python使用 requests 模块发送http请求
request 模块可以帮助我们发起http请求
步骤:
1.首先import 下 request 模块
2.然后看请求的方式,选择对应的请求方法
3.接受返回的报文信息
get 方法
(1)get请求的部分参数
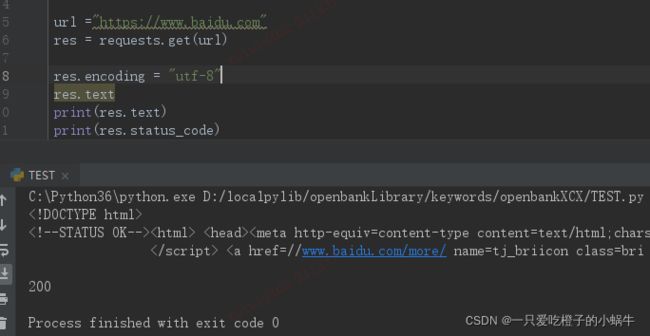
import requests
url ="https://www.baidu.com"
res = requests.get(url)
res.encoding = "utf-8"
res.text
注解:访问百度,响应的报文格式是html格式的,所以要用 .text来解析,因为获取的报文乱码,所以编码格式要设置成utf-8
(2)headers参数(请求头,可选)
import requests
url=r"https://www.baidu.com/s"
Headers={"User-Agent": "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/71.0.3578.98 Safari/537.36"
}
post 方法
url = "https://www.ketangpai.com/UserApi/login"
datas = {"email":"对应的账号","password":"密码","remember":1}
res = requests.post(url,datas)
res.json()
注解:post 方法传递参数的时候,参数的格式必须是字典类型的,因为返回的报文类型是 json 格式的类型,所以我们可以用 .json 来接收
除此之外我们还可以获取请求的响应头、编码格式、状态码等等
res.headers 获取响应头
res.encoding 获取编码格式
res.status_code 状态码
1.1 发送post请求的接口(dict参数)
将payload 参数是字典类型(dict),传到如下图的 form 里
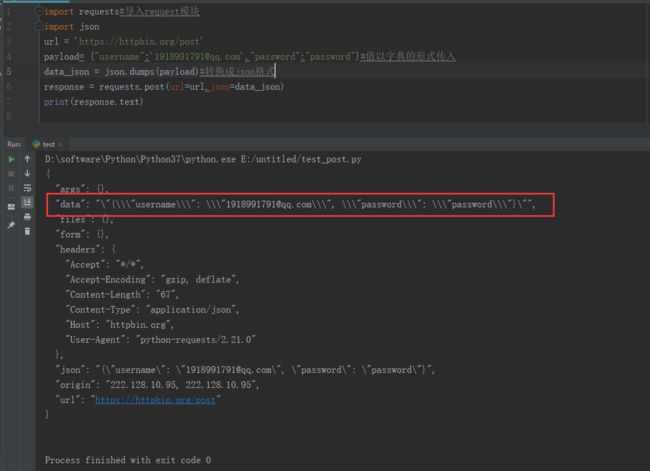
1.2 发送post请求的接口(json参数)
1、post 的 body 是 json 类型,也可以用 json 参数传入。
2、先导入 json 模块,用 dumps 方法转化成 json 格式。
3、返回结果,传到 data 里
2、常见的四种编码方式如下:
2.1、application/x-www-form-urlencoded
(1)请求正文是application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生 form 表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。
POST http://www.example.com HTTP/1.1 Content-Type:application/x-www-form-urlencoded;charset=utf-8 title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式有很好的支持。
Reqeusts支持以form表单形式发送post请求,只需要将请求的参数构造成一个字典,然后传给requests.post()的data参数即可。
2.2、multipart/form-data
(2)请求正文是multipart/form-data
除了传统的application/x-www-form-urlencoded表单,我们另一个经常用到的是上传文件用的表单,这种表单的类型为multipart/form-data。
这又是一个常见的 POST 数据提交的方式。我们使用表单上传文件时,必须让 form 的 enctyped 等于这个值,下面是示例
form表单:
1
Http协议请求:
POST http://www.example.com HTTP/1.1 Content-Type:multipart/form-data; boundary=----WebKitFormBoundaryrGKCBY7qhFd3TrwA ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="text" title ------WebKitFormBoundaryrGKCBY7qhFd3TrwA Content-Disposition: form-data; name="file"; filename="chrome.png" Content-Type: image/png PNG ... content of chrome.png ... ------WebKitFormBoundaryrGKCBY7qhFd3TrwA--
形式:
1 requests.post(url='',data={'key1':'value1','key2':'value2'},headers={'Content-Type':'multipart/form-data'})
2.3、application/json
(3)请求正文是raw
我就是把数据 JSON 序列化之后来提交的。不过当时我是把 JSON 字符串作为 val,仍然放在键值对里,以 x-www-form-urlencoded 方式提交。
Google 的 AngularJS 中的 Ajax 功能,默认就是提交 JSON 字符串。例如下面这段代码:
1 var data = {'title':'test', 'sub' : [1,2,3]};
2 $http.post(url, data).success(function(result) {
3 ...
4 });
最终发送的请求是:
1 POST http://www.example.com HTTP/1.1
2 Content-Type: application/json;charset=utf-8
3
4 {"title":"test","sub":[1,2,3]}
4、text/xml
(4)请求正文是binary
它是一种使用 HTTP 作为传输协议,XML 作为编码方式的远程调用规范。
1 POST http://www.example.com HTTP/1.1 2 Content-Type: text/xml 3 4 56 examples.getStateName 78 9 1210 11 41
不过,我个人觉得 XML 结构还是过于臃肿,一般场景用 JSON 会更灵活方便。
形式:
1 requests.post(url='',files={'file':open('test.xls','rb')},headers={'Content-Type':'binary'})
相比之下,get方式的数据提交方式(编码方式)只有一种,就是application/x-www-form-urlencoding