文档内容的显示:
在上一次https://www.cnblogs.com/webor2006/p/17510360.html文档管理模块还差文档的显示木有完成,所以接下来先将这块模块给收尾了。
增加单独获取内容的接口:
概述:
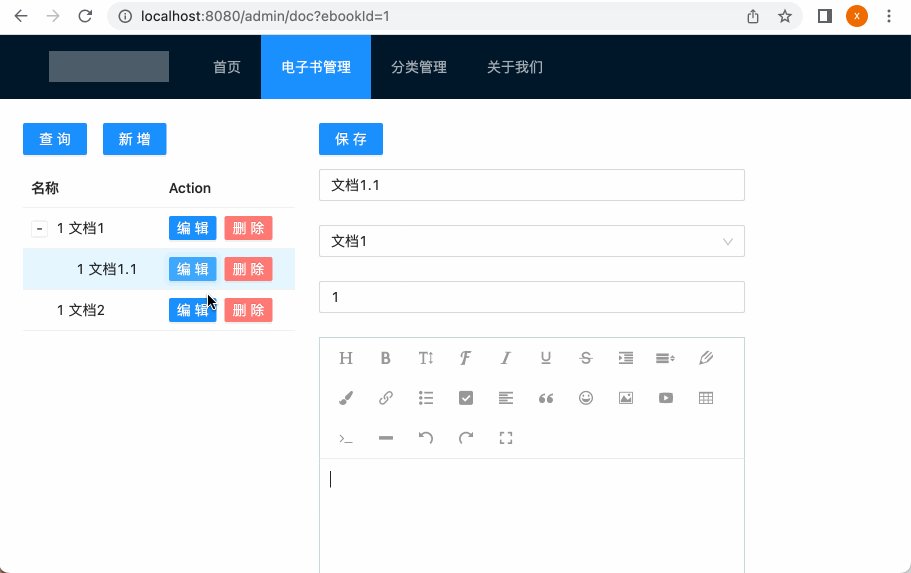
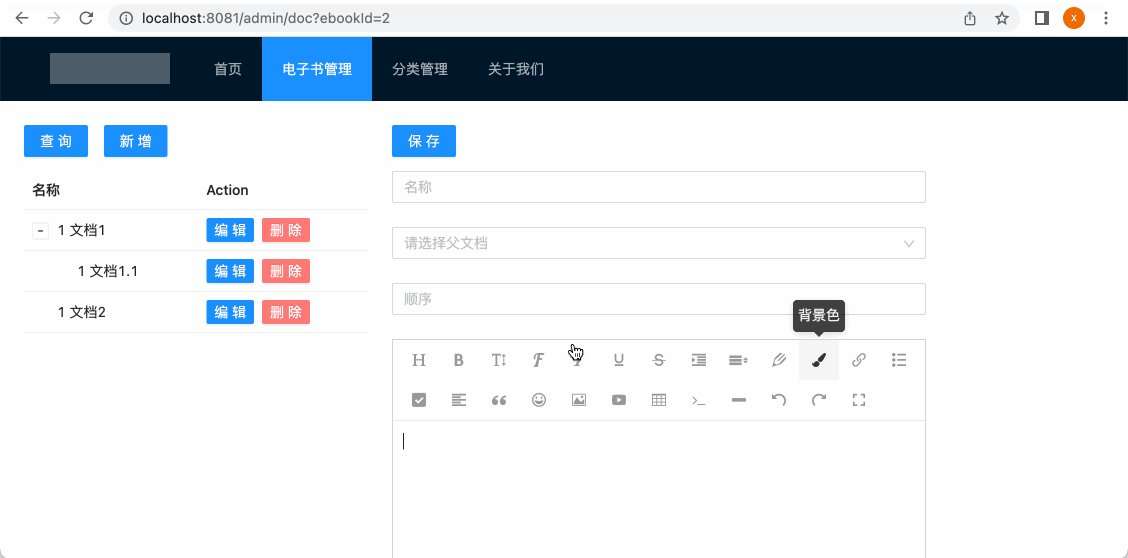
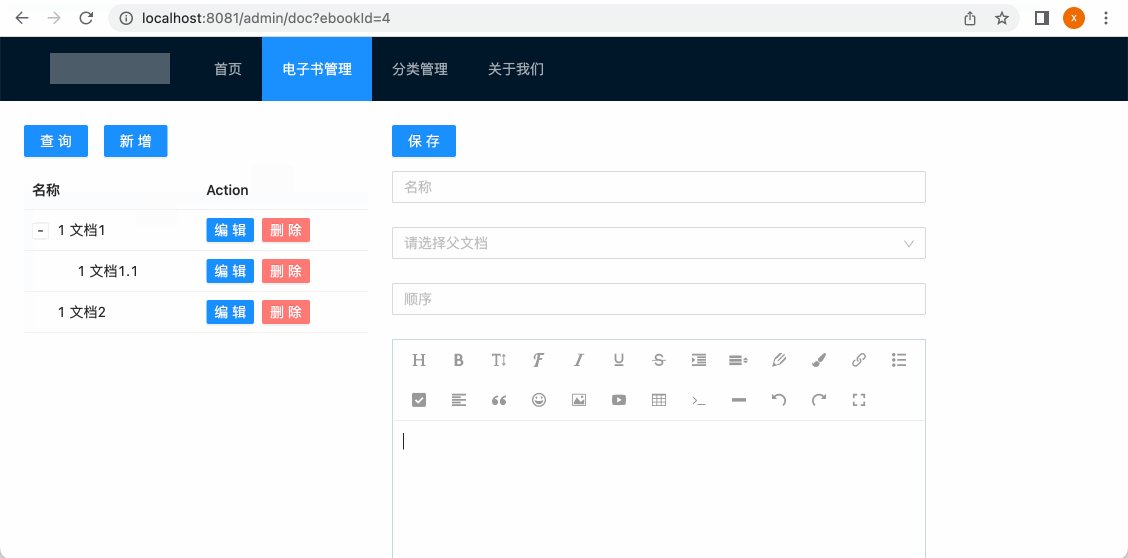
在前端页面文档查询时,只查询了文档的基本信息,其中文档的富文本内容是木有带出来的:
当然也不可能在列表中把富文本的内容给查出来,因为这是大文本,在列表中带出它来会占用我们的带宽流量,且影响数据库性能,在查看文档时才会去加载文档的富文本的内容, 所以此时我们需要增加一个查文档内容的接口了。
实现:
这个接口的定义比较简单,贴出来如下:
前端获得html字符串后显示在富文本框中:
接下来咱们就可以调用查询文档内容的接口将保存的文档内容显示在富文本框中了。
1、发起接口请求:
接下来咱们则在点击编辑时调用它:
2、运行:
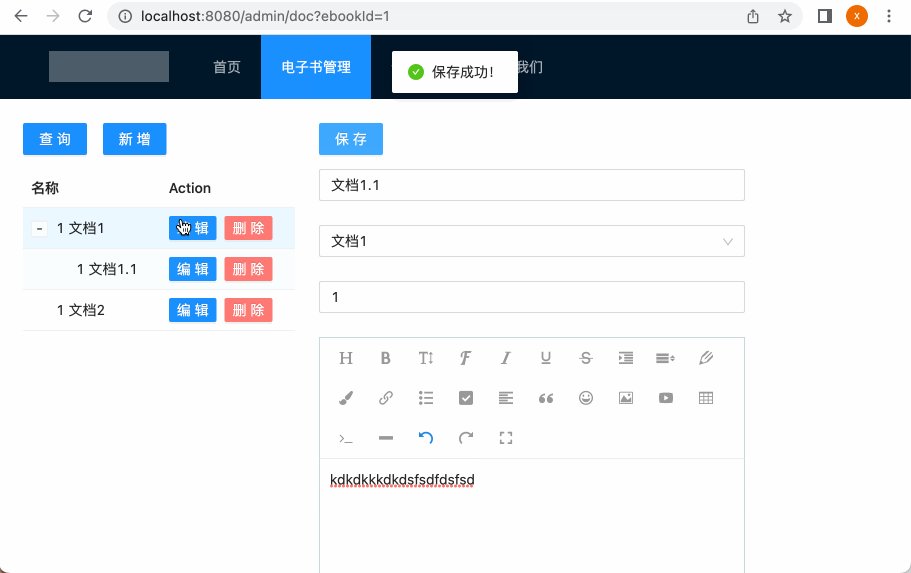
接下来咱们运行看一下效果:
内容成功展示。
3、bug修复:
接下来演示一个bug:
也就是之有回显的富文本的内容,在点击新增时没有清空,所以咱们处理一下:
再运行就正常了。
文档页面功能开发:
概述:
文档的编辑功能已经开发好了之后,接下来则需要让读者可以进行文档的阅读了,所以接下来会开发如下两个功能,一个是在编辑时增加一个文档的预览功能:
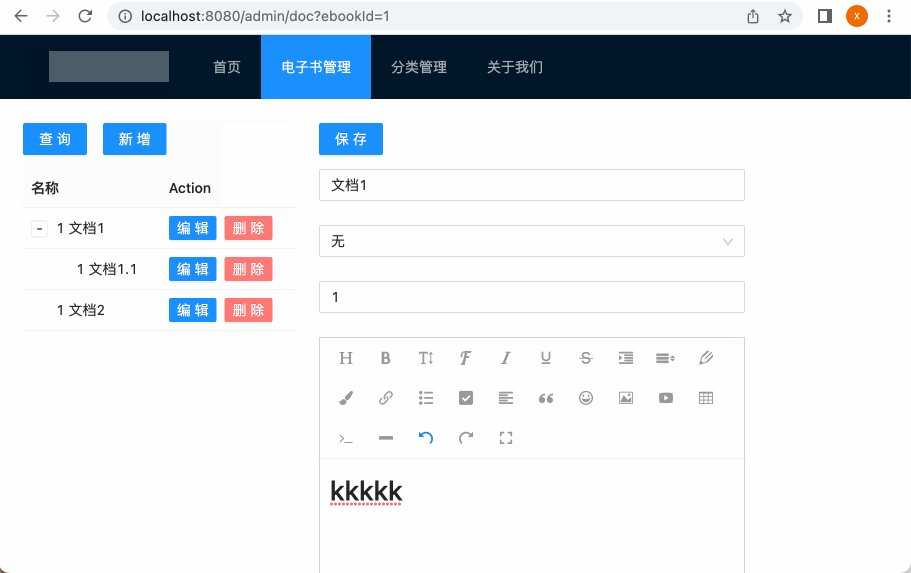
点击它之后,则会弹出预览界面:
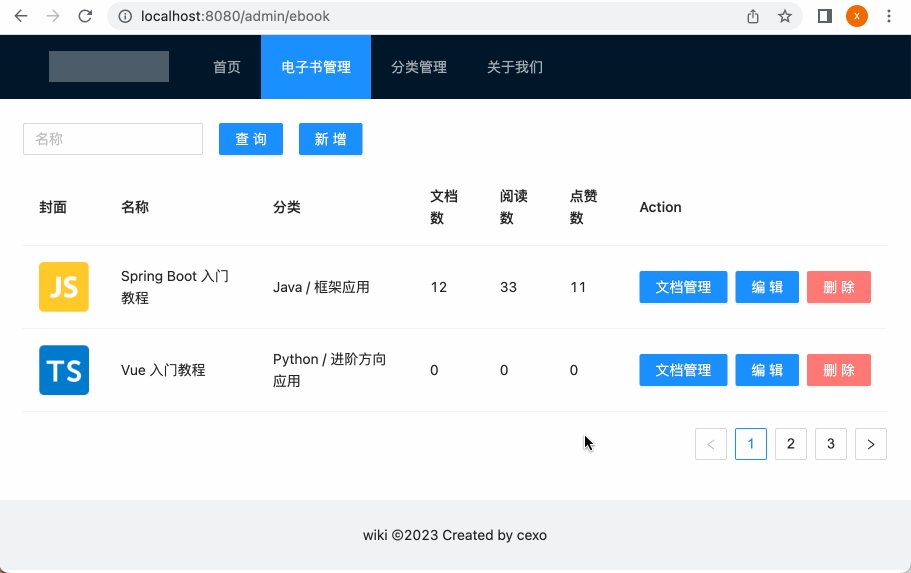
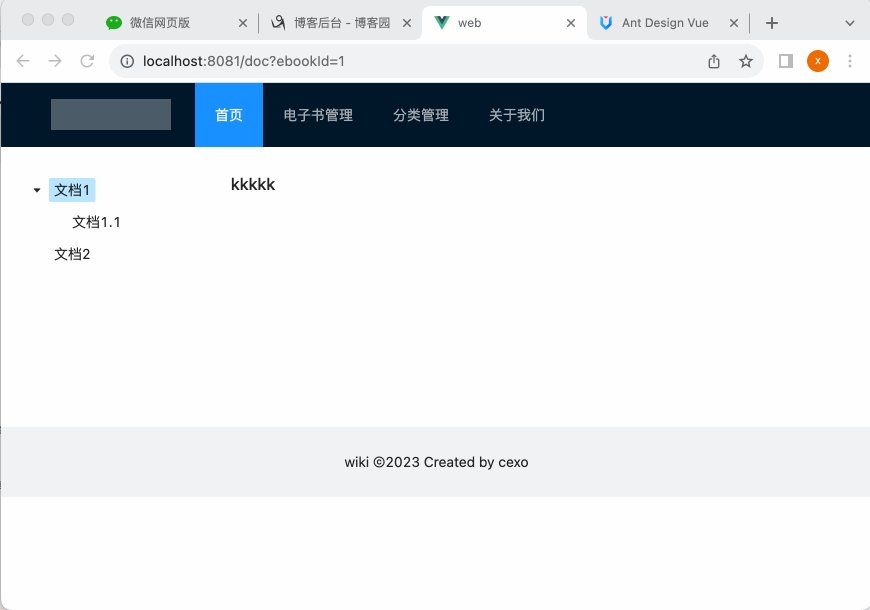
另外一个功能就是在首页中点击某一门电子书可以进到对应的文档查看界面,具体交互如下:
增加文档页面:
首先咱们来实现点击首页的电子书能跳到一个文档页面,也就是:
1、新建文档页面:
里面的内容先弄个文本占个位:
欢迎来到文档页面
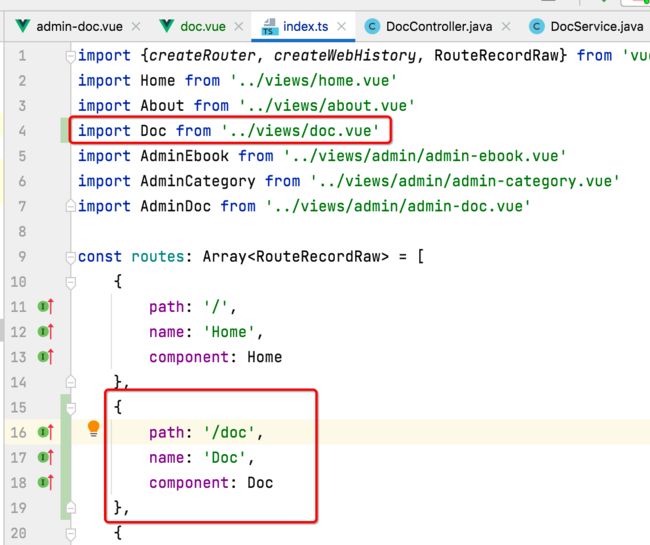
2、配置页面路由:
此时则需要回到这块进行路由的配置:
3、修改电子书的跳转:
接下来在点击电子书时跳转到该文档页面:
将它改为:
4、运行:
此时运行看一下效果:
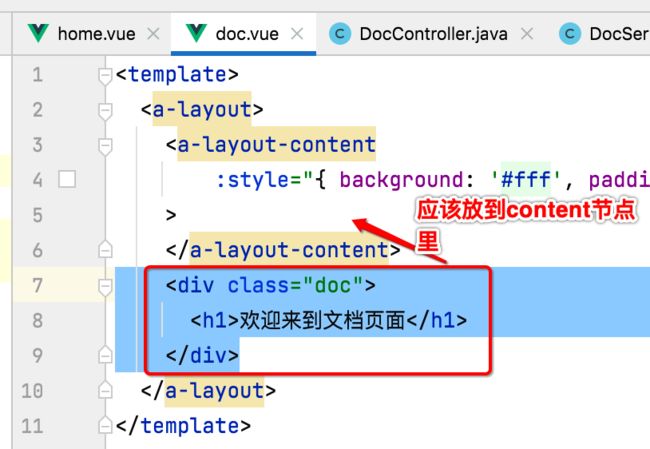
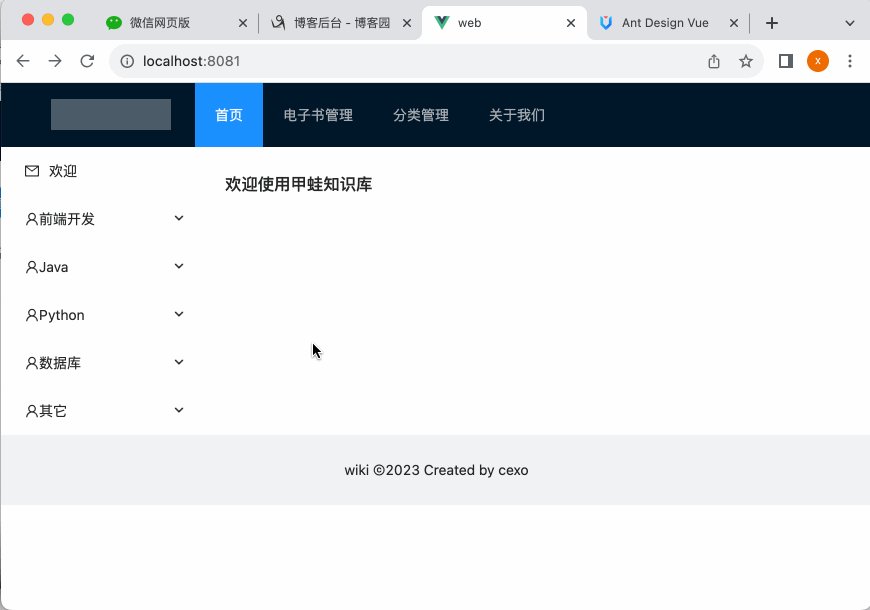
呃,欢迎的提示语位置不太对:
布局写错了,改一下:
左边显示文档树:
概述:
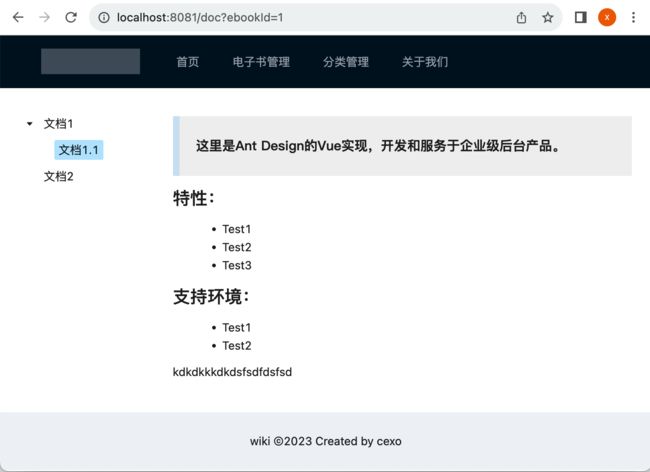
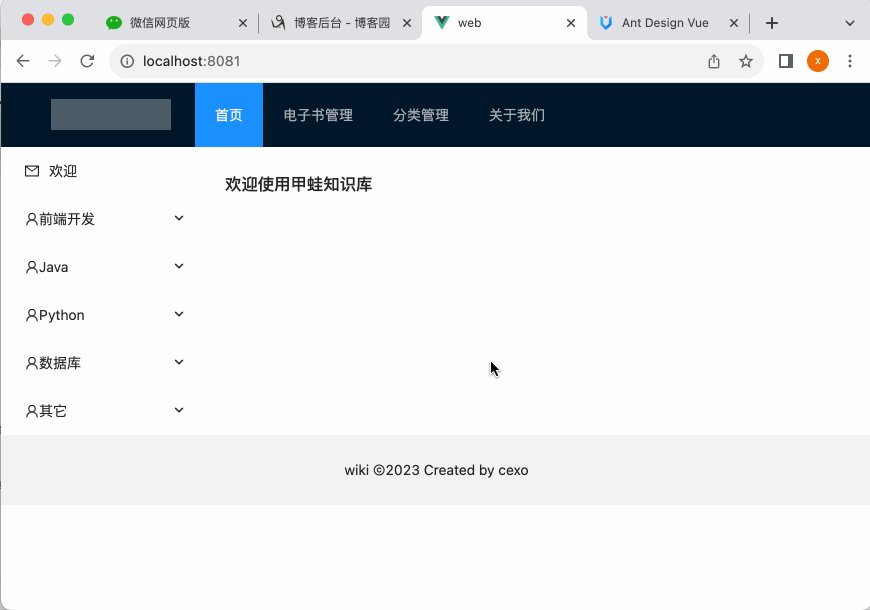
接下来则来构建这个文档页面的细节了,先来将所有的文档树显示在左侧,效果如下:
下面则来具体实现一下。
实现:
1、将内容划分为左右区域:
内容左右划分这块在之前已经用过了,使用它:
所以修改如下:
此时预览效果:
2、左侧显示文档树:
接下来将文档树显示在左侧的菜单中,这个其实效果跟文档管理差不多:
只不过这里就木有对于文档树的编辑操作了,所以,逻辑可以参考文档管理的,先来将文档树形菜单的查询逻辑拷过来,这块就不过多说明了:
这里采用ant design vue的一个新组件:
然后其中level1则是文档的树形结构的数据,整个代码如下:
右侧内容
运行看一下:
修复文档数据不是按某个电子书查询的bug:
概述:
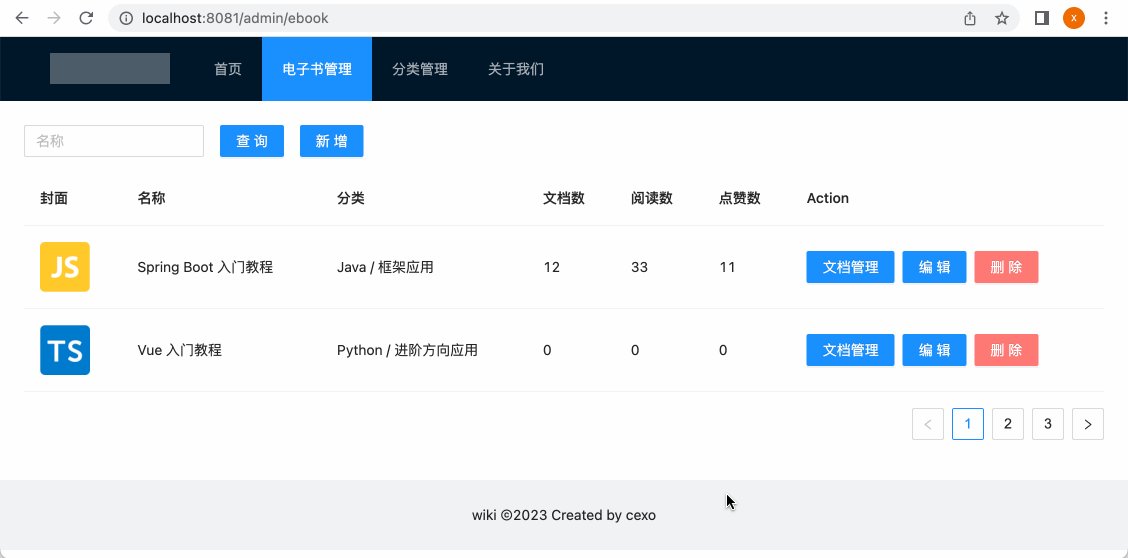
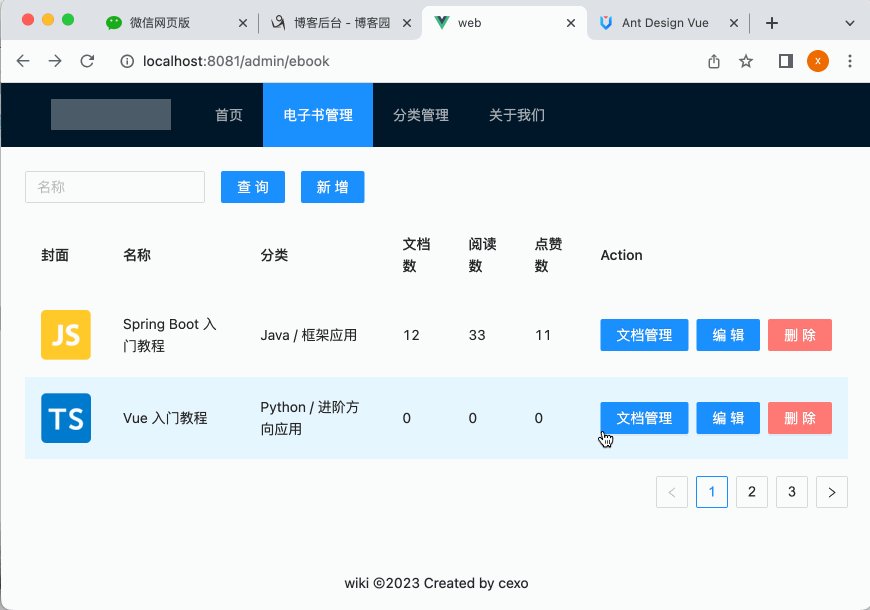
对于这个文档树形菜单的功能显示其实是有问题的,先拿之前文档管理的页面来说:
有木有发现每次查看某个电子书下的文档管理,其左侧文档树显示得都是一模一样的,很明显是不对的,其原因也很简单,是因为目前咱们对于文档树的查询就是每次查所有:
应该查询只能查出某个电子书下的文档才行,所以对于文档查看页面也存在同样的问题,所以接下来咱们先来修复这些的一个Bug。
修复:
1、后台接口修改:
2、前端页面修改:
此时在前端页面上在发起此接口请求时就需要加上一个电子书id了,如下:
3、运行:
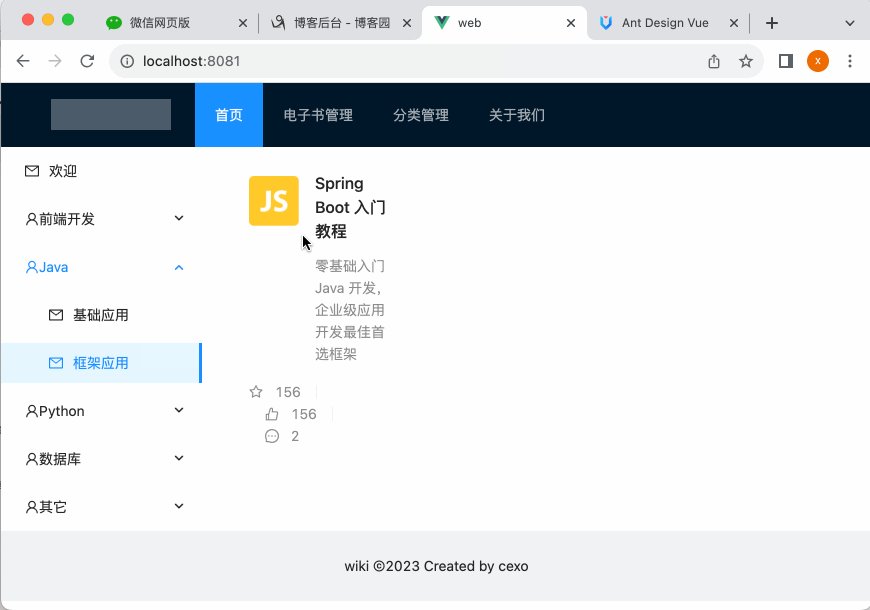
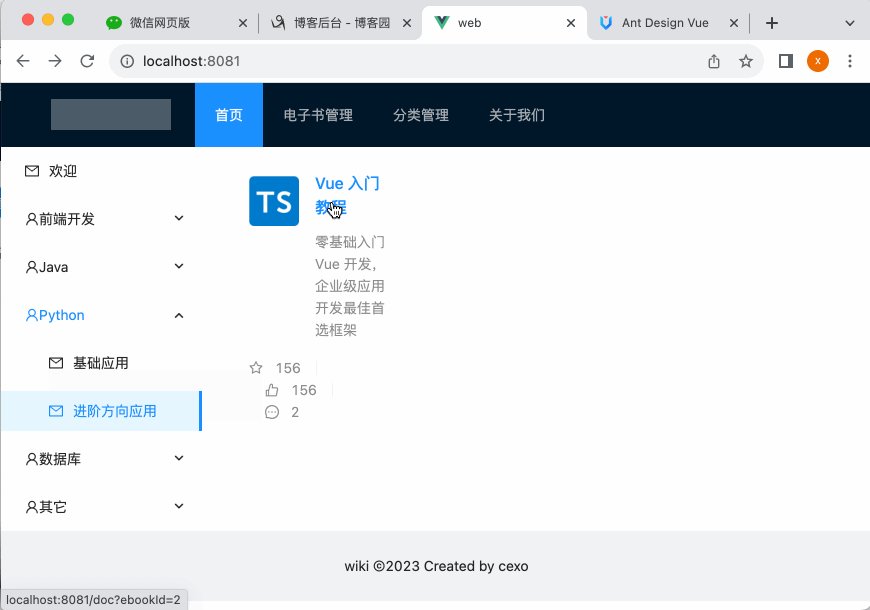
右边显示第一个节点的内容:
接下来咱们接着文档的内容显示继续编写,现在左侧的文档树已经显示出来了,接下来则需要在点击某个文档时,在右侧能够显示出该文档的内容。
1、右侧定义显示div:
当点击左侧的文档树时,则需要将该文档的html显示在右侧的区域,这里其实就是一个纯html的显示,所以定义一个div:
其中这个html是一个响应式的变量:
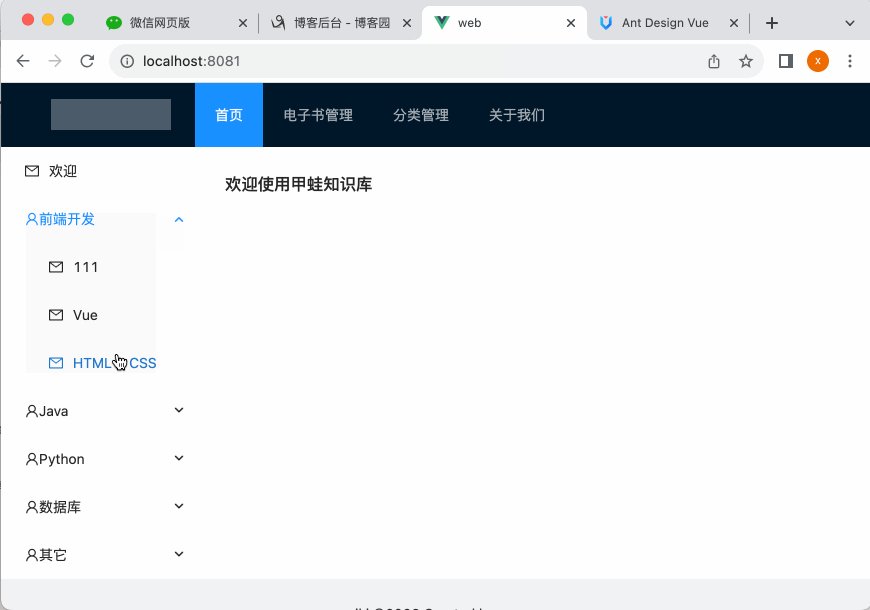
2、点击文档菜单查询html数据:
首先处理文档菜单的点击事件:
此时咱们运行看一下效果:
3、bug修复:
接下来咱们来演示一个Bug,为了看到这个Bug,咱们先来编辑一个带引用标题的文档:
此时保存一下,然后再到首页查看一下此电子书下的这篇新编辑的文档,你会发现,带引号的样式木有了:
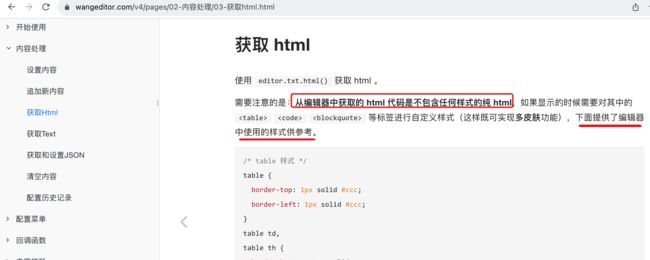
这是为啥呢? 其实是由于我们所引用的wangEditor没有定义它默认的样式,关于这块可以上官网了解到:https://www.wangeditor.com/v4/pages/02-%E5%86%85%E5%AE%B9%E5%A4%84%E7%90%86/03-%E8%8E%B7%E5%8F%96html.html
言外之意就是说我们获取的html是不带样式的,要想有样式则可以使用官方提供的默认样式,咱们就按着官网的要求引入这么一个样式:
其中咱们需要给文档显示的标签增加一个class:
此时运行再看一下:
这是为啥呢?经过元素调试,可以发现:
如果把margin-top:0这个样式给勾选掉貌似样式就正常了:
这里咱们单独针对这个再重新定义一个更好看一点的样式,如下:
再运行一下:
功能优化:
接下来做一些功能上的优化。
文档编辑页面增加内容预览:
1、文档编辑增加预览入口:
其中定义一个点击事件:
运行一下:
2、点击展现抽屉效果:
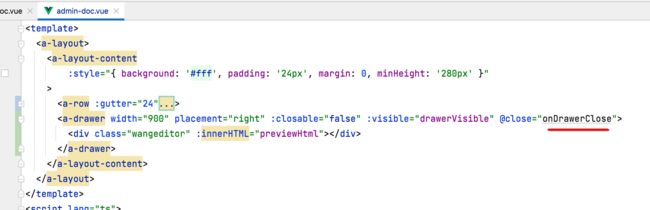
接下来则需要处理“内容预览”的点击事件了,这里需要用到一个从右侧弹出来的抽屉效果的组件,如下:
这效果也是比较常见的了:
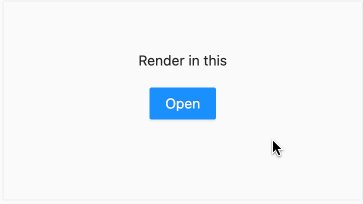
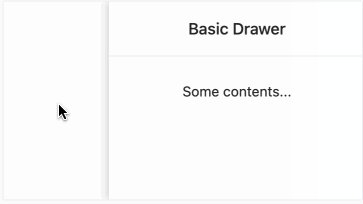
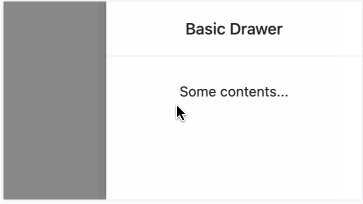
其中看一下它的基本使用:
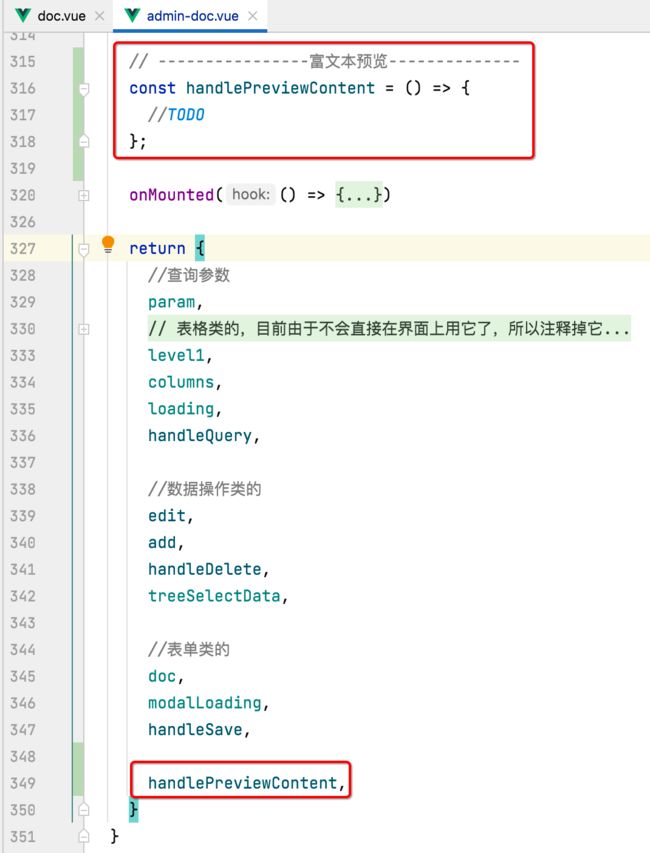
比较简单,下面咱们直接在文档管理页面中来定义一下:
所以接下来定义这两个响应式的变量:
然后在handlePreviewContent中这样处理:
然后再处理一下关闭抽屉时的处理:
此时运行看一下效果:
知识点:样式scoped的作用
还记得在之前我们对于带标题栏样式是特意在这块进行了声明才解决样式不对的问题么?回忆一下:
那问题来了,很明显我们没有在文档管理页面对wangeditor的样式进行定义呀:
![]()
那么为何在文档管理的“内容预览”看到的富文本的样式都没问题呢?这里就牵扯到一个样式生效范围的知识点了,回看一下在文档页面定义的wangeditor的样式:
既然有全局样式,当然也有只限当前页面使用的非全局样式了,比如:
打开文档页面时,默认选中第一个节点:
接下来再来优化一个细节,应该算是一个bug,这里先来演示一下:
也就是查看某一个电子书下的文档时,得手动点击一下才能在右边看到文档的内容,这很明显是不合理的,应该默认选中第一个文档并将它的内容给展示出来,所以下面解决如下:
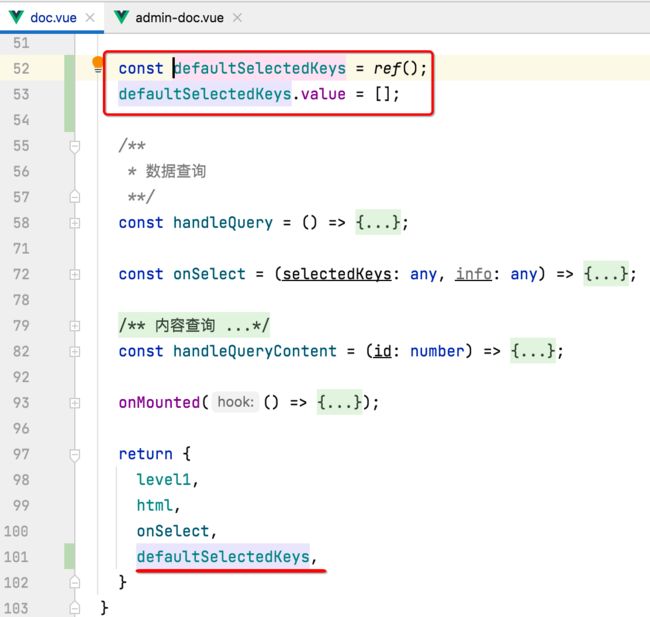
在a-tree组件中,有一个默认选中的属性,它是一个数组,可以存在默认选中多个,不过我们这只支持默认选中一个,接下来定义一下这个响应式的变量:
在查询文档树时,默认需要给这个响应式的变量设置成第一个文档,所以在查询这块需要处理一下:
运行:
增加无文档的提示:
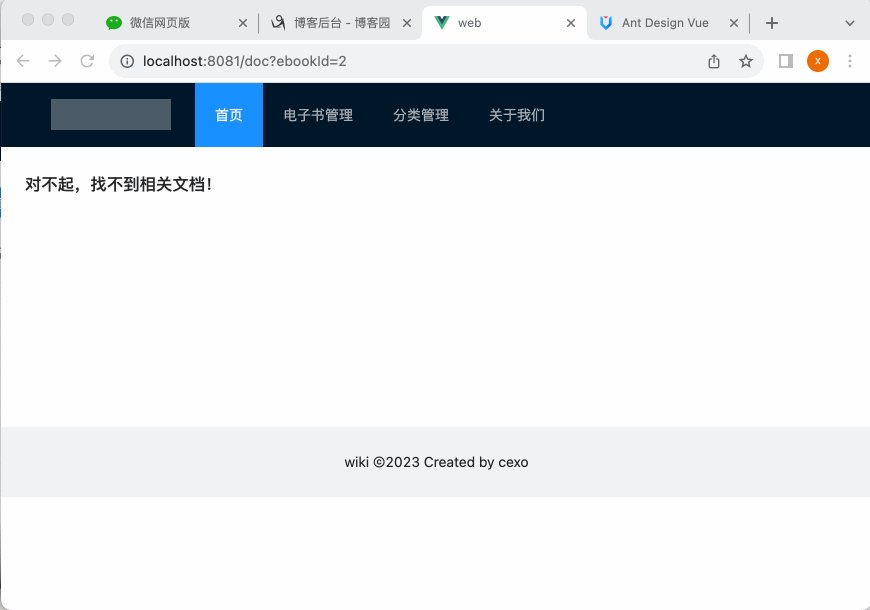
接下来再来优化一个细节,先来演示一下:
可以看到,该电子书下木有任何文档数据,此时界面上没有任何提示,显示一片空白,用户体验不太好,接下来咱们针对这种情况来加一个提示,比较简单,在顶层上加一个标签既可:
运行:
修复文档管理新增报电子书为空的异常:
最后再来演示一个bug:
这是为啥呢?其实是因为目前在点击文档管理页面对于电子书的id的初始化是需要在点击新增时才触发:
而在定义doc时并未对电子书进行初始化:
修复它的办法当然就是进这个编辑页面时就来初始化这个ebookId既可,如下:
此时再运行:
结语:
本来还想开启下一个模块【用户管理&单点登录】的学习,发现目前篇幅已经不短了,所以下次再继续,这次其实没啥新的技术点,都是一些小细节的优化之类的,但是往往细节决定成败,所以也不容忽视,当然这里面只是粗略地优化了,还有很多问题,木关系,先按照节奏整体实现一遍,重点是操练Java后台的编码技能。