- 16、JavaEE核心技术-EL与 JSTL
跟着汪老师学编程
java-eejava
EL与JSTL实践一.EL(ExpressionLanguage)EL(表达式语言)是JSP2.0中引入的一种简单的脚本语言,用于在JSP页面中简化数据的访问和显示。它通过一种类似于JavaScript的语法,允许开发者在JSP页面中直接访问JavaBean的属性、集合、甚至是Java类的静态字段和方法。1、EL的基本语法EL表达式的语法格式为${},例如:${requestScope.userN
- 【SpringMVC】常用注解:@RequestParam
字节源流
java开发语言
1.作用如果控制器标注的方法的参数名称与前端传递过来的参数名称不一致,使得SpringMVC无法自动启动,那么我们可以使用该注解实现前后端参数的绑定。2.相关属性value/name:这两个属性都是一个作用,都是描述参数的名称,也就是前端传递过来的参数的名称。required:默认值为true.标识当前的参数是必须携带的,如果前端没有携带该参数,就会报404的异常。如果是false就是不必须的de
- 先学node.js还是php,vue和node先学哪个?
朱佳顺
先学node.js还是php
vue和node应该先学习node,node可以为vue提供包管理工具和模块化管理,可以使vue的开发更加简单快速。所以应该先学习node。vue介绍:Vue.js是web界面的渐进式框架。Vue.js的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。Vue.js自身不是一个全能框架——它只聚焦于视图层。因此它非常容易学习,非常容易与其它库或已有项目整合。另一方面,在与相关工具和支
- 六十天前端强化训练之第十七天React Hooks 入门:useState 深度解析
编程星辰海
#前端前端react.jsjavascript
=====欢迎来到编程星辰海的博客讲解======看完可以给一个免费的三连吗,谢谢大佬!目录一、知识讲解1.Hooks是什么?2.useState的作用3.基本语法解析4.工作原理5.参数详解a)初始值设置方式b)更新函数特性6.注意事项7.类组件对比8.常见问题解答二、核心代码示例三、实现效果四、学习要点总结五、扩展阅读推荐官方文档优质文章推荐学习路径进阶资源六、实践步骤一、表单输入控制二、动态
- 深入解析React 18核心特性:构建未来级Web应用的全面指南
斯~内克
react知识点前端react.js前端框架
一、React18的里程碑意义React18作为近年来最具革命性的版本更新,标志着前端开发正式进入并发渲染时代。这个版本不仅带来了底层架构的革新,更重新定义了现代Web应用的性能标准与开发范式。根据npm官方统计,React18发布首周下载量突破1800万次,GitHub星标数新增3.4万,充分展现了开发者社区对其技术价值的认可。二、架构革命:并发模式深度解析2.1并发渲染原理//传统同步渲染模式
- 深入解析 React Diff 算法:原理、优化与实践
赵大仁
前端技术jsreact.js前端前端框架
深入解析ReactDiff算法:原理、优化与实践1.引言React作为前端领域的标杆框架,采用虚拟DOM(VirtualDOM)来提升UI更新性能。React的Diff算法(Reconciliation)是虚拟DOM运行机制的核心,它决定了如何高效地对比新旧DOM并执行最少的操作来更新UI。本篇文章将深入探讨ReactDiff算法的原理、优化策略,并通过生动的示例解析其工作方式,让你能够更直观地理
- 前端面试题---vue项目打包时, 内存不足了怎么办 为什么会出现这样的情况
*星之卡比*
前端vue.jsjavascript
Vue项目打包时如果出现内存不足(OOM,OutofMemory)简称就是OOM,通常是因为项目代码量较大、依赖过多、打包时Webpack需要处理的文件过多,导致Node.js运行时超出了默认的内存限制。一、为什么会出现内存不足?项目过大:项目代码文件过多,Webpack需要处理的内容太多。第三方库过多:node_modules体积过大,依赖库多且未进行优化。SourceMap过大:默认produ
- 深入解析 React 最新特性:革新、应用与最佳实践
赵大仁
前端ReactNativereact.js前端前端框架
深入解析React最新特性:革新、应用与最佳实践1.引言React作为前端开发的核心技术之一,近年来不断推出新的API和优化机制,从ConcurrentRendering(并发模式)到ServerComponents(服务器组件),都在不断提升开发体验和应用性能。本文将深入解析React最新特性,包括React18并发模式、useTransition、useDeferredValue、ReactS
- 在Vue自定义事件中,父组件如何接收子组件传递的多个参数
北辰alk
vuevue.jsjavascript前端
在Vue.js中,组件之间的通信是一个非常重要的概念。Vue提供了多种方式来实现组件之间的通信,其中自定义事件是一种非常常见的方式。通过自定义事件,子组件可以向父组件传递数据。本文将详细介绍如何在Vue中通过自定义事件实现父组件接收子组件传递的多个参数,并提供详细的代码示例和流程图。文章目录1.Vue组件通信概述2.自定义事件的基本用法2.1子组件触发自定义事件2.2父组件监听自定义事件3.传递多
- 我与DeepSeek读《大型网站技术架构》- 大型网站架构技术一览与Web开发技术发展历程
诺亚凹凸曼
架构
文章目录大型网站架构技术一览1.前端架构2.应用层架构3.服务层架构4.存储层架构5.后台架构6.数据采集与监控7.安全架构8.数据中心机房架构Web开发技术发展历程一、静态HTML阶段二、CGI脚本模式阶段三、服务器页面模式阶段大型网站架构技术一览1.前端架构浏览器访问优化:压缩静态资源、减少HTTP请求。CDN加速:将静态资源分发至边缘节点,降低网络延迟。反向代理:缓存热点内容,提供负载均衡与
- 我与DeepSeek读《大型网站技术架构》(4)
诺亚凹凸曼
架构
瞬时响应:网站的高性能架构章节要点本章聚焦于如何通过系统性优化实现网站快速响应,从多层级、多维度剖析了高性能架构的核心策略。1.高性能架构的优化层级(1)前端性能优化目标:减少用户端请求延迟,提升页面加载速度。核心策略:减少HTTP请求:合并CSS/JS文件、使用CSSSprites(雪碧图)。压缩资源:Gzip压缩文本文件(HTML/CSS/JS)、图片优化(WebP格式)。CDN加速:静态资源
- Vue3 事件处理
wjs2024
开发语言
Vue3事件处理引言Vue3作为新一代的Vue.js框架,在事件处理方面提供了更加灵活和高效的方式。本文将详细介绍Vue3中的事件处理机制,包括事件绑定、事件监听、事件修饰符等,帮助开发者更好地理解和应用Vue3的事件处理。1.事件绑定在Vue3中,事件绑定与Vue2相比有一些变化。以下是Vue3中事件绑定的一些关键点:1.1使用v-on或@指令在Vue3中,我们可以使用v-on或简写@指令来绑定
- 2024前端Webpack面试题
司宁
前端面试题前端webpack
1、谈谈你对Webpack的理解Webpack是一个模块打包工具,可以使用它管理项目中的模块依赖,并编译输出模块所需的静态文件。它可以很好地管理、打包开发中所用到的HTML,CSS,JavaScript和静态文件(图片,字体)等,让开发更高效。对于不同类型的依赖,Webpack有对应的模块加载器,而且会分析模块间的依赖关系,最后合并生成优化的静态资源。2、Webpack的基本功能代码转换:Type
- Vuex 进阶:命名空间与状态持久化
vvilkim
vuevuexvue.js
在Vue.js应用中,Vuex是管理全局状态的核心工具。随着应用规模的扩大,我们可能会遇到模块化管理和状态持久化的需求。本文将介绍Vuex中的命名空间(namespaced)和状态持久化的实现方法,帮助你更好地组织和管理Vuex代码。一、Vuex命名空间(namespaced)1.什么是命名空间?Vuex的命名空间是一种将模块的state、getters、mutations和actions封装到独
- fetch java_拦截Java语言中的Fetch()API响应和请求
就大概是这样
fetchjava
我想拦截Javascript中的提取API请求和响应。例如:在发送请求之前,要拦截请求URL,一旦获得响应,就要拦截响应。以下代码用于拦截所有XMLHTTPRequest的响应。(function(open){XMLHttpRequest.prototype.open=function(XMLHttpRequest){varself=this;this.addEventListener("read
- XMLHttpRequest、Fetch、Axios和AJAX的关系
冰镇屎壳郎
前端#JavaScriptajax前端javascript
一、基于http协议用于前后端通信的工具1、XMLHttpRequest(原生JS对象)XMLHttpRequest(XHR)是原生JavaScript对象。通过XMLHttpRequest可以在不刷新页面的情况下请求特定URL,获取数据。特性:浏览器广泛支持功能丰富:可以跟踪请求的状态、支持进度事件、文件上传、同步请求等可同步可异步不支持PromiseAPI2、Fetch(浏览器原生API)(1
- 通过覆盖原型属性拦截 XMLHttpRequest 响应
@大迁世界
服务器运维
在JavaScript中有两种发起HTTP请求的API-现代的fetch()和传统的XMLHttpRequest。它们功能完全相同,只是语法不同。XMLHttpRequest使用回调处理响应,而fetch()返回更方便使用的Promise。XMLHttpRequest是发起HTTP请求的主流API。在新项目中使用传统的XMLHttpRequest是没有意义的。另一方面,将现有可运行的基于XMLHt
- 【pptx-preview】react+pptx预览
起来改bug
javascriptreact.jspptx
pptx前端预览插件pptx-preview-npm1.插件使用letpptxPreviewer:any=null;constdom:any=document.getElementById(`pptx-wrapper`);if(!dom)return;pptxPreviewer=init(dom,{width:800});fetch(url).then((response:any)=>respon
- HarmonyOS 实战开发 —— 基于HMRouter的路由跳转方案
CTrup
鸿蒙开发HarmonyOS移动开发harmonyos组件化移动开发鸿蒙开发ArkUIHMRouter组件化路由
往期笔录记录:鸿蒙(HarmonyOS)北向开发知识点记录~鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~鸿蒙应用开发与鸿蒙系统开发哪个更有前景?嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~对于大前端开发来说,转鸿蒙开发究竟是福还是祸?鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?记录一场鸿蒙开发岗位面试经历~持续更新中……HMRouter简介HMRouter作为Har
- web前端开发工程师工作的岗位职责(合集)
极客11
面试与求职前端状态模式
web前端开发工程师工作的岗位职责1职责:1、根据设计图进行前端页面开发并设计编写业务交互脚本2、优化前端页面,保证良好的用户体验以及不同浏览器的兼容性3、web前沿技术研究和新技术调研,将主流的特效应用到业务场景中4、配合后台开发人员实现网站界面和功能,为产品后期运营提供升级、维护等技术支持。5、工作积极主动,善于沟通,协调项目与项目之间的工作安排与配合,确保开发工作顺利进行。6、具备较强的学习
- Node.js 的模块作用域和 module 对象详细介绍
还是鼠鼠
node.jsnode.jsjavascript前端vscodeweb
目录代码示例1.创建模块文件module-demo.js2.导入模块并使用module-demo.js运行结果总结在Node.js中,每个文件都是一个独立的模块,具有自己的作用域。与浏览器JavaScript代码不同,Node.js采用模块作用域,这意味着一个文件中的变量、函数、类等不会污染全局作用域,而是仅在该模块内部有效。这种设计提高了代码的封装性和安全性。module对象是Node.js提供
- Python湖南长沙二手房源爬虫数据可视化分析大屏全屏系统 开题报告
黄菊华老师
大数据库可视化二手房源数据可视化系统
博主介绍:《Vue.js入门与商城开发实战》《微信小程序商城开发》图书作者,CSDN博客专家,在线教育专家,CSDN钻石讲师;专注大学生毕业设计教育和辅导。所有项目都配有从入门到精通的基础知识视频课程,免费项目配有对应开发文档、开题报告、任务书、PPT、论文模版等项目都录了发布和功能操作演示视频;项目的界面和功能都可以定制,包安装运行!!!在文章末尾可以获取联系方式Python湖南长沙二手房源爬虫
- 使用flask快速搭建web应用
alex190824
flask前端pythonecharts
文章目录前言一、Flask是什么?二、使用步骤1.引入包2.简单的服务端应用程序3.添加用于显示折线图代码4.在templates目录下,创建用于渲染的line-simple.html页面5.完整的代码结构前端代码后端代码总结前言在数据处理分析过程中,有快速搭建数据展示的应用场景需求,此时可以使用Flask快速进行web应用环境构建。本示例演示创建web应用及显示渲染echart折线图。一、Fla
- 【测试语言篇四】Python进阶篇之json模块
m0_37135615
编程语言pythonphp开发语言
一、json模块介绍JSON(JavaScript对象表示法)是一种轻量级数据格式,用于数据交换。在Python中具有用于编码和解码JSON数据的内置json模块。只需导入它,就可以使用JSON数据了:importjsonJSON的一些优点:JSON作为“字节序列”存在,在我们需要通过网络传输(流)数据的情况下非常有用。与XML相比,JSON小得多,可转化为更快的数据传输和更好的体验。JSON非常
- odoo-040 odoo17前端的js方法调用后端py方法action报错
Sapphire~
Odoo总结前端javascriptodoo
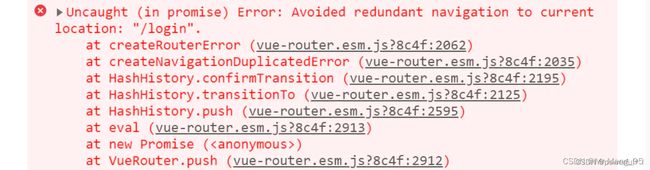
文章目录问题描述梳理写法xml写法前端方法后端action的写法错误解释问题描述在前端的kanban视图上添加了几个自定义按钮,按钮点击可以跳转到对应的tree视图,在写按钮调用方法的时候报错如下:前端调用后端action报错:action.views=[...action.views.map((v)=>[v[0],v[1]==="tree"?"list":v[1]])];//manipulate
- 我的创作纪念日
我爱学习_zwj
前端前端框架华为
机缘在前端开发的广袤天地中,我的创作之旅始于一次充满挑战与机遇的契机。初涉前端领域时,面对复杂多变的项目需求和飞速更新的技术栈,我深刻感受到知识的浩瀚无边,也意识到自身能力的不足。在参与一个大型项目时,我遭遇了许多棘手难题,像页面加载速度的优化、不同浏览器兼容性的处理等。那时,我便产生了一个想法:把在实战中积累的经验以及过去学习的知识记录下来,既能作为自己成长的见证,也能与同行交流分享,携手攻克技
- Vue.js的内联样式绑定:style的多种用法
阿珊和她的猫
vue.js前端javascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》、《前端求职突破计划》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》文章目录引言`style`属性的基本概念`style`属性的用法1.绑定对象2.
- 从前端视角理解消息队列:核心问题与实战指南
秋水为渡
前端
消息队列(MessageQueue)是现代分布式系统的核心组件之一,它在前后端协作、系统解耦、流量削峰等场景中发挥着重要作用。本文从前端开发者视角出发,解析消息队列的关键问题,并结合实际场景给出解决方案。一、为什么要使用消息队列?1.前端常见场景异步任务处理:用户行为日志上报、实时通知推送流量削峰:应对秒杀活动、大文件上传等瞬时高并发场景系统解耦:前端与后端服务、第三方服务之间的松耦合通信2.前端
- 前端请求全面解析:AJAX、Axios 与 Fetch 的使用详解与代码示例
软件工匠师
前端ajaxjavascript
前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例前端请求全面解析:AJAX、Axios与Fetch的使用详解与代码示例1.AJAX——传统的异步请求1.1基本用法示例1.2AJAX特点2.FetchAPI——现代化请求方案2.1基本用法示例2.2Fetch特点3.Axios——第三方HTTP请求库3.1安装Axios3.2基本用法示例3.3Axios特点4.总结前端请求全面解
- 【MyBatis-Plus 分页插件】深入分析和实战解析
Yan.love
mybatisjava后端
分页是Web应用开发中的高频需求,而在MyBatis的生态中,MyBatis-Plus分页插件PaginationInnerInterceptor和MyBatis的PageHelper是两种常见的实现方案。本文将通过工作机制、使用方法和细节剖析,带你循序渐进地掌握这两种方式,并为你的项目选择提供指导。一、什么是分页?分页的核心目标是减少数据传输量和前端渲染压力。通过限制每次查询的结果数量,分页能够
- Java常用排序算法/程序员必须掌握的8大排序算法
cugfy
java
分类:
1)插入排序(直接插入排序、希尔排序)
2)交换排序(冒泡排序、快速排序)
3)选择排序(直接选择排序、堆排序)
4)归并排序
5)分配排序(基数排序)
所需辅助空间最多:归并排序
所需辅助空间最少:堆排序
平均速度最快:快速排序
不稳定:快速排序,希尔排序,堆排序。
先来看看8种排序之间的关系:
1.直接插入排序
(1
- 【Spark102】Spark存储模块BlockManager剖析
bit1129
manager
Spark围绕着BlockManager构建了存储模块,包括RDD,Shuffle,Broadcast的存储都使用了BlockManager。而BlockManager在实现上是一个针对每个应用的Master/Executor结构,即Driver上BlockManager充当了Master角色,而各个Slave上(具体到应用范围,就是Executor)的BlockManager充当了Slave角色
- linux 查看端口被占用情况详解
daizj
linux端口占用netstatlsof
经常在启动一个程序会碰到端口被占用,这里讲一下怎么查看端口是否被占用,及哪个程序占用,怎么Kill掉已占用端口的程序
1、lsof -i:port
port为端口号
[root@slave /data/spark-1.4.0-bin-cdh4]# lsof -i:8080
COMMAND PID USER FD TY
- Hosts文件使用
周凡杨
hostslocahost
一切都要从localhost说起,经常在tomcat容器起动后,访问页面时输入http://localhost:8088/index.jsp,大家都知道localhost代表本机地址,如果本机IP是10.10.134.21,那就相当于http://10.10.134.21:8088/index.jsp,有时候也会看到http: 127.0.0.1:
- java excel工具
g21121
Java excel
直接上代码,一看就懂,利用的是jxl:
import java.io.File;
import java.io.IOException;
import jxl.Cell;
import jxl.Sheet;
import jxl.Workbook;
import jxl.read.biff.BiffException;
import jxl.write.Label;
import
- web报表工具finereport常用函数的用法总结(数组函数)
老A不折腾
finereportweb报表函数总结
ADD2ARRAY
ADDARRAY(array,insertArray, start):在数组第start个位置插入insertArray中的所有元素,再返回该数组。
示例:
ADDARRAY([3,4, 1, 5, 7], [23, 43, 22], 3)返回[3, 4, 23, 43, 22, 1, 5, 7].
ADDARRAY([3,4, 1, 5, 7], "测试&q
- 游戏服务器网络带宽负载计算
墙头上一根草
服务器
家庭所安装的4M,8M宽带。其中M是指,Mbits/S
其中要提前说明的是:
8bits = 1Byte
即8位等于1字节。我们硬盘大小50G。意思是50*1024M字节,约为 50000多字节。但是网宽是以“位”为单位的,所以,8Mbits就是1M字节。是容积体积的单位。
8Mbits/s后面的S是秒。8Mbits/s意思是 每秒8M位,即每秒1M字节。
我是在计算我们网络流量时想到的
- 我的spring学习笔记2-IoC(反向控制 依赖注入)
aijuans
Spring 3 系列
IoC(反向控制 依赖注入)这是Spring提出来了,这也是Spring一大特色。这里我不用多说,我们看Spring教程就可以了解。当然我们不用Spring也可以用IoC,下面我将介绍不用Spring的IoC。
IoC不是框架,她是java的技术,如今大多数轻量级的容器都会用到IoC技术。这里我就用一个例子来说明:
如:程序中有 Mysql.calss 、Oracle.class 、SqlSe
- 高性能mysql 之 选择存储引擎(一)
annan211
mysqlInnoDBMySQL引擎存储引擎
1 没有特殊情况,应尽可能使用InnoDB存储引擎。 原因:InnoDB 和 MYIsAM 是mysql 最常用、使用最普遍的存储引擎。其中InnoDB是最重要、最广泛的存储引擎。她 被设计用来处理大量的短期事务。短期事务大部分情况下是正常提交的,很少有回滚的情况。InnoDB的性能和自动崩溃 恢复特性使得她在非事务型存储的需求中也非常流行,除非有非常
- UDP网络编程
百合不是茶
UDP编程局域网组播
UDP是基于无连接的,不可靠的传输 与TCP/IP相反
UDP实现私聊,发送方式客户端,接受方式服务器
package netUDP_sc;
import java.net.DatagramPacket;
import java.net.DatagramSocket;
import java.net.Ine
- JQuery对象的val()方法执行结果分析
bijian1013
JavaScriptjsjquery
JavaScript中,如果id对应的标签不存在(同理JAVA中,如果对象不存在),则调用它的方法会报错或抛异常。在实际开发中,发现JQuery在id对应的标签不存在时,调其val()方法不会报错,结果是undefined。
- http请求测试实例(采用json-lib解析)
bijian1013
jsonhttp
由于fastjson只支持JDK1.5版本,因些对于JDK1.4的项目,可以采用json-lib来解析JSON数据。如下是http请求的另外一种写法,仅供参考。
package com;
import java.util.HashMap;
import java.util.Map;
import
- 【RPC框架Hessian四】Hessian与Spring集成
bit1129
hessian
在【RPC框架Hessian二】Hessian 对象序列化和反序列化一文中介绍了基于Hessian的RPC服务的实现步骤,在那里使用Hessian提供的API完成基于Hessian的RPC服务开发和客户端调用,本文使用Spring对Hessian的集成来实现Hessian的RPC调用。
定义模型、接口和服务器端代码
|---Model
&nb
- 【Mahout三】基于Mahout CBayes算法的20newsgroup流程分析
bit1129
Mahout
1.Mahout环境搭建
1.下载Mahout
http://mirror.bit.edu.cn/apache/mahout/0.10.0/mahout-distribution-0.10.0.tar.gz
2.解压Mahout
3. 配置环境变量
vim /etc/profile
export HADOOP_HOME=/home
- nginx负载tomcat遇非80时的转发问题
ronin47
nginx负载后端容器是tomcat(其它容器如WAS,JBOSS暂没发现这个问题)非80端口,遇到跳转异常问题。解决的思路是:$host:port
详细如下:
该问题是最先发现的,由于之前对nginx不是特别的熟悉所以该问题是个入门级别的:
? 1 2 3 4 5
- java-17-在一个字符串中找到第一个只出现一次的字符
bylijinnan
java
public class FirstShowOnlyOnceElement {
/**Q17.在一个字符串中找到第一个只出现一次的字符。如输入abaccdeff,则输出b
* 1.int[] count:count[i]表示i对应字符出现的次数
* 2.将26个英文字母映射:a-z <--> 0-25
* 3.假设全部字母都是小写
*/
pu
- mongoDB 复制集
开窍的石头
mongodb
mongo的复制集就像mysql的主从数据库,当你往其中的主复制集(primary)写数据的时候,副复制集(secondary)会自动同步主复制集(Primary)的数据,当主复制集挂掉以后其中的一个副复制集会自动成为主复制集。提供服务器的可用性。和防止当机问题
mo
- [宇宙与天文]宇宙时代的经济学
comsci
经济
宇宙尺度的交通工具一般都体型巨大,造价高昂。。。。。
在宇宙中进行航行,近程采用反作用力类型的发动机,需要消耗少量矿石燃料,中远程航行要采用量子或者聚变反应堆发动机,进行超空间跳跃,要消耗大量高纯度水晶体能源
以目前地球上国家的经济发展水平来讲,
- Git忽略文件
Cwind
git
有很多文件不必使用git管理。例如Eclipse或其他IDE生成的项目文件,编译生成的各种目标或临时文件等。使用git status时,会在Untracked files里面看到这些文件列表,在一次需要添加的文件比较多时(使用git add . / git add -u),会把这些所有的未跟踪文件添加进索引。
==== ==== ==== 一些牢骚
- MySQL连接数据库的必须配置
dashuaifu
mysql连接数据库配置
MySQL连接数据库的必须配置
1.driverClass:com.mysql.jdbc.Driver
2.jdbcUrl:jdbc:mysql://localhost:3306/dbname
3.user:username
4.password:password
其中1是驱动名;2是url,这里的‘dbna
- 一生要养成的60个习惯
dcj3sjt126com
习惯
一生要养成的60个习惯
第1篇 让你更受大家欢迎的习惯
1 守时,不准时赴约,让别人等,会失去很多机会。
如何做到:
①该起床时就起床,
②养成任何事情都提前15分钟的习惯。
③带本可以随时阅读的书,如果早了就拿出来读读。
④有条理,生活没条理最容易耽误时间。
⑤提前计划:将重要和不重要的事情岔开。
⑥今天就准备好明天要穿的衣服。
⑦按时睡觉,这会让按时起床更容易。
2 注重
- [介绍]Yii 是什么
dcj3sjt126com
PHPyii2
Yii 是一个高性能,基于组件的 PHP 框架,用于快速开发现代 Web 应用程序。名字 Yii (读作 易)在中文里有“极致简单与不断演变”两重含义,也可看作 Yes It Is! 的缩写。
Yii 最适合做什么?
Yii 是一个通用的 Web 编程框架,即可以用于开发各种用 PHP 构建的 Web 应用。因为基于组件的框架结构和设计精巧的缓存支持,它特别适合开发大型应
- Linux SSH常用总结
eksliang
linux sshSSHD
转载请出自出处:http://eksliang.iteye.com/blog/2186931 一、连接到远程主机
格式:
ssh name@remoteserver
例如:
ssh
[email protected]
二、连接到远程主机指定的端口
格式:
ssh name@remoteserver -p 22
例如:
ssh i
- 快速上传头像到服务端工具类FaceUtil
gundumw100
android
快速迭代用
import java.io.DataOutputStream;
import java.io.File;
import java.io.FileInputStream;
import java.io.FileNotFoundException;
import java.io.FileOutputStream;
import java.io.IOExceptio
- jQuery入门之怎么使用
ini
JavaScripthtmljqueryWebcss
jQuery的强大我何问起(个人主页:hovertree.com)就不用多说了,那么怎么使用jQuery呢?
首先,下载jquery。下载地址:http://hovertree.com/hvtart/bjae/b8627323101a4994.htm,一个是压缩版本,一个是未压缩版本,如果在开发测试阶段,可以使用未压缩版本,实际应用一般使用压缩版本(min)。然后就在页面上引用。
- 带filter的hbase查询优化
kane_xie
查询优化hbaseRandomRowFilter
问题描述
hbase scan数据缓慢,server端出现LeaseException。hbase写入缓慢。
问题原因
直接原因是: hbase client端每次和regionserver交互的时候,都会在服务器端生成一个Lease,Lease的有效期由参数hbase.regionserver.lease.period确定。如果hbase scan需
- java设计模式-单例模式
men4661273
java单例枚举反射IOC
单例模式1,饿汉模式
//饿汉式单例类.在类初始化时,已经自行实例化
public class Singleton1 {
//私有的默认构造函数
private Singleton1() {}
//已经自行实例化
private static final Singleton1 singl
- mongodb 查询某一天所有信息的3种方法,根据日期查询
qiaolevip
每天进步一点点学习永无止境mongodb纵观千象
// mongodb的查询真让人难以琢磨,就查询单天信息,都需要花费一番功夫才行。
// 第一种方式:
coll.aggregate([
{$project:{sendDate: {$substr: ['$sendTime', 0, 10]}, sendTime: 1, content:1}},
{$match:{sendDate: '2015-
- 二维数组转换成JSON
tangqi609567707
java二维数组json
原文出处:http://blog.csdn.net/springsen/article/details/7833596
public class Demo {
public static void main(String[] args) { String[][] blogL
- erlang supervisor
wudixiaotie
erlang
定义supervisor时,如果是监控celuesimple_one_for_one则删除children的时候就用supervisor:terminate_child (SupModuleName, ChildPid),如果shutdown策略选择的是brutal_kill,那么supervisor会调用exit(ChildPid, kill),这样的话如果Child的behavior是gen_