- AI工具如何改变编程学习?Trae IDE与Claude 3.5的实践案例
黑金IT
AI智能AI编程fasttify人工智能学习ide
在现在这个到处都是电脑和手机的时代,AI工具正在变成编程学习和开发的好帮手。今天,咱们就来好好聊聊AI工具,特别是TraeIDE和Claude3.5这两个工具,在学习FastAPI和构建知识图谱的时候有多厉害,还有它们对编程行业会有什么影响。一、AI工具:编程学习与开发的好帮手AI工具在编程学习和开发里,作用可太大了。就像TraeIDE和Claude3.5,它们能像好朋友一样,在写代码的时候帮忙检
- 搜广推校招面经五十三
Y1nhl
搜广推面经python机器学习人工智能推荐算法搜索算法算法
小红书推荐算法一、ESMM(EntireSpaceMulti-TaskModel)ESMM(EntireSpaceMulti-TaskModel)是一种用于解决推荐系统中多任务学习问题的模型。它由阿里巴巴团队提出,主要用于处理点击率(CTR)和转化率(CVR)的联合预测问题。1.1.背景在推荐系统中,CTR和CVR是两个重要的指标:CTR(Click-ThroughRate):用户点击广告的概率。
- 关于数组越界却不会报错
112233123hd
数据结构c++算法学习方法
关于数组越界却不会报错数组越界是不一定报错的,系统对越界的检查是设岗检查。一,在进行顺序表的学习时遇到的问题,下面是代码,大家可以直接去看结论。voidTestSeqList1(){SLs1;SLInit(&s1);/*SLPushBack(&s1,1);SLPushBack(&s1,2);SLPushBack(&s1,3);SLPushBack(&s1,4);SLPushBack(&s1,5);
- C语言复习笔记(一维数组)
会飞的CR7
C语言数组一维数组初始化数组元素
数组是一组有序数据的集合,在程序设计中,为方便处理往往会把一些同类型的数据按有序的形式组织起来,且用一个统一的名字标识这组数据,这个名字就称为数组名,构成数组的每一数据称为数组元素或者下标变量。在C语言中,数组属于构造数据类型。一个数组可以包含多个数组元素,这些数组元素可以是基本数据类型或构造类型,按照数组的维数可以分为一维数组和多维数组,按照数组元素的类型,数组又可以分为数值型数组、字符型数组、
- 使用 Milvus 进行向量数据库管理与实践
qahaj
milvus数据库python
技术背景介绍在当今的AI与机器学习应用中,处理和管理大量的嵌入向量是一个常见的需求。Milvus是一个开源向量数据库,专门用于存储、索引和管理深度神经网络以及其他机器学习模型生成的大规模嵌入向量。它的高性能和易用性使其成为处理向量数据的理想选择。核心原理解析Milvus的核心功能体现在其强大的向量索引和搜索能力。它支持多种索引算法,包括IVF、HNSW等,使其能够高效地进行大规模向量的相似性搜索操
- 对象的行为-状态影响行为,行为影响状态
Java版蜡笔小新
java学习开发语言
小白Java学习记录4一周掌握Java入门知识学习内容:对象的行为学习产出:你可以传值给方法d.bark(3);方法会运用形参。调用的一方会传入实参。实参是传给方法的值。当传入放后就成了形参。参数跟局部(local)变量是一样的。它有类型与名称,可以在方法内运用。重点是:如果某个方法需要参数,你就一定得传东西给它。那个东西得是适当类型的值。Dogd=newDog();d.bark(3);voidb
- C语言复习笔记6---while循环for循环
.又是新的一天.
C语言复习笔记c语言算法c++
感谢张学长为大家整理的笔记~考点整合A+B问题分离一个整数每一位从后往前从前往后→字符数组(字符串)/看成一堆字符栈(先入后出)→递归while→循环版的if(while循环的直接应用→模拟)gcd和lcm打擂法求max,min判断素数O(n)O(sqrt(n))→分离因子的快捷的求法打印素数表数列求和、斐波那契数列(递推)递推和递归递推往往用迭代(循环)来实现讲从前往后分离整数的递归写法实现方式
- C语言复习笔记5---数组
.又是新的一天.
C语言复习笔记c语言算法c++
数组考点排序冒泡排序O(n^2)选择排序O(n^2)(插入排序)分离每一位正序逆序哈希(hash)→用值直接作为下标日期处理问题数组的基本操作插入和删除逆序(移位)7-19田忌赛马(双指针)二维数组→矩阵矩阵转置判断对称矩阵矩阵运算矩阵移位杨辉三角*知识点数组:存储若干个相同的数据类型的元素intchardoublefloatlonglong定义数组数据类型数组名[数组大小]inta[100];数
- 《沉思录》
froxy
读书笔记程序人生
《沉思录》是古罗马皇帝马可·奥勒留(MarcusAurelius)在戎马倥偬中写下的哲学笔记,也是斯多葛学派的重要代表作。全书以自我对话的形式,探讨了生命、死亡、责任、自然法则以及心灵的安宁。以下是总结与启示:《沉思录》的核心思想总结顺应自然与理性斯多葛哲学认为,宇宙是一个有序的整体,人应遵循自然法则(逻各斯),接受命运的安排。理性是人与神的共通点,通过理性控制欲望和情绪,才能获得内心的自由。专注
- gcc version 11.4.0 (Ubuntu 11.4.0-1ubuntu1~22.04) 上编译问题笔记
老爸我爱你
开发语言c++
编译错误如下:Infileincludedfrom/usr/include/glib-2.0/glib/glib-typeof.h:39,from/usr/include/glib-2.0/glib/gatomic.h:28,from/usr/include/glib-2.0/glib/gthread.h:32,from/usr/include/glib-2.0/glib/gasyncqueue.
- MyBatis学习:基本使用
Landy_Jay
mybatis学习java
学习之前:MyBatis是一款优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。2.1向SQL语句传参2.1.1mybatis日志输出配置MyBatis配置文件详解:官方文档:mybatis–MyBatis3|简介标签:用于选择MyBatis配置环境的标签,如开发、测试和生产环境需要不同的配置。更换环境,只需更开标
- c++类和对象(中篇)上
朽棘不雕
c++学习c++开发语言
在上一篇博客中学习了一些类和对象的基础,下面让我们一起来看看这部分比较难以理解的重点部分吧.在中篇我主要学习了默认成员函数以及其中包含的运算符重载.在这篇中主要分享下默认成员函数的前三个.赋值函数以及其中包含的运算符重载的知识见下.类和对象的默认成员函数默认成员函数就是指在一个类中,就算用户没有显示实现,编译器也会自动生成的成员函数.在一个类中,编译器会默认生成6个成员函数.分别是构造函数,析构函
- 【自学笔记】Web3基础知识点总览-持续更新
Long_poem
笔记web3
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Web3基础知识点总览(Markdown格式)1.引言2.区块链基础3.智能合约4.去中心化应用(DApps)5.数字货币与钱包6.跨链技术7.Web3生态与工具代码块示例(Solidity智能合约)总结Web3基础知识点总览(Markdown格式)1.引言Web3,也称为第三代互联网或去中心化互联网,旨在通过区块链技术实现更
- 物理学不存在了?诺贝尔物理学奖颁给了人工智能
资讯新鲜事
人工智能
2024年10月8日,瑞典皇家科学院宣布,将2024年诺贝尔物理学奖授予美国普林斯顿大学教授约翰·J·霍普菲尔德(JohnJ.Hopfield)和加拿大多伦多大学教授杰弗里·E·辛顿(GeoffreyE.Hinton),以表彰他们“在人工神经网络机器学习方面的基础性发现和发明”。辛顿在接受电话采访时表示:“完全没想到”。实话实说,在结果出来前,大家也都没想到。因为在外界预测里,今年的诺贝尔物理学奖
- MyBatis-plus 2.x -> 3.x 版本升级笔记
三只松鼠@
工作日常springjavasql
参考链接:https://github.com/baomidou/mybatis-plus/issues/32621.官方更新日志升级JDK8+优化性能Wrapper支持lambda语法模块化MP合理的分配各个包结构移除com.baomidou.mybatisplus.extension.injector.methods.additional包下的过时类fix:初始化TableInfo中遇到多个字
- Vue3-笔记002-Ref与Reactive
·焱·
vue3学习笔记笔记vue.jsjavascript
002-Ref与Reactive-目录Refref案例ref与RefifRefshallowReftriggerRefcustomRefdom元素的refReactive与ref的共同点与ref的不同点数组的异步赋值问题readonlyshallowReactivetoReftoRefstoRawRef接受一个内部值并返回一个响应式且可变的ref对象。ref对象仅有一个.valueproperty
- Python实战:开发经典猜拳游戏(石头剪刀布)
藍海琴泉
游戏
目录引言:为什么选择猜拳游戏作为入门项目?第一部分:基础知识点与代码实现1.游戏逻辑与流程2.代码分步实现2.1导入必要模块2.2定义游戏规则函数2.3生成计算机选择2.4判断胜负逻辑2.5主循环与交互3.代码运行效果示例第二部分:功能扩展与优化1.添加计分系统2.支持多轮游戏与退出选择3.增加图形化界面(可选)第三部分:进一步学习方向1.深化游戏功能2.学习相关知识3.书籍与资源推荐适合人群:编
- 蓝桥杯动态规划实战:从数字三角形到砝码称重
藍海琴泉
蓝桥杯动态规划职场和发展
适合人群:蓝桥杯备考生|算法竞赛入门者|DP学习实践者目录一、我的动态规划入门之路1.数字三角形:经典DP首战告捷2.砝码称重:背包问题的变形二、蓝桥杯高频算法考点三、蓝桥杯DP专项训练题四、备考建议一、我的动态规划入门之路1.数字三角形:经典DP首战告捷题目描述:从三角形的顶部到底部有很多条不同的路径。对于每条路径,把路径上面的数加起来可以得到一个和,你的任务就是找到最大的和(路径上的每一步只可
- element 源码学习三 —— select 源码学习
violet-jack
JavaScript源码学习element组件库
select选择器是个比较复杂的组件了,通过不同的配置可以有多种用法。有必要单独学习学习。整体结构以下是select的template结构,已去掉了一部分代码便于查看整体结构:{{selected[0].currentLabel}}1"type="info"disable-transitions>+{{selected.length-1}}{{item.currentLabel}}0&&!load
- 鸿蒙特效教程09-深入学习animateTo动画
苏杰豪
HarmonyOSNext鸿蒙特效教程harmonyos学习华为
鸿蒙特效教程09-深入学习animateTo动画本教程将带领大家从零开始,一步步讲解如何讲解animateTo动画,并实现按钮交互效果,使新手也能轻松掌握。效果演示通过两个常见的按钮动画效果,深入学习HarmonyOSNext的animateTo动画,以及探索最佳实践。缩放按钮效果抖动按钮效果一、基础准备1.1理解ArkUI中的动画机制HarmonyOS的ArkUI框架提供了强大的动画支持,常见有
- API 测试
承悦不会玩
API
前提概要本文章主要用于分享API测试基础学习,以下是对API测试的一些个人解析,请大家结合参考其他文章中的相关信息进行归纳和补充。API测试描述什么是API?API是应用程序编程接口(ApplicationProgrammingInterface)的缩写。它是一组定义、协议和工具,用于让不同的软件应用程序之间进行交互和通信。以下从几个方面为你详细介绍API:功能:1.提供服务接口2.数据交互工作原
- 如何用PHP开发一个api数据接口
幽蓝计划
php
对于一个iOS开发者来说,我一直觉得会写接口是一件很酷的事情,因为它可以实时修改前台数据,而不像App一样需要更新版本和接受审核。更重要的是,它意味着你的技术完成了一个闭环,可以独自完成一整个项目的开发。PHP是我接触的第一个脚本语言,使用之后更是感觉PHP功能强大,开发过程非常友好方便,虽然之后也学习过Python、JavaScript等语言,但现在还是习惯使用PHP,下面就来介绍一下如何用PH
- 【AI大模型应用开发】【RAG评估】0. 综述:一文了解RAG评估方法、工具与指标
同学小张
大模型人工智能笔记经验分享gptagiAIGC
大家好,我是同学小张,日常分享AI知识和实战案例欢迎点赞+关注,持续学习,持续干货输出。+v:jasper_8017一起交流,一起进步。微信公众号也可搜【同学小张】本站文章一览:前面我们学习了RAG的基本框架并进行了实践,我们也知道使用它的目的是为了改善大模型在一些方面的不足:如训练数据不全、无垂直领域数据、容易出现幻觉等。那么如何评估RAG的效果呢?本文我们来了解一下。文章目录推荐前置阅读0.R
- 计算机视觉技术探索:美颜SDK如何利用深度学习优化美颜、滤镜功能?
美狐美颜sdk
美颜SDK美颜API直播美颜SDK计算机视觉深度学习直播美颜SDK美颜sdk第三方美颜sdk美颜api
时下,计算机视觉+深度学习正在重塑美颜技术,通过智能人脸检测、AI滤镜、深度美肤、实时优化等方式,让美颜效果更加自然、精准、个性化。那么,美颜SDK如何结合深度学习来优化美颜和滤镜功能?本文将深入解析AI在美颜技术中的应用,并探讨其未来发展趋势。一、深度学习如何赋能美颜SDK?1.AI人脸检测与关键点识别:精准捕捉五官在美颜过程中,首先需要精准检测人脸位置和五官特征点,确保美颜效果不会失真。深度学
- 对MCP工作流的一些个人认知
持续学习的老赵
人工智能
最近在学习MCP系统,虽尚未深入掌握,但已对其工作原理有了初步认识,在此分享下学习收获。MCP是一套能实现客户端、多种服务与大模型协同工作的系统,能处理任务请求并及时反馈。其工作流程如下:一、获取并更新服务使用方法(一)收集整理使用方法MCP正常运行依赖于对各类服务使用方法的了解,这要靠已在系统注册且可识别的功能模块。一旦有新模块注册或旧模块更新,系统会自动检测并获取其使用方法信息。MCP订阅服务
- JDBC:Apache DBUtils的使用
恒奇恒毅
JavaSE
•commons-dbutils是Apache组织提供的一个开源JDBC工具类库,它是对JDBC的简单封装,学习成本极低,并且使用dbutils能极大简化jdbc编码的工作量,同时也不会影响程序的性能。•API介绍:–org.apache.commons.dbutils.QueryRunner–org.apache.commons.dbutils.ResultSetHandler以及一些实现类–工
- SOFAStack-00-sofa 技术栈概览
老马啸西风
sofa架构监控阿里云系统架构
SOFAStack前言大家好,我是老马。sofastack其实出来很久了,第一次应该是在2022年左右开始关注,但是一直没有深入研究。最近想学习一下SOFA对于生态的设计和思考。核心项目⚙️SOFABootGitHub:sofastack/sofa-boot|★3.8k功能:企业级SpringBoot增强框架,支持模块化开发、类隔离、日志隔离,提供健康检查、异步初始化等特性。SOFARPCGitH
- Python笔记——DeprecationWarning
小橘猫cate
Pythonpython开发语言
定义如下阶跃函数时出现警告,defstep_function(x):returnnp.array(x>0,dtype=np.int)DeprecationWarning:`np.int`isadeprecatedaliasforthebuiltin`int`.Tosilencethiswarning,use`int`byitself.Doingthiswillnotmodifyanybehavio
- 从MVC实战学习网站编写(一)初识MVC
璞瑜无文
MVC架构mvc设计结构
前情概要:曾是学生时代的我,初识架构是一个传说中的三层架构。这可是鼻祖啊!因为我个人认为这是第一个让我明白高内聚低耦合的一种写代码的方式。刚接触写程序统统都是把所有的东西放一起,自己找一段代码得花很长时间(哪个时候还不知道VS有F12的存在)。简单的说就是UI层(界面),BLL层(业务处理),DAL层(数据处理)。就是分工明确在不同的包里分别编译,便于管理。今天我们从MVC基础开始穿插Knocko
- VS Code 在Linux下IDE开发C++的HelloWorld
leon_zeng0
c++VScodelinuxidec/c++helloworld
用VisualStudioCode在Linux(Ubuntu)下构造c++的集成开发环境,编辑,编译和调试运行一个简单程序HelloWorld。想达到上面目标,搜索到以下文章,学习验证而成本文日记。链接是:https://code.visualstudio.com/docs/cpp/config-linux前期准备运行环境是ubuntu16.0,先安装好VisualStudioCode(VSCod
- JVM StackMapTable 属性的作用及理解
lijingyao8206
jvm字节码Class文件StackMapTable
在Java 6版本之后JVM引入了栈图(Stack Map Table)概念。为了提高验证过程的效率,在字节码规范中添加了Stack Map Table属性,以下简称栈图,其方法的code属性中存储了局部变量和操作数的类型验证以及字节码的偏移量。也就是一个method需要且仅对应一个Stack Map Table。在Java 7版
- 回调函数调用方法
百合不是茶
java
最近在看大神写的代码时,.发现其中使用了很多的回调 ,以前只是在学习的时候经常用到 ,现在写个笔记 记录一下
代码很简单:
MainDemo :调用方法 得到方法的返回结果
- [时间机器]制造时间机器需要一些材料
comsci
制造
根据我的计算和推测,要完全实现制造一台时间机器,需要某些我们这个世界不存在的物质
和材料...
甚至可以这样说,这种材料和物质,我们在反应堆中也无法获得......
- 开口埋怨不如闭口做事
邓集海
邓集海 做人 做事 工作
“开口埋怨,不如闭口做事。”不是名人名言,而是一个普通父亲对儿子的训导。但是,因为这句训导,这位普通父亲却造就了一个名人儿子。这位普通父亲造就的名人儿子,叫张明正。 张明正出身贫寒,读书时成绩差,常挨老师批评。高中毕业,张明正连普通大学的分数线都没上。高考成绩出来后,平时开口怨这怨那的张明正,不从自身找原因,而是不停地埋怨自己家庭条件不好、埋怨父母没有给他创造良好的学习环境。
- jQuery插件开发全解析,类级别与对象级别开发
IT独行者
jquery开发插件 函数
jQuery插件的开发包括两种: 一种是类级别的插件开发,即给
jQuery添加新的全局函数,相当于给
jQuery类本身添加方法。
jQuery的全局函数就是属于
jQuery命名空间的函数,另一种是对象级别的插件开发,即给
jQuery对象添加方法。下面就两种函数的开发做详细的说明。
1
、类级别的插件开发 类级别的插件开发最直接的理解就是给jQuer
- Rome解析Rss
413277409
Rome解析Rss
import java.net.URL;
import java.util.List;
import org.junit.Test;
import com.sun.syndication.feed.synd.SyndCategory;
import com.sun.syndication.feed.synd.S
- RSA加密解密
无量
加密解密rsa
RSA加密解密代码
代码有待整理
package com.tongbanjie.commons.util;
import java.security.Key;
import java.security.KeyFactory;
import java.security.KeyPair;
import java.security.KeyPairGenerat
- linux 软件安装遇到的问题
aichenglong
linux遇到的问题ftp
1 ftp配置中遇到的问题
500 OOPS: cannot change directory
出现该问题的原因:是SELinux安装机制的问题.只要disable SELinux就可以了
修改方法:1 修改/etc/selinux/config 中SELINUX=disabled
2 source /etc
- 面试心得
alafqq
面试
最近面试了好几家公司。记录下;
支付宝,面试我的人胖胖的,看着人挺好的;博彦外包的职位,面试失败;
阿里金融,面试官人也挺和善,只不过我让他吐血了。。。
由于印象比较深,记录下;
1,自我介绍
2,说下八种基本类型;(算上string。楼主才答了3种,哈哈,string其实不是基本类型,是引用类型)
3,什么是包装类,包装类的优点;
4,平时看过什么书?NND,什么书都没看过。。照样
- java的多态性探讨
百合不是茶
java
java的多态性是指main方法在调用属性的时候类可以对这一属性做出反应的情况
//package 1;
class A{
public void test(){
System.out.println("A");
}
}
class D extends A{
public void test(){
S
- 网络编程基础篇之JavaScript-学习笔记
bijian1013
JavaScript
1.documentWrite
<html>
<head>
<script language="JavaScript">
document.write("这是电脑网络学校");
document.close();
</script>
</h
- 探索JUnit4扩展:深入Rule
bijian1013
JUnitRule单元测试
本文将进一步探究Rule的应用,展示如何使用Rule来替代@BeforeClass,@AfterClass,@Before和@After的功能。
在上一篇中提到,可以使用Rule替代现有的大部分Runner扩展,而且也不提倡对Runner中的withBefores(),withAfte
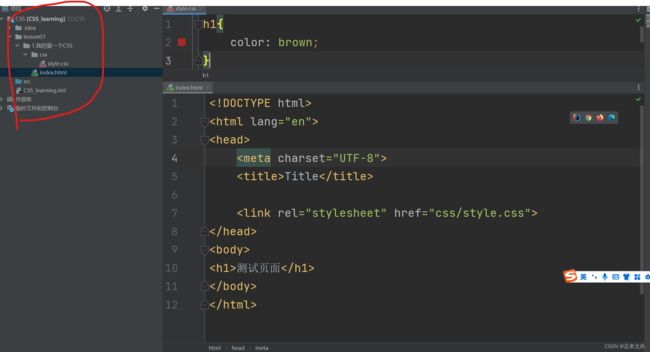
- [CSS]CSS浮动十五条规则
bit1129
css
这些浮动规则,主要是参考CSS权威指南关于浮动规则的总结,然后添加一些简单的例子以验证和理解这些规则。
1. 所有的页面元素都可以浮动 2. 一个元素浮动后,会成为块级元素,比如<span>,a, strong等都会变成块级元素 3.一个元素左浮动,会向最近的块级父元素的左上角移动,直到浮动元素的左外边界碰到块级父元素的左内边界;如果这个块级父元素已经有浮动元素停靠了
- 【Kafka六】Kafka Producer和Consumer多Broker、多Partition场景
bit1129
partition
0.Kafka服务器配置
3个broker
1个topic,6个partition,副本因子是2
2个consumer,每个consumer三个线程并发读取
1. Producer
package kafka.examples.multibrokers.producers;
import java.util.Properties;
import java.util.
- zabbix_agentd.conf配置文件详解
ronin47
zabbix 配置文件
Aliaskey的别名,例如 Alias=ttlsa.userid:vfs.file.regexp[/etc/passwd,^ttlsa:.:([0-9]+),,,,\1], 或者ttlsa的用户ID。你可以使用key:vfs.file.regexp[/etc/passwd,^ttlsa:.: ([0-9]+),,,,\1],也可以使用ttlsa.userid。备注: 别名不能重复,但是可以有多个
- java--19.用矩阵求Fibonacci数列的第N项
bylijinnan
fibonacci
参考了网上的思路,写了个Java版的:
public class Fibonacci {
final static int[] A={1,1,1,0};
public static void main(String[] args) {
int n=7;
for(int i=0;i<=n;i++){
int f=fibonac
- Netty源码学习-LengthFieldBasedFrameDecoder
bylijinnan
javanetty
先看看LengthFieldBasedFrameDecoder的官方API
http://docs.jboss.org/netty/3.1/api/org/jboss/netty/handler/codec/frame/LengthFieldBasedFrameDecoder.html
API举例说明了LengthFieldBasedFrameDecoder的解析机制,如下:
实
- AES加密解密
chicony
加密解密
AES加解密算法,使用Base64做转码以及辅助加密:
package com.wintv.common;
import javax.crypto.Cipher;
import javax.crypto.spec.IvParameterSpec;
import javax.crypto.spec.SecretKeySpec;
import sun.misc.BASE64Decod
- 文件编码格式转换
ctrain
编码格式
package com.test;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileOutputStream;
import java.io.IOException;
import java.io.InputStream;
import java.io.OutputStream;
- mysql 在linux客户端插入数据中文乱码
daizj
mysql中文乱码
1、查看系统客户端,数据库,连接层的编码
查看方法: http://daizj.iteye.com/blog/2174993
进入mysql,通过如下命令查看数据库编码方式: mysql> show variables like 'character_set_%'; +--------------------------+------
- 好代码是廉价的代码
dcj3sjt126com
程序员读书
长久以来我一直主张:好代码是廉价的代码。
当我跟做开发的同事说出这话时,他们的第一反应是一种惊愕,然后是将近一个星期的嘲笑,把它当作一个笑话来讲。 当他们走近看我的表情、知道我是认真的时,才收敛一点。
当最初的惊愕消退后,他们会用一些这样的话来反驳: “好代码不廉价,好代码是采用经过数十年计算机科学研究和积累得出的最佳实践设计模式和方法论建立起来的精心制作的程序代码。”
我只
- Android网络请求库——android-async-http
dcj3sjt126com
android
在iOS开发中有大名鼎鼎的ASIHttpRequest库,用来处理网络请求操作,今天要介绍的是一个在Android上同样强大的网络请求库android-async-http,目前非常火的应用Instagram和Pinterest的Android版就是用的这个网络请求库。这个网络请求库是基于Apache HttpClient库之上的一个异步网络请求处理库,网络处理均基于Android的非UI线程,通
- ORACLE 复习笔记之SQL语句的优化
eksliang
SQL优化Oracle sql语句优化SQL语句的优化
转载请出自出处:http://eksliang.iteye.com/blog/2097999
SQL语句的优化总结如下
sql语句的优化可以按照如下六个步骤进行:
合理使用索引
避免或者简化排序
消除对大表的扫描
避免复杂的通配符匹配
调整子查询的性能
EXISTS和IN运算符
下面我就按照上面这六个步骤分别进行总结:
- 浅析:Android 嵌套滑动机制(NestedScrolling)
gg163
android移动开发滑动机制嵌套
谷歌在发布安卓 Lollipop版本之后,为了更好的用户体验,Google为Android的滑动机制提供了NestedScrolling特性
NestedScrolling的特性可以体现在哪里呢?<!--[if !supportLineBreakNewLine]--><!--[endif]-->
比如你使用了Toolbar,下面一个ScrollView,向上滚
- 使用hovertree菜单作为后台导航
hvt
JavaScriptjquery.nethovertreeasp.net
hovertree是一个jquery菜单插件,官方网址:http://keleyi.com/jq/hovertree/ ,可以登录该网址体验效果。
0.1.3版本:http://keleyi.com/jq/hovertree/demo/demo.0.1.3.htm
hovertree插件包含文件:
http://keleyi.com/jq/hovertree/css
- SVG 教程 (二)矩形
天梯梦
svg
SVG <rect> SVG Shapes
SVG有一些预定义的形状元素,可被开发者使用和操作:
矩形 <rect>
圆形 <circle>
椭圆 <ellipse>
线 <line>
折线 <polyline>
多边形 <polygon>
路径 <path>
- 一个简单的队列
luyulong
java数据结构队列
public class MyQueue {
private long[] arr;
private int front;
private int end;
// 有效数据的大小
private int elements;
public MyQueue() {
arr = new long[10];
elements = 0;
front
- 基础数据结构和算法九:Binary Search Tree
sunwinner
Algorithm
A binary search tree (BST) is a binary tree where each node has a Comparable key (and an associated value) and satisfies the restriction that the key in any node is larger than the keys in all
- 项目出现的一些问题和体会
Steven-Walker
DAOWebservlet
第一篇博客不知道要写点什么,就先来点近阶段的感悟吧。
这几天学了servlet和数据库等知识,就参照老方的视频写了一个简单的增删改查的,完成了最简单的一些功能,使用了三层架构。
dao层完成的是对数据库具体的功能实现,service层调用了dao层的实现方法,具体对servlet提供支持。
&
- 高手问答:Java老A带你全面提升Java单兵作战能力!
ITeye管理员
java
本期特邀《Java特种兵》作者:谢宇,CSDN论坛ID: xieyuooo 针对JAVA问题给予大家解答,欢迎网友积极提问,与专家一起讨论!
作者简介:
淘宝网资深Java工程师,CSDN超人气博主,人称“胖哥”。
CSDN博客地址:
http://blog.csdn.net/xieyuooo
作者在进入大学前是一个不折不扣的计算机白痴,曾经被人笑话过不懂鼠标是什么,