基于微信小程序的软件设计师考试助手
不知道大家放假都在干啥捏,本人放假已经在家躺了一个星期了,哈哈哈哈。所以今天打算给大家分享一个基于微信小程序设计的小项目,主要从需求分析、总体设计、详细设计以及实现四个部分向大家分享!其中可能会有很多不成熟以及不规范的部分,还请各位见谅,也欢迎各位大佬一起交流学习!(^-^)V
目录
1.需求分析
1.1项目介绍
1.2主要功能
1.2.1首页功能需求分析
1.2.2资讯页面功能需求分析
1.2.3个人中心页面功能需求分析
2.总体设计
2.1项目的功能图
2.2项目结构图
3.详细设计
3.1数据库设计的ER图及其表格
3.2程序流程
4.实现
4.1首页页面模块
4.1.1首页页面设计
4.1.2.官网页面设计
4.1.3.真题页面设计
4.1.4.练习页面设计
4.1.5.视频页面设计
4.1.6.笔记页面设计
4.1.7.清单页面设计
4.1.8.日历页面设计
4.1.9.机器聊天页面设计
4.2 资讯页面模块
4.2.1题型部分设计
4.2.2 热门问题页面
4.3.个人中心页面模块
4.3.1个人中心页面设计
4.3.2.登录注册页面设计
4.3.3.账号设置页面
1.需求分析
1.1项目介绍
本项目是基于云开发、WeUI以及node本地服务器设计的“软件设计师考试助手”小程序,设计意图是帮助需要考取软件设计师的人员提供相关的资源以便于他们更好地进行备考。
1.2主要功能
本项目主要包括首页、资讯以及个人中心页面,对应的页面主要功能如下:
1.2.1首页功能需求分析
- 软考官网查看:此部分模块点击对应的部分则可进入软考的官方网站,方便用户对权威的软考信息进行查看。
- 查看历年真题:此部分模块可以查看不同年份的软件设计师真题。方便用户对历年真题的了解。
- 题目练习:该部分有不同章节知识点对应的题目,用户可以进行练习。
- 观看视频:该部分可以观看不同章节知识点的视频讲解,可以方便用户更好地进行备战。
- 记录以及查看笔记:笔记的记录设置在视频观看的部分,用户可以边观看视频边做笔记,并对其做的笔记进行保存之后可以在笔记的部分查看之前自己做过的笔记。
- 清单的添加、查看以及删除:该部分可以方便用户更好地进行规划学习任务,清单添加之后可以在相应的板块查看新添加的清单以及可以对已完成的清单进行删除。
- 查看日历:该部分可以查看日历并且会有相应的考试倒计时显示,方便用户更好地进行备考的安排。
- 机器聊天:该部分可以与机器人进行聊天,也可以询问一些知识问题比如:英语单词的中文意思,各种计算机相关知识的概念,天气预报的查看等。
1.2.2资讯页面功能需求分析
- 考试题型分值占比图:该部分会对上下午考试的知识点分值占比以饼图以及柱状图的形式展现出来。让用户更加清楚考试的侧重点。
- 热门问答:该部分主要是一些关于软考的热门问题,用户可以进行查阅得到对应的解答。也可以直接在上面的搜索框输入关键词进行搜索,找到自己想要的问题。
1.2.3个人中心页面功能需求分析
- 用户登录注册:该部分未注册的用户需要先输入用户名、密码以及手机号进行注册,注册之后输入用户名以及密码进行登录。
- 用户信息修改:该部分可以对用户的密码以及手机号进行修改。
- 用户注销:该部分通过点击注销按钮可以对已经注册的用户进行注销。
- 意见反馈:该部分可以提交对该产品的意见以及存在的问题。
- 关于我们:该部分是本产品的基本介绍。
- 客户联系:该部分可以进行电话的拨打。
2.总体设计
2.1项目的功能图
图2-1 项目前台总体结构
项目的前台结构主要包括:首页、资讯以及个人中心三个页面。
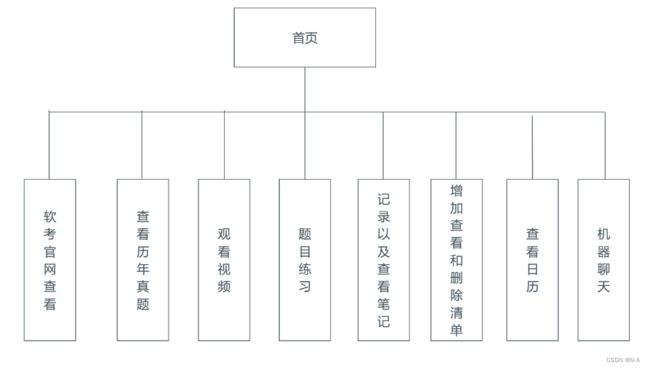
图2-2 项目首页功能图
首页包括:软考官网查看、查看历年真题、观看视频、题目练习、记录以及查看笔记、增加查看和删除清单、查看日历以及机器聊天等模块。
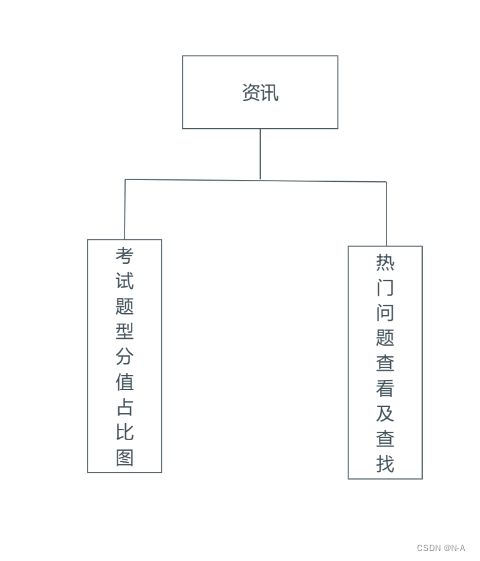
图2-3 项目资讯页面功能图
资讯页面包括:考试题型分值占比图以及热门问题查看及查看等模块。
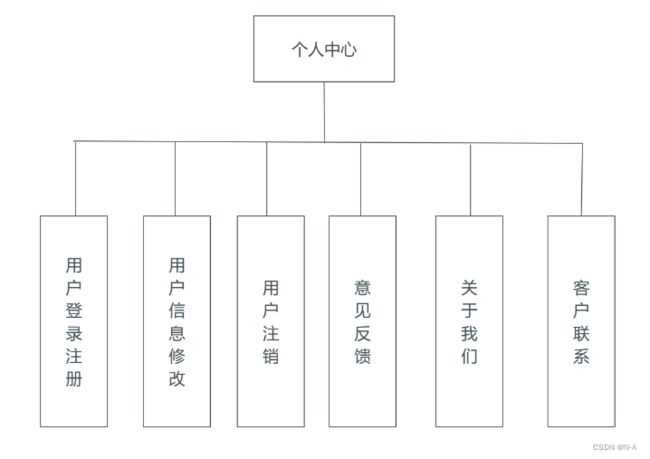
图2-4 项目个人中心页面功能图
个人中心页面包括:用户登录注册、用户信息修改、用户注销、意见反馈、关于我们以及客户联系等功能模块。
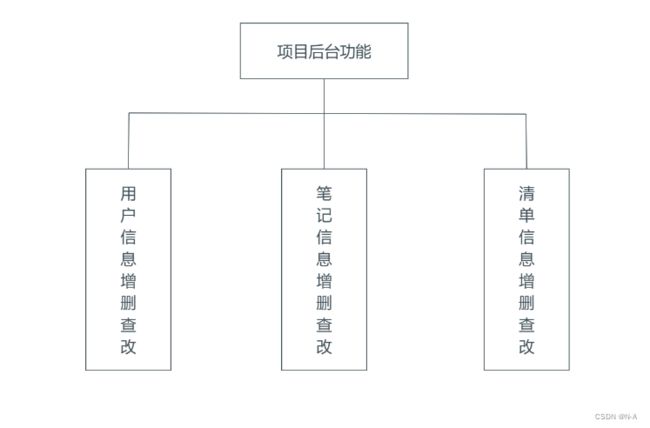
图2-5 项目后功能图
项目的后台功能主要包括:用户信息的增删查改,用户笔记信息的增删查改,清单信息的增删查改。
2.2项目结构图
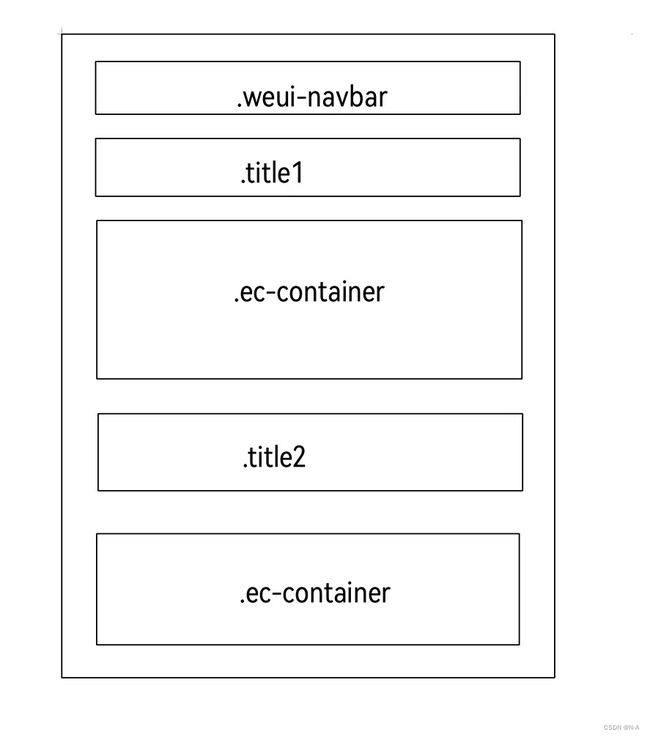
图2-6 首页页面结构图
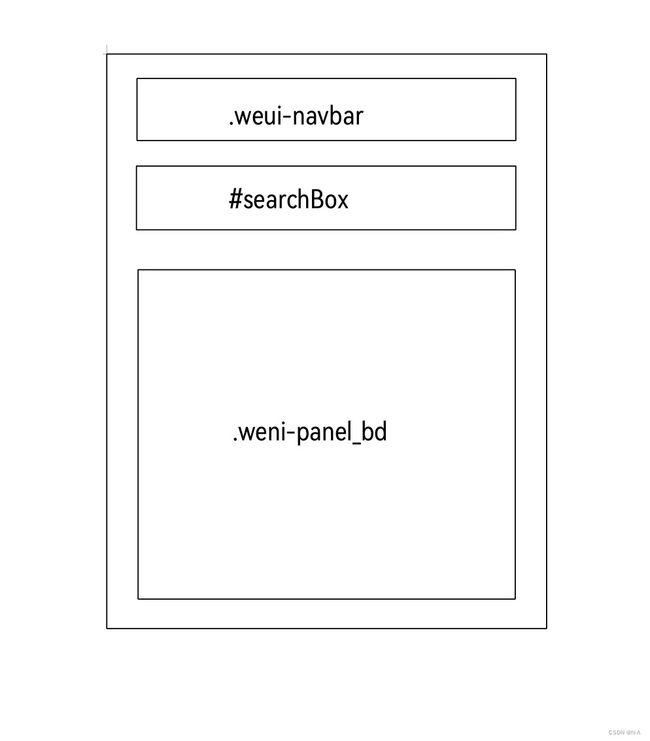
图2-7 咨询页面结构图
图 2-8 咨询页面结构图
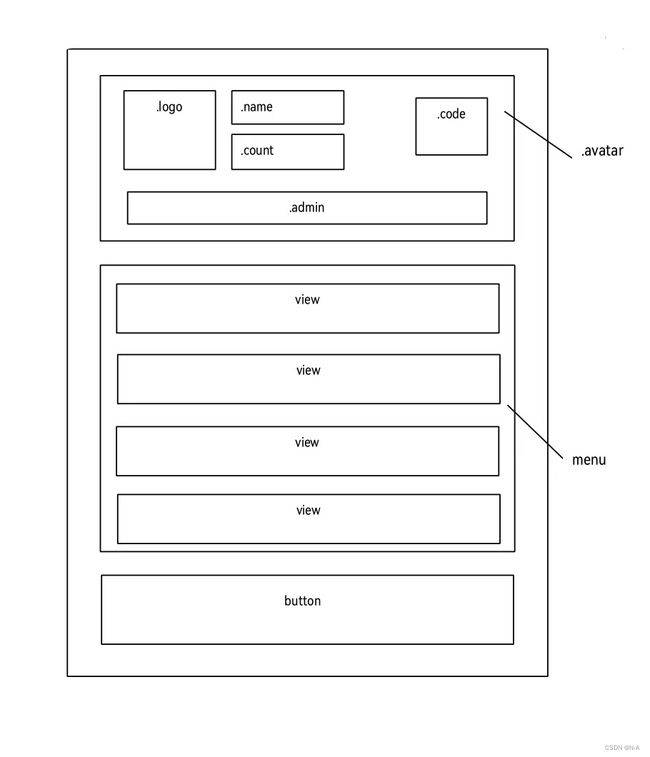
图2-9 个人中心页面结构图
3.详细设计
3.1数据库设计的ER图及其表格
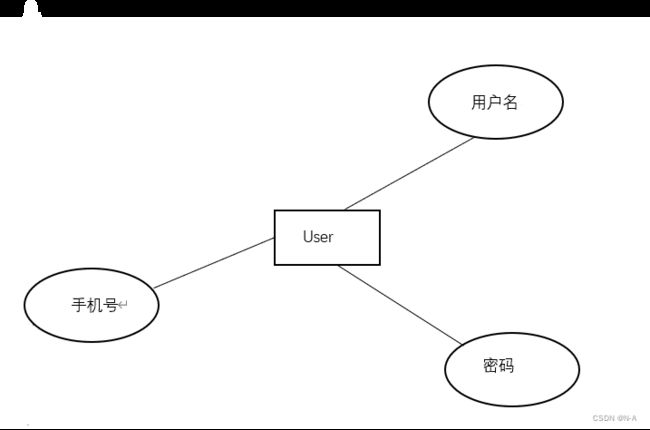
用户的登录注册使用到了user表格,其属性包括用户名、手机号以及密码,用户名为它的主键。对应的ER图以及user表格如下:
图3-1 User ER图
表3-1 user 表
| 名 |
类型 |
长度 |
是否为空 |
说明 |
| username |
String |
5 |
否 |
用户名 |
| password |
String |
6 |
是 |
密码 |
| phone |
String |
11 |
是 |
手机号 |
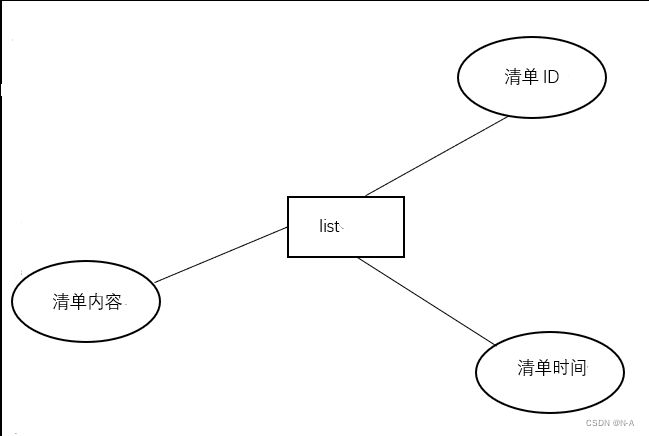
清单的内容使用到了list表格,其属性包括清单内容、清单ID以及清单时间,清单ID为它的主键。对应的ER图以及user表格如下:
图 3-2 list ER图
表3-2 list表
| 名 |
类型 |
是否为空 |
说明 |
| id |
String |
否 |
清单ID |
| listContent |
String |
是 |
清单内容 |
| listDate |
String |
是 |
清单时间 |
| username |
String |
是 |
用户名 |
笔记的内容使用到了note表格,其属性包括笔记ID、笔记内容、笔记标题以及用户名,笔记ID为它的主键。对应的ER图以及user表格如下:
图3-3 note ER图
表3-3 note表
| 名 |
类型 |
是否允许为空 |
说明 |
名 |
| id |
String |
否 |
笔记ID |
id |
| noteContent |
String |
是 |
笔记内容 |
noteContent |
| noteTitle |
String |
是 |
笔记标题 |
noteTitle |
3.2程序流程
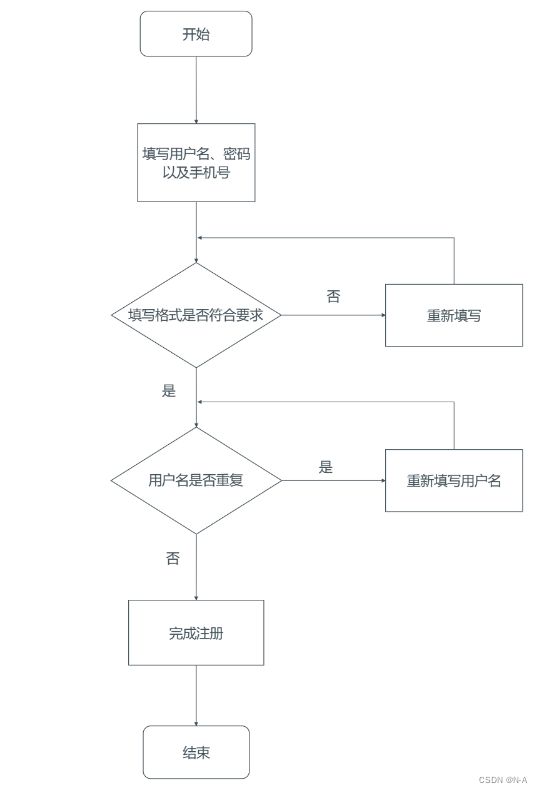
图 3-4 注册部分业务逻辑图
注册部分的业务逻辑如下:当用户输入用户名、密码以及手机号时会先判断用户输入的格式是否正确,用户名为1-5位的任意字符,密码为6位数字或者字母。若输入的格式不正确则会显示重新输入,需要重新输入内容,若不为空会进行判断输入的同户名是否已经完成注册,用户名设置为每一个用户的id值,不能够重复。当输入的用户名已经注册过时,会显示已经注册,否则完成注册。
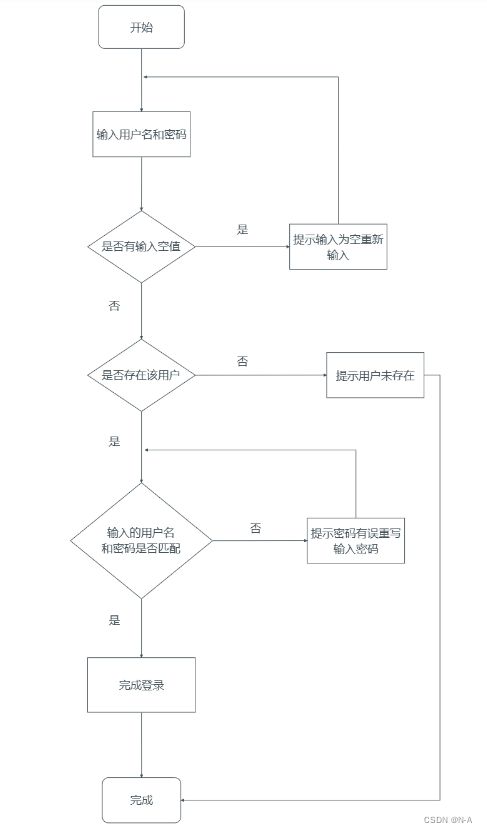
图3-5 登录部分业务逻辑图
登录部分的业务逻辑如下:用户输入用户名以及密码,若输入的为空值,则会显示输入不能为空,需要重新进行输入。若不为空会先判断输入的用户是否已经完成了注册,若该用户没有注册过,则会显示用户未存在,否则会进行判断用户名和密码是否能够匹配,若匹配的话即可完成登录,否则提示密码有误。
图3-6 笔记部分业务流程图
该部分的业务流程为:当用户编写笔记的标题以及内容点击提交之后会先判断用户是否完成了登录,若还没有登录的话会先提升用户未登录,若已经登录的话会完成笔记的保存。
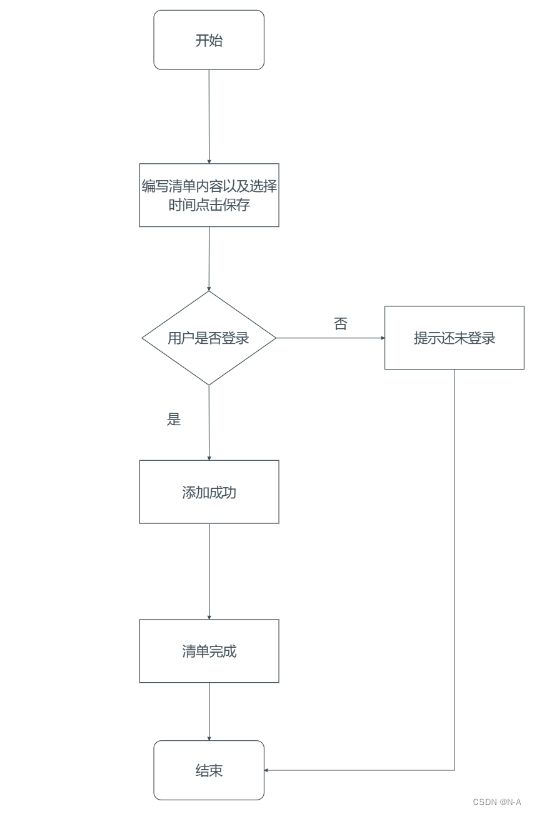
图3-7 清单部分业务流程图
该部分的业务流程如下:首先编写清单的内容并且选择时间,点击添加后会先判断用户是否完成登录,若用户还未登录会提示还未登录,若完成已经完成会完成清单的添加。
4.实现
4.1首页页面模块
4.1.1首页页面设计
图4-1 首页页面
该页面包括轮播图中间部分的九宫格以及低下的两张图片组成。中间的九宫格使用的是weui的模板。通过点击不同的板块而进入不同的功能页面。将需要进行跳转的页面地址先都存储在一个数组中,再对就九宫格中的各个小模块绑定点击时间,通过点击后获取到对应的下标,并通过该下标获取到对应数组中的地址进行跳转。核心代码如下:
onTapBlock(event) {
const index = event.currentTarget.dataset.index;
if(index==0){
const url=this.data.websiteUrl
wx.navigateTo({
url: "../../pages/official/offocial?url="+encodeURIComponent(url),
})
}
wx.navigateTo({
url: this.data.urlList[index]
})
}4.1.2.官网页面设计
图4-2 官网页面
该页面之间通过web-view来设置官网的地址,当点击官网模块跳转到该页面的同时顺便传入官网对应的对应赋值给该页码的web-view对应的src。核心代码如下:
onTapBlock(event) {
const index = event.currentTarget.dataset.index;
if(index==0){
const url=this.data.websiteUrl
wx.navigateTo({
url: "../../pages/official/offocial?url="+encodeURIComponent(url),
})
}
wx.navigateTo({
url: this.data.urlList[index]
})
}4.1.3.真题页面设计
图4-3 真题页面
该页面首先是显示不同年份的真题,当点击对应的真题时,可以打开真题对应的pdf文件。其核心代码如下:
show(event){
const index = event.currentTarget.dataset.index;
const url=this.data.list2[index].pdfUrl;
console.log(url)
wx.setStorage({
key:'pdfUrl',data:url
}),
wx.navigateTo({
url: '../../pages/test/test',
})
}4.1.4.练习页面设计
图4-4 练习页面
该页面可以点击不同的章节来进行不同章节题目的练习,题目选择错误会有提示的功能,题目做完后点击提交会显示答对多少道题目。核心代码如下:
radioChange:function(e){
let index = e.currentTarget.dataset.index
let id = e.currentTarget.dataset.id
let detail = this.data.detail
if(detail[id-1].answer!=index+1){
wx.showToast({
title: '答案错误',
icon: 'none',
duration: 1000
})
}
for(let i = 0;i4.1.5.视频页面设计
图 4-5 视频页面
该页面可以通过点击不同的章节板块来进行播放不同的视频。同样将不同章节板块对应的视频地址存储在一个数组中,通过点击不同的板块来获取到对应的index值来获取到数组中对应的视频地址。同时该部分还可以进行记笔记的功能,通过点击笔记的图标对出现输入框,输出笔记的标题以及笔记的内容之后点击保存按钮可以添加的到对应的笔记数据库表格中。核心代码如下;
onTapVideo(event) {
const index = event.currentTarget.dataset.index;
const videoSrc=this.data.videoList[index].src;
this.setData({videoSrc})
},
db2.add({
data:{
username:user,
noteContent:this.data.noteContent,
noteTitle:this.data.noteTitle
},
success(res){
wx.showToast({
title: '保存成功',
// icon: 'none',
duration: 1000
})
}
}4.1.6.笔记页面设计
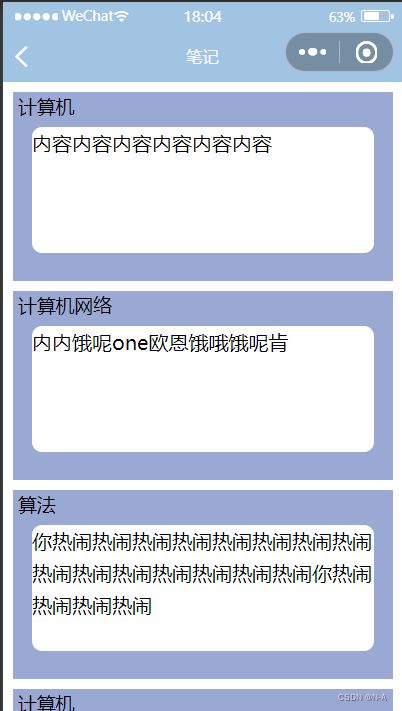
图4-6 笔记页面
该页面会显示已经登录好了的用户之前记的笔记。该页面通过获取到登录的用户的用户名,并在对应的笔记表格中查找出对应的用户,并在页面加载时将其渲染在页面上。核心代码如下:
onLoad(){
const user=wx.getStorageSync('user')
db2.where({
username:user
}).get().then(res=>{
this.setData({
list:res.data,
})
console.log(this.data.list)
}).catch(err=>{
console.log('查询失败')
})
}4.1.7.清单页面设计
图4-7 清单页面
该页面是清单添加的页面,用户登录之后可以添加清单,写入要完成的任务并选择相应的时间,点击添加后可以在页面上显示已添加的清单内容,并带有删除的小图标,若已完成相应的任务则可以通过点击相应的删除图标来进行删除对应的清单。主要使用到对云数据库的增和删的操作。核心代码如下:
saveList:function(e){
const user=wx.getStorageSync('user')
db3.add({
data:{
username:user,
listContent:this.data.listContent,
listDate:this.data.checkTime
},
success(res){
wx.showToast({
title: '添加成功',
duration: 1000
})
}
})
}4.1.8.日历页面设计
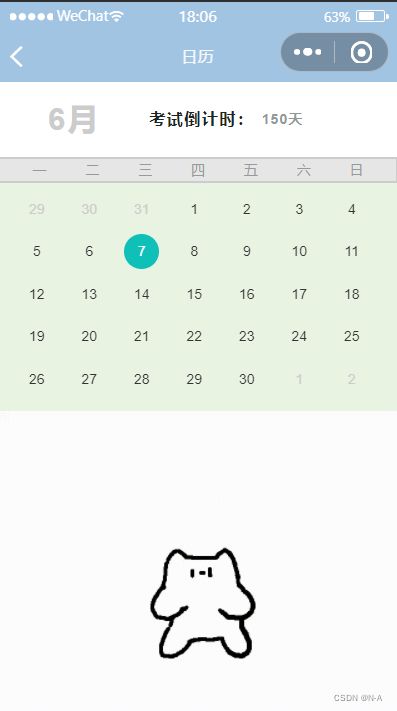
图4-8 日历页面
该页面显示日历,以及对下次考试的时间进行了标记,并且在日历上会有倒计时。核心代码如下:
setMonth(setYear, setMonth, setDay) {
const day = Math.min(new Date(setYear, setMonth, 0).getDate(), this.data.selectDay.day)
if (this.data.selectDay.year !== setYear || this.data.selectDay.month !== setMonth) {
const data = {
selectDay: {
year: setYear,
month: setMonth,
day: setDay ? setDay : day
},
}
if (!setDay) {
data.open = true
}
this.setData(data, () => {
this.triggerEvent("selectDay", this.data.selectDay)
})
} else {
const data = {
selectDay: {
year: setYear,
month: setMonth,
day: setDay ? setDay : day
},
}
this.setData(data, () => {
this.triggerEvent("selectDay", this.data.selectDay)
})
}
}4.1.9.机器聊天页面设计
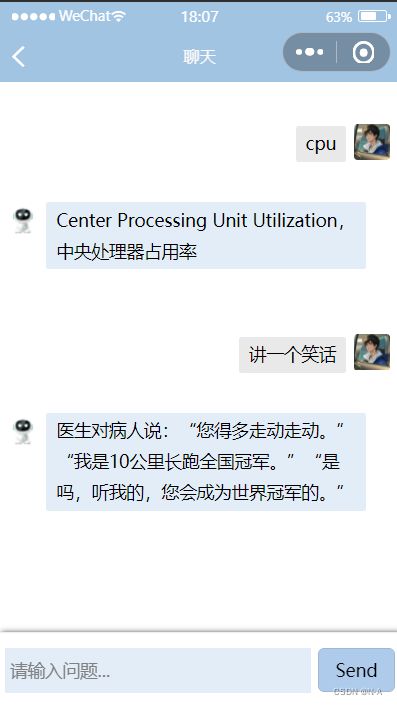
图4-9 聊天页面
该页面实现了与机器聊天的功能,通过调用相应的机器聊天API,对其传入问题参数,得到它的答案。并将其以聊天的设计方式展现在页面上。核心代码如下:
wx.request({
url: 'https://apis.tianapi.com/robot/index?key=b56666e36a7f1322226965fa221842c3&question='+this.message,
method:'POST',
success:(res)=>{
if(res.data.code == 200){
var ans={}
ans.id = this.id++
ans.content=res.data.result.reply
ans.role = 'server'
var list = this.data.list
list.push(ans)
this.setData({
list: list
});
this.rollingBottom()
this.message=''
}},
fail: function (err) {
console.log(err)
}
})4.2 资讯页面模块
4.2.1题型部分设计
图4-10 题型分布页面
该页面由两个小页面组成分别为:题型分析以及热门问题。题型分析引入了echarts图表绘制出对应的饼图以及柱状图。该部分需要在所在页面的index.js部分引入在官网下载形成的简洁版echarts.min.js文件。在index.js中添加代码及数据并将所需的信息绑定在wxml页面上声明的图表容器。其核心代码如下:
function initChart2(canvas, width, height, dpr) {
const chart2 = echarts.init(canvas, null, {
width: width,
height: height,
devicePixelRatio: dpr
});
canvas.setChart(chart2);
var option = {
xAxis: {
type: 'category',
data: ['DF', 'RE', 'UML', '算法', 'Java']
},
yAxis: {
type: 'value'
},
series: [
{
data: [15,15,15,15,15],
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
chart2.setOption(option);
return chart2;
}4.2.2 热门问题页面
图4-11 资讯页面
热门问题页面包括搜索框以及列表。搜索框具有搜索功能,通过动态地获取用户输入的内容与下面列表中的标题进行匹配,对应的列表将会显示,其他的列表将会消失。该过程使用到filter过滤器。列表的部分使用了wx:for对标题以及图片进行渲染,同时该部分为了避免每个列表对应一个内容页面产生过多的页面,而采用了页面重构的设计方法,将所有的页面的内容存储在一个json文件中,同样通过点击不同的列表获取到对应的页面的index值,该值与json文件中的数组的下标进行匹配,请求出其对应的数据。其核心代码如下:
onSearchInput:function(e){
var keyword=e.detail.value
console.log(keyword)
if(keyword){
var filtered=this.data.contents.filter(function(item){
return item.article.indexOf(keyword)>=0
})
this.setData({filtereds:filtered})
}else{
this.setData({
filtereds:this.data.contents
})
}
},
onTapModule(event){
const moduleId = event.currentTarget.dataset.index;
wx.request({
url: 'http://127.0.0.1:3000/question.json',
method:'GET',
header:{
"content-type":'application/json'
},
success(res){
const{title,content}=res.data[moduleId]
console.log(title)
wx.navigateTo({
url: '../../pages/question/question?title='+encodeURIComponent(title) + '&content=' + encodeURIComponent(content),
})
},
fail(error){
console.error('error:',error)
}
})
}4.3.个人中心页面模块
4.3.1个人中心页面设计
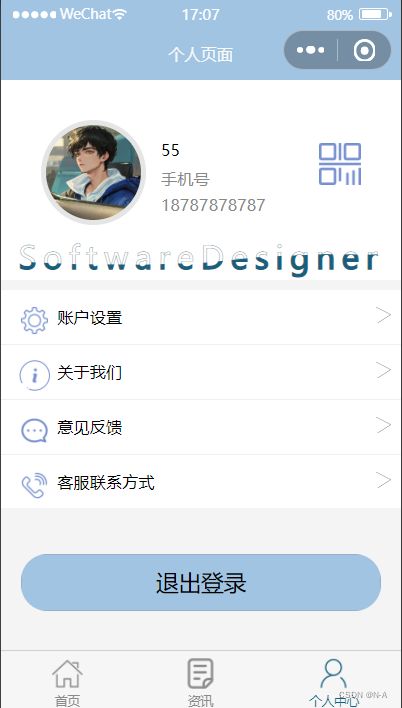
图4-12 个人中心页面
该部分可以通过点击头像来进行登录以及注册,在页面上会显示已经登录的用户的用户名以及手机号。同时还有二维码图标,点击对应的图标会弹出对应的学习群二维码。该部分主要通过对该图标绑定事件,学习群部分的模块先进行隐藏,当点击图标时将其hidden的值赋值为true,学习群模块显示。
hideImage(){
this.setData({
isModalShow: false
});
},页面显示登录的用户的用户名以及手机号,该部分使用到了缓存机制来获取到登录的用户的用户名,并在对应的用户表中寻找出对应的用户,并查找到对应的用户名以及手机号,并显示在页面上。其核心代码如下:
onShow(options){
const user=wx.getStorageSync('user')
db.where({
username:user
}).get().then(res=>{
this.setData({
username:res.data[0].username,
phone:res.data[0].phone
})
}).catch(err=>{
console.log('查询失败')
})
}
客户联系方式部分使用了官网提供的拨打电话插件,具体核心代码如下:
contact: function (e) {
wx.makePhoneCall({
phoneNumber: '0663-3213125'
})
},4.3.2.登录注册页面设计
(不要问为什么微信小程序还需要注册,因为老师要求,我也很无奈。)
图4-13 注册界面
当点击头像时首先会出现登录界面,用户若之前没有进行注册的话会无法登录需要先点击下面的字体,页面将会从登录界面转变为注册页面。登录注册使用了v-if以及v-else来进行登录注册的切换。注册部分会对用户输出的内容的格式进行验证。核心代码如下:
db.get({
success:(res)=>{
let user=res.data;
for(let i=0;i{
this.setData({
isLoginShow:true
})
},2000)
}
}
})
submit:function(e){
let flag=false
if(this.data.usernameLogin==''||this.data.passwordLogin==''){
wx.showToast({
title: '账号或密码为空',
icon:'error',
duration:1000
})
}else{
db.get({
success:(res)=>{
let user=res.data;
for(let i=0;i{
wx.switchTab({
url: '../../pages/person/person',
})
},1000)
break;
}
}
};
if(flag==false){
wx.showToast({
title: '用户不存在',
icon:'error',
duration:1000
})
}
}
})
}
} 4.3.3.账号设置页面
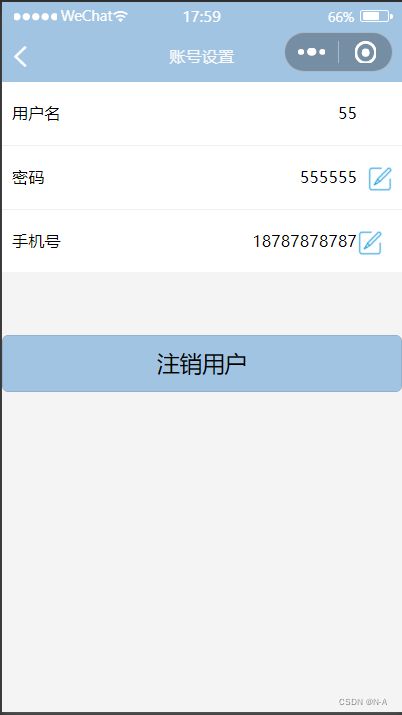
图4-14 账号设置页面
账户设置该部分可以对用户的密码以及手机号进行修改,同时也可以注销用户。该部分点击密码以及手机号旁边的编辑图标,会弹出输入框输入新修改的密码或者手机号可以修改对应的信息。其核心代码如下:
savePh:function(e){
const user=wx.getStorageSync('user')
db.where({
username:user
}).update({
data:{
phone:this.data.phoneNew
}
}).then(res=>{
this.setData({
phone:this.data.phoneNew
})
wx.showToast({
title: '修改成功',
icon:'success',
duration:1000
})
}).catch(err=>{
console.log("更新失败",err)
})
}
handleLogout(){
const user=wx.getStorageSync('user')
if(!user){
console.log('获取到不到对应用户')
return
}
db.where({
username:user,
}).remove({
success:res=>{
console.log("注销成功",res)
wx.showToast({
title: '注销成功',
icon:'success',
duration:1000
})
setTimeout(()=>{
wx.reLaunch({
url: '../../pages/login/login',
})
},1500)
const exit=''
wx.setStorageSync('user',exit)
},
fail:err=>{
console.log("注销失败")
}
})
}本文就到此结束啦,里面运用到了一些微信小程序的接口、API的调用、云数据的操作、页面的重利用、本地服务器的搭建等,若有小伙伴感兴趣可以在后续进行发布对应的讲解文章。本文只展示了一小部分代码,若有需要的小伙伴可以私信找我要源码哦!!!