- [AI速读]用持续集成(CI)优化芯片验证环境:Jenkins与EDA工具的实战指南
iccnewer
ci/cdjenkins运维
在芯片验证中,回归测试(RegressionTest)是确保设计稳定性的关键步骤。但随着设计复杂度增加,手动管理海量测试用例、分析日志和覆盖率数据变得异常耗时。本文将介绍如何利用持续集成(CI)工具Jenkins,结合EDA验证环境(如CadencevManager),实现自动化测试与结果分析,大幅提升验证效率。传统验证的痛点在传统流程中,验证工程师通常面临以下挑战:手动操作多:每次代码提交后,需
- Vue秘籍:如何动态修改页面 Title(浏览器页签名称)?
智能编织者
vue.js前端javascript
Vue秘籍:如何动态修改页面Title(浏览器页签名称)?在开发Vue项目时,我们经常需要根据不同的页面动态修改浏览器的页签标题(title),比如:在电商网站中,展示商品详情时,标题应该是商品名称-商城名称。在后台管理系统中,切换不同的页面时,页签名称应随之变化。在聊天应用中,当有新消息时,页签标题可以变成**(1)新消息-ChatApp**,吸引用户注意。那么,如何在Vue项目中实现动态修改d
- Windows和Linux系统上的Mamba_ssm环境配置
清纯世纪
笔记python深度学习人工智能
目录一、Linux系统安装二、Win系统安装1)、安装causal_conv1d1、第一种方法2、第二种方法(感觉可靠)3、第三种方法:直接下载大神编译好的文件进行安装2)、安装mamba-ssm1、第一种方法2、第二种方法:直接下载大神编译好的文件进行安装一、Linux系统安装如果自己的系统不是cuda11.8,那么需要先创建一个新环境来安装对应的cuda版本:condacreate-nyour
- Vision mamba(mamba_ssm)安装踩坑指南
ggitjcg
深度学习python
在这篇博客中,我将分享我在linux环境安装和使用VisionMamba(mamba_ssm)过程中遇到的一些问题和解决方法。前置检查:PyTorch和Python版本在安装mamba_ssm前,请确保你的PyTorch和Python环境版本正确。以下代码可用来检查环境信息:importtorchprint("PyTorchVersion:{}".format(torch.__version__)
- gamma软件在linux,GAMMA软件的InSAR处理流程
森见灯笼
gamma软件在linux
《GAMMA软件的InSAR处理流程》由会员分享,可在线阅读,更多相关《GAMMA软件的InSAR处理流程(27页珍藏版)》请在人人文库网上搜索。1、基于GAMMA软件的InSAR处理流程,大纲,GAMMA简介InSAR干涉处理流程-步骤-示例差分干涉测量及地理编码流程-步骤-示例,GAMMA简介,Source:Swisscorporation(Aktiengesellschaft-AG)foun
- java毕业设计,网上商城系统
爱编程的小哥
java毕设java课程设计springbootvue
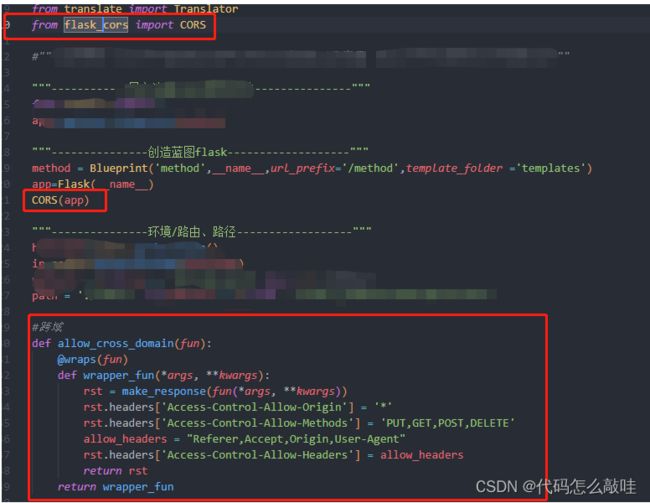
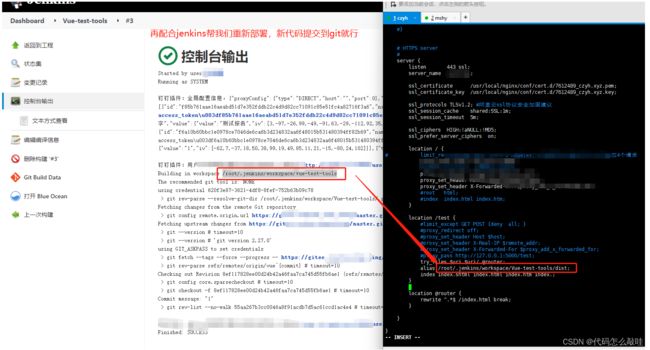
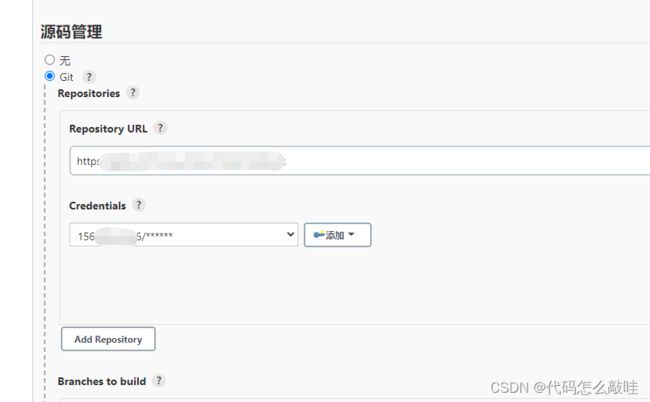
️OnlineMall商城系统全解析|Vue3+SpringBoot全栈实战(附高并发与数据安全方案)一、系统架构全景基于七张效果图分析,该系统是企业级电商综合管理平台,采用SpringBoot3+Vue3+ElementPlus+MyBatisPlus技术栈,覆盖商品管理、订单处理、会员运营等核心场景。通过RBAC权限控制+Elasticsearch搜索+分布式事务三大技术亮点,支持10万级商品
- 【自学笔记】Linux基础知识点总览-持续更新
Long_poem
笔记linux运维
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置总结Linux基础知识点总览目录Linux简介文件和目录结构常用命令文件操作目录操作权限管理文本处理Shell脚本基础进程管理用户和组管理网络配置Linux简介Linux是一个基于Uni
- 《自动化开发之路:使用 Jenkins、GitLab CI 与 GitHub Actions 构建高效 CI/CD 流水线》
清水白石008
pythonPython题库自动化jenkinsgitlab
《自动化开发之路:使用Jenkins、GitLabCI与GitHubActions构建高效CI/CD流水线》前言在现代软件开发中,持续集成(CI)与持续部署/交付(CD)已成为必不可少的实践。构建自动化流水线不仅可以加快开发迭代速度,还能显著提升代码质量,降低手工操作所带来的风险。在这篇文章中,我们将探讨如何利用三种主流工具——Jenkins、GitLabCI以及GitHubActions,实现从
- Vue2与Vue3组件开发全维度对比实战指南
Forever丿顾北
专题文章vue.js前端前端框架
Vue2与Vue3组件开发全维度对比实战指南一、组件基础架构对比1.1组件定义方式演进Vue2OptionsAPI详解在Vue2中,组件主要通过OptionsAPI来定义。OptionsAPI将组件的不同方面,如数据、方法、生命周期钩子等,分开定义在一个对象中。这种方式对于初学者来说,易于理解和上手。以一个简单的计数器组件为例:{{count}}增加exportdefault{data(){ret
- HBase安装
lianhedaxue
Hadoophbase
HBase安装本章将介绍如何安装HBase和初始配置。需要用Java和Hadoop来处理HBase,所以必须下载java和Hadoop并安装系统中。安装前设置安装Hadoop在Linux环境下之前,需要建立和使用LinuxSSH(安全Shell)。按照下面设立Linux环境提供的步骤。创建一个用户首先,建议从Unix创建一个单独的Hadoop用户,文件系统隔离Hadoop文件系统。按照下面给出创建
- 关于Go那些懒得看又不得不知道的东西
Hock2024
golang开发语言后端
写在前面当开始学习go,亦或是cpp、还是java向go进行转职,这部分内容都是比较重要的。go的编译环境,模块管理以及一些基本的语法我认为还是很有必要去学习的,因此重新学习了这个部分并且写下下面的学习笔记!如果有写错或者不全面的地方,还希望大家及时纠正和指导。连接环境首先,作为一个后端er,能使用linux系统是必备的技能,这里我建议可以使用Xshell连接云服务器的方案来完成。云服务器建议使用
- LINUX PCIe架构详解
吕喜曦
LINUXPCIe架构详解【下载地址】LINUXPCIe架构详解分享LINUXPCIe架构详解欢迎阅读《LINUXPCIe架构详解》文档项目地址:https://gitcode.com/Open-source-documentation-tutorial/cb0cf欢迎阅读《LINUXPCIe架构详解》文档。本指南深入浅出地介绍了在Linux操作系统环境下,针对PCIExpress(PCIe)设备
- Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构
egzosn
nginx负载均衡架构运维
Nginx负载均衡策略详解:从轮询到智能分发,打造高可用服务架构一、负载均衡的核心价值当单台服务器无法承载高并发流量时,负载均衡通过将请求分发到多台服务器,实现:横向扩展:突破单机性能瓶颈故障隔离:自动剔除异常节点动态调度:根据策略优化资源利用率二、Nginx原生负载均衡策略1.轮询(RoundRobin)配置示例:upstreambackend{server192.168.1.10:8080;s
- Vue相关面试题
努力的搬砖人.
vue.js
以下是150道Vue相关面试题及详细答案:Vue基础1.Vue.js是什么?Vue.js是一个用于构建用户界面的渐进式JavaScript框架,专注于视图层,允许开发者以声明式的方式构建用户界面,具有轻量、高效、易上手等特点。2.Vue实例的作用是什么?Vue实例是应用程序的核心,它管理数据、方法、生命周期钩子等,通过数据双向绑定将数据与视图层连接起来,实现数据驱动视图。3.如何创建一个Vue实例
- Linux下文件名中文乱码导致无法访问的问题解决方法
无级程序员
linux文件名乱码
一个基于openwrt路由器做文件服务器,硬盘里面有些文件的中文名乱码了,导致无法打开,也无法复制,想改名也无法操作,怎么办呢,网上搜了一大圈,都是说如何转换乱码,但文件都无法访问了,怎么转换?比如其中一个文件名是:“IVItripsummaryV1.0❁´◡`❁.xlsx",我试着如下命令发现能唯一的找到它:ls"IVItripsummaryV1.0"*于是,试着改名:mv"IVItripsum
- linux渲染农场大连教程,Deadline 渲染农场搭建记录
温柔彭于晏
linux渲染农场大连教程
渲染农场的工作模式:多台机器组建集群进行渲染,比如:集群中有2台渲染机器A和B,服务器会同时分配给A和B任务,A渲染第一帧,B渲染第二帧,当A完成那么服务器会继续分配第三帧,同样B服务器完成以后服务器分配第四帧,以此类推。渲染农场分服务端和节点,服务器端也可以加入集群中当做节点,当然节点也可以提交渲染任务建议:服务器端单独安装,主要插件及自定义修改内容可单独存放,当多节点接入或大批量渲染任务上传时
- Python中Pyttsx3库实现文本转化成语音MP3格式文件
定星照空
python
Pyttsx3库介绍pyttsx3库是一个功能强大且使用方便的Python本地文本转语音库。它不仅能在离线下将文本转换为语音MP3格式文件,也能在Windows、MacOS和Linux等多个操作系统上实现语音播报。同时,还可以调整语音播报的语速、音量和音色。安装与基本使用安装:cmd命令行中执行pipinstallpyttsx3。基本使用示例:importpyttsx3#初始化语音引擎engine
- 复习Linux的常用指令
一直开心
linux常用指令的学习笔记
https://zhuanlan.zhihu.com/p/385065437https://zhuanlan.zhihu.com/p/385065437参考:tar指令的学习linux常用命令(2):tar命令(压缩文件/解压缩文件)_tar压缩-CSDN博客zip指令的学习Linuxzip命令|菜鸟教程tar的工作过程主要分为两个步骤,正向是打包与压缩,反向是解压缩与还原。打包指的是将一大堆文件
- Ubuntu使用Docker部署Nginx并结合内网穿透实现公网远程访问
鸭鸭渗透
eureka云原生
目录1.安装Docker2.使用Docker拉取Nginx镜像3.创建并启动Nginx容器4.本地连接测试5.公网远程访问本地Nginx5.1内网穿透工具安装5.2创建远程连接公网地址5.3使用固定公网地址远程访问在开发人员的工作中,公网远程访问内网是其必备的技术需求之一。对于运维人员和开发者来说,能够通过公网远程访问内部的服务和应用,能够极大地提升工作效率和便利性。本文将介绍如何利用Ubuntu
- ARM:ELF bin Hex axf
守正待
ARMSoCRTOSarm
前言:PC平台流行的可执行文件格式(ExecutableFileFormat),主要是Windows下的PE(PortableExecutable)和Linux的ELF(ExecutableandLinkingFormat,可执行和链接格式)。他们都是COFF(CommonObjectFileFormat)的变种。ARM架构采用的也是ELF文件格式。COFF是在UnixSystemVRelease
- linux环境下安装Redis后却找不到./src/redis-server
Lichenpar
redis#记录BUG解决redis
原因是因为在执行make命令的时候失败了。失败的原因大概率是环境没有安装gcc命令。先安装gcc命令yum-yinstallgcc然后再进入到redis安装目录下执行makedistclean然后重新编译一遍make这次的编译过程时间就会长一些了。然后启动./src/redis-server
- 探索安全的开发之路:Eclipse Steady深度揭秘
尚竹兴
探索安全的开发之路:EclipseSteady深度揭秘steadyEclipseSteady:这是一个开源的持续集成和持续部署工具,用于自动化软件的开发和部署过程。它提供了一个基于Web的界面,用于创建和管理软件项目的构建和部署流程。适合用于需要自动化软件开发和部署的开发团队。特点包括简单易用、丰富的插件生态系统和与Maven和Jenkins的紧密集成。项目地址:https://gitcode.c
- 探索ELF世界的大门:JElf库深度揭秘
班歆韦Divine
探索ELF世界的大门:JElf库深度揭秘jelfELFparsinglibraryinjava.项目地址:https://gitcode.com/gh_mirrors/je/jelf在软件工程的浩瀚星空中,有一种文件格式如星辰般不可或缺,它便是ExecutableandLinkableFormat(ELF)——一个为Linux和Unix系统而生的传奇。今天,我们荣幸地向您介绍一款专为此格式设计的J
- .gitlab-ci.yml 配置文件详解
程序媛夏天
Gitgitlabci/cd.gitlab-ci.yml
个人主页:不爱吃糖的程序媛♂️作者简介:前端领域新星创作者、CSDN内容合伙人,专注于前端各领域技术,成长的路上共同学习共同进步,一起加油呀!✨系列专栏:前端面试宝典、JavaScript进阶、vue实战资料领取:前端进阶资料以及文中源码可以在公众号“不爱吃糖的程序媛”领取git工具文档说明:https://docs.gitlab.com/ee/ci/yaml/gitlab_ci_yaml.ht
- 使用Ollama部署开源大模型
好好学习 666
开源
Ollama是一个简明易用的本地大模型运行框架,可以一键启动启动并运行Llama3、Mistral、Gemma和其他大型语言模型。安装MacOS,Windows用户直接在官网下载页下载安装包即可。Linux系统运行如下命令安装curl-fsSLhttps://ollama.com/install.sh|sh使用Usage:ollama[flags]ollama[command]AvailableC
- K8S之POD调度
〰振振 ༽
K8Skubernetesdocker容器
K8S-Pod调度1、Deployment/RC:全自动调度简述Deployment或RC的主要功能就是自动部署一个容器应用的多份副本,及持续监控副本的数量并维持该值。创建Deploymentkubectlcreate-fnginx-deployment.yaml#nginx-deployment.yamlapiVersion:apps/v1kind:Deploymentmetadata:name
- OpenHarmony 开源硬件学习全指南:从入门到实战
琢磨先生David
开源harmonyos
OpenHarmony开源硬件学习全指南:从入门到实战随着万物互联时代的到来,OpenHarmony作为面向全场景的开源分布式操作系统,正逐步成为智能硬件开发的重要技术底座。本文将系统性地解析OpenHarmony开源硬件的学习路径、开发工具链及行业实践方案,为开发者提供从环境搭建到项目落地的完整指引。一、构建开发环境:混合平台的智慧选择OpenHarmony采用Windows与Linux混合开发
- Umi-OCR 实践教程:离线、免费、高效的图像文字识别工具
几道之旅
人工智能智能体及数字员工ocr人工智能
一、工具简介Umi-OCR是一款开源、免费且支持离线运行的OCR(光学字符识别)工具,适用于Windows和Linux系统。它基于深度学习技术,能够高效提取图像中的文字,支持多语言识别、批量处理、截屏识别等功能,尤其适合对隐私敏感或网络受限的场景。核心亮点:离线运行:无需联网,保护隐私。多引擎支持:提供Paddle(高性能)和Rapid(低配兼容)两种引擎。批量处理:支持图片、PDF、电子书等多格
- 创建软链接(symbolic link)
yangtom249
Linux
Linuxln命令是一个非常重要命令,它的功能是为某一个文件在另外一个位置建立一个同步的链接。类似windows下的快捷方式。Linux文件系统中,有所谓的链接(link),我们可以将其视为档案的别名,而链接又可分为两种:硬链接(hardlink)与软链接(symboliclink),硬链接的意思是一个档案可以有多个名称,而软链接的方式则是产生一个特殊的档案,该档案的内容是指向另一个档案的位置。硬
- Linux当中解决apt-get install E: 无法定位软件包问题
wt-cai
linux
最近遇到一些问题,记录一下。也给其他人参考解决方案。主要参考该博客:https://blog.csdn.net/qq_36698189/article/details/115607886注意:更换清华源的时候一定要跟自己ubuntu版本相对应,不然可能会有其他问题。还有其他问题,如:1.Linux中使用apt/apt-get时报错:libc6-dev:破坏(依赖):libgcc-9-dev(<9.
- 戴尔笔记本win8系统改装win7系统
sophia天雪
win7戴尔改装系统win8
戴尔win8 系统改装win7 系统详述
第一步:使用U盘制作虚拟光驱:
1)下载安装UltraISO:注册码可以在网上搜索。
2)启动UltraISO,点击“文件”—》“打开”按钮,打开已经准备好的ISO镜像文
- BeanUtils.copyProperties使用笔记
bylijinnan
java
BeanUtils.copyProperties VS PropertyUtils.copyProperties
两者最大的区别是:
BeanUtils.copyProperties会进行类型转换,而PropertyUtils.copyProperties不会。
既然进行了类型转换,那BeanUtils.copyProperties的速度比不上PropertyUtils.copyProp
- MyEclipse中文乱码问题
0624chenhong
MyEclipse
一、设置新建常见文件的默认编码格式,也就是文件保存的格式。
在不对MyEclipse进行设置的时候,默认保存文件的编码,一般跟简体中文操作系统(如windows2000,windowsXP)的编码一致,即GBK。
在简体中文系统下,ANSI 编码代表 GBK编码;在日文操作系统下,ANSI 编码代表 JIS 编码。
Window-->Preferences-->General -
- 发送邮件
不懂事的小屁孩
send email
import org.apache.commons.mail.EmailAttachment;
import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.HtmlEmail;
import org.apache.commons.mail.MultiPartEmail;
- 动画合集
换个号韩国红果果
htmlcss
动画 指一种样式变为另一种样式 keyframes应当始终定义0 100 过程
1 transition 制作鼠标滑过图片时的放大效果
css
.wrap{
width: 340px;height: 340px;
position: absolute;
top: 30%;
left: 20%;
overflow: hidden;
bor
- 网络最常见的攻击方式竟然是SQL注入
蓝儿唯美
sql注入
NTT研究表明,尽管SQL注入(SQLi)型攻击记录详尽且为人熟知,但目前网络应用程序仍然是SQLi攻击的重灾区。
信息安全和风险管理公司NTTCom Security发布的《2015全球智能威胁风险报告》表明,目前黑客攻击网络应用程序方式中最流行的,要数SQLi攻击。报告对去年发生的60亿攻击 行为进行分析,指出SQLi攻击是最常见的网络应用程序攻击方式。全球网络应用程序攻击中,SQLi攻击占
- java笔记2
a-john
java
类的封装:
1,java中,对象就是一个封装体。封装是把对象的属性和服务结合成一个独立的的单位。并尽可能隐藏对象的内部细节(尤其是私有数据)
2,目的:使对象以外的部分不能随意存取对象的内部数据(如属性),从而使软件错误能够局部化,减少差错和排错的难度。
3,简单来说,“隐藏属性、方法或实现细节的过程”称为——封装。
4,封装的特性:
4.1设置
- [Andengine]Error:can't creat bitmap form path “gfx/xxx.xxx”
aijuans
学习Android遇到的错误
最开始遇到这个错误是很早以前了,以前也没注意,只当是一个不理解的bug,因为所有的texture,textureregion都没有问题,但是就是提示错误。
昨天和美工要图片,本来是要背景透明的png格式,可是她却给了我一个jpg的。说明了之后她说没法改,因为没有png这个保存选项。
我就看了一下,和她要了psd的文件,还好我有一点
- 自己写的一个繁体到简体的转换程序
asialee
java转换繁体filter简体
今天调研一个任务,基于java的filter实现繁体到简体的转换,于是写了一个demo,给各位博友奉上,欢迎批评指正。
实现的思路是重载request的调取参数的几个方法,然后做下转换。
- android意图和意图监听器技术
百合不是茶
android显示意图隐式意图意图监听器
Intent是在activity之间传递数据;Intent的传递分为显示传递和隐式传递
显式意图:调用Intent.setComponent() 或 Intent.setClassName() 或 Intent.setClass()方法明确指定了组件名的Intent为显式意图,显式意图明确指定了Intent应该传递给哪个组件。
隐式意图;不指明调用的名称,根据设
- spring3中新增的@value注解
bijian1013
javaspring@Value
在spring 3.0中,可以通过使用@value,对一些如xxx.properties文件中的文件,进行键值对的注入,例子如下:
1.首先在applicationContext.xml中加入:
<beans xmlns="http://www.springframework.
- Jboss启用CXF日志
sunjing
logjbossCXF
1. 在standalone.xml配置文件中添加system-properties:
<system-properties> <property name="org.apache.cxf.logging.enabled" value=&
- 【Hadoop三】Centos7_x86_64部署Hadoop集群之编译Hadoop源代码
bit1129
centos
编译必需的软件
Firebugs3.0.0
Maven3.2.3
Ant
JDK1.7.0_67
protobuf-2.5.0
Hadoop 2.5.2源码包
Firebugs3.0.0
http://sourceforge.jp/projects/sfnet_findbug
- struts2验证框架的使用和扩展
白糖_
框架xmlbeanstruts正则表达式
struts2能够对前台提交的表单数据进行输入有效性校验,通常有两种方式:
1、在Action类中通过validatexx方法验证,这种方式很简单,在此不再赘述;
2、通过编写xx-validation.xml文件执行表单验证,当用户提交表单请求后,struts会优先执行xml文件,如果校验不通过是不会让请求访问指定action的。
本文介绍一下struts2通过xml文件进行校验的方法并说
- 记录-感悟
braveCS
感悟
再翻翻以前写的感悟,有时会发现自己很幼稚,也会让自己找回初心。
2015-1-11 1. 能在工作之余学习感兴趣的东西已经很幸福了;
2. 要改变自己,不能这样一直在原来区域,要突破安全区舒适区,才能提高自己,往好的方面发展;
3. 多反省多思考;要会用工具,而不是变成工具的奴隶;
4. 一天内集中一个定长时间段看最新资讯和偏流式博
- 编程之美-数组中最长递增子序列
bylijinnan
编程之美
import java.util.Arrays;
import java.util.Random;
public class LongestAccendingSubSequence {
/**
* 编程之美 数组中最长递增子序列
* 书上的解法容易理解
* 另一方法书上没有提到的是,可以将数组排序(由小到大)得到新的数组,
* 然后求排序后的数组与原数
- 读书笔记5
chengxuyuancsdn
重复提交struts2的token验证
1、重复提交
2、struts2的token验证
3、用response返回xml时的注意
1、重复提交
(1)应用场景
(1-1)点击提交按钮两次。
(1-2)使用浏览器后退按钮重复之前的操作,导致重复提交表单。
(1-3)刷新页面
(1-4)使用浏览器历史记录重复提交表单。
(1-5)浏览器重复的 HTTP 请求。
(2)解决方法
(2-1)禁掉提交按钮
(2-2)
- [时空与探索]全球联合进行第二次费城实验的可能性
comsci
二次世界大战前后,由爱因斯坦参加的一次在海军舰艇上进行的物理学实验 -费城实验
至今给我们大家留下很多迷团.....
关于费城实验的详细过程,大家可以在网络上搜索一下,我这里就不详细描述了
在这里,我的意思是,现在
- easy connect 之 ORA-12154: TNS: 无法解析指定的连接标识符
daizj
oracleORA-12154
用easy connect连接出现“tns无法解析指定的连接标示符”的错误,如下:
C:\Users\Administrator>sqlplus username/
[email protected]:1521/orcl
SQL*Plus: Release 10.2.0.1.0 – Production on 星期一 5月 21 18:16:20 2012
Copyright (c) 198
- 简单排序:归并排序
dieslrae
归并排序
public void mergeSort(int[] array){
int temp = array.length/2;
if(temp == 0){
return;
}
int[] a = new int[temp];
int
- C语言中字符串的\0和空格
dcj3sjt126com
c
\0 为字符串结束符,比如说:
abcd (空格)cdefg;
存入数组时,空格作为一个字符占有一个字节的空间,我们
- 解决Composer国内速度慢的办法
dcj3sjt126com
Composer
用法:
有两种方式启用本镜像服务:
1 将以下配置信息添加到 Composer 的配置文件 config.json 中(系统全局配置)。见“例1”
2 将以下配置信息添加到你的项目的 composer.json 文件中(针对单个项目配置)。见“例2”
为了避免安装包的时候都要执行两次查询,切记要添加禁用 packagist 的设置,如下 1 2 3 4 5
- 高效可伸缩的结果缓存
shuizhaosi888
高效可伸缩的结果缓存
/**
* 要执行的算法,返回结果v
*/
public interface Computable<A, V> {
public V comput(final A arg);
}
/**
* 用于缓存数据
*/
public class Memoizer<A, V> implements Computable<A,
- 三点定位的算法
haoningabc
c算法
三点定位,
已知a,b,c三个顶点的x,y坐标
和三个点都z坐标的距离,la,lb,lc
求z点的坐标
原理就是围绕a,b,c 三个点画圆,三个圆焦点的部分就是所求
但是,由于三个点的距离可能不准,不一定会有结果,
所以是三个圆环的焦点,环的宽度开始为0,没有取到则加1
运行
gcc -lm test.c
test.c代码如下
#include "stdi
- epoll使用详解
jimmee
clinux服务端编程epoll
epoll - I/O event notification facility在linux的网络编程中,很长的时间都在使用select来做事件触发。在linux新的内核中,有了一种替换它的机制,就是epoll。相比于select,epoll最大的好处在于它不会随着监听fd数目的增长而降低效率。因为在内核中的select实现中,它是采用轮询来处理的,轮询的fd数目越多,自然耗时越多。并且,在linu
- Hibernate对Enum的映射的基本使用方法
linzx0212
enumHibernate
枚举
/**
* 性别枚举
*/
public enum Gender {
MALE(0), FEMALE(1), OTHER(2);
private Gender(int i) {
this.i = i;
}
private int i;
public int getI
- 第10章 高级事件(下)
onestopweb
事件
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- 孙子兵法
roadrunners
孙子兵法
始计第一
孙子曰:
兵者,国之大事,死生之地,存亡之道,不可不察也。
故经之以五事,校之以计,而索其情:一曰道,二曰天,三曰地,四曰将,五
曰法。道者,令民于上同意,可与之死,可与之生,而不危也;天者,阴阳、寒暑
、时制也;地者,远近、险易、广狭、死生也;将者,智、信、仁、勇、严也;法
者,曲制、官道、主用也。凡此五者,将莫不闻,知之者胜,不知之者不胜。故校
之以计,而索其情,曰
- MySQL双向复制
tomcat_oracle
mysql
本文包括:
主机配置
从机配置
建立主-从复制
建立双向复制
背景
按照以下简单的步骤:
参考一下:
在机器A配置主机(192.168.1.30)
在机器B配置从机(192.168.1.29)
我们可以使用下面的步骤来实现这一点
步骤1:机器A设置主机
在主机中打开配置文件 ,
- zoj 3822 Domination(dp)
阿尔萨斯
Mina
题目链接:zoj 3822 Domination
题目大意:给定一个N∗M的棋盘,每次任选一个位置放置一枚棋子,直到每行每列上都至少有一枚棋子,问放置棋子个数的期望。
解题思路:大白书上概率那一张有一道类似的题目,但是因为时间比较久了,还是稍微想了一下。dp[i][j][k]表示i行j列上均有至少一枚棋子,并且消耗k步的概率(k≤i∗j),因为放置在i+1~n上等价与放在i+1行上,同理