- 【Vue】从零开始创建一个vue项目
Pota-to成长日记
vue.js前端javascript
一、环境准备(编程基础配置)1.安装Node.js与npm作用:Node.js是JavaScript运行环境,npm是包管理工具(类似“应用商店”),Vue项目依赖它们。步骤:访问Node.js官网,下载LTS版本(长期支持版。双击安装包,默认勾选所有选项,一路点击“Next”完成安装。验证安装:node-v#显示版本号npm-v#显示版本号配置国内镜像加速(解决下载慢问题):npmconfigs
- 基于微信小程序的文章管理系统的设计与开发(源码+lw+部署文档+讲解等)
#Takagi S#
微信小程序notepad++小程序
文章目录前言项目背景介绍技术栈后端框架SSM前端框架Vue数据库MySQL(MyStructuredQueryLanguage)微信小程序具体实现截图详细视频演示系统测试系统测试目的系统功能测试系统测试结论代码参考数据库参考源码获取前言博主介绍:✌新人博主,工作经验两年+、专注于Java、小程序技术领域和毕业项目实战✌文末获取源码+数据库感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写
- SvelteKit 最新中文文档教程(1)—— 入门指南
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- android渲染是skia与egl,opengl和skia哪个快 游戏电脑问题解决分享!
赵阿萌
从Honeycomb[3.x]版本起,Andorid便支持GPU加速,但目前Android并没有使用SkiaGPU进行Webkit渲染。SkiaGPU使用OpenGL进行后台加速渲染,未来也许会代替Skia。很多人觉得,即使Android成功使用了GPU加速Webkit渲染,在访问浏览如雅虎等一般的网站时,用户也感觉不到太大的差异。因为Webkit的资源大多数消耗在了Javascript脚本和布局
- web网页毕业设计,非遗文化网站期末大作业html+css+JS网页制作成品
qq_904336929
大学生网页设计源码前端课程设计html
此非遗文化网站为本本人纯手写代码,HTML代码简洁,修改方便。页面丰富,总共6个html页面全站采用HTML+CSS+JavaScript来完成。一、项目规划非遗文化网站是以四川的变脸川剧来开的,网站设计的6个页面,包括首页、历史起源、川剧分类、川剧的艺术特点、川剧剧目、精彩图集、联系我们二、网站效果图其他几个页面由于图片超过了5M,无法上传效果图。三、网站结构1、历史起源起源与发展表演特色表演名
- Doris集群启停脚步
江畔独步
数据仓库
ApacheDoris是一个基于MPP(大规模并行处理)架构的高性能、实时的分析型数据库。在Doris中,FE(Frontend)、BE(Backend)和Broker组件有特定的启动和关闭顺序,下面详细介绍一下。一、启动顺序通常按照FE->BE->Broker的顺序启动,以下是对该顺序的详细解释:启动FEFE是Doris的前端节点,负责元数据管理、查询规划、权限管理等功能,是整个系统的核心控制节
- Vue组件化开发:如何将一个大型应用拆分成多个小组件
码说数字化
码说VUEvue.js前端javascript
在现代前端开发中,组件化开发已经成为一种主流的开发模式。Vue.js作为一款流行的前端框架,提供了强大的组件化支持,使得开发者能够将复杂的应用拆分成多个可复用、易维护的小组件。本文将详细介绍如何利用Vue的组件化开发思想,将一个大型应用拆分成多个小组件进行开发。1.什么是组件化开发?组件化开发是一种将用户界面拆分为独立、可复用的组件的开发方式。每个组件负责特定的功能或视图部分,组件之间通过prop
- C语言指针
812503533
c语言开发语言
指针是C语言的核心概念之一,C语言是面向过程的语言,允许直接操作内存。指针使得程序能够非常灵活地控制内存、访问和修改数据。这种能力对于低级编程至关重要,尤其在操作系统开发、嵌入式编程、性能优化等领域中,直接操作内存可以带来极大的优势。是C语言与其他许多高级编程语言(例如Python、Java、JavaScript等)之间的一个重要区别之一1.指针的基本概念指针本质上是一个变量,它保存了另一个变量的
- 100.Vue3 + OpenLayers:使用 marker-feature 添加 Marker
吉檀迦俐
OpenLayersvue.js前端javascript深度学习openlayers
在前端GIS(地理信息系统)开发中,OpenLayers是一个强大的开源地图库,可以帮助开发者快速构建Web地图应用。本文将详细介绍如何在Vue3项目中,使用OpenLayers并结合marker-feature插件来添加Marker。1.项目初始化如果你的Vue3项目还没有创建,可以使用Vite进行快速搭建:npmcreatevite@latestvue-openlayers-demo--tem
- 如何使用Promise进行异步处理?
几何心凉
前端小常识前端
文章目录1.引言2.Promise基本概念3.创建Promise4.使用Promise处理异步操作4.1链式调用4.2错误处理4.3并发处理5.实际应用案例6.总结1.引言在JavaScript中,异步操作是非常常见的,如网络请求、文件操作、定时任务等。传统的回调函数虽然可以解决异步问题,但容易造成回调地狱,代码难以维护。Promise是一种用于管理异步操作的解决方案,它使得异步代码变得更易读、易
- 在Vue中如何高效管理组件状态?
几何心凉
前端小常识vue.js前端javascript
在Vue中如何高效管理组件状态?文章目录在Vue中如何高效管理组件状态?1.引言2.局部状态管理2.1组件内部的data2.2计算属性与Watcher3.父子组件状态传递3.1通过Props与$emit3.2双向绑定(v-model)4.全局状态管理4.1使用Vuex4.2使用Pinia5.组合式API中的响应式状态管理6.最佳实践7.总结1.引言在现代前端开发中,随着应用复杂度的不断提升,组件状
- JavaScript实现RSA加密和解密
mysouil
算法javascriptjavascript
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、RSA概述二、JavaScript实现RSA加密和解密1.安装node-forge库2.方法封装3.实现三、总结前言在JavaScript中,可以使用RSA算法实现数据的加密和解密。下载链接:https://download.csdn.net/download/weixin_48839391/89744087一、RSA
- web前端面试之——原型与原型链
tsuyoii
前端面试javascript面试javascript前端
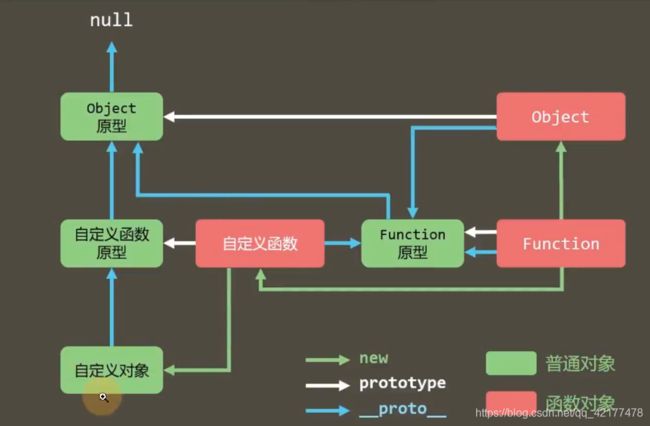
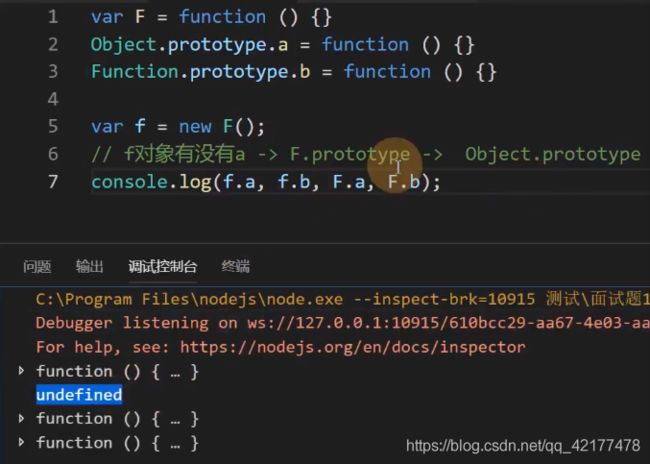
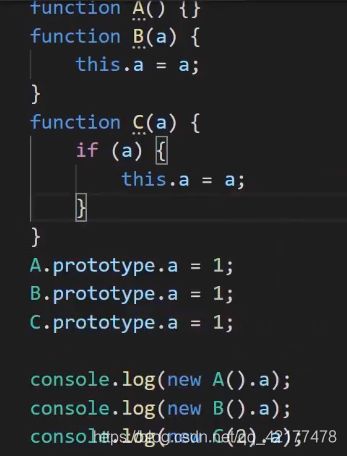
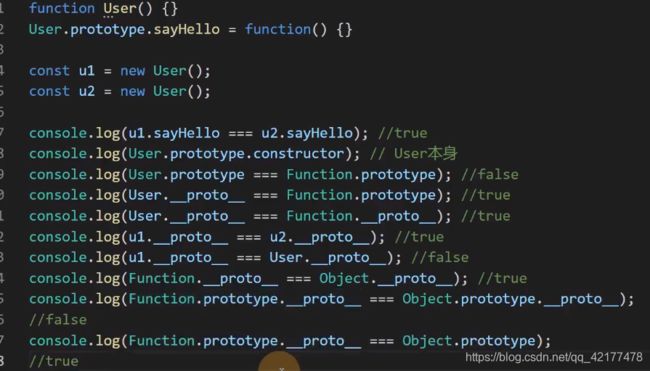
原型与原型链(一)原型理解与记忆核心:F.prototype===f.__proto__===原型对象(原型)f.constructor===F.prototype.constructor===F===f.__proto__.constructor解释:每个函数F(也是对象,js中一切皆对象)在初始化时都拥有一个prototype属性,该属性指向原型对象(即原型)F=newFunction();F
- 前端面试:原型和原型链
啃火龙果的兔子
原型模式
什么是原型对象每一个JavaScript对象(null除外)在创建的时候就会与之关联另一个对象,这个对象就是我们所说的原型对象,每一个对象都会从原型"继承"属性。函数的原型和对象的原型每个函数都有一个prototype属性,该属性指向函数的原型每个对象都有一个__proto__属性,该属性指向对象的原型什么是原型链当读取实例的属性时,如果找不到,就会查找与对象关联的原型中的属性,如果还查不到,就去
- 面试之《前端常见的设计模式》
只会写Bug的程序员
面试笔记面试前端设计模式react
前端开发中运用多种设计模式可以提高代码的可维护性、可扩展性和可复用性。以下是一些常见的前端设计模式:创建型模式1.单例模式定义:确保一个类只有一个实例,并提供一个全局访问点。应用场景:在前端中,像全局状态管理对象、数据库连接对象等通常使用单例模式。例如,在React项目中使用Redux管理全局状态,Redux的store就是一个单例,整个应用只有一个store实例。示例代码(JavaScript)
- 低成本·无任何依赖·实现大文件pdf预览功能-带下载进度
经常做pdf预览的小伙伴都知道,如pdfjs,pdfjs-dist,react-pdf等等,各种库,但是其实就是为了预览一下pdf内容。而且pdfjs-dist还会依赖node-pre-gyp,做前端的都知道,这个gpy是有多恶心。好了,为了不用任何库,就可以预览pdf,你可以如下操作:1.新窗口打开或将pdf地址放在iframe的src里预览写法如下:这么做有一个问题,如果pdf的地址请求头是a
- http 服务器概念详细介绍
还是鼠鼠
node.jsnode.jswebjavascript前端vscodehttp
目录Node.jsHTTP服务器概念详细介绍1.http模块概述2.创建HTTP服务器3.示例代码服务器端代码(JavaScript)4.代码解析5.运行服务器6.运行结果7.进一步扩展8.总结在Node.js中,http模块是一个非常重要的核心模块,它允许我们创建HTTP服务器,并能处理客户端发起的HTTP请求。通过这个模块,我们可以构建一个能够接收、处理并返回响应的Web服务器。下面将详细介绍
- 面试之《原型与原型链》
只会写Bug的程序员
笔记面试面试前端
在JavaScript中,原型(Prototype)和原型链(PrototypeChain)是实现对象继承和属性共享的核心机制。以下是详细介绍:一、原型(Prototype)基本概念每个函数(包括构造函数)都有一个prototype属性,指向一个对象,称为原型对象。当使用new调用构造函数创建实例时,实例内部会有一个隐藏属性__proto__(ES6规范中称为[[Prototype]]),指向构造
- RuoYi-Cloud-Plus 发布 1.8.0 新增 sms4j 短信融合
「已注销」
java
更新日志重大更新[重大更新]新增sms4j短信融合框架整合(支持数十种短信厂商接入、发送限制、负载均衡等功能)[不兼容更新]移除原短信功能(建议使用新sms4j功能)[重要迁移]迁移vue3前端到主仓库统一维护依赖升级updatespringboot2.7.11=>2.7.13updatespring-cloud2021.0.7=>2021.0.8updatesatoken1.34.0=>1.35
- 在Vue 3中,如何创建一个异步组件?
JJCTO袁龙
Vuevue.js前端javascript
在Vue3中,如何创建一个异步组件?在现代前端开发中,组件的重用性和异步加载是提升用户体验和优化性能的关键因素。在Vue3中,创建异步组件变得更为便利。本文将探讨如何在Vue3中使用setup语法糖来创建异步组件,并通过示例代码来深入理解这一特性。什么是异步组件?异步组件是一种在需要时才被加载的组件,而不是在应用启动时一次性加载所有组件。这种做法有助于减小初始加载的包大小,从而提升加载速度和响应性
- 《Python全栈开发》第1课:认识全栈开发与Web工作原理
程序员没睡醒
Python全栈python前端开发语言
课程目标理解全栈开发的核心概念了解网站运行的底层原理建立全栈知识体系框架完成第一个网页实践一、什么是全栈开发?(用餐厅比喻)1.1餐厅后厨vs餐厅前厅顾客服务员点单厨师做菜传菜员送餐1.2对应到Web开发:餐厅角色Web开发对应关键技术服务员前端开发HTML/CSS/JavaScript厨师后端开发Python/Java/PHP传菜员数据库MySQL/MongoDB店长全栈工程师掌握所有环节二、网
- Vue.js 基础入门:从零开始构建你的第一个 Vue 应用
vvilkim
vuevue.js前端javascript
Vue.js是一个轻量级、易上手的渐进式JavaScript框架,广泛用于构建现代化的用户界面。无论你是前端新手还是有一定经验的开发者,Vue.js都能帮助你快速构建高效、可维护的Web应用。本文将带你从零开始学习Vue.js的基础知识,并完成一个简单的Vue应用。1.什么是Vue.js?Vue.js是一个用于构建用户界面的渐进式框架。它的核心库专注于视图层,易于与其他库或现有项目集成。Vue的主
- 利用 WPF 和阿里云实现图片多区域文字识别并保存至 Excel
如沐春风菜鸡收割机
基于图片水印文字的智能图片分类利用水印文字实现图片精准分类图片水印文字在图片分类中的应用按照水印文字特征对图片进行分类解析图片水印文字助力图片分类excel阿里云
一、项目背景本项目旨在通过自定义指定图片的多个识别区域,利用强大的文字识别技术将这些区域内的文字提取出来,并保存到Excel表格中,方便后续的数据处理和分析。我们选择使用WPF(WindowsPresentationFoundation)作为前端开发框架,以提供友好的用户界面,方便用户自定义识别区域。同时,借助阿里云的文字识别服务,利用其先进的OCR(OpticalCharacterRecogni
- Django + Vue解决跨域问题
mzf19980423
前端PythonWEB开发vuedjangoAxiosjava
最近用Django做后端服务器,Vue做前端,遇到了一个跨域问题,在此纪录一下:前端:封装了一下Axios:request.js如下://加载进度条//导入importNProgressfrom'nprogress'import'nprogress/nprogress.css'importaxiosfrom"axios";//请求相关的方法//初始化axios对象varinstance=axios
- Google Chrome 60版本的全新特性与优势
xinwuji312
本文还有配套的精品资源,点击获取简介:Chrome60是GoogleChrome浏览器的一个重大更新,它在2017年推出,为用户和开发者提供了多项改进。新版浏览器通过升级V8JavaScript引擎,增强WebAssembly支持,改进CSSGrid布局,更新ServiceWorker,增强安全性,改进开发者工具,增加新的WebAPI,优化性能,增强隐私控制以及支持64位架构,从而提升浏览体验和开
- Next.js 开发者必看:最受欢迎的 UI 组件库
大家好,我是长林啊!一个爱好JavaScript、Go、Rust的全栈开发者;致力于终生学习和技术分享。本文首发在我的微信公众号【长林啊】,欢迎大家关注、分享、点赞!在之前,我也写过一篇《打造高效React应用:CSS方案深度解析》,里面介绍到内联样式、CSS类、CSSModules和CSS-in-JS技术,在Next.js中也同样是适用,如果有不熟悉的,可以到公众号「长林啊」中去看!我们这里就不
- Chrome 插件开发:技术解析与应用实例
阿吉的呓语
java开发知识chrome
引言Chrome插件,又称为扩展,为用户提供了自定义和增强浏览器功能的能力,从而改善用户体验并提升工作效率。本文将详尽介绍Chrome插件的开发基础,探讨所需的技术栈,并通过具体应用场景展示其实际应用和潜力。一、Chrome插件的基本概念什么是Chrome插件Chrome插件是一种浏览器扩展,允许开发者使用Web技术如HTML、CSS和JavaScript为Chrome浏览器添加额外的功能。它可以
- JavaScript中的Observer模式:设计模式与最佳实践
乐闻x
前端知识图谱javascript观察者模式设计模式
前言在现代软件开发中,Observer模式(观察者模式)是一种重要的设计模式,能够有效地管理对象之间的依赖关系。它允许一个对象在状态发生变化时通知其他依赖于它的对象,这种一对多的依赖关系在事件驱动编程、数据绑定以及状态管理等领域非常常见。本文将详细探讨JavaScript中几种常见的Observer实现方式,并通过具体实例展示其使用方法,帮助开发者在实际项目中更好地应用这一模式。什么是Observ
- 前端开发中的设计模式:装饰器模式的应用与实践
lina_mua
前端设计模式:构建优雅可维护的代码架构设计模式装饰器模式
1.引言1.1设计模式的重要性设计模式是软件开发中经过验证的解决方案,能够帮助开发者解决常见的设计问题。在前端开发中,合理使用设计模式可以提高代码的可维护性、可扩展性和复用性。1.2本文的目标本文旨在深入探讨装饰器模式在前端开发中的应用与实践,帮助开发者理解装饰器模式的核心思想,并掌握其实现方法和使用场景。2.装饰器模式的基础2.1什么是装饰器模式?装饰器模式(DecoratorPattern)是
- 前端开发中的常见设计模式:全面解析与实践
lina_mua
前端设计模式:构建优雅可维护的代码架构设计模式
1.引言1.1设计模式的重要性设计模式是软件开发中经过验证的解决方案,能够帮助开发者解决常见的设计问题。在前端开发中,合理使用设计模式可以提高代码的可维护性、可扩展性和复用性。1.2本文的目标本文旨在全面解析前端开发中常见的设计模式,帮助开发者理解各种设计模式的核心思想,并掌握其在实际开发中的应用。2.创建型设计模式2.1单例模式(Singleton)核心思想:确保一个类只有一个实例,并提供一个全
- 书其实只有三类
西蜀石兰
类
一个人一辈子其实只读三种书,知识类、技能类、修心类。
知识类的书可以让我们活得更明白。类似十万个为什么这种书籍,我一直不太乐意去读,因为单纯的知识是没法做事的,就像知道地球转速是多少一样(我肯定不知道),这种所谓的知识,除非用到,普通人掌握了完全是一种负担,维基百科能找到的东西,为什么去记忆?
知识类的书,每个方面都涉及些,让自己显得不那么没文化,仅此而已。社会认为的学识渊博,肯定不是站在
- 《TCP/IP 详解,卷1:协议》学习笔记、吐槽及其他
bylijinnan
tcp
《TCP/IP 详解,卷1:协议》是经典,但不适合初学者。它更像是一本字典,适合学过网络的人温习和查阅一些记不清的概念。
这本书,我看的版本是机械工业出版社、范建华等译的。这本书在我看来,翻译得一般,甚至有明显的错误。如果英文熟练,看原版更好:
http://pcvr.nl/tcpip/
下面是我的一些笔记,包括我看书时有疑问的地方,也有对该书的吐槽,有不对的地方请指正:
1.
- Linux—— 静态IP跟动态IP设置
eksliang
linuxIP
一.在终端输入
vi /etc/sysconfig/network-scripts/ifcfg-eth0
静态ip模板如下:
DEVICE="eth0" #网卡名称
BOOTPROTO="static" #静态IP(必须)
HWADDR="00:0C:29:B5:65:CA" #网卡mac地址
IPV6INIT=&q
- Informatica update strategy transformation
18289753290
更新策略组件: 标记你的数据进入target里面做什么操作,一般会和lookup配合使用,有时候用0,1,1代表 forward rejected rows被选中,rejected row是输出在错误文件里,不想看到reject输出,将错误输出到文件,因为有时候数据库原因导致某些column不能update,reject就会output到错误文件里面供查看,在workflow的
- 使用Scrapy时出现虽然队列里有很多Request但是却不下载,造成假死状态
酷的飞上天空
request
现象就是:
程序运行一段时间,可能是几十分钟或者几个小时,然后后台日志里面就不出现下载页面的信息,一直显示上一分钟抓取了0个网页的信息。
刚开始已经猜到是某些下载线程没有正常执行回调方法引起程序一直以为线程还未下载完成,但是水平有限研究源码未果。
经过不停的google终于发现一个有价值的信息,是给twisted提出的一个bugfix
连接地址如下http://twistedmatrix.
- 利用预测分析技术来进行辅助医疗
蓝儿唯美
医疗
2014年,克利夫兰诊所(Cleveland Clinic)想要更有效地控制其手术中心做膝关节置换手术的费用。整个系统每年大约进行2600例此类手术,所以,即使降低很少一部分成本,都可以为诊 所和病人节约大量的资金。为了找到适合的解决方案,供应商将视野投向了预测分析技术和工具,但其分析团队还必须花时间向医生解释基于数据的治疗方案意味着 什么。
克利夫兰诊所负责企业信息管理和分析的医疗
- java 线程(一):基础篇
DavidIsOK
java多线程线程
&nbs
- Tomcat服务器框架之Servlet开发分析
aijuans
servlet
最近使用Tomcat做web服务器,使用Servlet技术做开发时,对Tomcat的框架的简易分析:
疑问: 为什么我们在继承HttpServlet类之后,覆盖doGet(HttpServletRequest req, HttpServetResponse rep)方法后,该方法会自动被Tomcat服务器调用,doGet方法的参数有谁传递过来?怎样传递?
分析之我见: doGet方法的
- 揭秘玖富的粉丝营销之谜 与小米粉丝社区类似
aoyouzi
揭秘玖富的粉丝营销之谜
玖富旗下悟空理财凭借着一个微信公众号上线当天成交量即破百万,第七天成交量单日破了1000万;第23天时,累计成交量超1个亿……至今成立不到10个月,粉丝已经超过500万,月交易额突破10亿,而玖富平台目前的总用户数也已经超过了1800万,位居P2P平台第一位。很多互联网金融创业者慕名前来学习效仿,但是却鲜有成功者,玖富的粉丝营销对外至今仍然是个谜。
近日,一直坚持微信粉丝营销
- Java web的会话跟踪技术
百合不是茶
url会话Cookie会话Seession会话Java Web隐藏域会话
会话跟踪主要是用在用户页面点击不同的页面时,需要用到的技术点
会话:多次请求与响应的过程
1,url地址传递参数,实现页面跟踪技术
格式:传一个参数的
url?名=值
传两个参数的
url?名=值 &名=值
关键代码
- web.xml之Servlet配置
bijian1013
javaweb.xmlServlet配置
定义:
<servlet>
<servlet-name>myservlet</servlet-name>
<servlet-class>com.myapp.controller.MyFirstServlet</servlet-class>
<init-param>
<param-name>
- 利用svnsync实现SVN同步备份
sunjing
SVN同步E000022svnsync镜像
1. 在备份SVN服务器上建立版本库
svnadmin create test
2. 创建pre-revprop-change文件
cd test/hooks/
cp pre-revprop-change.tmpl pre-revprop-change
3. 修改pre-revprop-
- 【分布式数据一致性三】MongoDB读写一致性
bit1129
mongodb
本系列文章结合MongoDB,探讨分布式数据库的数据一致性,这个系列文章包括:
数据一致性概述与CAP
最终一致性(Eventually Consistency)
网络分裂(Network Partition)问题
多数据中心(Multi Data Center)
多个写者(Multi Writer)最终一致性
一致性图表(Consistency Chart)
数据
- Anychart图表组件-Flash图转IMG普通图的方法
白糖_
Flash
问题背景:项目使用的是Anychart图表组件,渲染出来的图是Flash的,往往一个页面有时候会有多个flash图,而需求是让我们做一个打印预览和打印功能,让多个Flash图在一个页面上打印出来。
那么我们打印预览的思路是获取页面的body元素,然后在打印预览界面通过$("body").append(html)的形式显示预览效果,结果让人大跌眼镜:Flash是
- Window 80端口被占用 WHY?
bozch
端口占用window
平时在启动一些可能使用80端口软件的时候,会提示80端口已经被其他软件占用,那一般又会有那些软件占用这些端口呢?
下面坐下总结:
1、web服务器是最经常见的占用80端口的,例如:tomcat , apache , IIS , Php等等;
2
- 编程之美-数组的最大值和最小值-分治法(两种形式)
bylijinnan
编程之美
import java.util.Arrays;
public class MinMaxInArray {
/**
* 编程之美 数组的最大值和最小值 分治法
* 两种形式
*/
public static void main(String[] args) {
int[] t={11,23,34,4,6,7,8,1,2,23};
int[]
- Perl正则表达式
chenbowen00
正则表达式perl
首先我们应该知道 Perl 程序中,正则表达式有三种存在形式,他们分别是:
匹配:m/<regexp>;/ (还可以简写为 /<regexp>;/ ,略去 m)
替换:s/<pattern>;/<replacement>;/
转化:tr/<pattern>;/<replacemnt>;
- [宇宙与天文]行星议会是否具有本行星大气层以外的权力呢?
comsci
举个例子: 地球,地球上由200多个国家选举出一个代表地球联合体的议会,那么现在地球联合体遇到一个问题,地球这颗星球上面的矿产资源快要采掘完了....那么地球议会全体投票,一致通过一项带有法律性质的议案,既批准地球上的国家用各种技术手段在地球以外开采矿产资源和其它资源........
&
- Oracle Profile 使用详解
daizj
oracleprofile资源限制
Oracle Profile 使用详解 转
一、目的:
Oracle系统中的profile可以用来对用户所能使用的数据库资源进行限制,使用Create Profile命令创建一个Profile,用它来实现对数据库资源的限制使用,如果把该profile分配给用户,则该用户所能使用的数据库资源都在该profile的限制之内。
二、条件:
创建profile必须要有CREATE PROFIL
- How HipChat Stores And Indexes Billions Of Messages Using ElasticSearch & Redis
dengkane
elasticsearchLucene
This article is from an interview with Zuhaib Siddique, a production engineer at HipChat, makers of group chat and IM for teams.
HipChat started in an unusual space, one you might not
- 循环小示例,菲波拉契序列,循环解一元二次方程以及switch示例程序
dcj3sjt126com
c算法
# include <stdio.h>
int main(void)
{
int n;
int i;
int f1, f2, f3;
f1 = 1;
f2 = 1;
printf("请输入您需要求的想的序列:");
scanf("%d", &n);
for (i=3; i<n; i
- macbook的lamp环境
dcj3sjt126com
lamp
sudo vim /etc/apache2/httpd.conf
/Library/WebServer/Documents
是默认的网站根目录
重启Mac上的Apache服务
这个命令很早以前就查过了,但是每次使用的时候还是要在网上查:
停止服务:sudo /usr/sbin/apachectl stop
开启服务:s
- java ArrayList源码 下
shuizhaosi888
ArrayList源码
版本 jdk-7u71-windows-x64
JavaSE7 ArrayList源码上:http://flyouwith.iteye.com/blog/2166890
/**
* 从这个列表中移除所有c中包含元素
*/
public boolean removeAll(Collection<?> c) {
- Spring Security(08)——intercept-url配置
234390216
Spring Securityintercept-url访问权限访问协议请求方法
intercept-url配置
目录
1.1 指定拦截的url
1.2 指定访问权限
1.3 指定访问协议
1.4 指定请求方法
1.1 &n
- Linux环境下的oracle安装
jayung
oracle
linux系统下的oracle安装
本文档是Linux(redhat6.x、centos6.x、redhat7.x) 64位操作系统安装Oracle 11g(Oracle Database 11g Enterprise Edition Release 11.2.0.4.0 - 64bit Production),本文基于各种网络资料精心整理而成,共享给有需要的朋友。如有问题可联系:QQ:52-7
- hotspot虚拟机
leichenlei
javaHotSpotjvm虚拟机文档
JVM参数
http://docs.oracle.com/javase/6/docs/technotes/guides/vm/index.html
JVM工具
http://docs.oracle.com/javase/6/docs/technotes/tools/index.html
JVM垃圾回收
http://www.oracle.com
- 读《Node.js项目实践:构建可扩展的Web应用》 ——引编程慢慢变成系统化的“砌砖活”
noaighost
Webnode.js
读《Node.js项目实践:构建可扩展的Web应用》
——引编程慢慢变成系统化的“砌砖活”
眼里的Node.JS
初初接触node是一年前的事,那时候年少不更事。还在纠结什么语言可以编写出牛逼的程序,想必每个码农都会经历这个月经性的问题:微信用什么语言写的?facebook为什么推荐系统这么智能,用什么语言写的?dota2的外挂这么牛逼,用什么语言写的?……用什么语言写这句话,困扰人也是阻碍
- 快速开发Android应用
rensanning
android
Android应用开发过程中,经常会遇到很多常见的类似问题,解决这些问题需要花时间,其实很多问题已经有了成熟的解决方案,比如很多第三方的开源lib,参考
Android Libraries 和
Android UI/UX Libraries。
编码越少,Bug越少,效率自然会高。
但可能由于 根本没听说过、听说过但没用过、特殊原因不能用、自己已经有了解决方案等等原因,这些成熟的解决
- 理解Java中的弱引用
tomcat_oracle
java工作面试
不久之前,我
面试了一些求职Java高级开发工程师的应聘者。我常常会面试他们说,“你能给我介绍一些Java中得弱引用吗?”,如果面试者这样说,“嗯,是不是垃圾回收有关的?”,我就会基本满意了,我并不期待回答是一篇诘究本末的论文描述。 然而事与愿违,我很吃惊的发现,在将近20多个有着平均5年开发经验和高学历背景的应聘者中,居然只有两个人知道弱引用的存在,但是在这两个人之中只有一个人真正了
- 标签输出html标签" target="_blank">关于标签输出html标签
xshdch
jsp
http://back-888888.iteye.com/blog/1181202
关于<c:out value=""/>标签的使用,其中有一个属性是escapeXml默认是true(将html标签当做转移字符,直接显示不在浏览器上面进行解析),当设置escapeXml属性值为false的时候就是不过滤xml,这样就能在浏览器上解析html标签,
&nb