JS DOM快速上手
目录
一、获取元素
1.根据id获取
2.根据标签名获取
3.HTML5新增方法
4.获取特殊元素(body、html)
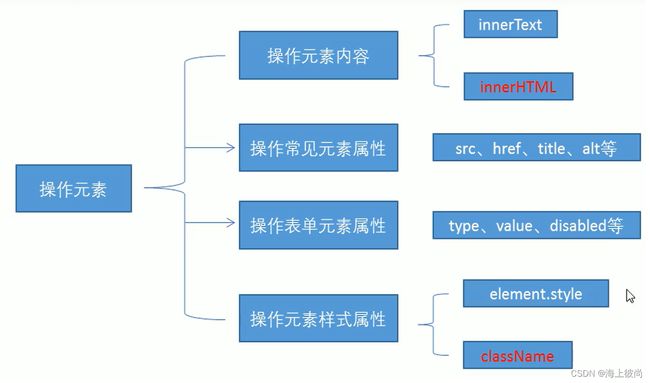
二、操作元素
1.改变元素内容
2.常用元素的属性操作
3.样式属性操作
4.总结
编辑
三、排他思想
四、自定义属性
1.自定义属性操作获取
(1)获取属性值
(2)设置属性值
(3)移除属性
2.H5自定义属性
(1)设置H5自定义属性
(2)获取H5自定义属性
五、节点
1.节点层级
(1)父级节点
(2)子节点
(3)兄弟节点
2.节点的增、删
(1)创建节点
(2)添加节点
(3)复制节点(克隆节点)
(4)删除节点
3.三种动态创建元素区别
六、事件
1.事件步骤
2.常见事件
(1)常见鼠标事件
(2)常见键盘事件
3.注册事件
(1)传统注册方式
(2)方法监听注册方式
4.addEventistener事件监听方式
5.attachEvent事件监听方式
6.删除事件
(1)传统注册事件
(2)方法监听注册方式
七、DOM事件流
1.事件对象
(1)事件对象的使用语法
(2)事件对象的常见方法和属性
(3)鼠标事件对象
(4)键盘事件对象
2.阻止事件冒泡
刚学习js dom 首先需要理解三个关键字:文档、元素、节点。
文档:一个页面就是一个文档,dom中用document表示。
元素:页面中的所有标签都是元素,dom中使用element表示。
节点:网页中的所有内容都是节点(标签、属性、文本、注释等),dom中使用node表示。
一、获取元素
语法: var element = document.getElementById(id)1.根据id获取
document.getElementById(id)2.根据标签名获取
element.getElementsByTagName('标签名')3.HTML5新增方法
document.getElementsByClassName('类名') //根据类名返回元素对象集合
document.querySelector('选择器') //根据指定选择器返回第一个元素对象
document.querySelectorAll('选择器') //根据指定选择器返回4.获取特殊元素(body、html)
doucument.body //返回body元素对象
document.documentElement //返回html元素对象二、操作元素
1.改变元素内容
element.innerText
从起始位置到终止位置的内容,但它去除html标签,同时空格和换行也去掉
element.innerHTML
从起始位置到终止位置的内容,包括html标签,同时保留空格和换行2.常用元素的属性操作
innerText、innerHTML、src、href、id、alt、title
表单元素:value、type、checked、selected、disabled
3.样式属性操作
element.style 行内样式操作(样式少,功能简单情况下使用)
element.className 类名样式操作(样式多,功能复杂情况下使用)4.总结
三、排他思想
如果有同一组元素,想要某一个元素实现某种样式,需要用到循环的排他思想算法:
1.所有元素全部清除样式(干掉其他人)
2.给当前元素设置样式(留下自己)
3.注意顺序不能颠倒,首先干掉其他人,再设置自己
四、自定义属性
1.自定义属性操作获取
(1)获取属性值
element.属性 获取属性值
element.getAttribute('属性')区别:
element.属性 获取内置属性值
element.setAttribute('属性') 主要获得自定义属性(标准)我们程序员自定义的属性
(2)设置属性值
element.属性='值' 设置内置属性值
element.setAttribute('属性','值')区别:
element.属性 设置内置属性值
element.setAttribute('属性','值') 主要设置自定义属性(标准)
(3)移除属性
element.removeAttribute('属性')2.H5自定义属性
(1)设置H5自定义属性
H5规定自定义属性data开头作为属性名并且赋值,例如:
(2)获取H5自定义属性
a.兼容性获取 element.getAttribute('data-index')
b.H5新增element.dataset.index或者element.dataset['index'] ie11才开始支持
五、节点
在开发中,节点操作主要操作的是元素节点。
1.节点层级
(1)父级节点
node.parentNode- parentNode属性可返回某节点的父节点,注意是最近的一个父节点
- 如果指定的节点没有父节点则返回null
(2)子节点
parenNode.childNodes(标准) 返回包含指定节点的子节点的集合,该集合为即使更新的集合。注意:返回值里面包含了所有的子节点,包括元素节点,文本节点等。如果只是想要获取里面的元素节点,则需要专门处理。所以一般不提倡使用childNodes
parentNode.children(非标准) 返回所有的子元素节点,只返回子元素节点,其余节点不返回。
parentNode.firstChild 返回第一个子节点,找不到则返回null,包含所有的节点。
parentNode.lastChild
parentNode.firstElementChild 返回第一个子元素节点,找不到返回null。
parentNode.laseElementChild 注意:parentNode.firstElementChild和parentNode.lastElementChild两个方法有兼容性问题,IE9以上才支持。
实际开发中主要使用parentNode.chilren[0]。
(3)兄弟节点
node.nextSibling 返回当前元素的下一个兄弟所有节点,找不到则返回null。
node.previousSibling 返回当前元素上一个兄弟所有节点,找不到则返回null。
node.nextElementSibling 返回当前元素下一个兄弟元素节点,找不到则返回null。
node.previousElementSibling 返回当前元素上一个兄弟节点,找不到则返回null。注意:后两个方法有兼容性问题,IE9以上才支持。
2.节点的增、删
(1)创建节点
document.crenteElement('tagName') 动态创建元素节点(2)添加节点
node.appendChild(child)将一个元素添加到指定父节点列表末尾,类似css的after伪元素。
node.insertBefore(child,指定元素)将一个节点添加到父节点的指定子节点前面,类似css的before伪元素。
(3)复制节点(克隆节点)
node.cloneNode()注意:如果括号参数为空或者false,则是浅拷贝,即只克隆复制节点本身,不克隆里面的子节点;如果括号参数为true,则是深度拷贝,会复制节点本身以及本身以及里面所有的子节点。
(4)删除节点
node.removeChild(child)3.三种动态创建元素区别
- document.write()
- element.innerHTML
- document.createElement()
区别:
a.document.write是直接将内容写入页面的内容流,但是当文档执行完毕,则它会导致页面全部重绘。
b.innerHTML是将内容写入某个DOM节点,不会导致页面全部重绘。
c.innerHTML创建多个元素效率更高(不要拼接字符串,采取数组形式拼接),结构稍复杂。
d.createElement()创建多个元素效率稍微低一点点,但是结构更加清晰。
总结:不同浏览器下,innerHTML效率要比creatElement高。
六、事件
1.事件步骤
1.获取事件源
2.注册事件(绑定事件)
3.添加事件处理程序(采取函数赋值形式)2.常见事件
(1)常见鼠标事件
| 鼠标事件 | 触发条件 |
| onclick | 鼠标点击左键触发 |
| onclick | 鼠标点击左键触发 |
| onmouseout | 鼠标离开触发 |
| onfocus | 获取鼠标焦点触发 |
| onblur | 失去鼠标焦点触发 |
| onmousemove | 鼠标移动触发 |
| onmouseup | 鼠标弹起触发 |
| onmousedown | 鼠标按下触发 |
(2)常见键盘事件
| 键盘事件 | 触发条件 |
| onkeyup | 某个键盘按键被松开时触发 |
| onkeydown | 某个键盘按键被按下时触发 |
| onkeypress | 某个键盘按键被按下时 触发 但是不能识别功能键 |
注意:
- keydown和keypress在文字框里面的特点:他们两个事件触发的时候,文字还没有落入文本框中。
- 如果使用addEventListener不需要加on
- onkeypress和前面两个区别是,它不识别功能键,比如左右箭头,shift等。
- 三个事件的执行顺序是:keydown--keypress--keyup
3.注册事件
给元素添加事件,称为注册事件或者绑定事件。
注册事件有两种方式:传统方式和方法监听注册方式。
(1)传统注册方式
- 利用on开头的事件onclick
- btn.οnclick=function(){}
- 特点:注册事件的唯一性
- 同一个元素同一个事件只能设置一个处理函数,最后注册的处理函数将会覆盖前面注册的处理函数
(2)方法监听注册方式
- w3c标准推荐方式
- addEventListener()它是一个方法
- IE9之前的IE不支持此方法,可使用attachEvent()代替
- 特点:同一个元素同一个事件可以注册多个监听器
4.addEventistener事件监听方式
eventTarget.addEventListener(type,listener[,useCapture])- type:事件类型字符串,比如click、mouseover,注意这里不要带on
- listener:事件处理函数,事件发生时,会调用该监听函数
- useCapture:可选参数,是一个布尔值,默认为false
5.attachEvent事件监听方式
eventTaget.attachEvent(eventNameWithOn,callback)- eventNameWithOn:事件类型字符串,比如onclick、onmouseover,这里要带on
- callback:事件处理函数,当目标触发事件时回调函数被调用
6.删除事件
(1)传统注册事件
eventTarget.onclick=null(2)方法监听注册方式
eventTaget.removeEventListener(type,listener[,useCapure])
eventTarget.detachEvent(eventNameWithOn,callback)七、DOM事件流
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流。
DOM事件流分为3个阶段:
- 捕获阶段
- 当前目标阶段
- 冒泡阶段
- 事件冒泡:IE最早提出,事件开始时,由具体的元素接收,然后逐级向上传播到DOM最顶层节点过程。
- 事件捕获:网景最早提出,由DOM最顶层节点来时,然后逐级向下传播到到最具体元素的元素接收的过程。
注意:
- JS代码中只能执行捕获或者冒泡其中的一个阶段。
- onclick和attachEvent只能得到冒泡阶段。
- addEventListener(type,listener[,useCapture])第三个参数如果是true,表示事件在捕获阶段调用事件处理程序;如果是false(不写默认就是false),表示事件冒泡阶段调用事件处理程序。
- 实际开发中很少用到事件捕获,更加关注事件冒泡。
- 有些事件没有冒泡的,比如:onblur、onfocus、onmouseenter、onmouseleave
- 事件冒泡有时候也会带来麻烦
1.事件对象
eventTarget.onclick=function(event){}
eventTarget.addEventListener('click',function(event){})
// event就是事件对象可以简写成e官方解释:event对象代表事件的状态,比如键盘按键的状态、鼠标的位置、鼠标按钮的状态。
简单理解:事件发生后,跟事件相关的一系列信息数据的集合都会放在这个对象里面,这个对象就是事件对象event,它有很多属性和方法。
比如:
- 谁绑定了这个事件。
- 鼠标触发事件的话,会得到鼠标的相关信息,如鼠标位置。
- 键盘触发事件的话,会得到键盘的相关信息,如按了哪个键。
(1)事件对象的使用语法
eventTarget.onclick=function(event){}
eventTaget.addEventListener('click',function(event){})这个event是个形参,系统帮我们设定为事件对象,不需要传递。
当我们注册事件时,event对象就会被系统自动创建,并依次传递给事件监听器(事件处理函数)。
注意:在IE6~8中,浏览器不会给对方传递参数,如果需要的话,需要到window.event中获取查找。
解决方案:e=e || window.event
(2)事件对象的常见方法和属性
| 事件对象属性方法 | 说明 |
| e.target | 返回触发事件的对象 标准 |
| e.srcElement |
返回触发事件的对象 非标准 ie6-8使用 |
| e.type | 返回事件的类型 比如 click mouseover 不带on |
| e.cancelBubble | 该属性用于阻止冒泡 非标准 ie6-8使用 |
| e.returnValue | 该属性 用于阻止默认事件(默认行为)非标准 ie6-8使用 比如不让链接跳转 |
| e.preventDefault() | 该方法 阻止默认事件(默认行为)标准 比如不让链接跳转 |
| e.stopPropagation() | 阻止冒泡 标准 |
(3)鼠标事件对象
| 鼠标事件对象 | 说明 |
| e.clientX | 返回鼠标相对于浏览器窗口可视区的x坐标 |
| e.clientY | 返回鼠标相对于浏览器窗口可视区的y坐标 |
| e.pageX | 返回鼠标相对于文档页面可视区的x坐标 IE9+支持 |
| e.pageY | 返回鼠标相对于文档页面可视区的y坐标 IE9+支持 |
| e.screenX | 返回鼠标相对于电脑屏幕的x坐标 |
| e.screenY | 返回鼠标相对于电脑屏幕的y坐标 |
(4)键盘事件对象
| 键盘事件对象 属性 | 说明 |
| keyCode | 返回该键的ASCll值 |
注意:onkeydown和onkeyup不区分字母大小写,onkeypress区分字母大小写。
在实际开发中,我们更多的使用keydown和keyup,它能识别左右键(包括功能键)Keypress不能识别功能键,但是keyCode属性能区分大小写,返回不同ASCll值。
2.阻止事件冒泡
事件冒泡:开始时由最具体的元素接收,然后逐级向上传播到DOM最顶层节点。
事件冒泡本身的特性,会带来的坏处,也会带来的好处,需要我们灵活的掌握。
阻止事件冒泡
- 标准写法:利用事件对象里面的stopPropagation()方法
e.stopPropagation()- 非标准写法:IE6-8利用事件对象cancelBubble属性