引言
我写下这篇文章的初衷是,我认识到,编写代码的同时,我们也需要去分享我们的工作和成果,让更多的人了解我们所做的事。这篇文章旨在记录我的第一个近200 Star 的项目 tarojs-plugin-ssr,能让更多的人去知道这个项目,了解到这个项目还被持续维护中。
我将在文章中讲讲这个项目的起源,回顾我与 Taro 项目的故事。同时,根据我有限的经验,来回答一些朋友们关于如何参与开源项目的疑问。
项目的状态
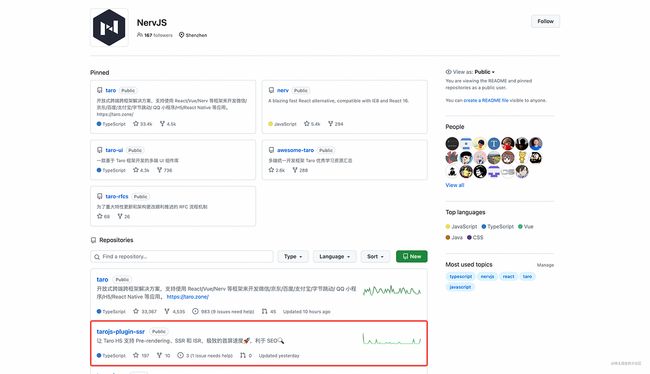
先来介绍一下 Taro H5 SSR 插件这个项目:
- 地址:https://github.com/NervJS/tarojs-plugin-ssr
- 目的:让 Taro H5 支持 Pre-rendering、SSR 和 ISR,极致的首屏速度,利于 SEO
- 状态:截止2023年8月5日为止,该项目共197个 Star,381次提交,4位贡献者,发布了61个版本
- 最新版本:2.1.1
- 架构设计:https://github.com/NervJS/tarojs-plugin-ssr/blob/main/ARCHITECTURE.md
这个项目首次在 Taro 社区中面世是在 Taro v3.5 beta 这篇官方博客中。
在该插件初次发布时,它还处于 beta 版本阶段,所以我在文章中特意强调了“插件目前处于早期建设中,不建议用于生产环境!”。然而,许多人是从这篇文章中首次了解到 Taro H5 SSR 这个插件的。由于我在接下来的时间里未能充分宣传这个项目,许多人并不了解该插件在2022年6月26日已经发布了1.0.0正式版并且已经完全适合在生产环境中使用。
当我还在百度任职期间,百度健康医美 这个项目就已经使用该插件实现 SSR 并上线。其表现出色,全网 LCP 80 分位小于 1s,实现秒开。此外,据我了解,即使在我离开之后,百度内部仍有项目继续采用这个方案。
目前,Taro H5 SSR 插件已经被纳入 Taro 官方 GitHub 组织中,作为官方推荐的插件。
如果你的项目有 SSR 的需求,欢迎到项目主页查看其详细使用方法。若你觉得这个项目对你有所启发或帮助,不妨给它一个 Star,你的支持对我来说非常重要。
项目的推进
实际上,自2022年7月起,我已展开新的职业生涯。虽然作为项目创建者的我现在的工作并未涉及到 Taro 开发,但我依然为这个项目付出了持续的努力和精力。以下是对我的项目贡献的一些详细介绍。
React 版本的 Taro 组件库
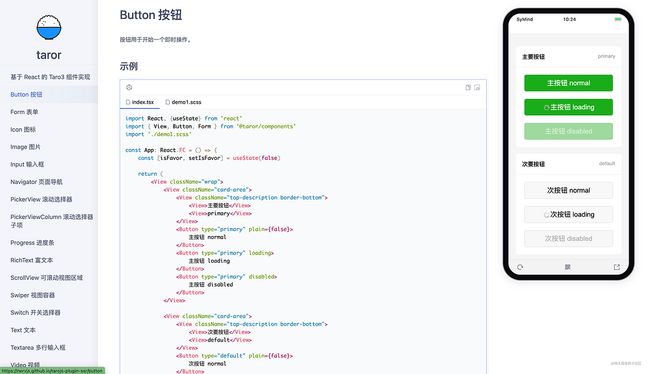
Taro 仓库的 H5 端为了实现跨 React、Vue 框架的功能,采用了 Web Components 进行开发。然而,这样并不便于 SSR。因此,Taro H5 SSR 插件开发了一套与原生属性完全一致的,基于 React 实现的组件库。在 2.0.0 版本中,这套基于 React 的 Taro 组件库独立成为 @taror/components 包。关于这个组件库的详细文档,你可以访问:tarojs-plugin-ssr 进行预览。
Taro3 的 H5 端组件库是基于 Web Components 并使用 Stencil 框架进行开发的。但在移动端,Web Components 遇到了一些问题:
- 在安卓 4.4 版本下出现白屏
- 多行文字截断功能失效
- 部分安卓设备(尤其是 OPPO、VIVO),切换 visibility 样式失败,导致页面白屏
所以我认为该组件库对于原本的 Taro H5 SPA 应用也是有意的。因此,我基于实现的 React 组件库,开发了 taror-components-compat 项目,能够将 Taro 的 Web Components 组件替换为 React 组件。
降低插件的接入门槛
参考 ava 的实现方式,你现在可以通过执行 npm init tarojs-plugin-platform-nextjs 命令快速集成该插件。
这个命令将自动完成以下操作,帮你轻松配置 Taro 项目:
- 在项目中安装此插件以及
next - 在 Taro 编译配置文件中引入本插件
- 在 package.json 文件中添加开发(dev:nextjs)和构建(build:nextjs)命令
逐步对齐 Taro 的全部功能
要完全对齐 Taro 的所有功能,还需要我们付出更多的努力,并且不断地跟进 Taro 的版本升级。以下是我们近期已经完成的一些工作:
- 为 Taro v3.5.0+ 版本中新增的 Hook 提供了支持。
- 对 Taro 编译配置中全部 PostCSS 设置的支持。
- 实现了对 Less 的支持,从而可以使用 taro-ui 组件库。
- 增加了更多的示例,说明如何使用本插件:https://github.com/NervJS/tarojs-plugin-ssr/tree/main/examples 。
上述内容大致介绍了这个项目的最新情况,以及我所做的一些工作。接下来,我想分享一些更个人的故事,包括这个项目的起源,我与 Taro 项目的交集,以及我如何参与到这个开源项目中,最终成为技术委员会的一员,以及在这个过程中我做了的事情。
设计了一个 Logo
为了增强项目的专业度,我首次为自己的项目设计了一个 Logo。从个人的角度来看,我觉得设计的还不错。
和 Taro 故事的开始
在我先前的工作经历中,我们的团队使用了 Taro 框架进行开发。这个框架让我们能够编写一份代码,然后就可以同时在 h5、微信小程序和百度小程序上运行,进而实现高效的跨平台开发。这样的工作经历使我开始更深入地关注 Taro 项目及其社区。一方面,我在遇到工作中的问题时能从社区中寻找解答;另一方面,我对 Taro 框架的内部运作机制有着浓厚的兴趣
2020年下半年,Taro 推出了里程碑式的3.0.0版本,这次更新将 Taro 的跨端解决方案从编译时切换至运行时,这是一次重大的变革。在初始阶段,新版本的稳定性存在一些问题,这也正是我开始积极参与 Taro 项目贡献的契机。
我最早是通过解决 issues,特别是针对百度小程序的 bug,开始参与到项目中来的。在这个阶段,我一共提交了 17 次 pull request。
我还在朋友圈明确声明了我的目标——争取成为 Taro 的核心贡献者。
由于我们团队的项目仍然运行在 Taro2,我于是开始计划将其升级到 Taro3。鉴于项目代码量庞大,且 Taro2 到 Taro3 的升级过程中存较多 break change,手动进行修改并不现实。因此,我开发了一个名为 taro2-to-3 的工具,以便自动完成 Taro2 项目到 Taro3 项目的升级工作。
最终在2021年我进入到了 Taro 的技术委员会中。
还收到了 Taro 团队发来的礼物。
许多同学经常会问如何参与到一个开源项目。我能提供的经验是,可以先以你的工作内容为起点,对使用的工具保持好奇心,遇到问题时有追查到根因的习惯。可以从现有的 issue 开始,或者响应社区用户的需求。至于成为核心贡献者,更多的是运气和时机——比如在项目的某个阶段初期,你正好有机会作出重要贡献。
话说回来,目前 taro-ui 非常需要贡献者,如果你对此感兴趣,可以尝试与 Owner 联系。
Taro H5 SSR 插件故事的开始
开发这个插件的初衷源自于工作中的需要。为了追求极致的首屏速度和更优秀的 SEO 效果,我们团队开始逐步推广 SSR 技术。起初的几个项目都使用 Next.js 实现,自然后续我负责的项目也要使用 Next.js 实现 SSR。项目基于 Taro 开发,为实现 SSR,将 H5 端单独拆分为一个独立的代码仓库,由 Next.js 实现。
在后续的迭代中,这种做法的问题被逐渐放大。每次需求,我都不得不在两个代码仓库中编写重复的代码。但是在这个项目中,让我彻底了解了 Next.js 和 SSR 技术,于是便有了一个想法,将 Next.js 框架视为一个平台,就像微信小程序、百度小程序一样将 Taro 代码编译到该平台上。
让我感到非常有成就感的是,这是一种全新的 Taro 实现 SSR 的思路。在 Taro 团队的用户调研中,SSR 一直是用户期望在 Web 端实现的功能。
Taro 团队一直未能实现 SSR 的原因是,要实现一个能够在生产环境中稳定、高效且安全的 SSR 功能需要耗费大量的人力和维护成本,这对于Taro团队来说是一项巨大的挑战。但是,通过采用新的实现思路,SSR 的能力完全由 Next.js 提供,我们只需要关注如何将 Taro 项目代码编译成一个完整的 Next.js 项目,这个过程的成本相对较低。
我记得非常清楚,那是2022年的清明节前夕,我向 Taro 技术委员会中的其他成员提出了我的这个想法,他们也认为这个想法可行。因此,在清明节开始的时候,我开始了项目的编码工作。尽管只有短短的3天假期,但我还是开发出了一个 MVP 版本,并验证了这个想法的可行性。
于是,这个项目就这样启动了。在我的 Leader 的同意下,我开始将这个时期并不成熟的插件应用于我们的项目中。在此我想再次感谢我的 Leader 钰哥,他是我的一位良师益友,他出色的沟通能力和对下属的信任让我印象深刻。
后来直到现在
由于更换了工作,作为这个项目的创建者,我现在的工作已经和 Taro 开发无关,因而无法为其持续投入必要的精力进行维护。此刻,我正在寻找对此插件感兴趣且愿意进行贡献的热心者。如果你有热情并且对本项目感兴趣,请通过添加微信号:SharpYourMind 与我取得联系。
我还有一些其他的与 Taro 相关的项目,如果你感兴趣,欢迎你加入:
- 使用 Svelte 开发 Taro 的插件 - tarojs-plugin-svelte
- 一个使用 Svelte 开发的网易云音乐小程序 - netease-cloud-music
最后的最后
不知不觉地,已经讲述了很多有关我和 Taro 以及 Taro H5 SSR 插件的故事。在写作的过程中,我想起了很多有趣、难忘的回忆。我非常希望,Taro 项目能够不断发展,让开发者的工作更加愉悦,并以更加开放的方式吸引更多开发者参与其中。同时,我也希望 Taro H5 SSR 插件能够继续存活并满足开发者的需求。我也希望 Taro 团队的其他成员能够更多地参与社交媒体和技术社区,你们实在是太低调了!