Android (5) WebView
目录
1 加载网页
1.1 加载本地html
1.2 加载网络URL
2 设置WebView
3 Native(原生)和JS互相调用
1 加载网页
webview.loadUrl("file:///android_asset/abc.html") //加载本地html file:///android_asset/就表示assets目录
webview.loadUrl("https://www.baidu.com") //加载网络URL
//需要提前给webView设置支持JS webView.getSettings().setJavaScriptEnabled(true)
webview.canGoBack() //判断网页是否能返回
webview.goBack() //网页返回
webview.canGoForward() //判断网页是否能前进
webview.goForward() //网页前进
webview.canGoBackOrGoForward(int step) //是否能前进/后退(负数)几步
webview.goBackOrGoForward(int step) //前进/后退(负数)几步
1.1 加载本地html
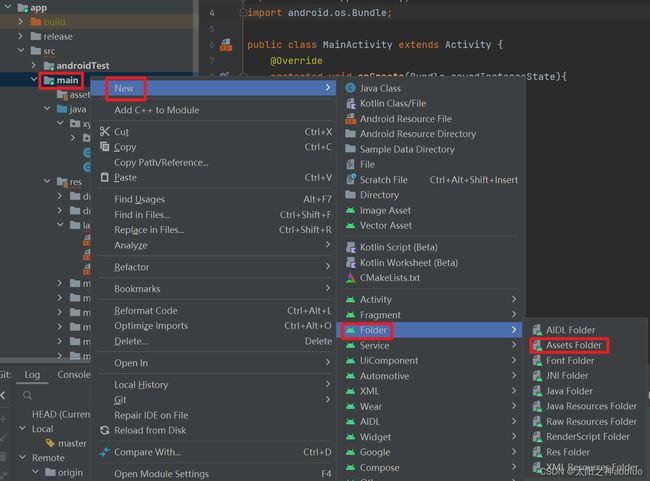
新建assets目录
Activity.java
import android.app.Activity;
import android.os.Bundle;
import android.webkit.WebView;
public class WebViewActivity extends Activity {
private WebView mainWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mainWebView = findViewById(R.id.main_web_view);
mainWebView.loadUrl("file:///android_asset/abc.html");
}
}activity_web_view.xml
1.2 加载网络URL
Activity.java
让WebView支持JS
打开链接不跳转到默认浏览器,而是在当前WebView继续加载
按下返回键,默认是退出当前Activity,但我们希望的是在当前WebView中前进/后退,需要重写Activity的onKeyDown方法
import android.app.Activity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class WebViewActivity extends Activity {
private WebView mainWebView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_web_view);
mainWebView = findViewById(R.id.main_web_view);
// 支持JS代码
mainWebView.getSettings().setJavaScriptEnabled(true);
// 打开链接不跳转到浏览器,而是在当前webView继续加载
mainWebView.setWebViewClient(new WebViewClient() {
// 在页面加载前被VebView拦截
@Override
public boolean shouldOverrideUrlLoading(WebView view, WebResourceRequest request) {
// view.loadUrl(request.getUrl().toString());
// return true;
// true表示webview已经处理完了,页面不用再处理了 false表示webview不做任何处理,由页面继续处理
return false;
}
});
// 加载网页
mainWebView.loadUrl("https://m.baidu.com");
}
// 监听"返回键"事件
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
// 网页能返回就返回,不能就调用原始的onKyeDown方法
if (keyCode == KeyEvent.KEYCODE_BACK && mainWebView.canGoBack()) {
mainWebView.goBack();
// 返回true,表示此事件已处理完,false表示事件可以继续传递出去
return true;
}
return super.onKeyDown(keyCode, event);
}
}2 设置WebView
WebView默认是不支持WebStorage(sessionStorage localStorage)的,需要进行如下配置:
// 让WebView支持localStorage
WebSettings websettings = mainWebView.getSettings();
websettings.setDomStorageEnabled(true); // 开启 DOM storage 功能
// 加载网页
mainWebView.loadUrl("https://www.baidu.com");网页适应手机屏幕
// 适应手机屏幕
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小常用设置
//如果访问的页面中要与Javascript交互,则webview必须设置支持Javascript
webSettings.setJavaScriptEnabled(true);
//支持插件
webSettings.setPluginState(WebSettings.PluginState.OFF);
//设置自适应屏幕,两者合用
webSettings.setUseWideViewPort(true); //将图片调整到适合webview的大小
webSettings.setLoadWithOverviewMode(true); // 缩放至屏幕的大小
//缩放操作
webSettings.setSupportZoom(true); //支持缩放,默认为true。是下面那个的前提。
webSettings.setBuiltInZoomControls(true); //设置内置的缩放控件。若为false,则该WebView不可缩放
webSettings.setDisplayZoomControls(false); //隐藏原生的缩放控件
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK); //关闭webview中缓存
webSettings.setAllowFileAccess(true); //设置可以访问文件
webSettings.setJavaScriptCanOpenWindowsAutomatically(true); //支持通过JS打开新窗口
webSettings.setLoadsImagesAutomatically(true); //支持自动加载图片
webSettings.setDefaultTextEncodingName(“utf-8”);//设置编码格式
webSettings.setAllowContentAccess(true); //是否允许在WebView中访问内容URL(Content Url) 默认允许
3 Native(原生)和JS互相调用
(后续补充)