/2003: Added Non Numeric Error Checking
-----------------------------*/This style of comment can be used to "comment out" entire blocks of code, like this:
这种注释样式可用于“注释”整个代码块,如下所示:
/*
_root.Option_Button.onPress = function ()
{
getURL ("http://www.google.com");
};
*/Taking a little extra time to comment code will save you and others time in the long run. Once you get into the habit of commenting, you’ll wonder how you ever got by without it.
从长远来看,花一些额外的时间来注释代码将节省您和其他人的时间。 一旦养成了发表评论的习惯,您会想知道如果没有评论,您将如何生活。
ActionScript编码技巧 (ActionScript Coding Tips)
There are a few key points to remember about creating functions and actions within the Actions Panel. These are by no means the be-all and end-all of best coding practices within Flash; they’re merely standards that will see you spend more time developing, and less time searching for and squashing bugs.
在“动作面板”中创建功能和动作时要记住一些要点。 这些绝不是Flash中最佳编码实践的全部。 它们只是标准,将使您花费更多的时间进行开发,而花费更少的时间查找和消除错误。
ActionScript is Case-Sensitive
ActionScript区分大小写
Just like the JavaScript on which it’s based, ActionScript will not work as expected if it’s written in the wrong case. But there are some exceptions. For example, consider the following function:
就像基于JavaScriptJavaScript一样,如果以错误的情况编写,ActionScript也将无法按预期工作。 但是也有一些例外。 例如,考虑以下功能:
function TestTrace () {
trace ("hello");
}This function is completely error-free, and will output ‘hello’ to the Output Window when it’s called. Now, even though the function name is capitalized (TestTrace), you can call the function without the capitalization (testtrace), and Flash won’t complain:
此函数完全没有错误,并且在调用时将向输出窗口输出“ hello”。 现在,即使函数名称是大写的( TestTrace ),您也可以在不使用大写的情况下调用函数( testtrace ),Flash不会抱怨:
myButon.onRollOver = function ()
{
testtrace ();
}Note: In Flash MX, the ActionScript compilation routine is quite forgiving – it’s not case-sensitive. ActionScript will be treated as case-sensitive if you include #strict pragma as the first line of a script.
注意:在Flash MX中,ActionScript编译例程相当宽容-不区分大小写。 如果您在脚本的第一行中包含#strict pragma ,则ActionScript将被区分大小写。
Just because ActionScript is forgiving with your own function and variable names, don’t expect it to do you the same favors when it comes to built-in names. These mistakes will stop your code from executing and are often the most annoying and difficult to find as you introduce more code into your project. For this reason, the best policy is to always take care to use the correct capitalization.
仅仅因为ActionScript允许使用您自己的函数和变量名,所以不要指望它对内置名称有同样的帮助。 这些错误将使您的代码无法执行,并且在您向项目中引入更多代码时,这些错误通常最烦人且最难找到。 因此,最好的策略是始终小心使用正确的大小写。
Externalize ActionScript
外部化ActionScript
Externalizing large blocks of ActionScript is a good way to separate the elements of your project and help keep your code tidy and concise. Imagine, for example, that we have a piece of navigation code that’s 50 lines long. We could externalize it by cutting and pasting the code chunk into Notepad (Windows) or BBEdit (Macintosh), and saving it as navigation.as. We would then replace the code in the movie with this line:
外部化大块的ActionScript是分离项目元素并帮助保持代码整洁简洁的好方法。 例如,想象一下,我们有一段50行长的导航代码。 我们可以通过将代码块剪切并粘贴到记事本(Windows)或BBEdit(Macintosh)中并将其另存为navigation.as来对其进行外部化。 然后,我们用以下行替换电影中的代码:
#include "navigation.as"This .as file would then be included in the SWF file at compilation time and need not be distributed with it.
然后,该.as文件将在编译时包含在SWF文件中,而无需与该文件一起分发。
Tip: To quickly export your ActionScript into an external file, select Export Script… from the Options menu within the Actions Panel.
提示:要将ActionScript快速导出到外部文件,请从“动作”面板的“选项”菜单中选择“导出脚本”。
Script Pinning
脚本固定
Because you can associate ActionScript actions with almost any element of a Flash movie, you may be working on one script fragment and need to refer to another somewhere else. Clicking the other element will display that other fragment; if you need to return to the fragment you were working on, you could easily lose your place.
因为您可以将ActionScript操作与Flash电影的几乎任何元素相关联,所以您可能正在处理一个脚本片段,而需要在其他地方引用另一个脚本片段。 单击另一个元素将显示另一个片段。 if you need to return to the fragment you were working on, you could easily lose your place.
To help developers avoid confusion while jumping between multiple script fragments, Macromedia has provided script pinning. Simply click the Pin Script button in the Actions Panel, and Flash will keep the currently displayed script fragment open in a tab along the bottom of the Actions Pane. You can then navigate to another element to view its script without fear of losing your place in the original script – simply click the tab to switch back to the pinned script whenever you need to. You can even pin multiple script fragments when the situation calls for it.
To help developers avoid confusion while jumping between multiple script fragments, Macromedia has provided script pinning. Simply click the Pin Script button in the Actions Panel, and Flash will keep the currently displayed script fragment open in a tab along the bottom of the Actions Pane. You can then navigate to another element to view its script without fear of losing your place in the original script – simply click the tab to switch back to the pinned script whenever you need to. You can even pin multiple script fragments when the situation calls for it.
Note: Flash MX 2004 introduces an extra pane in the Actions Panel – the script navigator pane. Located just below the Actions toolbox, this new pane allows easy navigation through all the code in a movie.
Note: Flash MX 2004 introduces an extra pane in the Actions Panel – the script navigator pane. Located just below the Actions toolbox, this new pane allows easy navigation through all the code in a movie.
Lift and Lock
Lift and Lock
Actions can be added to the timeline within keyframes, or assigned to objects on the stage. Regardless which type of action you’re creating, however, it’s best practice to create a new layer, give it a meaningful name such as ‘ActionScript’, and lock the layer before placing your ActionScript in it. This way, you can easily see the objects containing ActionScript and navigate to them without having to open the Movie Explorer. Naming Conventions
Actions can be added to the timeline within keyframes, or assigned to objects on the stage. Regardless which type of action you're creating, however, it's best practice to create a new layer, give it a meaningful name such as 'ActionScript', and lock the layer before placing your ActionScript in it. This way, you can easily see the objects containing ActionScript and navigate to them without having to open the Movie Explorer. Naming Conventions
When you write code, create functions, or name layers and folders, there is a set of best practices that you should try to implement. Some of these are common sense; others are not so obvious. None of these conventions is essential, but by following these simple guidelines and other suggestions in this chapter, you should be able to organize your Flash projects successfully.
When you write code, create functions, or name layers and folders, there is a set of best practices that you should try to implement. Some of these are common sense; others are not so obvious. None of these conventions is essential, but by following these simple guidelines and other suggestions in this chapter, you should be able to organize your Flash projects successfully.
Do
Do
- create filenames that relate to the purpose or goals of the Flash project create filenames that relate to the purpose or goals of the Flash project
- create names for functions and variables that indicate their roles in the project create names for functions and variables that indicate their roles in the project
- use underscores to separate words; avoid hyphens use underscores to separate words; avoid hyphens
- be consistent in your application of the naming system you decide to use be consistent in your application of the naming system you decide to use
Do Not
Do Not
- use acronyms that make little or no sense use acronyms that make little or no sense
- shorten filenames shorten filenames
- create function, file, or variable names that require a Masters degree in Particle Science to decrypt create function, file, or variable names that require a Masters degree in Particle Science to decrypt
- use spaces or merge words together use spaces or merge words together
The Timeline, Simplified
The Timeline, Simplified
In our reality, time can only go forward (though some may argue otherwise!); the same is not true in Flash. The playhead within the timeline can move forward and backward – it can even jump frames.
In our reality, time can only go forward (though some may argue otherwise!); the same is not true in Flash. The playhead within the timeline can move forward and backward – it can even jump frames.
The Flash timeline is integral to creating effects, and all Flash movies use the timeline, even if only for the first frame. The introduction of Timeline Effects in Flash MX 2004 has made it very easy to create rapid animations and transitional effects within your projects. With basic ActionScript, you can start the playhead, play an animation, and send the playhead back to the beginning of the timeline to play again. And, with only slight modification, you can add an auto-incrementing counter to either conditionally jump to another point on the timeline or return to the start of the timeline. It’s simple to create basic effects and build them up into something extraordinary.
The Flash timeline is integral to creating effects, and all Flash movies use the timeline, even if only for the first frame. The introduction of Timeline Effects in Flash MX 2004 has made it very easy to create rapid animations and transitional effects within your projects. With basic ActionScript, you can start the playhead, play an animation, and send the playhead back to the beginning of the timeline to play again. And, with only slight modification, you can add an auto-incrementing counter to either conditionally jump to another point on the timeline or return to the start of the timeline. It's simple to create basic effects and build them up into something extraordinary.
Timeline Effects also make it easier to develop complex effects that are transferable to other projects or collaborators. Indeed, this concept of scalability should always be considered at the start of a project. Before you begin, ask yourself, "Will I easily be able to use this effect again in the same movie, or another project, without extensive recoding?" If the answer is no, you need to identify ways to make it scalable.
Timeline Effects also make it easier to develop complex effects that are transferable to other projects or collaborators. Indeed, this concept of scalability should always be considered at the start of a project. Before you begin, ask yourself, "Will I easily be able to use this effect again in the same movie, or another project, without extensive recoding?" If the answer is no, you need to identify ways to make it scalable.
The easiest path to scalability is to invest a little time in scripting common tasks. If you can animate an object using four lines of ActionScript that represent a reusable function or snippet, go for it! This approach makes for easier maintenance than a script containing multiple duplicated, nested movie clips in which the variables may clash.
The easiest path to scalability is to invest a little time in scripting common tasks. If you can animate an object using four lines of ActionScript that represent a reusable function or snippet, go for it! This approach makes for easier maintenance than a script containing multiple duplicated, nested movie clips in which the variables may clash.
Ask yourself these questions before creating a new effect or starting any project:
Ask yourself these questions before creating a new effect or starting any project:
- Will multiple effects occur on the stage at the same time? Will multiple effects occur on the stage at the same time?
- Will I use the same effect more than once in the movie? Will I use the same effect more than once in the movie?
- Can I script the effect I wish to create? Can I script the effect I wish to create?
- Can I make the effect easily portable between projects? Can I make the effect easily portable between projects?
- Can I easily add new functionality to the effect? Can I easily add new functionality to the effect?
- If the clients or I don’t like the effect, can I easily tweak it? If the clients or I don't like the effect, can I easily tweak it?
You can create complex effects using the timeline – in fact, before the release of Flash 5 and later versions, this was the only way to do so. Even today, most of the animation effects we see rely on timeline tweening between frames to create animation, movement, and opacity fading. The combination of Timeline Effects and ActionScript can be a powerful one, but this approach also has a technical advantage. Effects developed this way are more ‘tweakable;’ changing a few settings here and there impacts the final product considerably in very little time.
You can create complex effects using the timeline – in fact, before the release of Flash 5 and later versions, this was the only way to do so. Even today, most of the animation effects we see rely on timeline tweening between frames to create animation, movement, and opacity fading. The combination of Timeline Effects and ActionScript can be a powerful one, but this approach also has a technical advantage. Effects developed this way are more 'tweakable;' changing a few settings here and there impacts the final product considerably in very little time.
The importance of the timeline should not be underestimated. Every single object, from layers to movie clips, is present within the timeline when it’s added to the stage. Take some time to become familiar with the best practice principles for working with the timeline.
The importance of the timeline should not be underestimated. Every single object, from layers to movie clips, is present within the timeline when it's added to the stage. Take some time to become familiar with the best practice principles for working with the timeline.
Label Me Up
Label Me Up
After a weekend or holiday, how long does it take you to come to terms with the Flash projects you left behind? Organization is the key to minimizing this "re-familiarization" time. There’s no excuse for sloppy code or disorganized Flash projects. Invest a little extra time at the start of a project, add elements with care, and you’ll reap the rewards when you return to it after time away or hand it over to your colleagues.
After a weekend or holiday, how long does it take you to come to terms with the Flash projects you left behind? Organization is the key to minimizing this "re-familiarization" time. There's no excuse for sloppy code or disorganized Flash projects. Invest a little extra time at the start of a project, add elements with care, and you'll reap the rewards when you return to it after time away or hand it over to your colleagues.
I advocate the creation of a layer named ‘Labels’ to hold commentary, conditions, and pointers as to what’s happening at each step on the timeline. This process is as simple as selecting a frame from the timeline, and adding a Frame Label within the Property Inspector. Maintaining these rolling labels allows you to see what’s happening within your movies – you can even add small notes, for example, to remind yourself that code requires alteration, or graphics need to be swapped out.
I advocate the creation of a layer named 'Labels' to hold commentary, conditions, and pointers as to what's happening at each step on the timeline. This process is as simple as selecting a frame from the timeline, and adding a Frame Label within the Property Inspector. Maintaining these rolling labels allows you to see what's happening within your movies – you can even add small notes, for example, to remind yourself that code requires alteration, or graphics need to be swapped out.
Note: Flash MX 2004 allows you to efficiently alter the frame label type. To change a name, label, or anchor’s representation within the timeline, simply click the drop-down box that appears beneath the frame label within the Property Inspector.
Note: Flash MX 2004 allows you to efficiently alter the frame label type. To change a name, label, or anchor's representation within the timeline, simply click the drop-down box that appears beneath the frame label within the Property Inspector.
Adding a Labels layer keeps this information separate and helps you organize your thoughts regarding timeline planning.
Adding a Labels layer keeps this information separate and helps you organize your thoughts regarding timeline planning.
Organize Your Layers
Organize Your Layers
In Flash version 5 and earlier, users had the ability to organize work into distinct layers within the timeline. This facility was extremely helpful for separating out design components within the stage. A little planning and organization of these layers can benefit you both during the initial development process and when revisiting a project at a later date.
In Flash version 5 and earlier, users had the ability to organize work into distinct layers within the timeline. This facility was extremely helpful for separating out design components within the stage. A little planning and organization of these layers can benefit you both during the initial development process and when revisiting a project at a later date.
In Flash MX and Flash MX 2004, you can organize these layers into discrete folders. Let me show you how this seemingly small enhancement can improve your workflow.
In Flash MX and Flash MX 2004, you can organize these layers into discrete folders. Let me show you how this seemingly small enhancement can improve your workflow.
Let’s say you’ve been working for a while on a project that has many movie clips, buttons, and bitmaps on the stage. You’re using many layers, though they’re not organized into any particular format, and you’re scrolling up and down the timeline window to access them as you go. To make matters worse, the project is growing more complicated, which means more layers and even more scrolling. Fear not – this is all about to change! Figure 1.6 shows how you can create and organize folders into discrete compartments, placing relevant layers within each. When you finish editing a folder, just click the arrow next to it to roll it up and give yourself more space within the timeline. As the projects you undertake become more involved and larger, the improved efficiency you can gain from this approach will become self-evident.
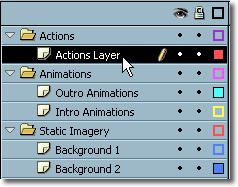
Let's say you've been working for a while on a project that has many movie clips, buttons, and bitmaps on the stage. You're using many layers, though they're not organized into any particular format, and you're scrolling up and down the timeline window to access them as you go. To make matters worse, the project is growing more complicated, which means more layers and even more scrolling. Fear not – this is all about to change! Figure 1.6 shows how you can create and organize folders into discrete compartments, placing relevant layers within each. When you finish editing a folder, just click the arrow next to it to roll it up and give yourself more space within the timeline. As the projects you undertake become more involved and larger, the improved efficiency you can gain from this approach will become self-evident.
In adding components to a project, I usually start with a standard framework. I have a folder containing two layers – one for ActionScript, the other for labels. I have another folder for Animations, which is then subdivided into relevant sections, and a folder for static imagery. Obviously, you can change this structure to suit your development needs and personal preferences.
In adding components to a project, I usually start with a standard framework. I have a folder containing two layers – one for ActionScript, the other for labels. I have another folder for Animations, which is then subdivided into relevant sections, and a folder for static imagery. Obviously, you can change this structure to suit your development needs and personal preferences.
Figure 1.6. Organize folders and layers with ease in Flash MX and Flash MX 2004.
图1.6。 Organize folders and layers with ease in Flash MX and Flash MX 2004.
Timeline Effects (New in Flash MX 2004) (Timeline Effects (New in Flash MX 2004))
New within Flash MX 2004 is a much-anticipated addition to the arsenal of experienced programmers and non-programmers alike: Timeline Effects. These are available from the Insert menu after you’ve selected an object from the stage. You can access them at: Insert > Timeline Effects > Effect.
New within Flash MX 2004 is a much-anticipated addition to the arsenal of experienced programmers and non-programmers alike: Timeline Effects. These are available from the Insert menu after you've selected an object from the stage. You can access them at: Insert > Timeline Effects > Effect.
There are several effect categories, each containing many possible choices:
There are several effect categories, each containing many possible choices:
- Blur 模糊
- Expand 扩大
- Explode Explode
- Fade In Fade In
- Fade Out Fade Out
- Fly In 飞进
- Fly Out Fly Out
- Grow 增长
- Shrink 收缩
- Spin Left Spin Left
- Spin Right Spin Right
- Wipe In Wipe In
- Wipe Out Wipe Out
We’ll cover these in depth, and see how they can be used to create engaging effects, in Chapter 4, Text Effects.
We'll cover these in depth, and see how they can be used to create engaging effects, in Chapter 4, Text Effects.
Traditionally, to fade the opacity of an object from completely transparent to completely opaque, I would access the timeline and tween between two instances of a movie clip, altering the alpha values accordingly. Though functional, this technique can be quite time-consuming and fiddly, especially if you’re looking to build an effect with multiple movie clips fading in, in a stepped manner, to produce a blur. The addition of Timeline Effects provides developers a large degree of control over setup parameters. With so many of these at your disposal, it’s quick and easy to create compositions for yourself or for presentation to clients.
Traditionally, to fade the opacity of an object from completely transparent to completely opaque, I would access the timeline and tween between two instances of a movie clip, altering the alpha values accordingly. Though functional, this technique can be quite time-consuming and fiddly, especially if you're looking to build an effect with multiple movie clips fading in, in a stepped manner, to produce a blur. The addition of Timeline Effects provides developers a large degree of control over setup parameters. With so many of these at your disposal, it's quick and easy to create compositions for yourself or for presentation to clients.
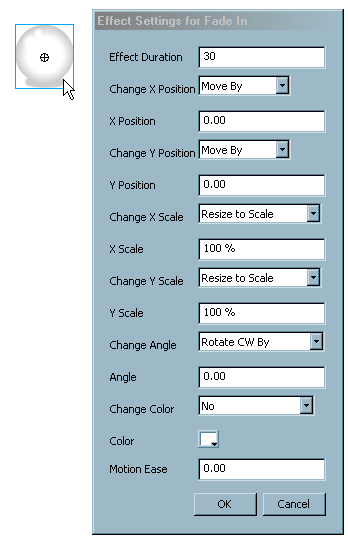
Figure 1.7 shows that many properties are available within the Fade In command. Straight out of the box, the effect can be applied and previewed within a matter of seconds, shaving considerable time off the old techniques, especially if you’re using multiple iterations of the same effect. Combining Timeline Effects often produces unexpected yet pleasing results. The key to creative success is, as always, to experiment until you’re happy with the outcome.
Figure 1.7 shows that many properties are available within the Fade In command. Straight out of the box, the effect can be applied and previewed within a matter of seconds, shaving considerable time off the old techniques, especially if you're using multiple iterations of the same effect. Combining Timeline Effects often produces unexpected yet pleasing results. The key to creative success is, as always, to experiment until you're happy with the outcome.
Figure 1.7. Edit the Fade In Timeline Effects parameters within Flash MX 2004.
图1.7。 Edit the Fade In Timeline Effects parameters within Flash MX 2004.
Wrapping Up the Basics (Wrapping Up the Basics)
We’ve covered the basics of ActionScript and the Timeline, and discussed best practices for both. Now it’s time to apply these tactics to create stunning effects that are appealing, easily transferable among projects, and fun to explore and expand. In the next few chapters, we’ll cover a range of subjects, with examples, suggestions, and explanations of techniques that will prove invaluable in your day-to-day Flash projects.
We've covered the basics of ActionScript and the Timeline, and discussed best practices for both. Now it's time to apply these tactics to create stunning effects that are appealing, easily transferable among projects, and fun to explore and expand. In the next few chapters, we'll cover a range of subjects, with examples, suggestions, and explanations of techniques that will prove invaluable in your day-to-day Flash projects.
If you can’t wait for the next installment, download all three free chapters now. And check out the details of The Flash Anthology: Cool Effects & Practical ActionScript.
If you can't wait for the next installment, download all three free chapters now . And check out the details of The Flash Anthology: Cool Effects & Practical ActionScript .
翻译自: https://www.sitepoint.com/flash-anthology-1/
you-get下载b站选集