QT QLineEdit使用详解
本文详细的介绍了QLineEdit控件的各种操作,例如:编辑框的状态、边框、密码框、限制输入类型、对齐方式、验证器的使用、样式表的应用等操作。
QLineEdit允许用户输入和编辑单行纯文本,提供了很多有用的编辑功能,包括:边框、密码框、限制输入类型、对齐方式、验证器的使用、撤消和重做、剪切和粘贴、以及拖放(setDragEnabled())通过改变输入框的echoMode(),同时也可以设置为一个“只写”字段,用于输入密码等。文本的长度可以被限制为maxLength(),可以使用一个validator()或inputMask()来任意限制文本。当在同一个输入框中切换验证器和输入掩码的时候,最好是清除验证器或输入掩码,防止不确定的行为。
本文作者原创,转载请附上文章出处与本文链接。
QT LineEdit控件使用详解目录
1. 编辑状态
2. 隐藏边框
3. 限制字节
4. 密码框
5. 类型限制
6. 对齐方式
7. 添加图标
8. 验证器
9. 样式表
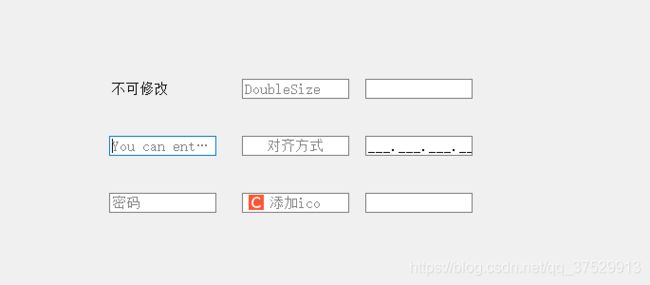
示例图片:
1. 编辑状态
NoFocus设置取消焦点,所以编辑不了。setEnabled禁用启用控件。
ui->lineEdit->setText("不可修改");
ui->lineEdit->setFocusPolicy(Qt::NoFocus); //能否编辑
//ui->lineEdit->setEnabled(false);//true //控件禁用2. 隐藏边框
隐藏边框样式
ui->lineEdit->setStyleSheet("background:transparent;border-width:0;border-style:outset"); //不显示边框3. 限制字节
限制可以输入的字节数
ui->lineEdit_2->setPlaceholderText("You can enter up to 6 characters");
ui->lineEdit_2->setMaxLength(6); //最多输入6个字符4. 密码框
一般设置为默认Normal,Password为密码框,NoEcho设置在一些数据库输入密码的时候就是类似这种不可见。
ui->lineEdit_3->setPlaceholderText("密码");
ui->lineEdit_3->setEchoMode(QLineEdit::Password); //密码,一般是用小黑点覆盖你所输入的字符
//ui->lineEdit_3->setEchoMode(QLineEdit::Normal); //默认,输入什么即显示什么
//ui->lineEdit_3->setEchoMode(QLineEdit::NoEcho); //任何输入都看不见(只是看不见,不是不能输入)5. 类型限制
类型限制,可以限制数字、英文范围,还可以限制输入类型。
ui->lineEdit_4->setPlaceholderText("DoubleSize");
// 整形 范围:[1, 99]
QIntValidator *pIntValidator = new QIntValidator(this);
pIntValidator->setRange(1, 99);
// 字符和数字
QRegExp reg("[a-zA-Z0-9]+$");
QRegExpValidator *pValidator = new QRegExpValidator(this);
pValidator->setRegExp(reg);
// 浮点型 范围:[-360, 360] 精度:小数点后2位
QDoubleValidator *pDoubleValidator = new QDoubleValidator(this);
pDoubleValidator->setRange(-360, 360);
pDoubleValidator->setNotation(QDoubleValidator::StandardNotation);
pDoubleValidator->setDecimals(2);
//设置条件
ui->lineEdit_4->setValidator(pDoubleValidator);6. 对齐方式
输入对齐方式。
ui->lineEdit_5->setPlaceholderText("对齐方式");
ui->lineEdit_5->setAlignment(Qt::AlignCenter); //居中对齐
//ui->lineEdit_5->setAlignment(Qt::AlignRight); //右对齐
//ui->lineEdit_5->setAlignment(Qt::AlignLeft); //左对齐7. 添加图标
实际中图标在左边的位置挺多的,但是图标在右边的时候也会有遇到,例如手机号验证右边会放个ico。
// 添加action
ui->lineEdit_6->setPlaceholderText("添加ico");
QAction *pLeadingAction = new QAction(this);
pLeadingAction->setIcon(QIcon("D:/ico.ico"));
ui->lineEdit_6->addAction(pLeadingAction, QLineEdit::LeadingPosition);//QLineEdit::TrailingPosition8. 验证器
验证器可以实现很多功能,我的另一篇博客有专门介绍验证器:https://blog.csdn.net/qq_37529913/article/details/109440819 大家也可以按着示例来研究
//手机号
QRegExp rC("^1([358][0-9]|4[579]|66|7[0135678]|9[89])[0-9]{8}$");
//邮箱
QRegExp rE("^[a-zA-Z0-9_-]+@[a-zA-Z0-9_-]+(.[a-zA-Z0-9_-]+)+$");
QRegExp rx( "(-|\\+)?[0-8]\\d:[0-5]\\d:[0-5]\\d" );
//ui->lineEdit_7->setPlaceholderText("时间格式");
//ui->lineEdit_7->setInputMask("0000-00-00 00:00");
ui->lineEdit_7->setValidator(pDoubleValidator );
ui->lineEdit_7->setValidator( new QRegExpValidator(rC, ui->lineEdit_7));
//验证器 IP、MAC地址、日期、License号
ui->lineEdit_8->setInputMask("000.000.000.000;_");
//ui->lineEdit_8->setInputMask("HH:HH:HH:HH:HH:HH;_");
//ui->lineEdit_8->setInputMask("0000-00-00");
//ui->lineEdit_8->setInputMask(">AAAAA-AAAAA-AAAAA-AAAAA-AAAAA;#");
QString str =ui->lineEdit_9->text();
int i =ui->lineEdit_9->text().toInt();
double dou =ui->lineEdit_9->text().toDouble();9. 样式表
参考作者样式文章:QT样式表 https://blog.csdn.net/qq_37529913/article/details/108735409
参考作者样式文章:QSS样式表 https://blog.csdn.net/qq_37529913/article/details/109288422
其它文章 :
QT TextEdit控件_双子座断点的博客-CSDN博客_qt textedit
QT QComboBox使用详解_双子座断点的博客-CSDN博客
QT QtableView操作详解_双子座断点的博客-CSDN博客_qtableview增删改查
Qt QStandardItemModel(1.超级详细用法)_双子座断点的博客-CSDN博客_qstandardmodel
Qt QStandardItemModel(2.超级详细函数)_双子座断点的博客-CSDN博客_qstandarditemmodel点击事件
QT QRadioButton使用详解_双子座断点的博客-CSDN博客_qt radiobutton
QT QLineEdit使用详解_双子座断点的博客-CSDN博客_qt qlineedit
Qt QMessageBox使用详解_双子座断点的博客-CSDN博客_qt message
QChart折线图、饼状图、条形图、曲线图_双子座断点的博客-CSDN博客_qchart样式
QChart属性详解_双子座断点的博客-CSDN博客_setanimationoptions
QCharts QValueAxis使用_双子座断点的博客-CSDN博客_qvalueaxis
Qt 5 等待提示框(开源 动态图)_双子座断点的博客-CSDN博客_qt 等待对话框
QtDataVisualization 数据3D可视化_双子座断点的博客-CSDN博客_qtdatavisualization