【API】聊天机器人接口
-
传送门:
- 1. 漫小猫API
- 2. 天行数据
- 3. 图灵机器人
- 4. 青云客网络
- 5. 海知智能(艾如意宝宝)
- 6. 腾讯AI开放平台(步骤多,太难搞)
文章目录
- 一、无key直接调用的api
-
- 1. 接口地址
- 2. 示例
- 二、需要个人密钥调用的接口
-
- 1. 接口地址
- 2. 示例
- 三、图灵机器人API【正式版收费,参数多】
-
- 1. 接口地址
- 2. 密钥来源
- 3. 示例(为了方便,使用的是fetch发送请求,和ajax差不多)
- 四、青云客机器人API【免费,但有同源限制,要后端文件中转】
-
- 1. 接口地址
- 2. 示例(为了方便,使用的是fetch发送请求,和ajax差不多)
- 五、如意机器人【免费,参数多,功能多】
-
- 1. 接口地址
- 2. 机器人调教
- 3. 获取密钥
- 4. 示例【只接受GET请求,POST返回错误JSON】
一、无key直接调用的api
1. 接口地址
漫小猫API聊天接口(免费,还有其它蛮不错的API)
2. 示例
通过ajax发送GET/POST请求,返回JSON数据,拿到数据后输出。

DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
ul li {
list-style: none;
}
.wrap {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.container {
padding: 20px;
width: 80%;
height: 80%;
background-color: #eee;
border: 1px solid black;
overflow: auto;
}
.bar-group {
padding: 20px;
text-align: center;
}
.bar-group input:first-of-type {
padding: 5px;
width: 300px;
}
.bar-group input:not(:first-of-type) {
padding: 5px 20px;
}
style>
head>
<body>
<div class="wrap">
<div class="container">
<ul class="msg">ul>
div>
div>
<hr />
<form onsubmit="return false">
<p class="bar-group">
<input type="text" id="umsg" placeholder="说点什么..."/>
<input type="submit" value="发送" onclick="send()" />
<input type="reset" value="重输" onclick="umsg.focus()" />
<input type="button" value="清屏" onclick="clearTxt()" />
p>
form>
<script>
var container = document.querySelector('.container');
var msg = document.querySelector('.msg');
var umsg = document.querySelector('#umsg');
// 发送数据
function send() {
if (umsg.value) { // 非空
var uli = document.createElement('li');
uli.textContent = '你:' + umsg.value;
msg.appendChild(uli);
var xhr = new XMLHttpRequest();
xhr.open('GET', 'http://api.brhsm.cn/lt.php?msg='+umsg.value+'&t=1', true);
xhr.responseType = 'json'; // 服务器返回 json
xhr.onload = function() {
if (xhr.readyState === 4) {
if ( (xhr.status >= 200 && xhr.status < 300)
|| (xhr.status === 304) ) {
var retval = this.response.text;
var hli = document.createElement('li');
hli.textContent = '小贱:' + retval;
msg.appendChild(hli);
container.scrollTop = container.scrollHeight; // 滚动条置底
}
}
};
xhr.send(null);
umsg.value = '';
}
umsg.focus(); // 聚焦
container.scrollTop = container.scrollHeight; // 滚动条置底
}
// 清空屏幕
function clearTxt() {
msg.innerHTML = null;
umsg.value = null;
umsg.focus(); // 聚焦
}
umsg.focus(); // 聚焦
script>
body>
html>
二、需要个人密钥调用的接口
1. 接口地址
天行数据API(需注册申请,拥有很多免费接口)
【注意,每天 100 次请求次数限制(虽然送了1万斗,但这类频繁请求的api很快就耗光了,可以试试重新注册新账号,不过麻烦)】
2. 示例
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
ul li {
list-style: none;
}
.wrap {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.container {
padding: 20px;
width: 80%;
height: 80%;
background-color: #eee;
border: 1px solid black;
overflow: auto;
}
.bar-group {
padding: 20px;
text-align: center;
}
.bar-group input:first-of-type {
padding: 5px;
width: 300px;
}
.bar-group input:not(:first-of-type) {
padding: 5px 20px;
}
style>
head>
<body>
<div class="wrap">
<div class="container">
<ul class="msg">ul>
div>
div>
<hr />
<form onsubmit="return false">
<p class="bar-group">
<input type="text" id="umsg" placeholder="说点什么..."/>
<input type="submit" value="发送" onclick="send()" />
<input type="reset" value="重输" onclick="umsg.focus()" />
<input type="button" value="清屏" onclick="clearTxt()" />
p>
form>
<script>
var container = document.querySelector('.container');
var msg = document.querySelector('.msg');
var umsg = document.querySelector('#umsg');
// 发送数据
function send() {
if (umsg.value) { // 非空
var uli = document.createElement('li');
uli.textContent = '你:' + umsg.value;
msg.appendChild(uli);
// URL查询参数实例,直接对象格式,省去了很多麻烦
var params = new URLSearchParams({
key: '', // 你的密钥
question: umsg.value, // 输入的内容
});
var xhr = new XMLHttpRequest();
xhr.open('POST', 'http://api.tianapi.com/txapi/robot/index', true);
xhr.responseType = 'json'; // 服务器返回 json
xhr.onload = function() {
if (xhr.readyState === 4) {
if ( (xhr.status >= 200 && xhr.status < 300)
|| (xhr.status === 304) ) {
var retval = this.response.newslist[0].reply
.replace(/\{appellation\}/g, '大佬') // "你"的名字
.replace(/\{robotname\}/g, '小天'); // "机器人"的名字
var hli = document.createElement('li');
hli.textContent = '小天:' + retval;
msg.appendChild(hli);
container.scrollTop = container.scrollHeight; // 滚动条置底
}
}
};
// POST 请求需要的头信息
xhr.setRequestHeader('Content-Type', 'application/x-www-form-urlencoded');
xhr.send(params); // 直接发送URL查询参数实例
umsg.value = '';
}
umsg.focus(); // 聚焦
container.scrollTop = container.scrollHeight; // 滚动条置底
}
// 清空屏幕
function clearTxt() {
msg.innerHTML = null;
umsg.value = null;
umsg.focus();
}
umsg.focus(); // 聚焦
script>
body>
html>
三、图灵机器人API【正式版收费,参数多】
1. 接口地址
图灵机器人(收费,想要白嫖就要去搜别人的测试密钥,功能就比较少)
2. 密钥来源
Python|Python引用图灵机器人api
3. 示例(为了方便,使用的是fetch发送请求,和ajax差不多)
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
ul li {
list-style: none;
}
.wrap {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.container {
padding: 20px;
width: 80%;
height: 80%;
background-color: #eee;
border: 1px solid black;
overflow: auto;
}
.bar-group {
padding: 20px;
text-align: center;
}
.bar-group input:first-of-type {
padding: 5px;
width: 300px;
}
.bar-group input:not(:first-of-type) {
padding: 5px 20px;
}
style>
head>
<body>
<div class="wrap">
<div class="container">
<ul class="msg">ul>
div>
div>
<hr />
<form onsubmit="return false">
<p class="bar-group">
<input type="text" id="umsg" placeholder="说点什么..."/>
<input type="submit" value="发送" onclick="send()" />
<input type="reset" value="重输" onclick="umsg.focus()" />
<input type="button" value="清屏" onclick="clearTxt()" />
p>
form>
<script>
var container = document.querySelector('.container');
var msg = document.querySelector('.msg');
var umsg = document.querySelector('#umsg');
// 发送数据
function send() {
if (umsg.value) { // 非空
var uli = document.createElement('li');
uli.textContent = '你:' + umsg.value;
msg.appendChild(uli);
// URL查询参数实例,直接对象格式,省去了很多麻烦
var reqParams = new URLSearchParams({
key: '77f2530f4d83405bb3a01a30014f6117', // 你的密钥
info: umsg.value, // 输入的内容
});
// 头信息实例
var reqHeader = new Headers();
reqHeader.append('Content-Type', 'application/x-www-form-urlencoded');
// 请求实例
var request = new Request('http://www.tuling123.com/openapi/api', {
method: 'POST', // 请求方式
header: reqHeader, // 头信息
body: reqParams // 发送参数
});
fetch(request) // 发送请求
.then(res => res.json()) // 转为 JSON,并返回
.then(res => { // 正式处理传递过来的数据
var retval = res.text;
var hli = document.createElement('li');
hli.textContent = '图图:' + retval;
msg.appendChild(hli);
container.scrollTop = container.scrollHeight; // 滚动条置底
});
umsg.value = '';
}
umsg.focus(); // 聚焦
container.scrollTop = container.scrollHeight; // 滚动条置底
}
// 清空屏幕
function clearTxt() {
msg.innerHTML = null;
umsg.value = null;
umsg.focus();
}
umsg.focus(); // 聚焦
script>
body>
html>
四、青云客机器人API【免费,但有同源限制,要后端文件中转】
1. 接口地址
青云客聊天机器人(免费)
2. 示例(为了方便,使用的是fetch发送请求,和ajax差不多)
- index.html(先向自己的后端文件发送请求)
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
ul li {
list-style: none;
}
.wrap {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.container {
padding: 20px;
width: 80%;
height: 80%;
background-color: #eee;
border: 1px solid black;
overflow: auto;
}
.bar-group {
padding: 20px;
text-align: center;
}
.bar-group input:first-of-type {
padding: 5px;
width: 300px;
}
.bar-group input:not(:first-of-type) {
padding: 5px 20px;
}
style>
head>
<body>
<div class="wrap">
<div class="container">
<ul class="msg">ul>
div>
div>
<hr />
<form onsubmit="return false">
<p class="bar-group">
<input type="text" id="umsg" placeholder="说点什么..."/>
<input type="submit" value="发送" onclick="send()" />
<input type="reset" value="重输" onclick="umsg.focus()" />
<input type="button" value="清屏" onclick="clearTxt()" />
p>
form>
<script>
var container = document.querySelector('.container');
var msg = document.querySelector('.msg');
var umsg = document.querySelector('#umsg');
// 发送数据
function send() {
if (umsg.value) { // 非空
var uli = document.createElement('li');
uli.textContent = '你:' + umsg.value;
msg.appendChild(uli);
// URL查询参数实例,直接对象格式,省去了很多麻烦
var reqParams = new URLSearchParams({
key: 'free', // 免费接口
appid: 0,
msg: umsg.value, // 输入的内容
});
// 头信息实例
var reqHeader = new Headers();
reqHeader.append('Content-Type', 'application/x-www-form-urlencoded');
// 请求实例
var request = new Request('server.php', {
method: 'POST', // 请求方式
header: reqHeader, // 头信息
body: reqParams // 发送参数
});
fetch(request) // 发送请求
.then(res => res.json()) // 转为 JSON
.then(res => { // 处理数据
var retval = res.content;
var hli = document.createElement('li');
hli.textContent = '对方:' + retval;
msg.appendChild(hli);
container.scrollTop = container.scrollHeight; // 滚动条置底
});
umsg.value = '';
}
umsg.focus(); // 聚焦
container.scrollTop = container.scrollHeight; // 滚动条置底
}
// 清空屏幕
function clearTxt() {
msg.innerHTML = null;
umsg.value = null;
umsg.focus();
}
umsg.focus(); // 聚焦
script>
body>
html>
- server.php(通过后端文件抓取JSON数据)
// 前端文件传递过来的参数
$key = $_POST['key'];
$appid = $_POST['appid'];
$msg = $_POST['msg'];
$url = "http://api.qingyunke.com/api.php?key={$key}&appid={$appid}&msg={$msg}";
$agent= 'Mozilla/4.0 (compatible; MSIE 6.0; Windows NT 5.1; SV1; .NET CLR 1.0.3705; .NET CLR 1.1.4322)';
// 创建一个新 curl 资源
$ch = curl_init();
// 设置URL和相应的选项
$options = array(
CURLOPT_URL => $url,
CURLOPT_USERAGENT => $agent,
CURLOPT_SSL_VERIFYPEER => false,
CURLOPT_RETURNTRANSFER => true,
CURLOPT_HEADER => false,
);
curl_setopt_array($ch, $options);
// 输出获取到的 json
echo curl_exec($ch);
// 关闭 curl 资源,并且释放系统资源
curl_close($ch);
?>
五、如意机器人【免费,参数多,功能多】
1. 接口地址
- 账号注册及创建机器人
- API接入(开发者文档)
2. 机器人调教
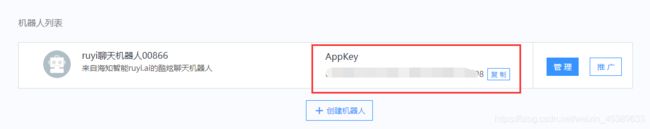
3. 获取密钥
4. 示例【只接受GET请求,POST返回错误JSON】
- index.html
DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
html, body {
height: 100%;
}
ul li {
list-style: none;
}
.wrap {
display: flex;
justify-content: center;
align-items: center;
height: 50%;
}
.container {
padding: 20px;
width: 80%;
height: 80%;
background-color: #eee;
border: 1px solid black;
overflow: auto;
}
.bar-group {
padding: 20px;
text-align: center;
}
.bar-group input:first-of-type {
padding: 5px;
width: 300px;
}
.bar-group input:not(:first-of-type) {
padding: 5px 20px;
}
style>
head>
<body>
<div class="wrap">
<div class="container">
<ul class="msg">ul>
div>
div>
<hr />
<form onsubmit="return false">
<p class="bar-group">
<input type="text" id="umsg" placeholder="说点什么..."/>
<input type="submit" value="发送" onclick="send()" />
<input type="reset" value="重输" onclick="umsg.focus()" />
<input type="button" value="清屏" onclick="clearTxt()" />
p>
form>
<script>
var container = document.querySelector('.container');
var msg = document.querySelector('.msg');
var umsg = document.querySelector('#umsg');
// 发送数据
function send() {
if (umsg.value) { // 非空
var uli = document.createElement('li');
uli.textContent = '你:' + umsg.value;
msg.appendChild(uli);
// URL查询参数实例,直接对象格式,省去了很多麻烦
var reqParams = new URLSearchParams({
app_key: '612d6926-5036-4521-9b85-b2dbe1a7f698', // 免费接口
user_id: 0, // 用户唯一标识(测试的话不用管)
q: umsg.value // 输入的内容
});
// 头信息实例
var reqHeader = new Headers();
reqHeader.append('Content-Type', 'application/x-www-form-urlencoded');
// reqHeader.append('Content-Type', 'application/json');
// 请求实例
var request = new Request('http://api.ruyi.ai/v1/message?' + reqParams, {
method: 'GET' // 请求方式【只接受GET请求】
});
fetch(request) // 发送请求
.then(res => res.json()) // 转为 JSON
.then(res => { // 处理数据
// 普通结果
var retval = res.result.intents[0].result.text.replace(/\&name/g, '如宝');
// 微信端结果
// var retval = res.result.intents[0].outputs[0].property.text;
// 智能硬件端结果
// var retval = res.result.intents[0].outputs[1].property.text;
var hli = document.createElement('li');
hli.textContent = '如宝:' + retval;
msg.appendChild(hli);
container.scrollTop = container.scrollHeight; // 滚动条置底
});
umsg.value = '';
}
umsg.focus(); // 聚焦
container.scrollTop = container.scrollHeight; // 滚动条置底
}
// 清空屏幕
function clearTxt() {
msg.innerHTML = null;
umsg.value = null;
umsg.focus();
}
umsg.focus(); // 聚焦
script>
body>
html>