canvas判断画笔是否铺满区域
判断画布形状是否填满和百分比
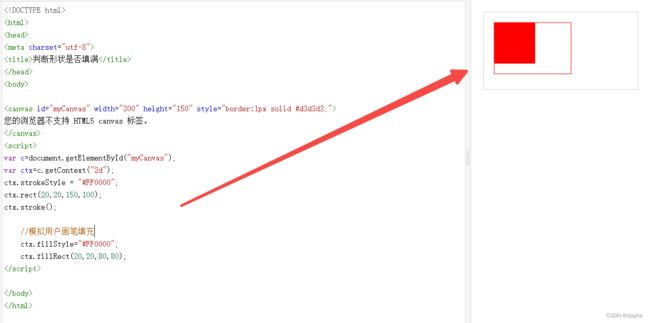
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;">
canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle = "#FF0000";
ctx.rect(20,20,150,100);
ctx.stroke();
//模拟用户画笔填充
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,80,80);
//获取画布中数据
/*
* 对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色(0-255)
G - 绿色(0-255)
B - 蓝色(0-255)
A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
*/
var imgData=ctx.getImageData(20,20,150,100);
script>
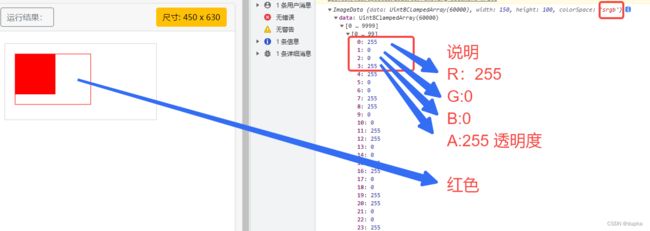
在绘制完成后,使用ctx.getImageData()方法获取画布的像素数据 返回格式:Uint8ClampedArray。
遍历像素数据,判断每个像素的颜色值是否等于画笔的颜色。如果相等,则说明该像素是由画笔绘制的;
如果不相等,则说明该像素不是由画笔绘制或者用户没有填充满。
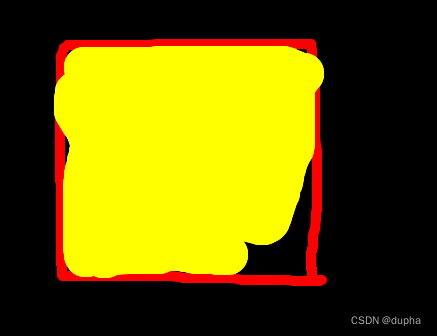
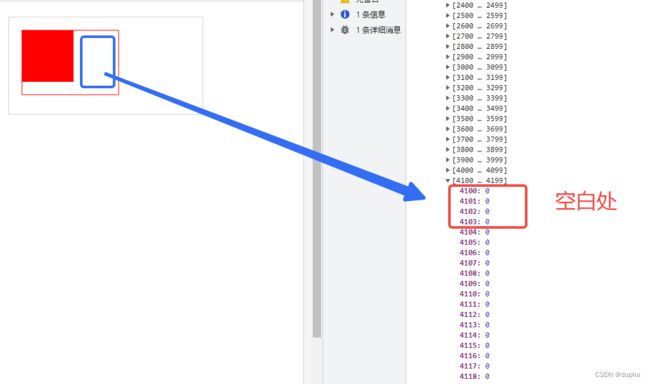
根据遍历的结果,可以判断出画笔是否铺满整个画布。 不好理解的话,直接看最下面(尾部)图片后再来看

类似于这样,其中A是255

以下是一个示例代码:
// 获取绘图上下文和绘图目标
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.strokeStyle = "#FF0000";
ctx.rect(20,20,150,100);
ctx.stroke();
//模拟用户画笔填充
ctx.fillStyle="#FF0000";
ctx.fillRect(20,20,80,80);
//获取画布中数据 获取像素数据
/*
* 对于 ImageData 对象中的每个像素,都存在着四方面的信息,即 RGBA 值:
R - 红色(0-255)
G - 绿色(0-255)
B - 蓝色(0-255)
A - alpha 通道(0-255; 0 是透明的,255 是完全可见的)
*/
var imgData=ctx.getImageData(20,20,150,100);
let data = imageData.data;
// 遍历像素数据,判断画笔是否铺满整个画布
let isFull = true;
for (let i = 0; i < data.length; i += 4) {
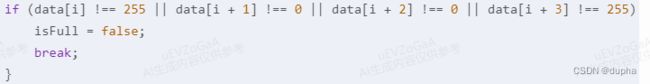
if (data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255) {
isFull = false;
break;
}
}
// 判断结果输出
console.log(isFull ? '已铺满' : '未铺满');
在上述示例代码中,假设画笔的颜色为红色(RGB值为255,0,0),则遍历像素数据时判断每个像素的RGB值是否都为红色,如果存在其他颜色,则说明画布未被铺满。
填充像素数据如下:

未填充地方如下:

百分比判断:
比方说这个正方形,通过if (data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255) 判断像素数据
当满足用户画笔的进行计数,和总共点数比例,即可得出百分比
如:
//满足用户在该形状中所画的图像数据点
let drawCount = 0; //满足的像素点
let total = data.length/4; //总共像素点
if (!(data[i] !== 255 || data[i + 1] !== 0 || data[i + 2] !== 0 || data[i + 3] !== 255)){
drawCount++;
}
//在区域形状内,用户画的比例
console.log((drawCount / total)*100+'%' )
上面是通过content ‘2d’ 也就是"CanvasRenderingContext2D"来进行获取getImageData方法
注意webgl和webgl2
WebGLRenderingContext的API中并没有直接对应于CanvasRenderingContext2D的getImageData方法的功能。但是,可以使用WebGLRenderingContext的readPixels方法来获取渲染到WebGL画布上的像素数据。
readPixels方法的基本用法如下:
//获取WebGLRenderingContext对象:
var gl = canvas.getContext('webgl');
var pixels = new Uint8Array(canvas.width * canvas.height * 4);
gl.readPixels(0, 0, canvas.width, canvas.height, gl.RGBA, gl.UNSIGNED_BYTE, pixels);
console.log(pixels)
这个方法的前两个参数是起始的x坐标和y坐标,通常你可以将它们都设置为0,因为WebGL是不透明的渲染上下文。接下来的两个参数是读取的宽度和高度,你也应该将它们都设置为canvas的宽度和高度,以获取整个画布的像素数据。最后一个参数是一个ArrayBufferView对象,用于存储读取的像素数据。

注意,readPixels方法可能不会在所有的浏览器中都能工作,特别是一些老旧的浏览器或者一些特定的移动设备上可能不支持此功能。
此外,请注意,尽管readPixels返回的是一个Uint8ClampedArray,但它的值是在0到255之间,而不是CanvasRenderingContext2D的getImageData的像素数据格式——一个Float32Array,其值在0到1之间。
在某些情况下,你可能需要将WebGL的像素数据转换为CanvasRenderingContext2D的格式。这可以通过以下方式完成:
var imageData = new ImageData(new Uint8ClampedArray(pixels), canvas.width, canvas.height);
在这个例子中,我们首先创建了一个新的Uint8ClampedArray,将WebGL的像素数据复制到其中。然后我们用这个新的数组创建了一个新的ImageData对象。这个新的ImageData对象可以直接用于CanvasRenderingContext2D的方法,如putImageData。
判断canvas形状是否铺满,判断玩家在canvas形状中是否填满,判断玩家涂形状百分比