- Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(Spring Boot、MyBatis、Kafka、Redis、AI等)
来旺
Java场景面试宝典JavaSpringBootMyBatisKafkaRedis微服务AI
Java大厂面试故事:谢飞机的互联网音视频场景技术面试全纪录(SpringBoot、MyBatis、Kafka、Redis、AI等)互联网大厂技术面试不仅考察技术深度,更注重业务场景与系统设计能力。本篇以严肃面试官与“水货”程序员谢飞机的对话,带你体验音视频业务场景下的Java面试全过程,涵盖主流技术栈,并附详细答案解析,助你面试无忧。故事场景设定谢飞机是一名有趣但技术基础略显薄弱的程序员,这次应
- Java实习模拟面试之安徽九德 —— 面向对象编程、Spring框架与数据库技术详解
培风图南以星河揽胜
java面试java面试spring
关键词:Java实习生、模拟面试、安徽九德、SpringBoot、MySQL、Redis、面向对象编程、团队协作一、前言作为一名计算机相关专业的学生,想要顺利进入一家互联网公司或软件开发企业实习,技术面试是必须面对的一道门槛。本文将带你走进一场真实的Java实习生模拟面试场景,以“安徽九德”公司为背景,围绕其发布的招聘岗位要求,进行一次全方位的技术面试演练。本次模拟面试涵盖以下核心知识点:Java
- Spring Boot基础
小李是个程序
springboot后端java
5.SpringBoot配置解析5.1.基础服务端口:server.port=8080(应用启动后监听8080端口)应用名称:spring.application.name=Chat64(注册到服务发现等场景时的标识)5.2.数据库连接(MySQL)URL:jdbc:mysql://localhost:3306/ai-chat(连接本地3306端口的ai-chat数据库,含时区、编码等参数)驱动:
- spring boot 详解以及原理
经典1992
springboot后端java
SpringBoot是Spring框架的扩展,旨在简化Spring应用的开发和部署。它通过自动配置和约定优于配置的原则,让开发者能够快速搭建独立运行的、生产级别的Spring应用。以下是SpringBoot的详细解析和工作原理:一、SpringBoot的核心特性自动配置根据项目依赖和配置,自动配置Spring框架的组件(如数据源、Web服务器等)。例如,添加spring-boot-starter-
- SpringBoot + Logback 实现日志脱敏【手把手案例】
甘蓝聊Java
【更新中...】项目中的那些事springbootlogbackLogback日志脱敏Java日志脱敏
文章目录背景分析现有Logback配置了解PatternLayout中的Converter解决第1步:创建自定义Converter第2步:自定义logback配置文件第3步:调整yaml配置第4步:启动服务并验证参考背景SpringBoot+MyBatis+MySQL+Logback框架,使用MySQL的AES_DECRYPT()和AES_ENCRYPT()函数,由于日志设置为debug级别,导致
- SpringBoot日志脱敏:敏感信息保护全面指南
Clf丶忆笙
springboot后端java日志脱敏
文章目录一、日志脱敏概述与核心概念1.1什么是日志脱敏1.2为什么需要日志脱敏1.3常见需要脱敏的敏感信息类型1.4脱敏技术核心原理二、SpringBoot基础日志脱敏实现2.1基于正则表达式的简单脱敏2.2在SpringBoot中集成基础脱敏2.3基础实现的优缺点分析三、基于注解的高级脱敏方案3.1自定义脱敏注解3.2实现自定义JSON序列化器3.3在实体类中应用脱敏注解3.4测试与验证四、Sp
- 【SpringBoot】数据脱敏
阿Q说代码
SptingBootspringboot数据脱敏自定义注解JacksonJsonSerializer序列化
文章目录什么是数据脱敏@JsonSerialize自定义Jackson注解定制脱敏策略定制JSON序列化实现脱敏工具类定义Person类,对其数据脱敏模拟接口测试总结什么是数据脱敏数据脱敏,也称为数据的去隐私化或数据变形,是一种技术手段,用于对某些敏感信息通过特定的脱敏规则进行数据的变形,从而实现敏感隐私数据的可靠保护。这样可以在开发、测试和其他非生产环境以及外包环境中安全地使用脱敏后的真实数据集
- springboot数据脱敏(接口级别)
WuWuII
javaspringbootjavaspring脱敏
文章目录自定义脱敏注解脱敏注解接口脱敏注解反射+AOP实现字段脱敏切面定义脱敏策略脱敏策略的接口电话号码脱敏策略邮箱脱敏不脱敏姓名脱敏身份证号脱敏Jackson+AOP实现脱敏定义序列化序列化实现脱敏切面定义Jackson+ThreadLocal+拦截器实现脱敏定义ThreadLocal自定义序列化序列化配置拦截器定义拦截器添加到spring脱敏指定接口总结主要通过注解+aop+序列化/jacks
- SpringBoot快速集成RocketMQ大全,SpringBoot使用RocketMQ收发消息
文章目录一、写在前面二、发送消息三、接收消息1、push2、Pull模式四、事务消息五、消息轨迹六、ACL功能七、请求应答语义支持八、常见问题一、写在前面官方文档:https://github.com/apache/rocketmq-spring/wiki/%E7%94%A8%E6%88%B7%E6%89%8B%E5%86%8C引包:org.apache.rocketmqrocketmq-spri
- python+springboot+vue的音乐系统
QQ_511008285
pythonspringbootvue.jsdjangoflasknode.jsphp
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- python基于Hadoop的NBA球员大数据分析与可视化系统
目录技术栈介绍具体实现截图系统设计研究方法:设计步骤设计流程核心代码部分展示研究方法详细视频演示试验方案论文大纲源码获取/详细视频演示技术栈介绍Django-SpringBoot-php-Node.js-flask本课题的研究方法和研究步骤基本合理,难度适中,本选题是学生所学专业知识的延续,符合学生专业发展方向,对于提高学生的基本知识和技能以及钻研能力有益。该学生能够在预定时间内完成该课题的设计。
- Spring Boot项目中大文件上传的优化策略与实践
代码老y
springboot后端java
在现代的Web开发中,文件上传是一个常见的功能需求。然而,当涉及到大文件上传时,传统的文件上传方式往往会面临诸多挑战,如内存溢出、上传速度慢、网络不稳定导致上传失败等问题。SpringBoot作为当前流行的Java开发框架,提供了强大的功能支持,但如何在SpringBoot项目中高效地实现大文件上传,仍然是一个值得深入探讨的话题。本文将详细介绍大文件上传的常见问题、解决方案以及优化策略,帮助开发者
- SpringBoot集成LangChain4j:构建智能AI应用全解析
java干货仓库
八股文汇总Spring大模型springboot人工智能后端
在企业级应用中融入大语言模型(LLM)能力已成为趋势,而LangChain4j作为专为Java设计的LLM集成框架,与SpringBoot的结合为开发者提供了强大而灵活的解决方案。本文将从基础概念到高级应用,全面解析如何利用这一组合构建智能AI应用。一、LangChain4j概述1.1什么是LangChain4j?LangChain4j是一个开源Java框架,灵感来源于Python的LangCha
- Maven 构建性能优化深度剖析:原理、策略与实践
越重天
JavaMaven实战maven性能优化java
博主简介:CSDN博客专家,历代文学网(PC端可以访问:https://literature.sinhy.com/#/?__c=1000,移动端可微信小程序搜索“历代文学”)总架构师,15年工作经验,精通Java编程,高并发设计,Springboot和微服务,熟悉Linux,ESXI虚拟化以及云原生Docker和K8s,热衷于探索科技的边界,并将理论知识转化为实际应用。保持对新技术的好奇心,乐于分
- 国产替代Spring Boot框架的最佳之选——Solon
遇码
开发工具springboot后端javasolon
Java很好。SpringBoot也很好。有没有可以与SpringBoot对标的国产框架?请你记住,它叫Solon。本文推荐Solon,是因为我自己的一段经历。我主要使用的开发语言是Python,本着技多不压身的伟大指导思想,很早就想要征服SpringBoot,无奈尝试多次始终不得其要领,也就草草收场。前段时间因为项目需要,偶然了解到Solon,不仅可以平替SpringBoot,还是国产,还有我喜
- SpringBoot异步执行详细教程
蹦跑的蜗牛
Springbootvue.jsspringboot
SpringBoot异步执行详细教程一、异步执行概述想象一下你去奶茶店买奶茶:同步模式:你点单后,必须站在柜台前等奶茶做好(奶茶师做完一杯再做下一杯),期间不能干其他事。异步模式:你点单后,奶茶店给你一个取餐号(发起任务),你可以去旁边买零食(继续做其他事),等奶茶做好后店员叫号(通过回调或通知获取结果)。SpringBoot异步执行的本质就是:让程序在执行耗时操作(如发邮件、调接口)时,不阻塞主
- Spring Boot使用Redis常用场景
蹦跑的蜗牛
springbootredis后端
SpringBoot使用Redis常用场景一、概述:Redis是什么?为什么要用它?Redis(RemoteDictionaryServer)是一个内存中的数据存储系统(类似一个“超级大字典”),它能存各种类型的数据(字符串、列表、哈希等),而且读写速度极快(因为数据存在内存里)。简单说,Redis就像电脑的“缓存抽屉”:当你的程序需要频繁读取或修改某些数据时(比如用户登录信息、商品销量),直接从
- Thymeleaf在前台无法显示页面
蹦跑的蜗牛
Springbootjavaspring
在SpringBoot把我搞了两个小时,真的是笨到家了。通过控制器显示在界面这在thinkphp中是多么简单的一个问题。注解在Spring中真的是用神了。tp中应用就用一个use加命名空间就ok,阿西吧~~~~Spring中有点转不过来呀!言归正传Thymeleaf不能跳转到html页面,首先检查是否安装Thymeleaf依赖,一定要是spring-boot-starter-thymeleaf而不
- Spring Boot Docker容器监控 - 容器化环境监控方案全面指南
Clf丶忆笙
springbootdocker后端
文章目录一、容器监控基础概念与重要性1.1为什么需要容器监控1.2容器监控与传统监控的区别1.3核心监控指标分类二、SpringBoot与Docker监控基础集成2.1SpringBootActuator基础配置2.2基础Docker监控配置2.3监控数据可视化基础三、高级监控方案实现3.1多维度JVM监控3.2自定义业务指标3.3容器资源限制与监控四、全链路监控方案4.1集成Prometheus
- SpringBoot 与 JPA 整合全解析:架构优势、应用场景、集成指南与最佳实践
hdsoft_huge
SpringBoot教程springboot架构java
文章目录一、SpringBoot与JPA技术概述1.1SpringBoot核心特性1.2JPA核心价值二、SpringBoot+JPA架构优势2.1开发效率提升2.2代码可维护性增强2.3测试便利性2.4生产就绪特性三、SpringBoot+JPA适用场景3.1企业级应用开发3.2RESTfulAPI开发3.3微服务架构3.4数据密集型应用四、SpringBoot与JPA集成步骤4.1项目初始化4
- Spring Boot 在后端领域的微服务负载均衡实践
AI大模型应用实战
springboot微服务负载均衡ai
SpringBoot在后端领域的微服务负载均衡实践关键词:SpringBoot、微服务、负载均衡、Ribbon、服务发现、高可用、分布式系统摘要:本文深入探讨了SpringBoot在微服务架构中实现负载均衡的实践方法。我们将从基础概念出发,详细分析负载均衡的核心原理,介绍SpringCloud生态中的关键组件(如Ribbon、Eureka等),并通过完整的代码示例展示如何在实际项目中实现高效的负载
- Spring Boot 整合 RabbitMQ
蹦跑的蜗牛
Springbootspringbootrabbitmq
SpringBoot整合RabbitMQ一、概述:RabbitMQ是什么?你可以把RabbitMQ想象成一个「快递中转站」。比如你在网上买了一本书,卖家(生产者)把包裹(消息)交给快递站(RabbitMQ),快递站根据包裹上的地址(规则)把包裹分给不同的快递员(消费者),最后送到你家(业务系统)。RabbitMQ是一个专门用来「传递消息」的软件(专业叫「消息中间件」),它能让不同的程序、不同的电脑
- Spring Boot进阶(49):实时通信不再是梦想,SpringBoot+WebSocket助你轻松实现前后端即时通讯!
bug菌¹
滚雪球学SpringBoot#SpringBoot零基础入门springbootWebSocket前后端通信
1.前言在上一期,我对WebSocket进行了基础及理论知识普及学习,WebSocket是一种基于TCP协议实现的全双工通信协议,使用它可以实现实时通信,不必担心HTTP协议的短连接问题。SpringBoot作为一款微服务框架,也提供了轻量级的WebSocket集成支持,本文将介绍如何在SpringBoot项目中集成WebSocket,实现前后端通信。这将又会是干货满满的一期,全程无尿点不废话只抓
- Spring for Apache Pulsar->Reactive Support->Quick Tour
我们将通过展示一个以响应式方式生成和消费的示例SpringBoot应用程序,快速了解Spring对ApachePulsar的响应式支持。这是一个完整的应用程序,不需要任何额外的配置,只要您在默认位置localhost:6650上运行Pulsar集群即可。1.DependenciesSpringBoot应用程序只需要SpringBoot启动器脉冲响应依赖关系。以下清单分别显示了如何定义Maven和G
- SpringBoot3+LangChain4j:构建企业级 AI 办公助手
EyeDropLyq
人工智能AI编程AIGC
【Java开发者进阶】SpringBoot3+LangChain4j实战:打造企业级AI办公助手,领跑技术变革!一、核心技术亮点:前沿栈融合,让Java开发拥抱AI时代1.SpringBoot3与LangChain4j的黄金搭档以SpringBoot3.x为后端框架,深度集成专为Java设计的LangChain4j工具,打破“Python垄断AI开发”的固有认知。你将掌握多模态AI能力与Java系
- Spring AI 项目实战(十五):DeepSeek驱动的智能问诊系统实战-从0到1构建AI医疗问诊平台(附完整源码)
程序员岳彬
SpringAI人工智能springjavaai后端
智能问诊系列文章序号文章名称1SpringAI项目实战(一):SpringAI核心模块入门2SpringAI项目实战(二):SpringBoot+AI+DeepSeek深度实战(附完整源码)3
- 【商城实战(77)】商城智能客服系统搭建指南:选型与集成全攻略
奔跑吧邓邓子
商城实战商城实战智能客服系统搭建uniappElementPlusSPringBoot
【商城实战】专栏重磅来袭!这是一份专为开发者与电商从业者打造的超详细指南。从项目基础搭建,运用uniapp、ElementPlus、SpringBoot搭建商城框架,到用户、商品、订单等核心模块开发,再到性能优化、安全加固、多端适配,乃至运营推广策略,102章内容层层递进。无论是想深入钻研技术细节,还是探寻商城运营之道,本专栏都能提供从0到1的系统讲解,助力你打造独具竞争力的电商平台,开启电商实战
- Using Spring for Apache Pulsar:Message Consumption
虾条_花吹雪
SpringforPulsarjavaspringPulsar
1.PulsarListener对于Pulsar消费者,我们建议最终用户应用程序使用PulsarListener注释。要使用PulsarListener,您需要使用@EnablePulsar注释。当您使用SpringBoot支持时,它会自动启用此注释并配置PulsarListener所需的所有组件,例如消息侦听器基础设施(负责创建Pulsar消费者)。PulsarMessageListenerCo
- Spring Boot项目中大文件上传的高级实践与性能优化
代码老y
springboot性能优化后端
引言随着互联网应用的不断发展,用户对文件上传功能的要求越来越高,尤其是在处理大文件时。SpringBoot作为一个高效且灵活的开发框架,为实现大文件上传提供了强大的支持。然而,仅仅实现基本的大文件上传功能是不够的,还需要进一步优化性能,提升用户体验,并确保系统的稳定性。本文将深入探讨SpringBoot项目中大文件上传的高级实践和性能优化策略,帮助开发者打造高效、可靠的大文件上传系统。一、大文件上
- SpringBoot+Minio实现上传凭证、分片上传、秒传和断点续传
SpringBoot整合Minio后,前端的文件上传有两种方式:1、文件上传到后端,由后端保存到Minio这种方式好处是完全由后端集中管理,可以很好的做到、身份验证、权限控制、文件与处理等,并且可以做一些额外的业务逻辑,比如生成缩略图、提取元数据等。缺点也很明显:延迟时间高了,本来花费上传一次文件的时间,现在多了后端保存到Minio的时间后端资源占用,后端本来可以只处理业务请求,现在还要负责文件流
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(利用伴随矩阵)
* @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。
虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索
然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里
targerts="",就是你要填写目标的显示页面位置
=====================
例如:
<frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传:
步骤01:jsp页面
<!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端-->
<form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。
1、http://flickr.nosv.org(这个太简单)
2、http://www.logomaker.com/?source=1.5770.1
3、http://www.simwebsol.com/ImageTool
4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2
5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传
Notice:
1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法
2. form表单 enctype 属性需要设置为 multipart/form-data
3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下
[html]
view plain
copy
<Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影!
统一日志异常实现类:
[java]
view plain
copy
package com.pilelot.web.util;
impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址:
1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。
配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android
2、北京化工大学的:
IPV4:ubuntu.buct.edu.cn
IPV4:ubuntu.buct.cn
IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe
AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。
考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile
compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译
MVN编译使用
maven-resources-plugin:2.6:resources
maven-compiler-plugin:2.5.1:compile
&nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写
1. 用法:
[hadoop@hadoop bin]$ jhat -help
Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean
name="AttachmentStore"
class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托
我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random;
import java.util.Set;
import java.util.TreeSet;
/**
* http://weibo.com/1915548291/z7HtOF4sx
* #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。
* 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。
a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。
----->
package pro.action;
import java.util.Map;
imp
- 改变python的默认语言设置
chenchao051
python
import sys
sys.getdefaultencoding()
可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建:
sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上:
import sys
sys.setdefaultencoding('utf-8')
&n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明
基本语法:
load data [low_priority] [local] infile 'file_name txt' [replace | ignore]
into table tbl_name
[fields
[terminated by't']
[OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中
<?php
error_reporting(E_ALL);
set_time_limit(0);
?>
<html>
<head>
<meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象
DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。
资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。
1. 数据模型
作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一:
Lists (列表)
Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm
普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
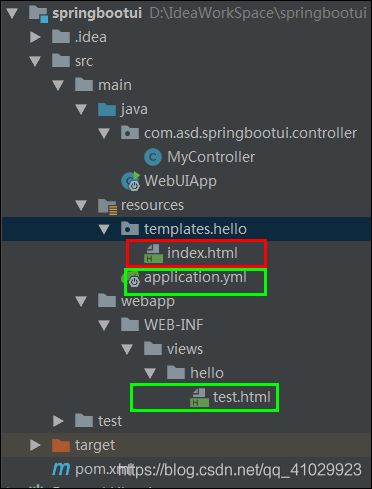
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下:
@Controller
@RequestMapping("/")
public class MessageController {
private final MessageRepository messageRepository;
@Autowired
public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构
一、概念
活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。
对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。
二、实现简单活动记录
活动记录在php许多框架中都有应用,如cakephp。
<?php
/**
* 行数据入口类
*
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名
Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三!
#!/bin/sh
#auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。
&n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。
/*
* @(#)DataFormatUtils.java 2010-10-10
*
* Copyright 2010 BianJing,All rights reserved.
*/
package test;
impor