安装略过
需要自己下载json文件 地址


<template>
<div class="content">
<div
class="china"
ref="china"
style="width: 800px; height: 800px; display: inline-block"
>div>
<button style="float: left" @click="mapBack">返回button>
div>
template>
<script>
import china from "../assets/JSON/china.json";
import * as echarts from "echarts";
export default {
data() {
return {
provObj: null,
allProv: null,
mapSeries: {
北京: ["116.405285", "39.904989"],
香港: ["114.173355", "22.320048"],
广州: ["113.280637", "23.125178"],
深圳: ["114.085947", "22.547"],
上海: ["121.472644", "31.231706"],
杭州: ["120.153576", "30.287459"],
重庆: ["106.504962", "29.533155"],
青岛: ["120.355173", "36.082982"],
成都: ["104.065735", "30.659462"],
苏州: ["120.619585", "31.299379"],
无锡: ["120.301663", "31.574729"],
宁波: ["121.549792", "29.868388"],
中山: ["113.382391", "22.521113"],
东莞: ["113.746262", "23.046237"],
南京: ["118.767413", "32.041544"],
佛山: ["113.122717", "23.028762"],
天津: ["117.190182", "39.125596"],
武汉: ["114.298572", "30.584355"],
澳门: ["113.54909", "22.198951"],
大连: ["121.618622", "38.91459"],
厦门: ["118.11022", "24.490474"],
长沙: ["112.982279", "28.19409"],
常州: ["119.946973", "31.772752"],
济南: ["117.000923", "36.675807"],
西安: ["108.948024", "34.263161"],
哈尔滨: ["126.642464", "45.756967"],
宜昌: ["111.290843", "30.702636"],
威海: ["122.116394", "37.509691"],
贵阳: ["106.713478", "26.578343"],
珠海: ["113.553986", "22.224979"],
福州: ["119.306239", "26.075302"],
郑州: ["113.665412", "34.757975"],
合肥: ["117.283042", "31.86119"],
昆明: ["102.712251", "25.040609"],
泉州: ["118.589421", "24.908853"],
沈阳: ["123.429096", "41.796767"],
长春: ["125.3245", "43.886841"],
石家庄: ["114.502461", "38.045474"],
南昌: ["115.892151", "28.676493"],
温州: ["120.672111", "28.000575"],
南通: ["120.864608", "32.016212"],
岳阳: ["113.132855", "29.37029"],
蚌埠: ["117.363228", "32.939667"],
太原: ["112.549248", "37.857014"],
南宁: ["108.320004", "22.82402"],
海口: ["110.33119", "20.031971"],
丽水: ["119.921786", "28.451993"],
扬州: ["119.421003", "32.393159"],
襄阳: ["112.144146", "32.042426"],
绍兴: ["120.582112", "29.997117"],
镇江: ["119.452753", "32.204402"],
嘉兴: ["120.750865", "30.762653"],
烟台: ["121.391382", "37.539297"],
湛江: ["110.364977", "21.274898"],
汕头: ["116.708463", "23.37102"],
三亚: ["109.508268", "18.247872"],
湖州: ["120.102398", "30.867198"],
台州: ["121.428599", "28.661378"],
徐州: ["117.184811", "34.261792"],
芜湖: ["118.376451", "31.326319"],
江门: ["113.094942", "22.590431"],
株洲: ["113.151737", "27.835806"],
开封: ["114.341447", "34.797049"],
惠州: ["114.412599", "23.079404"],
湘潭: ["112.944052", "27.82973"],
潍坊: ["119.107078", "36.70925"],
莆田: ["119.007558", "25.431011"],
金华: ["119.649506", "29.089524"],
六安: ["116.507676", "31.752889"],
临沂: ["118.326443", "35.065282"],
九江: ["115.992811", "29.712034"],
兰州: ["103.823557", "36.058039"],
银川: ["106.278179", "38.46637"],
洛阳: ["112.434468", "34.663041"],
晋城: ["112.851274", "35.497553"],
西宁: ["101.778916", "36.623178"],
辽源: ["125.145349", "42.902692"],
绵阳: ["104.741722", "31.46402"],
龙岩: ["117.02978", "25.091603"],
邯郸: ["114.490686", "36.612273"],
大庆: ["125.11272", "46.590734"],
宝鸡: ["107.14487", "34.369315"],
包头: ["109.840405", "40.658168"],
马鞍山: ["118.507906", "31.689362"],
呼和浩特: ["111.670801", "40.818311"],
乌鲁木齐: ["87.617733", "43.792818"],
宁德: ["119.527082", "26.65924"],
盐城: ["120.139998", "33.377631"],
济宁: ["116.587245", "35.415393"],
泰州: ["119.915176", "32.484882"],
漳州: ["117.661801", "24.510897"],
柳州: ["109.411703", "24.314617"],
淮安: ["119.021265", "33.597506"],
连云港: ["119.178821", "34.600018"],
鄂尔多斯: ["109.99029", "39.817179"],
滁州: ["118.316264", "32.303627"],
广安: ["106.633369", "30.456398"],
唐山: ["118.175393", "39.635113"],
台北: ["121.51", "25.04"],
拉萨: ["91.132212", "29.660361"],
},
provSeries: null,
mapOption: {
tooltip: {
trigger: "item",
backgroundColor: "#04284e",
borderColor: "#BEDBF4",
showDelay: 0,
hideDelay: 0,
enterable: true,
transitionDuration: 0,
extraCssText: "z-index:100",
formatter: function (params) {
var res = "";
var name = params.name;
res =
"" +
name +
"
点击查看" +
name +
"数据";
return res;
},
},
geo: [
{
map: "china",
show: true,
label: {
emphasis: {
show: false,
},
},
roam: false,
layoutCenter: ["49%", "50%"],
layoutSize: "95%",
itemStyle: {
emphasis: {
show: "true",
color: "#0b55a4",
},
areaColor: "#04284e",
borderColor: "#16C0FD",
borderWidth: 1,
shadowColor: "#043E6D",
shadowBlur: 3,
shadowOffsetX: -8,
shadowOffsetY: 8,
},
},
],
series: null,
},
mapLleave: 1,
classByProv: {
北京市: {
AreaName: ["北京"],
provObj: {
北京: ["116.405285", "39.904989"],
},
},
香港特别行政区: {
AreaName: ["香港"],
provObj: {
香港: ["114.173355", "22.320048"],
},
},
广东省: {
AreaName: [
"广州",
"深圳",
"中山",
"东莞",
"佛山",
"珠海",
"湛江",
"汕头",
"江门",
"惠州",
],
provObj: {
广州: ["113.280637", "23.125178"],
深圳: ["114.085947", "22.547"],
中山: ["113.382391", "22.521113"],
东莞: ["113.746262", "23.046237"],
佛山: ["113.122717", "23.028762"],
珠海: ["113.553986", "22.224979"],
湛江: ["110.364977", "21.274898"],
汕头: ["116.708463", "23.37102"],
江门: ["113.094942", "22.590431"],
惠州: ["114.412599", "23.079404"],
},
},
上海市: {
AreaName: ["上海"],
provObj: {
上海: ["121.472644", "31.231706"],
},
},
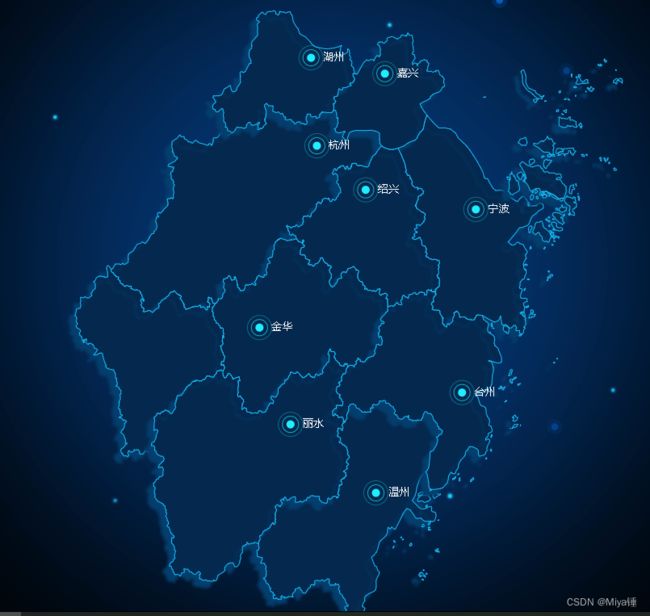
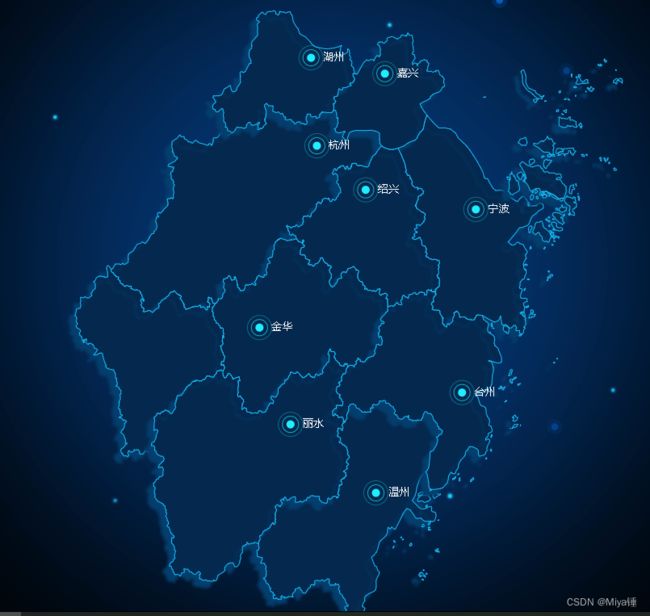
浙江省: {
AreaName: [
"杭州",
"宁波",
"温州",
"丽水",
"绍兴",
"嘉兴",
"湖州",
"台州",
"金华",
],
provObj: {
杭州: ["120.153576", "30.287459"],
宁波: ["121.549792", "29.868388"],
温州: ["120.672111", "28.000575"],
丽水: ["119.921786", "28.451993"],
绍兴: ["120.582112", "29.997117"],
嘉兴: ["120.750865", "30.762653"],
湖州: ["120.102398", "30.867198"],
台州: ["121.428599", "28.661378"],
金华: ["119.649506", "29.089524"],
},
},
重庆市: {
AreaName: ["重庆"],
provObj: {
重庆: ["106.504962", "29.533155"],
},
},
山东省: {
AreaName: ["青岛", "济南", "威海", "烟台", "潍坊", "临沂", "济宁"],
provObj: {
青岛: ["120.355173", "36.082982"],
济南: ["117.000923", "36.675807"],
威海: ["122.116394", "37.509691"],
烟台: ["121.391382", "37.539297"],
潍坊: ["119.107078", "36.70925"],
临沂: ["118.326443", "35.065282"],
济宁: ["116.587245", "35.415393"],
},
},
四川省: {
AreaName: ["成都", "绵阳", "广安"],
provObj: {
成都: ["104.065735", "30.659462"],
绵阳: ["104.741722", "31.46402"],
广安: ["106.633369", "30.456398"],
},
},
江苏省: {
AreaName: [
"苏州",
"无锡",
"南京",
"常州",
"南通",
"扬州",
"镇江",
"徐州",
"盐城",
"泰州",
"淮安",
"连云港",
],
provObj: {
苏州: ["120.619585", "31.299379"],
无锡: ["120.301663", "31.574729"],
南京: ["118.767413", "32.041544"],
常州: ["119.946973", "31.772752"],
南通: ["120.864608", "32.016212"],
扬州: ["119.421003", "32.393159"],
镇江: ["119.452753", "32.204402"],
徐州: ["117.184811", "34.261792"],
盐城: ["120.139998", "33.377631"],
泰州: ["119.915176", "32.484882"],
淮安: ["119.021265", "33.597506"],
连云港: ["119.178821", "34.600018"],
},
},
天津市: {
AreaName: ["天津"],
provObj: {
天津: ["117.190182", "39.125596"],
},
},
湖北省: {
AreaName: ["武汉", "宜昌", "襄阳"],
provObj: {
武汉: ["114.298572", "30.584355"],
宜昌: ["111.290843", "30.702636"],
襄阳: ["112.144146", "32.042426"],
},
},
澳门特别行政区: {
AreaName: ["澳门"],
provObj: {
澳门: ["113.54909", "22.198951"],
},
},
辽宁省: {
AreaName: ["大连", "沈阳"],
provObj: {
大连: ["121.618622", "38.91459"],
沈阳: ["123.429096", "41.796767"],
},
},
福建省: {
AreaName: ["厦门", "福州", "泉州", "莆田", "龙岩", "宁德", "漳州"],
provObj: {
厦门: ["118.11022", "24.490474"],
福州: ["119.306239", "26.075302"],
泉州: ["118.589421", "24.908853"],
莆田: ["119.007558", "25.431011"],
龙岩: ["117.02978", "25.091603"],
宁德: ["119.527082", "26.65924"],
漳州: ["117.661801", "24.510897"],
},
},
湖南省: {
AreaName: ["长沙", "岳阳", "株洲", "湘潭"],
provObj: {
长沙: ["112.982279", "28.19409"],
岳阳: ["113.132855", "29.37029"],
株洲: ["113.151737", "27.835806"],
湘潭: ["112.944052", "27.82973"],
},
},
陕西省: {
AreaName: ["西安", "宝鸡"],
provObj: {
西安: ["108.948024", "34.263161"],
宝鸡: ["107.14487", "34.369315"],
},
},
黑龙江省: {
AreaName: ["哈尔滨", "大庆"],
provObj: {
哈尔滨: ["126.642464", "45.756967"],
大庆: ["125.11272", "46.590734"],
},
},
贵州省: {
AreaName: ["贵阳"],
provObj: {
贵阳: ["106.713478", "26.578343"],
},
},
河南省: {
AreaName: ["郑州", "开封", "洛阳"],
provObj: {
郑州: ["113.665412", "34.757975"],
开封: ["114.341447", "34.797049"],
洛阳: ["112.434468", "34.663041"],
},
},
安徽省: {
AreaName: ["合肥", "蚌埠", "芜湖", "六安", "马鞍山", "滁州"],
provObj: {
合肥: ["117.283042", "31.86119"],
蚌埠: ["117.363228", "32.939667"],
芜湖: ["118.376451", "31.326319"],
六安: ["116.507676", "31.752889"],
马鞍山: ["118.507906", "31.689362"],
滁州: ["118.316264", "32.303627"],
},
},
云南省: {
AreaName: ["昆明"],
provObj: {
昆明: ["102.712251", "25.040609"],
},
},
吉林省: {
AreaName: ["长春", "辽源"],
provObj: {
长春: ["125.3245", "43.886841"],
辽源: ["125.145349", "42.902692"],
},
},
河北省: {
AreaName: ["石家庄", "邯郸", "唐山"],
provObj: {
石家庄: ["114.502461", "38.045474"],
邯郸: ["114.490686", "36.612273"],
唐山: ["118.175393", "39.635113"],
},
},
江西省: {
AreaName: ["南昌", "九江"],
provObj: {
南昌: ["115.892151", "28.676493"],
九江: ["115.992811", "29.712034"],
},
},
山西省: {
AreaName: ["太原", "晋城"],
provObj: {
太原: ["112.549248", "37.857014"],
晋城: ["112.851274", "35.497553"],
},
},
广西壮族自治区: {
AreaName: ["南宁", "柳州"],
provObj: {
南宁: ["108.320004", "22.82402"],
柳州: ["109.411703", "24.314617"],
},
},
海南省: {
AreaName: ["海口", "三亚"],
provObj: {
海口: ["110.33119", "20.031971"],
三亚: ["109.508268", "18.247872"],
},
},
甘肃省: {
AreaName: ["兰州"],
provObj: {
兰州: ["103.823557", "36.058039"],
},
},
宁夏回族自治区: {
AreaName: ["银川"],
provObj: {
银川: ["106.278179", "38.46637"],
},
},
青海省: {
AreaName: ["西宁"],
provObj: {
西宁: ["101.778916", "36.623178"],
},
},
内蒙古自治区: {
AreaName: ["包头", "呼和浩特", "鄂尔多斯"],
provObj: {
包头: ["109.840405", "40.658168"],
呼和浩特: ["111.670801", "40.818311"],
鄂尔多斯: ["109.99029", "39.817179"],
},
},
新疆维吾尔自治区: {
AreaName: ["乌鲁木齐"],
provObj: {
乌鲁木齐: ["87.617733", "43.792818"],
},
},
台湾省: {
AreaName: ["台北"],
provObj: {
台北: ["121.51", "25.04"],
},
},
西藏自治区: {
AreaName: ["拉萨"],
provObj: {
拉萨: ["91.132212", "29.660361"],
},
},
},
allAreaName: [
"北京",
"香港",
"广州",
"深圳",
"上海",
"杭州",
"重庆",
"青岛",
"成都",
"苏州",
"无锡",
"宁波",
"中山",
"东莞",
"南京",
"佛山",
"天津",
"武汉",
"澳门",
"大连",
"厦门",
"长沙",
"常州",
"济南",
"西安",
"哈尔滨",
"宜昌",
"威海",
"贵阳",
"珠海",
"福州",
"郑州",
"合肥",
"昆明",
"泉州",
"沈阳",
"长春",
"石家庄",
"南昌",
"温州",
"南通",
"岳阳",
"蚌埠",
"太原",
"南宁",
"海口",
"丽水",
"扬州",
"襄阳",
"绍兴",
"镇江",
"嘉兴",
"烟台",
"湛江",
"汕头",
"三亚",
"湖州",
"台州",
"徐州",
"芜湖",
"江门",
"株洲",
"开封",
"惠州",
"湘潭",
"潍坊",
"莆田",
"金华",
"六安",
"临沂",
"九江",
"兰州",
"银川",
"洛阳",
"晋城",
"西宁",
"辽源",
"绵阳",
"龙岩",
"邯郸",
"大庆",
"宝鸡",
"包头",
"马鞍山",
"呼和浩特",
"乌鲁木齐",
"宁德",
"盐城",
"济宁",
"泰州",
"漳州",
"柳州",
"淮安",
"连云港",
"鄂尔多斯",
"滁州",
"广安",
"唐山",
"台北",
"拉萨",
],
};
},
async mounted() {
this.mapSeriesFunc(await this.mapSeries, await this.allAreaName, 1, 2);
this.drawLine8();
},
methods: {
drawLine8() {
var myChart = echarts.init(this.$refs.china);
echarts.registerMap("china", china);
this.mapOption.series = this.mapSeries;
myChart.setOption(this.mapOption);
myChart.on("click", async (params) => {
params.name == "南海诸岛" ? (params.name = "海南省") : "";
let allname = await this.allAreaName;
allname = JSON.parse(JSON.stringify(allname));
if (this.mapLleave == 1 && !allname.includes(params.name)) {
this.mapOption.geo[0].map = params.name;
let newMapJson = await this.getMapJson(params.name);
this.mapSeriesFunc(
await this.classByProv[params.name].provObj,
await this.classByProv[params.name].AreaName,
2
);
this.mapOption.series = this.provSeries;
echarts.registerMap(params.name, newMapJson);
myChart.setOption(this.mapOption);
this.mapLleave = 2;
} else {
let name = params.name;
name = name.replace("市", "");
if (allname.includes(name)) {
this.mapBack();
this.mapLleave = 1;
}
}
});
},
async mapBack() {
this.mapOption.series = this.mapSeries;
var myChart = echarts.init(this.$refs.china);
this.mapOption.geo[0].map = "china";
let newMapJson = await this.getMapJson("china");
echarts.registerMap("china", newMapJson);
myChart.setOption(this.mapOption);
this.mapLleave = 1;
},
async getMapJson(name) {
name == "南海诸岛" ? (name = "海南省") : "";
const jsonData = await import("../assets/JSON/" + name + ".json");
return jsonData.default;
},
mapSeriesFunc(mapdata, name, leave) {
var chinaGeoCoordMap = mapdata;
var series = [];
if (leave == 1) {
[name].forEach(function (item) {
series.push({
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
symbol: "pin",
symbolSize: 10,
rippleEffect: {
period: 1000,
brushType: "none",
scale: 1,
},
label: {
normal: {
show: false,
},
},
itemStyle: {
show: true,
color: "#6AFDFF",
},
data: item.map(function (dataItem) {
return {
name: dataItem,
value: chinaGeoCoordMap[dataItem].concat([dataItem.value]),
};
}),
});
});
this.mapSeries = series;
} else {
[name].forEach(function (item) {
series.push({
type: "effectScatter",
coordinateSystem: "geo",
zlevel: 2,
rippleEffect: {
period: 4,
brushType: "stroke",
scale: 4,
},
label: {
normal: {
show: true,
position: "right",
offset: [5, 0],
formatter: function (params) {
return params.data.name;
},
fontSize: 13,
textStyle: {
color: "#fff",
},
},
},
symbol: "circle",
symbolSize: 10,
itemStyle: {
show: true,
color: "#20EDFF",
},
data: item.map(function (dataItem) {
return {
name: dataItem,
value: chinaGeoCoordMap[dataItem].concat([dataItem.value]),
};
}),
});
});
this.provSeries = series;
}
},
},
};
</script>