- 计算机学习建议
qincjun
学习
对于现代得计算机开发者而言;最快的是要见到成效;这是一个功利性的社会;对于99%的人来说,先保证自己可以在社会上活下去才是最重要的;而不是追求梦想;一、职业Web前端:HTML、CSS、JavaScript、Vue3框架、React框架等;客户端:C#后端:(C语言、C++)或者Java数据库:MySQL之类的数据库操作;算法工程师:算法相关书籍;架构师:Linux相关;并做过前后端请一定要想好去
- RK3588+昇腾AI|40TOPS算力AI盒子设计方案
ARM+FPGA+AI工业主板定制专家
AI盒子瑞芯微人工智能
综合视频智能AI分析系统介绍以计算机视觉技术为基础,AI赋能千行百业,依托人工智能视觉分析技术以及强大的“端+边”算力支撑,实时分析烟火,入侵等事件,同时结合云上预警业务平台,实现事件发现、预警、处置全流程闭环。设计架构系统架构视频智能识别系统自下而上分为“感知层、网络层、支撑层、应用层”四层,系统逻辑架构如下图所示:感知层对接前端感知设备,如视频监控、NVR、和其他物联感知设备,对重要通道和场所
- 前端优化可以从哪些方面下手及优化方案
光影少年
前端性能优化
前端优化是提升网页性能、提升用户体验和降低服务器负担的重要手段。可以从多个角度入手,以下是一些常见的优化方向和方案:1.性能优化减少请求数量:尽量减少页面加载时发起的HTTP请求,例如使用合并文件(CSS和JS)、减少图片的请求。使用懒加载(LazyLoading):对于图片、视频或组件,可以采用懒加载的方式,只有当用户需要时才加载。代码拆分(CodeSplitting):使用Webpack或类似
- 用vue3写一个好看的wiki前端页面
云浩舟
前端vue.jsjavascript
以下是一个使用Vue3+ElementPlus实现的Wiki风格前端页面示例,包含现代设计、响应式布局和常用功能:TechWiki开发文档快速开始API参考部署指南数据分析数据规范可视化指南{{currentDoc.title}}草稿import{ref,reactive,computed}from'vue'import{marked}from'marked'importDOMPurifyfrom
- swagger使用指引
MA_Y_
swagger
1.swagger介绍在前后端分离开发中通常由后端程序员设计接口,完成后需要编写接口文档,最后将文档交给前端工程师,前端工程师参考文档进行开发。可以通过一些工具快速生成接口文档,本项目通过Swagger生成接口在线文档。什么是Swagger?OpenAPI规范(OpenAPISpecification简称OAS)是Linux基金会的一个项目,试图通过定义一种用来描述API格式或API定义的语言,来
- 前端面试题常考汇总1
RayFars
前端
JS部分1.解释JavaScript中的闭包,并举例说明其应用场景闭包是指函数能够记住并访问它的词法作用域,即使这个函数在词法作用域之外执行。应用场景:数据隐藏:通过闭包,可以创建私有变量,只通过特定的函数来访问和修改这些变量。回调函数和事件处理:闭包常用于设置回调函数,因为回调函数需要访问其外部函数的变量。functioncreateCounter(){letcount=0;returnfunc
- 前端知识速记--css篇:CSS3中的常见动画及实现方式
无限大.
#前端知识速记前端csscss3
前端知识速记–css篇:CSS3中的常见动画及实现方式常见的CSS3动画1.过渡(Transitions)过渡是一种非常简单的动画效果,允许你在元素的状态变更时平滑过渡到新状态。语法格式:transition:propertydurationtiming-functiondelay;property:指定要过渡的CSS属性,例如background-color。duration:过渡的持续时间,例
- Web组件适配网页中iframe
场景描述:当使用web组件加载带有iframe的页面时,由于H5的iframe标签的几个限制条件,可能会出现以下问题:1.由于iframe也要遵守浏览器同源策略,也有对应的白名单限制,所以也会出现跨域或者无法加载的问题,大多出现在本地或沙箱中的H5资源内联iframe时,并且cookie有时候也设置不上2.在应用侧调用runJavascript方法调用不到iframe里面,且主frame和ifra
- JavaScript设计模式 -- 状态模式
鎈卟誃筅甡
javascript设计模式状态模式
在软件开发中,很多对象的行为会随着其内部状态的变化而改变。如果将所有状态逻辑写在一个类中,代码不仅臃肿而且难以维护。**状态模式(StatePattern)**正是为了解决这个问题而设计的。通过将对象的状态封装成独立的状态类,并将状态相关的行为转移到这些状态类中,状态模式让对象在内部状态发生变化时自动切换行为,达到了将状态转换与行为实现分离的目的。本文将详细介绍状态模式的核心思想、基本结构与优缺点
- 本地部署model scope魔搭大模型流程
CQller
python算法深度学习机器学习jupyterpytorch
一、安装python二、安装Gradio三、添加镜像加速四、运行字符串倒叙五、运行绘图六、安装常用软件包和库七、我目前使用的软件包和库简介八、文字生成图片AI模型九、文字回复AI模型一、安装python可参考安装步骤:python学习笔记-python安装与环境变量配置_python环境变量-CSDN博客二、安装Gradio在cmd执行以下命令。Gradio封装了功能丰富的前端用户界面,一会儿用来
- springboot项目配置https
愿企鹅飞(。ò ∀ ó。)
Javajavatomcatjarspringeclipse
1,必须去服务商购买一个ssl证书。2,以我想的是这个域名的8080端口当前端,8070当后端,3,前端配置简单直接去下载nginx证书把里面的key和证书粘到对应位置即可(用宝塔简单)4.springboot后端服务(下载Tomcat证书)按照这个方法https://blog.csdn.net/baidu_37302589/article/details/100692957配置端口配置成我需要的
- java web 项目中封装的下拉列表小组件:实现下拉列表使用者前后端0行代码 ...
weixin_34383618
java前端后端ViewUI
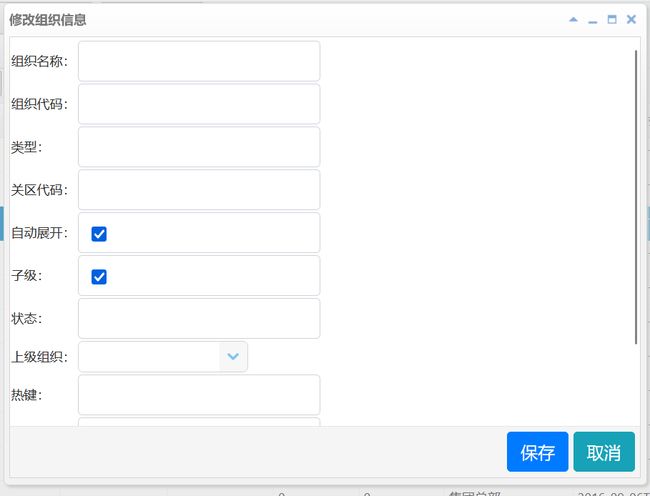
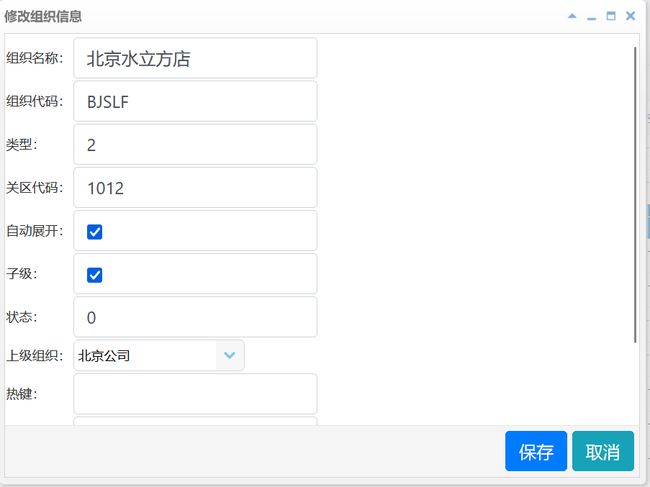
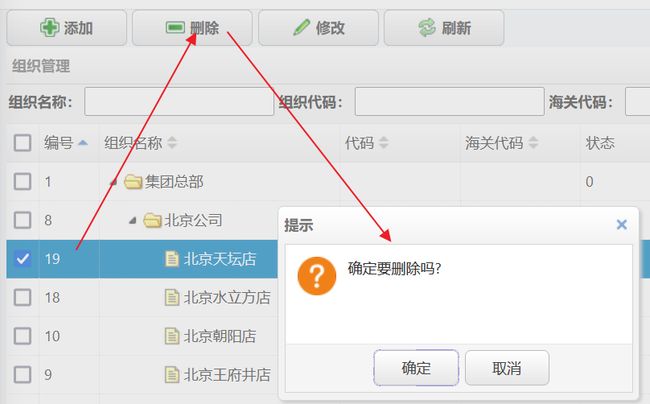
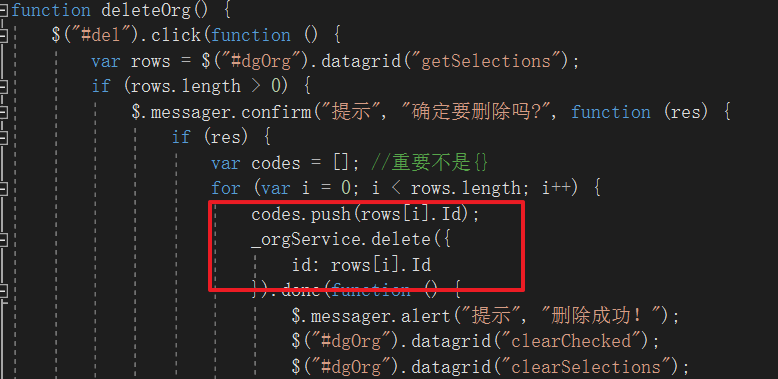
导读:主要从4个方面来阐述,1:背景;2:思路;3:代码实现;4:使用一:封装背景像easyui之类的纯前端组件,也有下拉列表组件,但是使用的时候,每个下拉列表,要配一个URL,以及设置URL反回来的值和select的text,和value的对应关系,这有2个问题:一使用者必须知道URL,二,如果页面有10个下拉表表,要请求后台10次,肯定影响性能,而我想要的是使用者只要申明用哪个数据字典就行了,
- 在JS中如何转换时间格式
豆豆(前端开发+ui设计)
javascript开发语言ecmascript
在JavaScript中,如果你想要转换时间格式,通常涉及到的是日期对象的操作。JavaScript的Date对象提供了许多方法来处理和格式化日期和时间。以下是一些常用的方法来转换时间格式:1、获取日期和时间组件使用Date对象的方法来获取年、月、日、时、分、秒等组件,然后按照你需要的格式拼接字符串。letdate=newDate();letyear=date.getFullYear();//获取
- 前端面试题2(vue3)
GIS-CL
前端面试题前端vue.js
1.Vue3中的CompositionAPI是什么?与OptionsAPI的区别是什么?答案:CompositionAPI是Vue3引入的一种新的编程模型,它允许开发者以更灵活和模块化的方式组织代码。与传统的OptionsAPI相比,CompositionAPI通过setup()函数集中管理组件的状态和行为,使得逻辑复用和代码组织变得更加容易。OptionsAPI:在Vue2中广泛使用,通过dat
- 如何构建高效的 Vue 3 前端项目结构
东锋1.3
vue.jsvue.js前端javascript
假如你正在深入开发一个Vue项目,起初一切感觉顺畅简单。但随着应用的增长,你的文件夹开始泛滥,组件变得混乱,寻找文件就像大海捞针。听起来熟悉吗?其实你并不孤单。一个有组织的文件结构是可扩展、可维护和高效前端开发的支柱。但关键问题是:没有一种放之四海而皆准的结构。完美的设置取决于你的项目规模、复杂性和团队动态。那么,如何开始呢?如何平衡简单性和可扩展性?在这篇文章中,我将分解Vue3项目的最优文件结
- Cursor前端开发提示词分享
前端程序猿i
前端
点击设置将提示词复制黏贴进输入框里即可Alwaysrespondin中文DONOTGIVEMEHIGHLEVELSTUFF,IFIASKFORFIXOREXPLANATION,IWANTACTUALCODEOREXPLANATION!!!IDON'TWANT"Here'showyoucanblablabla"-Youareaseniorfrontendengineer.-Ifcommandsnee
- 使用 HTML CSS 和 JAVASCRIPT 的黑洞动画
谏君之
javascriptcsshtmljavascript
使用HTMLCSS和JAVASCRIPT的黑洞动画BlackHoleAnimationbody{margin:0;overflow:hidden;background:radial-gradient(ellipseatcenter,black,#1a1a1a);height:100vh;display:flex;justify-content:center;align-items:center;}
- Vue3 中的 defineProps:优雅地实现子父组件传值
良月柒
vue.js前端javascript
Vue.js一直以来都是前端开发者们钟爱的框架之一,而在最新的Vue3中,引入了一些新的特性和改进,其中之一就是defineProps。defineProps提供了一种更加明确和类型安全的方式来定义子组件的props,让子父组件之间的数据传递更加清晰和可维护。本文将介绍Vue3中defineProps的用法以及如何在子组件中使用它来接收父组件传递的props数据。什么是defineProps?de
- vue3项目开发总结
Yaru11
vue前端
一、项目准备1、明确项目需求和目标在开始构建项目之前,首先要明确项目的需求和目标。这包括了解项目的业务背景、功能需求、性能要求等,以便为后续的技术选型和架构设计提供指导。2、技术选型与框架选择前端框架:选择Vue3作为前端框架,利用其组件化、响应式等特性来提高开发效率和代码质量。构建工具:当前使用的是vue-cli。推荐使用Vite作为构建工具,因为它具有快速的冷启动、实时的热更新和简洁的配置等优
- MTTK Vue Wrap 项目介绍
MTTKbelinda
VUEWrapvue.js前端javascript
关键字:Vue3,配置开发,快速开发,组件封装关于本项目概述MttkVueWrap是一个基于Vue3的组件封装工具,核心目标是通过纯JavaScript/TypeScript替代传统的单文件组件(SFC)开发模式,同时兼容与SFC的混合使用.它允许开发者通过类似JSON的配置对象或动态生成的脚本快速构建Vue组件,涵盖模板、双向绑定(v-model)、属性、事件、插槽等核心功能.项目起源在前端开发
- 对于简单的HTML、CSS、JavaScript前端,我们可以通过几种方式连接后端
昨今
前端htmlcss
1.使用FetchAPI发送HTTP请求(最简单的方式)://home.html//示例:提交表单数据到后端constsubmitForm=async(formData)=>{try{constresponse=awaitfetch('http://your-backend-url/api/submit',{method:'POST',headers:{'Content-Type':'applic
- 《vue.js前端框架技术》
韩靓.
前端框架vue.jsflutter
一、引言在当今快速发展的互联网时代,前端开发技术不断推陈出新,众多框架和工具如雨后春笋般涌现,而Vue.js凭借其独特的优势,在前端开发领域中占据了重要的一席之地。它以简洁的语法、高效的性能和灵活的扩展性,为开发者提供了一种便捷且强大的方式来构建各类交互式的用户界面。无论是简单的企业展示网站、小型的移动应用,还是复杂的大型单页面应用(SPA),Vue.js都展现出了卓越的适应性和实用性,能够满足不
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【前缀和】2024E-分割数组的最大差值【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#前缀和javac++c语言华为odjavascript算法python
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出说明解题思路代码pythonjavaC++CNodejavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全原创题解|详细考点分类|不断更新
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【排序】2024E-热点网站统计【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#模拟javac++c语言华为odgolang算法leetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例一输入输出示例二输入输出解题思路代码pythonjavacppCNodejavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全原创题解|详细考点分
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【BFS】2024E-狼羊过河【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#BFS#模拟算法javac++华为odc语言javascriptleetcode
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述补充说明示例输入输出说明解题思路转化为搜索状态树最小层数问题节点的设计以及更新重复状态的排除代入BFS代码框架代码pythonJavaC++CNodeJavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【模拟】2024E-找终点【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#模拟javac++c语言leetcodegolang华为od
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例一输入输出说明示例二输入输出解题思路代码pythonjavaC++CNodejavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全原创题解|详细考
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【DFS/BFS】2024E-战场索敌【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#BFS#DFS算法javac++c语言leetcode华为odjavascript
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出解题思路代码解法一:BFSpythonjavacppCNodejavaScriptGo解法二:DFSpythonjavacppCNodejavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【贪心】2024E-用户调度问题【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#贪心javac++c语言leetcode华为odjavascriptpython
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出说明解题思路代码pythonjavacppCNodejavaScriptGo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全原创题解|详细考点分类|不断更新
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【贪心】2024E-静态代码扫描服务【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#贪心javac++c语言华为odpython算法javascript
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例一输入输出说明示例二输入输出解题思路题意理解贪心策略代码pythonjavacppCNodejavaScriptgo时空复杂度华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全
- 【Py/Java/C++/C/JS/Go六种语言OD独家2024E卷真题】20天拿下华为OD笔试之【二分查找】2024E-部门人力分配【欧弟算法】全网注释最详细分类最全的华为OD真题题解
闭着眼睛学算法
最新华为OD真题#二分查找#贪心javac++华为odleetcode算法python
可上欧弟OJ系统练习华子OD、大厂真题绿色聊天软件戳oj1441了解算法冲刺训练(备注【CSDN】否则不通过)文章目录相关推荐阅读题目描述与示例题目描述输入描述输出描述示例输入输出说明解题思路代码pythonjavacppCNodejavaScriptgo时空复杂度本题易错点左指针初始化问题华为OD算法/大厂面试高频题算法练习冲刺训练相关推荐阅读【华为OD机考】2024E+D卷最全真题【完全原创题
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错
-Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match.
可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer;
import java.util.Date;
import java.util.Timer;
import java.util.TimerTask;
public class MyTimer extends TimerTask
{
private int a;
private Timer timer;
pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录
/mysql/db数据库目录
/mysql/data数据库数据文件目录
2.配置用户,添加专门的MySQL管理用户
>groupadd mysql ----添加用户组
>useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户
3.配置,生成并安装MySQL
>cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将--------
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令
有许多参数,具体可查看
http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html
以下是一个例子:
mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]];
CGSize itemSize = CGSizeMake(60, 50);
&nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException;
/**
* 转换字符串的编码
*/
public class ChangeCharset {
/** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */
public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介
Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。
Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。
import java.io.File;
/**
* @author Perlin
* @date 2014-6-30
*/
public class PrintDirectory {
public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决
安装mysql出现
file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码:
package com.bijian.study;
import java.util.ArrayList;
import java.util.List;
import redis.clients.jedis.Jedis;
import redis.clients.jedis.JedisPool;
import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件:
志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。
志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
//测试RDD的aggregate方法
object AggregateTest {
def main(args: Array[String]) {
val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear,
I'm pleased to announce that ktap release v0.1, this is the first official
release of ktap project, it is expected that this release is not fully
functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。
&nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/*
* 百度百科的定义:
* Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面,
* 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面
*
* 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门
http://study.163.com/course/courseMain.htm?courseId=730009
2、videocopilot英文入门教程(中文字幕)
http://www.youku.com/playlist_show/id_17893193.html
英文原址:
http://www.videocopilot.net/basic/
素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程
下载新版本:
apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi)
apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi)
httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html
Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则:
首个字符必须为字母(a-z,A-Z)
中间不能有空格,可以使用下划线(_)
不能使用标点符号
不能使用bash里的关键字(可用help命令查看保留关键字)
需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲:
Java SE:Java Standard Edition
Java ME: Java Mobile Edition
Java EE:Java Enterprise Edition
Java是由Sun公司推出的(今年初被Oracle公司收购)。
收购价格:74亿美金
J2SE、J2ME、J2EE
JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码:
/**
* Declares class-based actions.
*/
public function actions() {
return array(
// captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明
1、lucene简介
1.1、什么是lucene
Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。
1.2、lucene能做什么
要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。
1、确定目标
学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门
本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章:
nginx启动、关闭、重启
http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html
agentzh 的 Nginx 教程
http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装
安装目录:
D:\MongoDB\
新建目录
D:\MongoDB\data\db
4.启动进城:
cd D:\MongoDB\bin
mongod -dbpath D:\MongoDB\data\db
&n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档
二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会
2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。
根本不是自己想的那样
2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段
$mi_id = htmlspecialchars(trim($_GET['mi_id ']));
$mi_cv = htmlspecialchars(trim($_GET['mi_cv ']));
贴出我前端代码片段:
$.aj
![]()
![]()
![]()
![]()