- MySQL与Oracle对比及区别
m0_74823434
面试学习路线阿里巴巴java
一、比较1、MySQL的特点性能卓越,服务稳定,很少出现异常宕机;开放源代码无版本制约,自主性及使用成本低;历史悠久,社区和用户非常活跃,遇到问题及时寻求帮助;软件体积小,安装使用简单且易于维护,维护成本低;品牌口碑效应;支持多种OS,提供多种API接口,支持多种开发语言,对流行的PHP,Java很好的支持2、Oracle的特点兼容性:Oracle产品采用标准SQL,并经过美国u构架标准技术所(N
- [JS]学习笔记2 -- JAVAScript数据类型
Jizhi_Zhang
JavaScript学习笔记javascript学习笔记
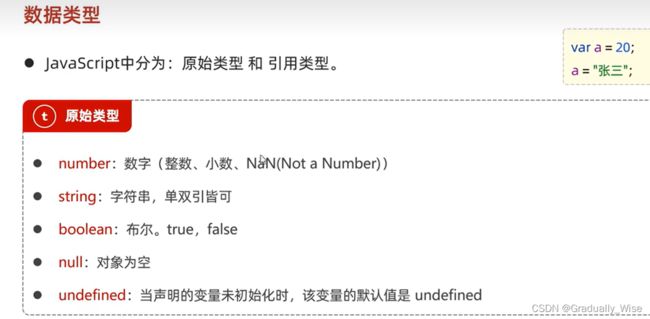
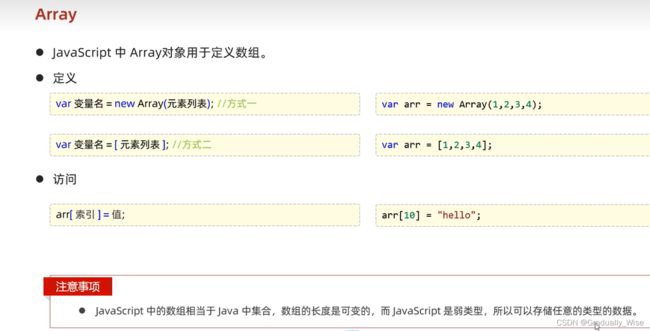
一、常量概念:使用const声明的变量称为“常量”。使用场景:当某个变量永远不会改变的时候,就可以使用const来声明,而不是let。命名规范:和变量一致注:常量不允许重新赋值,在声明的时候必须要赋值(初始化)二、数据类型1、基本数据类型1.1数字型number学习中的数字,整数、小数、正数、负数可以有很多操作:算数+:求和-:求差*:求积/:求商%:取模(取余数)--开发中经常作为某个数字是否被
- 基于 Node.js 的天气查询系统实现(附源码)
Kasper0121
node.js
项目概述这是一个基于Node.js的全栈应用,前端使用原生JavaScript和CSS,后端使用Express框架,通过调用第三方天气API实现天气数据的获取和展示。主要功能默认显示多个主要城市的天气信息支持城市天气搜索响应式布局设计深色主题界面优雅的加载动画技术栈后端:Node.js+Express前端:HTML5+CSS3+JavaScriptHTTP客户端:AxiosAPI:天气API(v1
- golang性能调优工具pprof的使用
KhaD
golanggolang开发语言后端
文章目录前言一、cpu1.下载实例代码2.运行项目中的main.go文件3.查看CPU性能数据4.使用topN(N是可选的数量,也可以不加直接运行)命令来查看占用资源最多的函数5.查看可能存在问题的具体函数代码6.使用web命令来调用关系可视化二、堆内存1.查看堆内存性能数据2.在浏览器中进行查看三、goroutine1.查看goroutine性能数据四、mutex1.查看mutex性能数据五、m
- PostgreSQL体系结构
eygle
原文:https://www.enmotech.com/web/detail/1/764/1.html导读:本文主要从日志文件、参数文件、控制文件、数据文件、redo日志(WAL)、后台进程这六个方面来讨论PostgreSQL的结构。一、引言PostgreSQL是最像Oracle的开源数据库,我们可以拿MySQL和Oracle来比较学习它的体系结构,比较容易理解。本文会讨论pg的如下结构:日志文件
- 小程序与内嵌网页的数据通信
大耳朵乔乔
#微信小程序开发小程序
小程序与内嵌网页的数据通信前言微信小程序提供了web-view组件,允许开发者在小程序中嵌入网页。然而,由于小程序和网页运行在不同的环境中,它们之间的通信就需要依赖特定的机制来实现。然而我们日常的需求中,很多的时候都涉及到小程序内嵌网页和小程序之间进行数据通信的情况。这篇文章是我自己总结的微信小程序与内嵌web-view中网页通信的一些方法。小程序向内嵌网页传递数据通过修改web-view的src
- Three.js学习笔记
癫狂de痴梦
前端javascript学习前端
1.three.js的引入进入官网Three.js–JavaScript3DLibrary,下载文件解压文件,复制three.js-master\build\three.min.js文件在项目中,引入该文件。2.一个简单threeJs程序(1)创建场景constscene=newTHREE.Scene();(2)创建物体constgeomtry=newTHREE.BoxGeometry(1,1,1
- 前端 | 浏览器安全:XSS攻击、CSRF攻击、中间人攻击
酒酿泡芙1217
前端安全xsscsrf
1.XSS攻击1.1什么是XSS攻击XSS攻击指的是跨站脚本攻击,是一种代码注入攻击。攻击者通过在网站注入恶意脚本,使之在用户的浏览器上运行,从而盗用用户的信息如cookie等本质是因为网站没有对恶意代码进行过滤,与正常的代码混合在一起了,浏览器没有办法分辨那些脚本是可信的,从而导致了恶意代码的执行攻击者通过这种攻击方式可以进行一下操作:获取页面的数据,如DOM、cookie、localStora
- Python Web应用开发进阶:集成数据库与SQLAlchemy
Evaporator Core
Python开发经验python前端数据库
引言在上一篇《PythonWeb应用开发入门:从零搭建一个简单的Web应用》中,我们学习了如何使用Flask框架搭建一个简单的Web应用。然而,大多数Web应用都需要与数据库进行交互,以存储和检索数据。本文将深入探讨如何在Flask应用中集成数据库,并使用SQLAlchemy进行数据操作。一、数据库选择与安装1.1选择数据库在PythonWeb开发中,常用的数据库有SQLite、MySQL、Pos
- Python知识点:基于Python工具和技术,如何使用Truffle进行智能合约开发与部署
杰哥在此
Python系列python智能合约开发语言编程面试
开篇,先说一个好消息,截止到2025年1月1日前,翻到文末找到我,赠送定制版的开题报告和任务书,先到先得!过期不候!如何使用Truffle与Python进行智能合约开发与部署Truffle是一个强大的开发框架,它为以太坊智能合约的开发、测试和部署提供了一整套工具。虽然Truffle主要使用JavaScript和Solidity,但是它也可以与Python工具和技术配合使用,以实现更灵活的开发流程。
- HTML&CSS :如此优雅丝滑的导航栏,你不看看吗?
前端Hardy
CSShtmlcss前端javascript
这段代码创建了一个动态的导航栏,通过CSS技术实现了按钮的激活和悬停效果,以及动态背景效果,为页面添加了视觉吸引力和用户交互体验。大家复制代码时,可能会因格式转换出现错乱,导致样式失效。建议先少量复制代码进行测试,若未能解决问题,私信我,我会发送完整的压缩包给你演示效果HTML&CSS公众号关注:前端Hardybody{margin:0;padding:0;background-color:#07
- JavaScript常用的一些代码段
东锋1.3
javascriptjavascript开发语言ecmascript
带有重复项使用递归。对于给定字符串中的每个字母,为字母创建字谜。使用map()将字母与每部分字谜组合,然后使用reduce()将所有字谜组合到一个数组中,最基本情况是字符串长度等于2或1。constanagrams=str=>{if(str.lengthacc.concat(anagrams(str.slice(0,i)+str.slice(i+1)).map(val=>letter+val)),
- Session+Redis,Token+Redis,JWT+Redis,用户身份认证,到底选择哪种更合适?
简学云资源平台
Java技术#Redisredisjava
1三中方案的比较在选择Session+Redis、Token+Redis、JWT+Redis这三种用户身份认证方案时,我们需要考虑各自的优势、劣势以及应用场景。以下是对这三种方案的详细分析和比较:1.Session+Redis优势:Session登录是一种在Web应用程序中用于跟踪用户状态的机制,通过在服务器端存储会话信息,可以确保用户只需一次登录,并在整个会话期间保持登录状态。使用Redis作为
- 适合画地图的js库对比整理,Leaflet,Google Maps,Mapbox GL JS,OpenLayers,Cesium,D3.js等对应官方网站、Github项目地址、特点、使用场景及应用
飞火流星02027
前台地图GISjavascript地图库LeafletD3.jsMapboxGLJSGoogleMapsOpenLayers
摘要适合画地图的js库对比整理,Leaflet,GoogleMapsJavaScriptAPI,MapboxGLJS,OpenLayers,Cesium,D3.js及对应官方网站、Github项目地址、特点、使用场景地图库对比整理明细表说明维度库名Github项目特点使用场景LeafletLeaflet/Leaflet轻量级、易于使用、功能丰富。支持各种地图服务(如OpenStreetMap、Ma
- python json 用法
云连山
pythonpythonjson
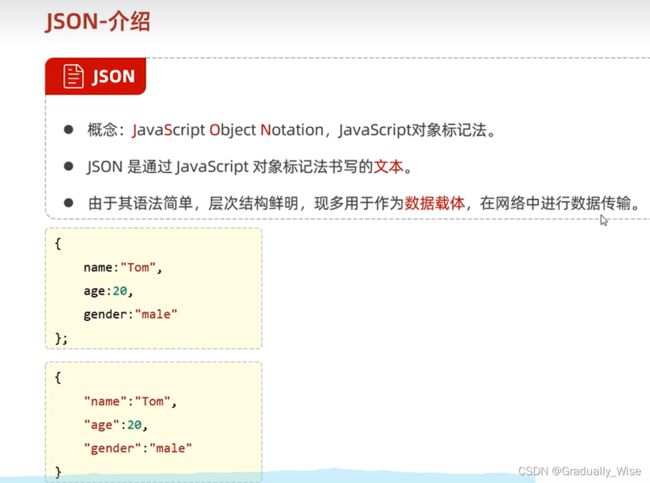
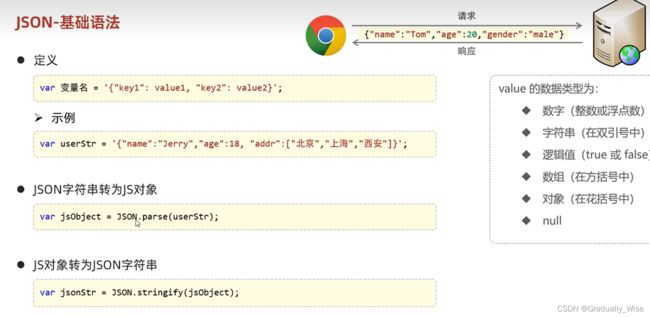
JSON简介JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式。它基于JavaScript的一个子集,易于人阅读和编写,同时也易于机器解析和生成。在Python中,使用json模块来处理JSON数据。JSON支持的数据类型主要有对象(在Python中类似于字典)、数组(在Python中类似于列表)、字符串、数字、布尔值和null。将Python对象转换为JSON
- 开发基于WebRTC和OpenAI实时API的AI语音助手框架:技术解析与最佳实践
花生糖@
AIGC学习资料库webrtc人工智能
随着人工智能(AI)和实时通信技术的发展,构建一个能够提供即时响应、多语言支持以及个性化用户体验的AI语音助手变得越来越重要。本文将深入探讨如何使用现代Web技术和先进的AI工具开发这样一个语音助手框架,具体来说,我们将基于Next.js、WebRTC和OpenAIAPI创建一个高效且用户友好的解决方案。技术架构主框架-Next.js选择Next.js作为主框架不仅因为它提供的服务端渲染(SSR)
- Web 应用服务器:Tomcat环境变量配置、Intellij idea配置Tomcat及运行JavaWeb项目测试
啊Q老师
Java开发技术从零到壹#JavaWeb篇tomcat服务器intellij-idea
TomcatTomcat环境变量配置Intellijidea配置TomcatTomcat运行JavaWeb项目测试上篇文章中,我们简单地学习了Tomcat服务器简介、下载、安装及控制台中文乱码化脓性解决的内容,现在我们继续学习Tomcat的配置及测试。Tomcat环境变量配置首先,点击我的电脑—>属性—>高级系统设置—>环境变量(N)…,在系统变量中新建两个系统变量。变量名:CATALINA_BA
- 学习ESP32系列一个超级有用的网站
LS_learner
嵌入式嵌入式硬件
学习ESP32ESP32简介ESP32ArduinoIDEESP32ArduinoIDE2.0VSCode和PlatformIOESP32引脚分布ESP32输入输出ESP32PWMESP32模拟输入ESP32中断定时器ESP32深度睡眠协议ESP32Web服务器ESP32LoRaESP32BLEESP32BLE客户端-服务器ESP32蓝牙ESP32MQTTESP32ESP-NOWESP32Wi-F
- Spring config location file not found exception
qq361301276
MavenMaven
1downvotefavorite1Inmywebappi'mtryingtousespringsecurity.Ihavethefollowingprojectstructure:Inmyweb.xmlisettheconfigLocationslikethis:AndinmyHibernateUtil,icreatetheClassPathXmlApplicationContextliketh
- mybatisplus获取返回对象(自增ID)
笑发财了1
springboot后端jarjavamavenmysql个人开发
需求有时候我们在数据库里设置了属性自增,在添加对象后,前端需要我们返回这个属性(对象)。做法1.在该实体类的自增主键上加上注解@TableId(value="journey_location_id"),后面的type是默认值可以不写。value为数据表中的字段名@TableId(value="journey_location_id",type=IdType.AUTO)privateintjourn
- Nginx 跨域配置详细讲解
m0_74823094
nginx运维
一、跨域请求概述跨域资源共享(CORS,Cross-OriginResourceSharing)是一种机制,它使用额外的HTTP头部来告诉浏览器让运行在一个origin(域)上的Web应用被准许访问来自不同源服务器上的指定的资源。当一个资源从与该资源本身所在的服务器不同的域、协议或端口请求一个资源时,资源会发起一个跨域HTTP请求。二、Nginx跨域配置步骤1.定位并打开Nginx配置文件Ngin
- Python之JSON数据结构
CL.LIANG
python基础pythonjson数据结构
JSON数据结构介绍JSON(JavaScriptObjectNotation)优势:1.易于阅读和编写JSON的结构直观、简单,类似于键值对的形式,易于人类阅读和编写。与XML等数据格式相比,JSON的语法更简洁,没有复杂的标记符号。2.轻量化JSON格式相比其他数据格式(如XML),更简洁,没有多余的标记,数据体积较小,这使得数据传输更加高效,尤其是在网络应用中。3.与JavaScript天然
- 【SpringBoot】SpringBoot:实现文件上传和下载功能
E绵绵
Everythingspringboot后端java
文章目录引言项目初始化添加依赖配置文件存储位置实现文件上传功能创建文件上传控制器创建上传页面实现文件下载功能创建文件下载控制器安全性和最佳实践文件大小限制文件类型验证文件名和路径验证文件下载时的安全性测试与部署示例:编写单元测试部署结论引言文件上传和下载是Web应用程序中常见的需求。在现代应用中,用户需要上传各种类型的文件,如图片、文档、视频等,或者下载生成的报告和数据文件。SpringBoot通
- Vue组件的概念与复用
2401_85969651
vue.jsjavascript前端visualstudiocode
目录一、引言二、为什么使用组件二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的世界里,组件是构建用户界面的基石。它们让我们能够以一种高效、可维护的方式开发复杂的前端应用。无论是初涉Vue的新手,还是有一定经验的开发者,深入理解组件的概念与复用机制,都能极大提升开发效率与代码质量。二、为什么使用组件随着前端应用日益复杂,页面功能愈发繁多,传统的
- Vue 组件的概念与复用
2401_85969651
vue.js前端javascriptvisualstudiocode
目录一、引言二、什么是Vue组件三、组件的复用优势四、组件复用的实现方式五、组件通信六、总结一、引言在Vue.js的奇妙天地里,组件宛如熠熠生辉的基石,稳稳撑起用户界面构建的大厦。无论你是刚踏入Vue领域的新手,还是久经沙场的开发者,吃透组件的概念与复用窍门,都如同掌握了一把开启高效开发、优质代码大门的金钥匙,能让你的前端开发之旅畅行无阻。二、什么是Vue组件本质上,Vue组件就是一个被赋予独特魅
- 【AI+可视化工具】实现流程图快速生成
Unity青子
问题解决(软件疑难杂症)深度学习Mermaid
代码绘制流程图的工具有很多,以下是一些常用的工具:Mermaid:Mermaid是一个基于Markdown的图表语言,可以生成各种类型的图表,包括流程图、时序图、甘特图等。Mermaid可以使用JavaScript或TypeScript进行编写,可以通过Node.js运行。Graphviz:Graphviz是一个开源的图形可视化工具,可以生成各种类型的图表,包括流程图、时序图、网络拓扑图等。Gra
- 【自动化】使用PlayWright+代理IP实现多环境隔离
青塬科技
Python
Playwright是由微软公司2020年初发布的新一代自动化测试工具,相较于目前最常用的Selenium,它仅用一个API即可自动执行Chromium、Firefox、WebKit等主流浏览器自动化操作。对各种开发语言也有非常好的支持。常用的NodeJs、Java、python都有支持,且有丰富的文档参考。Python环境下的安装使用1、安装依赖库pipinstallplaywright2、安装
- LogicFlow 一款流程图编辑框架
小毛驴850
流程图
LogicFlow是什么LogicFlow是一款流程图编辑框架,提供了一系列流程图交互、编辑所必需的功能和灵活的节点自定义、插件等拓展机制。LogicFlow支持前端自定义开发各种逻辑编排场景,如流程图、ER图、BPMN流程等。在工作审批流配置、机器人逻辑编排、无代码平台流程配置都有较好的应用。官方网站更多资料请查看LogicFlow系列文章特性可视化模型:通过LogicFlow提供的直观可视化界
- 跨域问题及其解决方案
山禾女鬼001
网络网络协议
在现代Web开发中,跨域问题是开发者经常遇到的一个难题,尤其是在前后端分离架构中。跨域问题的核心在于浏览器的同源策略,这种策略的设计目的是防止恶意网站窃取用户的数据。然而,在一些场景下,比如前后端分离的Web应用中,前端需要访问不同域的资源,这时就会遇到跨域请求的问题。为了解决这个问题,CORS(跨域资源共享)机制应运而生。本文将详细探讨跨域问题的成因、CORS机制的工作原理以及常见的跨域解决方案
- 基于Springboot用axiospost请求接收字符串参数为null的解决方案
呀243
springboot后端java
问题今天在用前端post请求后端时发现,由于是以Json对象的形式传输的,后端用两个字符串形参无法获取到对应的参数值前端代码如下:axios.post('http://localhost:8083/test/postParams',{a:'1',b:'2'},{'Content-Type':'application/json'}).then(response=>{console.log(respo
- java封装继承多态等
麦田的设计者
javaeclipsejvmcencapsulatopn
最近一段时间看了很多的视频却忘记总结了,现在只能想到什么写什么了,希望能起到一个回忆巩固的作用。
1、final关键字
译为:最终的
&
- F5与集群的区别
bijian1013
weblogic集群F5
http请求配置不是通过集群,而是F5;集群是weblogic容器的,如果是ejb接口是通过集群。
F5同集群的差别,主要还是会话复制的问题,F5一把是分发http请求用的,因为http都是无状态的服务,无需关注会话问题,类似
- LeetCode[Math] - #7 Reverse Integer
Cwind
java题解MathLeetCodeAlgorithm
原题链接:#7 Reverse Integer
要求:
按位反转输入的数字
例1: 输入 x = 123, 返回 321
例2: 输入 x = -123, 返回 -321
难度:简单
分析:
对于一般情况,首先保存输入数字的符号,然后每次取输入的末位(x%10)作为输出的高位(result = result*10 + x%10)即可。但
- BufferedOutputStream
周凡杨
首先说一下这个大批量,是指有上千万的数据量。
例子:
有一张短信历史表,其数据有上千万条数据,要进行数据备份到文本文件,就是执行如下SQL然后将结果集写入到文件中!
select t.msisd
- linux下模拟按键输入和鼠标
被触发
linux
查看/dev/input/eventX是什么类型的事件, cat /proc/bus/input/devices
设备有着自己特殊的按键键码,我需要将一些标准的按键,比如0-9,X-Z等模拟成标准按键,比如KEY_0,KEY-Z等,所以需要用到按键 模拟,具体方法就是操作/dev/input/event1文件,向它写入个input_event结构体就可以模拟按键的输入了。
linux/in
- ContentProvider初体验
肆无忌惮_
ContentProvider
ContentProvider在安卓开发中非常重要。与Activity,Service,BroadcastReceiver并称安卓组件四大天王。
在android中的作用是用来对外共享数据。因为安卓程序的数据库文件存放在data/data/packagename里面,这里面的文件默认都是私有的,别的程序无法访问。
如果QQ游戏想访问手机QQ的帐号信息一键登录,那么就需要使用内容提供者COnte
- 关于Spring MVC项目(maven)中通过fileupload上传文件
843977358
mybatisspring mvc修改头像上传文件upload
Spring MVC 中通过fileupload上传文件,其中项目使用maven管理。
1.上传文件首先需要的是导入相关支持jar包:commons-fileupload.jar,commons-io.jar
因为我是用的maven管理项目,所以要在pom文件中配置(每个人的jar包位置根据实际情况定)
<!-- 文件上传 start by zhangyd-c --&g
- 使用svnkit api,纯java操作svn,实现svn提交,更新等操作
aigo
svnkit
原文:http://blog.csdn.net/hardwin/article/details/7963318
import java.io.File;
import org.apache.log4j.Logger;
import org.tmatesoft.svn.core.SVNCommitInfo;
import org.tmateso
- 对比浏览器,casperjs,httpclient的Header信息
alleni123
爬虫crawlerheader
@Override
protected void doGet(HttpServletRequest req, HttpServletResponse res) throws ServletException, IOException
{
String type=req.getParameter("type");
Enumeration es=re
- java.io操作 DataInputStream和DataOutputStream基本数据流
百合不是茶
java流
1,java中如果不保存整个对象,只保存类中的属性,那么我们可以使用本篇文章中的方法,如果要保存整个对象 先将类实例化 后面的文章将详细写到
2,DataInputStream 是java.io包中一个数据输入流允许应用程序以与机器无关方式从底层输入流中读取基本 Java 数据类型。应用程序可以使用数据输出流写入稍后由数据输入流读取的数据。
- 车辆保险理赔案例
bijian1013
车险
理赔案例:
一货运车,运输公司为车辆购买了机动车商业险和交强险,也买了安全生产责任险,运输一车烟花爆竹,在行驶途中发生爆炸,出现车毁、货损、司机亡、炸死一路人、炸毁一间民宅等惨剧,针对这几种情况,该如何赔付。
赔付建议和方案:
客户所买交强险在这里不起作用,因为交强险的赔付前提是:“机动车发生道路交通意外事故”;
如果是交通意外事故引发的爆炸,则优先适用交强险条款进行赔付,不足的部分由商业
- 学习Spring必学的Java基础知识(5)—注解
bijian1013
javaspring
文章来源:http://www.iteye.com/topic/1123823,整理在我的博客有两个目的:一个是原文确实很不错,通俗易懂,督促自已将博主的这一系列关于Spring文章都学完;另一个原因是为免原文被博主删除,在此记录,方便以后查找阅读。
有必要对
- 【Struts2一】Struts2 Hello World
bit1129
Hello world
Struts2 Hello World应用的基本步骤
创建Struts2的Hello World应用,包括如下几步:
1.配置web.xml
2.创建Action
3.创建struts.xml,配置Action
4.启动web server,通过浏览器访问
配置web.xml
<?xml version="1.0" encoding="
- 【Avro二】Avro RPC框架
bit1129
rpc
1. Avro RPC简介 1.1. RPC
RPC逻辑上分为二层,一是传输层,负责网络通信;二是协议层,将数据按照一定协议格式打包和解包
从序列化方式来看,Apache Thrift 和Google的Protocol Buffers和Avro应该是属于同一个级别的框架,都能跨语言,性能优秀,数据精简,但是Avro的动态模式(不用生成代码,而且性能很好)这个特点让人非常喜欢,比较适合R
- lua set get cookie
ronin47
lua cookie
lua:
local access_token = ngx.var.cookie_SGAccessToken
if access_token then
ngx.header["Set-Cookie"] = "SGAccessToken="..access_token.."; path=/;Max-Age=3000"
end
- java-打印不大于N的质数
bylijinnan
java
public class PrimeNumber {
/**
* 寻找不大于N的质数
*/
public static void main(String[] args) {
int n=100;
PrimeNumber pn=new PrimeNumber();
pn.printPrimeNumber(n);
System.out.print
- Spring源码学习-PropertyPlaceholderHelper
bylijinnan
javaspring
今天在看Spring 3.0.0.RELEASE的源码,发现PropertyPlaceholderHelper的一个bug
当时觉得奇怪,上网一搜,果然是个bug,不过早就有人发现了,且已经修复:
详见:
http://forum.spring.io/forum/spring-projects/container/88107-propertyplaceholderhelper-bug
- [逻辑与拓扑]布尔逻辑与拓扑结构的结合会产生什么?
comsci
拓扑
如果我们已经在一个工作流的节点中嵌入了可以进行逻辑推理的代码,那么成百上千个这样的节点如果组成一个拓扑网络,而这个网络是可以自动遍历的,非线性的拓扑计算模型和节点内部的布尔逻辑处理的结合,会产生什么样的结果呢?
是否可以形成一种新的模糊语言识别和处理模型呢? 大家有兴趣可以试试,用软件搞这些有个好处,就是花钱比较少,就算不成
- ITEYE 都换百度推广了
cuisuqiang
GoogleAdSense百度推广广告外快
以前ITEYE的广告都是谷歌的Google AdSense,现在都换成百度推广了。
为什么个人博客设置里面还是Google AdSense呢?
都知道Google AdSense不好申请,这在ITEYE上也不是讨论了一两天了,强烈建议ITEYE换掉Google AdSense。至少,用一个好申请的吧。
什么时候能从ITEYE上来点外快,哪怕少点
- 新浪微博技术架构分析
dalan_123
新浪微博架构
新浪微博在短短一年时间内从零发展到五千万用户,我们的基层架构也发展了几个版本。第一版就是是非常快的,我们可以非常快的实现我们的模块。我们看一下技术特点,微博这个产品从架构上来分析,它需要解决的是发表和订阅的问题。我们第一版采用的是推的消息模式,假如说我们一个明星用户他有10万个粉丝,那就是说用户发表一条微博的时候,我们把这个微博消息攒成10万份,这样就是很简单了,第一版的架构实际上就是这两行字。第
- 玩转ARP攻击
dcj3sjt126com
r
我写这片文章只是想让你明白深刻理解某一协议的好处。高手免看。如果有人利用这片文章所做的一切事情,盖不负责。 网上关于ARP的资料已经很多了,就不用我都说了。 用某一位高手的话来说,“我们能做的事情很多,唯一受限制的是我们的创造力和想象力”。 ARP也是如此。 以下讨论的机子有 一个要攻击的机子:10.5.4.178 硬件地址:52:54:4C:98
- PHP编码规范
dcj3sjt126com
编码规范
一、文件格式
1. 对于只含有 php 代码的文件,我们将在文件结尾处忽略掉 "?>" 。这是为了防止多余的空格或者其它字符影响到代码。例如:<?php$foo = 'foo';2. 缩进应该能够反映出代码的逻辑结果,尽量使用四个空格,禁止使用制表符TAB,因为这样能够保证有跨客户端编程器软件的灵活性。例
- linux 脱机管理(nohup)
eksliang
linux nohupnohup
脱机管理 nohup
转载请出自出处:http://eksliang.iteye.com/blog/2166699
nohup可以让你在脱机或者注销系统后,还能够让工作继续进行。他的语法如下
nohup [命令与参数] --在终端机前台工作
nohup [命令与参数] & --在终端机后台工作
但是这个命令需要注意的是,nohup并不支持bash的内置命令,所
- BusinessObjects Enterprise Java SDK
greemranqq
javaBOSAPCrystal Reports
最近项目用到oracle_ADF 从SAP/BO 上调用 水晶报表,资料比较少,我做一个简单的分享,给和我一样的新手 提供更多的便利。
首先,我是尝试用JAVA JSP 去访问的。
官方API:http://devlibrary.businessobjects.com/BusinessObjectsxi/en/en/BOE_SDK/boesdk_ja
- 系统负载剧变下的管控策略
iamzhongyong
高并发
假如目前的系统有100台机器,能够支撑每天1亿的点击量(这个就简单比喻一下),然后系统流量剧变了要,我如何应对,系统有那些策略可以处理,这里总结了一下之前的一些做法。
1、水平扩展
这个最容易理解,加机器,这样的话对于系统刚刚开始的伸缩性设计要求比较高,能够非常灵活的添加机器,来应对流量的变化。
2、系统分组
假如系统服务的业务不同,有优先级高的,有优先级低的,那就让不同的业务调用提前分组
- BitTorrent DHT 协议中文翻译
justjavac
bit
前言
做了一个磁力链接和BT种子的搜索引擎 {Magnet & Torrent},因此把 DHT 协议重新看了一遍。
BEP: 5Title: DHT ProtocolVersion: 3dec52cb3ae103ce22358e3894b31cad47a6f22bLast-Modified: Tue Apr 2 16:51:45 2013 -070
- Ubuntu下Java环境的搭建
macroli
java工作ubuntu
配置命令:
$sudo apt-get install ubuntu-restricted-extras
再运行如下命令:
$sudo apt-get install sun-java6-jdk
待安装完毕后选择默认Java.
$sudo update- alternatives --config java
安装过程提示选择,输入“2”即可,然后按回车键确定。
- js字符串转日期(兼容IE所有版本)
qiaolevip
TODateStringIE
/**
* 字符串转时间(yyyy-MM-dd HH:mm:ss)
* result (分钟)
*/
stringToDate : function(fDate){
var fullDate = fDate.split(" ")[0].split("-");
var fullTime = fDate.split("
- 【数据挖掘学习】关联规则算法Apriori的学习与SQL简单实现购物篮分析
superlxw1234
sql数据挖掘关联规则
关联规则挖掘用于寻找给定数据集中项之间的有趣的关联或相关关系。
关联规则揭示了数据项间的未知的依赖关系,根据所挖掘的关联关系,可以从一个数据对象的信息来推断另一个数据对象的信息。
例如购物篮分析。牛奶 ⇒ 面包 [支持度:3%,置信度:40%] 支持度3%:意味3%顾客同时购买牛奶和面包。 置信度40%:意味购买牛奶的顾客40%也购买面包。 规则的支持度和置信度是两个规则兴
- Spring 5.0 的系统需求,期待你的反馈
wiselyman
spring
Spring 5.0将在2016年发布。Spring5.0将支持JDK 9。
Spring 5.0的特性计划还在工作中,请保持关注,所以作者希望从使用者得到关于Spring 5.0系统需求方面的反馈。