智慧城市美术效果Unity实现笔记流程
智慧城市美术效果Unity实现笔记流程:
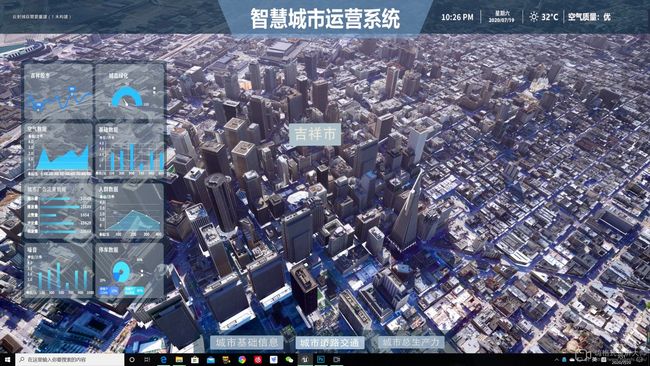
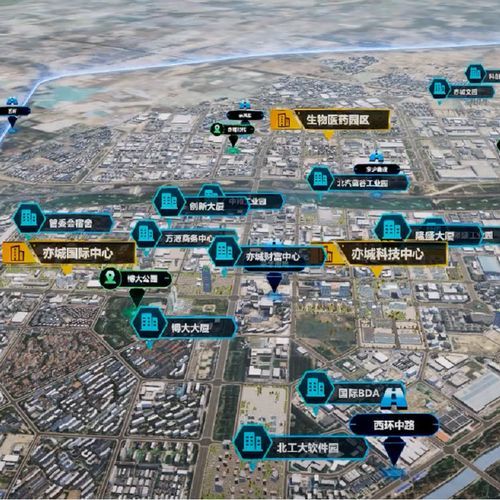
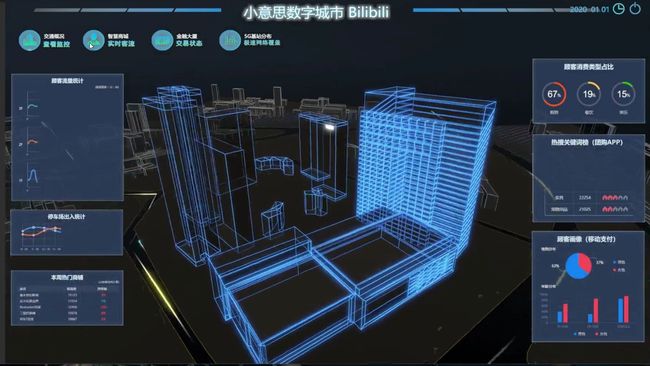
参考 对标 效果图:
参考资料:
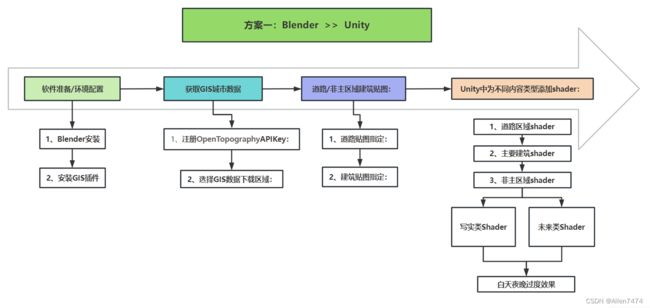
方案一:
fBlender GIS 获取城市 房屋道路等数据
安装BlenderGIS插件
落叶大师智慧城市效果解析
方案二:
CityEngine2022地块生成
写实类-参考图:
(以上均为网络搜索效果,有落叶大师,以及其他优秀开发者效果图参考)
未来类-参考图:
如上图所示,智慧城市基本分为 这两个大类,偏写实风,偏未来风,也有互相结合的效果。
一、实现思路大纲:
二、实操环节(方案1):
1、软件准备/环境配置:
1)、Blender软件安装:
软件官方下载地址/使用文档教程:Blender 3.5 参考手册 — Blender Manual
2)、为Blender安装GIS插件:
Blender-GIS插件下载地址:
https://github.com/domlysz/BlenderGIS
Blender-GIS的安装参考视频:
iBlender中文版插件GIS 教程Blender GIS 插件Blender_哔哩哔哩_bilibili
这里我在安装过程中遇到了,缺少imageIO模组的问题 : "No imageIO module"。也就是点击BaseMap之后,打印窗口提示错误信息,所以翻阅了Domlysz为这个工具开启的BlenderGIS问题反馈页,发现是安装插件后,因缺少.dll的文件引起的。
缺少的.dll文件,可以在这里下载。
(我是吧所有文件夹都下载下来了,防止因为缺少内容继续报错)。
.
下载后,需要复制到指定位置下,通常在这个位置下:
替换位置:
C:\Users\你的用户名\AppData\Roaming\BlenderFoundation\Blender\3.5\scripts\addons\BlenderGIS-master\core\lib\imageio\resources\freeimage。
将压缩包解压后,找到freeimage的文件夹,整体复制后,替换掉原有文件夹即可。
如果中间没有 某个文件夹结构的话,自己新建一个即可。
2、获取GIS城市数据:
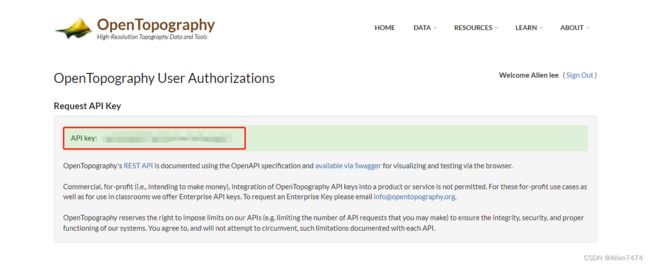
1)、注册OpenTopographyAPIKey:
进入网站后根据提示,进行注册即可,注意,这个网站在注册过程中,需要注意IP地址,开始的时候我在电脑的IP下进行注册,区域应是大陆IP,邮箱收不到验证码,后来换成在手机上选择非大陆地区的科学入网后,收到了验证码。
复制API Key 到 下图 API key 文本框 中。
2)、选择GIS下载区域:
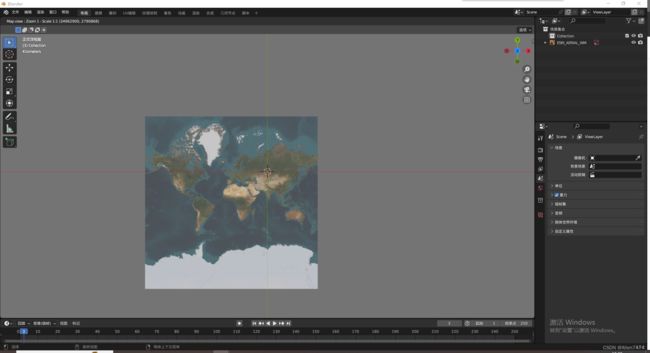
在上述内容配置好后,重启Blender,并开启科学入网后,点击Basemap按钮,进行地图获取。
单机后,会出现以下窗口,红框框选部分OSM,Bing,Esri经测试,是可用状态,Google选项,不知为何,始终是加载不出来任何数据的。
这里我们确定,选择Esri的地图数据,会出现下图界面。
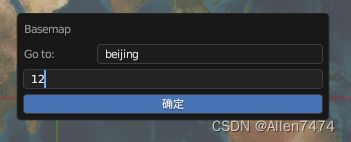
快捷键G 获取地图位置,用拼音即可搜索,这里精度小一些设为12。
定位到指定位置后,需要注意窗口范围不要过大,否则是无法工作的,会报数据太大的错,所以尽量控制城市区域范围。
快捷键E 裁切可视区域 ,裁切后,会发现GIS按钮重新出现了,开始进行下一步,生成,建筑,河流,公路等提供数据的内容。
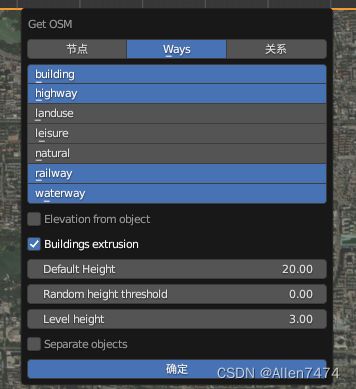
点击Get OMS按钮,开始下载载入上述数据。
按住Shift + 鼠标左键,进行 填入数据加选。
单击确定后,开始载入 数据,数据量根据每个地区所选不同,完整度也所不同,加载速度也不一样。
这里以北京城区数据为例,数据相对丰富。
3)、设置地形高度:
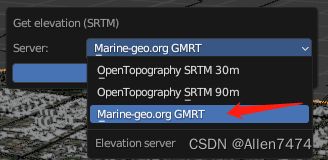
点击选择地形对象,Get elevation获取地形高度。
这里选择第三个选项,其他选项经测试,没有明显效果。
确定后,根据真实地理情况,会生成地面的高度。
3、非主区域/道路建筑贴图:
1)、建筑贴图指定:
1、环境天空贴图:
选择一个全景图。
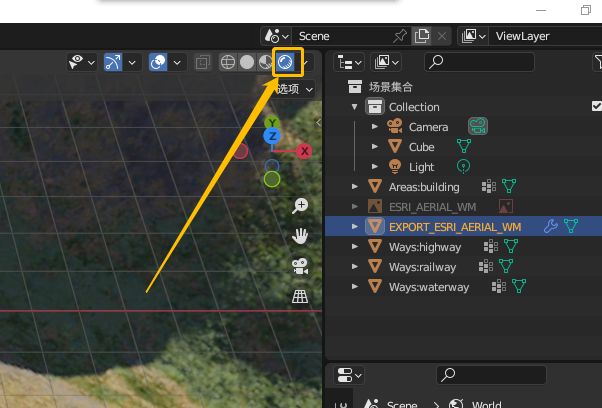
选择全景图之后,在切换渲染模式为 视图着色模式, 就可以看到 天空盒了。
2、白膜建筑贴图:
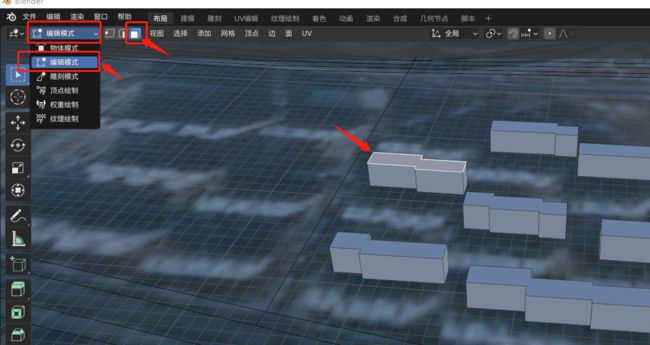
选择面:
1、编辑模式下,选择建筑白膜,并在 选择 >>选择相似>>法向按钮,点击后会全选所有白模 建筑。
这个时候 Ctrl + i 进行反选,因为选中白模中墙面的面,才是主要目的,因为我们要对墙面 添加材质和贴图。
创建材质,并赋贴图:
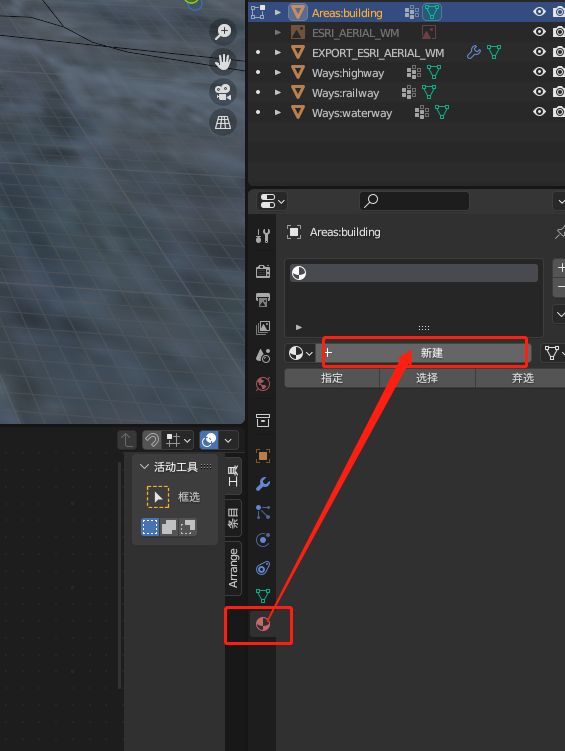
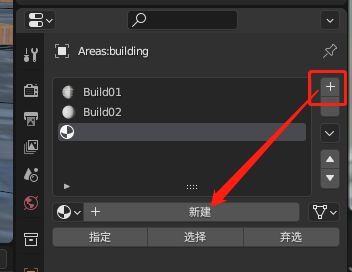
1、打开 材质编辑窗口:并新建一个材质球,为材质球命名。
打开材质编辑窗口,为材质添加一个贴图。
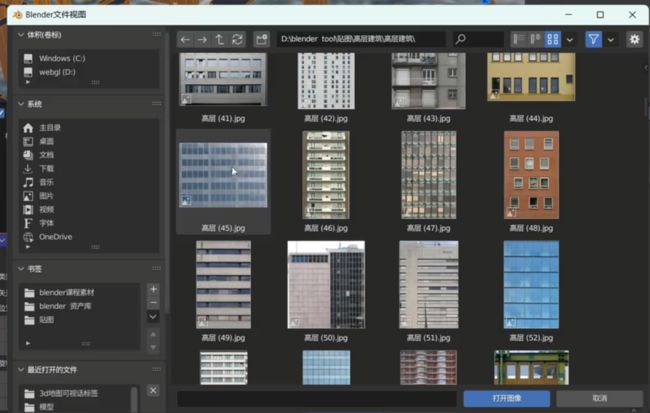
选择一张 建筑外立面的无缝贴图。
选择UV分布方式:为 块面投影 并设置 UV 大小,这里设为15的精度。
(数小UV越大,数大UV越小) 这里实际可以小一些,因为要进unity中可以修改Telline的参数修改。
但是这个时候我们发现,全部的楼都是一个贴图,看起来很别扭,那么Blender中可以通过面来随机选择一些对象,分别指定材质,进行不同楼不同材质的区分。
再次创建一个材质,并赋予其他楼层外立面贴图。
新建好几个不同建筑外立面材质后,按上面操作,指定不同贴图。
选择>>随机选择 建筑外立面:随机选中个数,这里设为0.002.
为选中部分模型,指定不同 外立面贴图。
Shift+H可以孤立显示,配合材质替换多种建筑贴图。
2)、道路生成+贴图指定:
因道路数据原本就是线段,并不是模型,所以,需要先根据线,生成道路。
注意先切换为对象模式,快捷键 TAB.
创建道路横截面:
Shift + A : 创建 曲线 >> Nurbs 曲线。
查看所选(快速定位) 快捷键 `
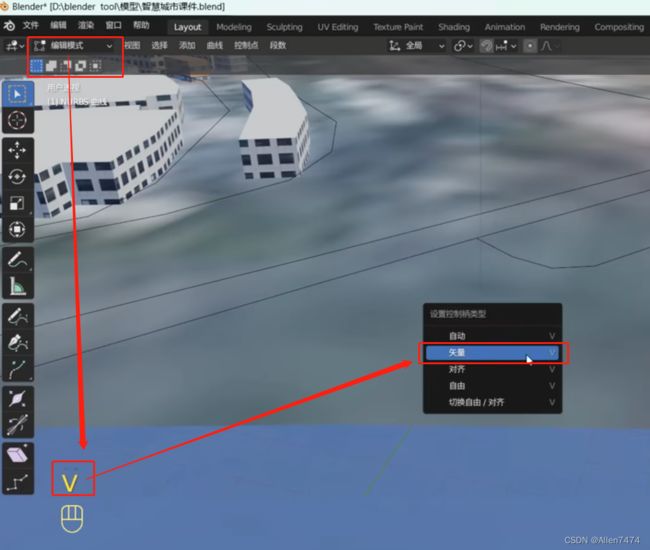
编辑模式下,快捷键V(设置控制柄类型) 切换为>> 矢量.
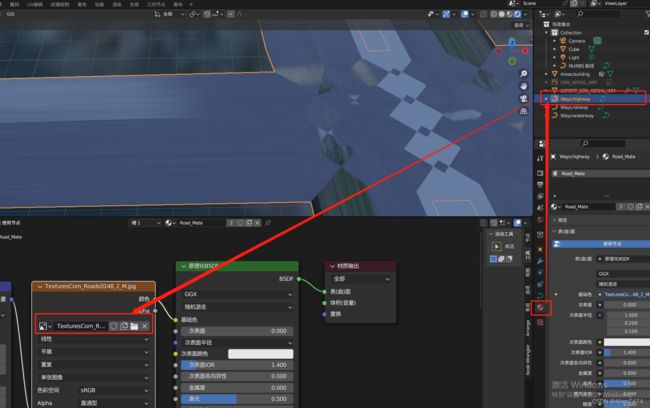
选中大纲视图中,选择heightway,然后 快捷键 鼠标右键,转换到>>曲线。
这时,工具栏会出现![]() 这个图标,选中highway,后,为几何数据下,对象中,指定曲线。
这个图标,选中highway,后,为几何数据下,对象中,指定曲线。
这样的话,就有了宽度。
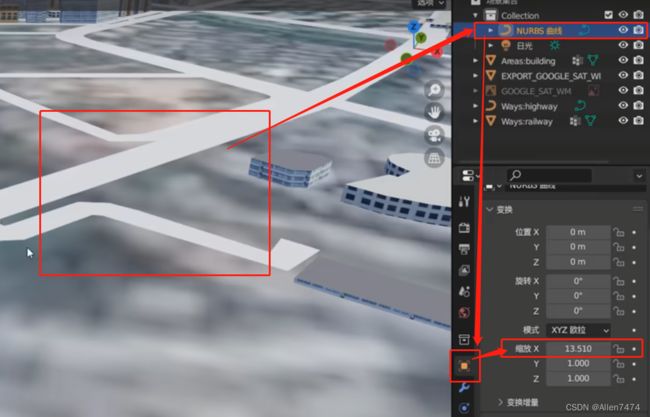
选中曲线在物体属性面板中,找到缩放X,并调节参数,会发现 道路变宽了。
为道路添加贴图:
选择曲线,新建一个材质球,并命名,为道路寻找一张 如下图类似的公路贴图。
指定后,选择highway,为路面添加材质贴图。
为路面指定材质。
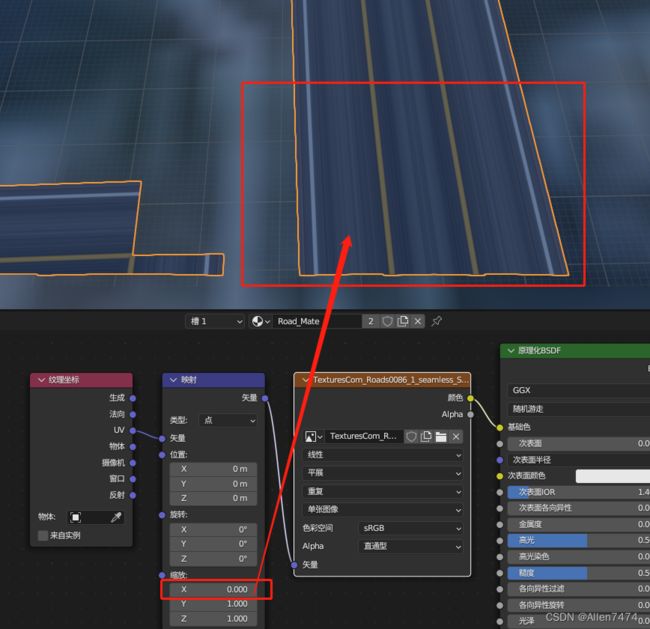
这个时候就可以看到路面被赋予了公路的贴图。
当然这里可以看到 贴图有拉伸,可以在这个窗口来修改UV拉伸状况。
可以明显看到中间的差别。
那么以上,就是Blender中全部的处理内容,结下来,选中需要导出的网格模型,导出FBX即可导入到Unity中,开始在Unity中处理效果。