【100天精通python】Day35:一文掌握GUI界面编程基本操作
目录
专栏导读
1 GUI 编程概述
1.1 为什么需要GUI?
1.2 常见的GUI编程工具和库
1.3 GUI应用程序的组成和架构
2 使用Tkinter 库 进行GUI编程
2.1 使用Tkinter库进行GUI编程的基本流程
2.2 使用Tkinter库进行GUI编程
2.2.1 导入Tkinter库
2.2.2 添加标签和按钮
2.2.3 添加文本框
2.2.4 布局管理
2.2.5 事件处理
2.2.6 启动主循环
3 Tkinter 组件使用详解
3.1 布局管理
3.1.1 绝对布局 vs. 自动布局
3.1.2 使用Grid布局和Pack布局
3.1.3 使用Frame和LabelFrame进行组件的分组
3.2 事件处理
3.2.1 绑定事件和回调函数
3.2.2 常见事件
3.2.3 事件对象
3.3 用户输入和输出
3.3.1 获取和设置文本框的内容
3.3.2 处理按钮点击事件
3.3.3 创建弹出对话框和消息框
3.4 窗口和界面设计
3.4.1 创建多个窗口
3.4.2 添加菜单栏和工具栏
3.4.3 制作可滚动界面
3.5 图形和图像
3.5.1 在GUI中绘制基本图形
3.5.2 显示图像文件
3.5.3 图表和绘图工具
3.6 交互式元素
3.6.1 制作表格和列表
3.6.2 使用滚动条和滑块
3.6.3 创建复选框、单选按钮等
4 实战: 创建一个简单的计算器GUI应用程序
专栏导读
![]()
专栏订阅地址:https://blog.csdn.net/qq_35831906/category_12375510.html
![]()
1 GUI 编程概述
GUI(图形用户界面)编程是一种用于创建图形化用户界面的技术,使用户可以通过图形元素(如窗口、按钮、文本框等)与程序进行交互。
GUI(图形用户界面) 是一种通过图形元素(如窗口、按钮、文本框、图像等)来与计算机程序进行交互的方式。GUI使用户能够以可视化的方式与应用程序进行沟通,而不需要记住复杂的命令或语法。GUI可以大大提升用户体验,使用户能够更直观、方便地操作应用程序。
1.1 为什么需要GUI?
用户友好性:GUI使应用程序更易于使用,无需记住命令行参数或代码。用户可以通过图形界面直观地执行操作。
可视化:通过图形元素,用户可以在界面上直接看到信息、数据和操作结果,从而更容易理解应用程序的功能。
交互性:GUI允许用户通过鼠标、键盘和触摸等方式与应用程序进行交互,从而实现更多种类的操作。
提高效率:GUI工具提供了复杂任务的简化界面,使用户能够更快速地执行任务,从而提高工作效率。
跨平台:许多GUI库和工具支持多个操作系统,允许开发人员在不同平台上创建相似的用户体验。
1.2 常见的GUI编程工具和库:
Tkinter:Python的标准GUI库,适合简单的GUI应用,易于学习和使用。
Qt:一个跨平台的GUI库,具有丰富的功能和专业外观,支持多种编程语言,如C++和Python。
wxWidgets:另一个跨平台GUI库,提供原生外观,适用于多种编程语言。
GTK:一个开源的GUI工具包,用于创建Linux和UNIX系统下的应用程序。
PyQt:Python的Qt绑定,将Qt功能带入Python世界,提供高级功能和定制选项。
Kivy:用于开发移动应用和其他多点触摸界面的Python库,支持多种平台。
1.3 GUI应用程序的组成和架构:
窗口管理器:负责管理和显示应用程序的窗口,包括窗口的大小、位置和外观等。
用户界面元素:包括按钮、文本框、标签、菜单、工具栏等,用于用户与程序的交互。
事件处理:响应用户操作(如点击按钮、输入文本等)并执行相应的操作,以实现用户和应用程序之间的交互。
布局管理:安排和组织界面元素的位置和大小,以便在不同屏幕尺寸和分辨率上呈现一致的界面。
图形绘制和显示:显示图像、图表和绘图,用于展示数据和图形。
数据交互:与后端逻辑进行通信,获取、处理和展示数据。
事件循环:GUI应用程序通常是事件驱动的,它会持续监听用户的操作和系统事件,然后执行相应的操作。
主循环:负责监听和分发事件,管理窗口的显示和更新。
用户体验:提供良好的用户体验,包括用户友好的界面、反馈和错误处理。
综上所述,GUI是一个用于创建图形化用户界面的技术,可以显著提升用户与应用程序之间的互动和可用性。不同的GUI库和工具提供了不同级别的功能和灵活性,可以根据项目需求选择合适的GUI开发方案。
2 使用Tkinter 库 进行GUI编程
Tkinter是Python的标准GUI库,可以用来创建窗口和各种GUI组件,如标签、按钮、文本框等。它是一个轻量级且易于上手的工具,适合用于创建中小型的桌面应用程序。
2.1 使用Tkinter库进行GUI编程的基本流程
导入Tkinter库:首先,需要导入Tkinter库。一般使用
import tkinter as tk来简化调用。创建主窗口:使用
Tk()函数创建一个主窗口对象,这是应用程序的主界面。添加GUI组件:通过Tkinter的各种类来添加不同的GUI组件,如Label、Button、Entry等。使用.pack()、.grid()等方法布局组件。
定义事件处理函数:如果需要对组件的事件做出响应,例如按钮点击事件,需要定义相应的事件处理函数。
布局管理:使用布局管理器(如.pack()、.grid()、.place())来排列和放置组件,以确保界面整齐布局。
启动主循环:使用.mainloop()方法启动GUI应用的主循环,使应用保持运行状态,等待用户操作。
2.2 使用Tkinter库进行GUI编程
2.2.1 导入Tkinter库
首先,导入Tkinter库并创建主窗口对象。
import tkinter as tk
# 创建主窗口
root = tk.Tk()
root.title("GUI Application")
root.mainloop() #启动主循环
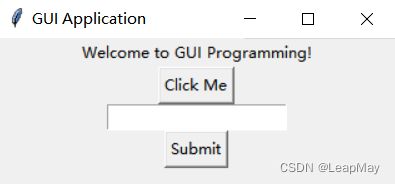
2.2.2 添加标签和按钮
使用Label和Button类来添加标签和按钮组件。
# 添加标签
label = tk.Label(root, text="Welcome to GUI Programming!")
label.pack()
# 添加按钮
def button_clicked():
label.config(text="Button Clicked!")
button = tk.Button(root, text="Click Me", command=button_clicked)
button.pack()
2.2.3 添加文本框
使用Entry类添加文本框。
# 添加文本框
entry = tk.Entry(root)
entry.pack()
2.2.4 布局管理
使用pack()方法来布置组件。
label.pack()
button.pack()
entry.pack()
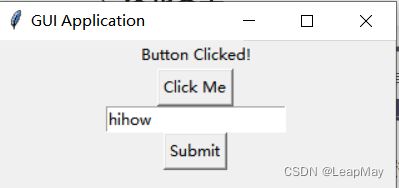
2.2.5 事件处理
定义按钮点击事件的回调函数。
def button_clicked():
label.config(text="Hello, " + entry.get())
button = tk.Button(root, text="Submit", command=button_clicked)
button.pack()
2.2.6 启动主循环
通过mainloop()方法启动GUI的主循环。
root.mainloop()
3 Tkinter 组件使用详解
3.1 布局管理
3.1.1 绝对布局 vs. 自动布局
绝对布局是指通过像素坐标来精确定位每个组件的位置。然而,随着窗口大小的变化,绝对布局可能导致界面的不稳定和错位,因此在大多数情况下不建议使用。自动布局则是使用布局管理器来自动调整和排列组件,适应窗口大小的变化,使界面更具响应性和适应性。
3.1.2 使用Grid布局和Pack布局
Tkinter提供了两种常见的布局管理器:.grid()和.pack()。.grid()使用行和列来布局组件,.pack()按照添加的顺序自动排列组件。
import tkinter as tk
root = tk.Tk()
root.title("Layout Example")
# 使用Grid布局
label1 = tk.Label(root, text="Label 1")
label2 = tk.Label(root, text="Label 2")
label1.grid(row=0, column=0)
label2.grid(row=1, column=1)
# 使用Pack布局
button1 = tk.Button(root, text="Button 1")
button2 = tk.Button(root, text="Button 2")
button1.pack()
button2.pack()
root.mainloop()
3.1.3 使用Frame和LabelFrame进行组件的分组
Frame和LabelFrame是Tkinter中的容器组件,可以用于将其他组件分组和组织。
frame = tk.Frame(root)
frame.pack()
label_frame = tk.LabelFrame(root, text="Group")
label_frame.pack()
3.2 事件处理
事件处理是GUI编程中的重要概念,它涉及到用户与界面的交互,如鼠标点击、按钮点击、键盘输入等。以下是事件处理的详解和示例,帮助你理解如何在Tkinter中处理不同类型的事件。
在GUI编程中,用户的操作和动作会触发不同的事件,程序会通过事件处理函数来响应这些事件。事件可以是鼠标点击、按键输入、窗口关闭等。
3.2.1 绑定事件和回调函数
在Tkinter中,可以使用.bind()方法将事件和相应的回调函数绑定在一起。当事件发生时,与之绑定的函数会被调用。
import tkinter as tk
def button_clicked(event):
label.config(text="Button Clicked!")
root = tk.Tk()
root.title("Event Handling Example")
label = tk.Label(root, text="Click the Button")
label.pack()
button = tk.Button(root, text="Click Me")
button.bind("", button_clicked) # 绑定鼠标左键点击事件
button.pack()
root.mainloop()
在这个示例中,当按钮被鼠标左键点击时,button_clicked()函数会被调用,更新标签的内容。
3.2.2 常见事件
除了按钮点击事件,还有许多其他常见的事件,如鼠标事件和键盘事件。你可以使用不同的事件描述符来绑定这些事件。
def mouse_enter(event):
label.config(text="Mouse Entered!")
def key_pressed(event):
label.config(text="Key Pressed: " + event.char)
label.bind("", mouse_enter) # 鼠标进入事件
label.bind("", key_pressed) # 键盘按键事件
在这个示例中,当鼠标进入标签区域时,mouse_enter()函数会被调用;当键盘按键时,key_pressed()函数会被调用,并显示按下的键。
3.2.3 事件对象
当事件发生时,会自动创建一个事件对象,可以在事件处理函数中使用这个对象来获取有关事件的信息。
def mouse_clicked(event):
x = event.x # 获取鼠标点击位置的x坐标
y = event.y # 获取鼠标点击位置的y坐标
label.config(text=f"Mouse Clicked at ({x}, {y})")
label.bind("", mouse_clicked) # 鼠标左键点击事件
在这个示例中,当鼠标左键点击时,mouse_clicked()函数会被调用,并显示鼠标点击的坐标。
通过了解事件处理的基本概念,绑定不同的事件以及使用事件对象,你可以为GUI应用程序添加更多的交互性和响应性,使用户与界面之间的交互更加丰富和实时。
3.3 用户输入和输出
3.3.1 获取和设置文本框的内容
可以使用.get()和.insert()方法来获取和设置文本框的内容。
entry = tk.Entry(root)
entry.pack()
text = entry.get() # 获取文本框内容
entry.insert(0, "Hello") # 在光标处插入文本
3.3.2 处理按钮点击事件
按钮点击事件的处理可以通过绑定回调函数来实现。
import tkinter as tk
def button_clicked():
label.config(text="Button Clicked!")
root = tk.Tk()
root.title("Button Click Event Example")
label = tk.Label(root, text="Click the Button")
label.pack()
button = tk.Button(root, text="Click Me", command=button_clicked) # 绑定回调函数
button.pack()
root.mainloop()
在这个示例中,我们创建了一个按钮(
button),并通过command参数将button_clicked函数绑定为按钮的回调函数。当按钮被点击时,button_clicked函数会被自动调用,更新标签的内容。这种方式使按钮的操作和功能与回调函数解耦,使代码更加模块化和清晰。可以在回调函数中执行各种操作,如更新界面、执行计算、显示信息等。
3.3.3 创建弹出对话框和消息框
Tkinter提供了tkinter.messagebox模块,用于创建各种对话框和消息框。
import tkinter.messagebox as messagebox
def show_alert():
messagebox.showinfo("Alert", "This is an alert message!")
button = tk.Button(root, text="Show Alert", command=show_alert)
button.pack()
3.4 窗口和界面设计
3.4.1 创建多个窗口
在Tkinter中,你可以通过创建新的Tk对象来创建多个窗口。每个Tk对象都代表一个应用程序窗口。以下是一个示例,演示如何创建多个窗口:
import tkinter as tk
# 创建第一个窗口
root1 = tk.Tk()
root1.title("Window 1")
label1 = tk.Label(root1, text="Window 1")
label1.pack()
# 创建第二个窗口
root2 = tk.Tk()
root2.title("Window 2")
label2 = tk.Label(root2, text="Window 2")
label2.pack()
root1.mainloop()
root2.mainloop()
在这个示例中,我们创建了两个不同的Tk对象(root1和root2),每个对象代表一个窗口。通过调用各自的mainloop()方法,使两个窗口能够独立运行。
3.4.2 添加菜单栏和工具栏
Tkinter支持创建菜单栏和工具栏,以增强GUI应用程序的功能。下面是一个示例,演示如何创建一个简单的菜单栏:
import tkinter as tk
from tkinter import Menu
def do_something():
label.config(text="Menu Item Clicked")
root = tk.Tk()
root.title("Menu Example")
# 创建菜单栏
menu_bar = Menu(root)
root.config(menu=menu_bar)
# 创建菜单
file_menu = Menu(menu_bar, tearoff=0)
menu_bar.add_cascade(label="File", menu=file_menu)
file_menu.add_command(label="New", command=do_something)
file_menu.add_command(label="Open", command=do_something)
file_menu.add_separator()
file_menu.add_command(label="Exit", command=root.quit)
# 添加标签
label = tk.Label(root, text="Menu Example")
label.pack()
root.mainloop()
在这个示例中,我们创建了一个菜单栏(menu_bar),并在菜单栏中添加了一个名为"File"的菜单(file_menu)。菜单中包含了一些菜单项,每个菜单项都有相应的命令(command),当菜单项被点击时会触发相应的函数。
通过创建多个窗口和添加菜单栏,你可以实现更复杂和功能丰富的GUI应用程序,使用户能够方便地进行操作和交互。
3.4.3 制作可滚动界面
在Tkinter中,你可以通过使用滚动条(Scrollbar)来实现可滚动的界面,特别是在内容超出可视区域时。以下是一个示例,演示如何在Tkinter应用程序中创建一个可滚动的界面:
import tkinter as tk
from tkinter import ttk
root = tk.Tk()
root.title("Scrollable Interface Example")
# 创建滚动条
scrollbar = tk.Scrollbar(root)
scrollbar.pack(side="right", fill="y")
# 创建文本框并绑定滚动条
text = tk.Text(root, yscrollcommand=scrollbar.set)
text.pack(side="left", fill="both", expand=True)
# 将滚动条与文本框关联
scrollbar.config(command=text.yview)
# 添加大量文本
for i in range(100):
text.insert("end", f"Line {i}\n")
root.mainloop()
在这个示例中,我们创建了一个文本框(
text)并与一个垂直滚动条(scrollbar)关联,以便在文本内容超出文本框可视区域时进行滚动。通过将滚动条的command参数设置为text.yview,实现滚动条和文本框的联动。你可以根据需要在可滚动的界面中添加不同类型的组件,使用户能够浏览和查看大量内容,而不会占用过多的界面空间。
3.5 图形和图像
3.5.1 在GUI中绘制基本图形
可以使用Canvas组件来在GUI中绘制图形。
canvas = tk.Canvas(root, width=200, height=200)
canvas.pack()
canvas.create_rectangle(50, 50, 150, 150, fill="blue")
3.5.2 显示图像文件
可以使用PIL库来在Tkinter中显示图像文件。
from PIL import Image, ImageTk
image = Image.open("image.png")
photo = ImageTk.PhotoImage(image)
label = tk.Label(root, image=photo)
label.pack()
3.5.3 图表和绘图工具
在GUI应用程序中,通过使用绘图工具可以创建图表、绘制图形和展示数据可视化。Tkinter本身并没有内置强大的绘图工具,但你可以结合其他库来实现绘图和图表功能。下面介绍一些常用的绘图库和示例。
- Matplotlib:是一个广泛使用的绘图库,用于在Python中创建各种类型的图表和图形。它提供了丰富的绘图功能,包括线图、散点图、柱状图、饼图等。你可以使用Matplotlib在Tkinter应用程序中嵌入绘图区域,从而在GUI界面中展示图表。
- Plotly: 用于创建交互式的图表和可视化。
- Seaborn: 基于Matplotlib,用于创建统计图表和数据可视化。
- Pillow: 用于图像处理和绘图。
你可以根据项目需求选择适合的绘图工具,将图表和可视化内容嵌入到Tkinter应用程序中,从而实现数据展示和交互式数据分析。
3.6 交互式元素
3.6.1 制作表格和列表
可以使用Treeview组件来制作表格和列表。
tree = ttk.Treeview(root, columns=("Name", "Age"))
tree.heading("#1", text="Name")
tree.heading("#2", text="Age")
tree.insert("", "end", values=("Alice", 25))
tree.pack()
3.6.2 使用滚动条和滑块
滚动条和滑块可以通过Scrollbar组件来添加。
scrollbar = tk.Scrollbar(root)
scrollbar.pack(side="right", fill="y")
listbox = tk.Listbox(root, yscrollcommand=scrollbar.set)
for i in range(50):
listbox.insert("end", "Item " + str(i))
listbox.pack(side="left", fill="both")
scrollbar.config(command=listbox.yview)
3.6.3 创建复选框、单选按钮等
复选框和单选按钮可以使用Checkbutton和Radiobutton来创建。
check_var = tk.IntVar()
checkbox = tk.Checkbutton(root, text="Check me", variable=check_var)
checkbox.pack()
radio_var = tk.StringVar()
radio_button1 = tk.Radiobutton(root, text="Option 1", variable=radio_var, value="option1")
radio_button2 = tk.Radiobutton(root, text="Option 2", variable=radio_var, value="option2")
radio_button1.pack()
radio_button2.pack()
在Tkinter中,你可以通过复选框(Checkbutton)和单选按钮(Radiobutton)等组件来实现选项的选择。以下是示例代码,演示如何创建复选框和单选按钮:
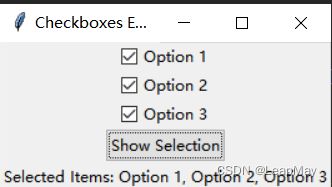
创建复选框示例:
import tkinter as tk
from tkinter import ttk
def show_selection():
selected_items = []
for var, text in zip(check_vars, check_texts):
if var.get():
selected_items.append(text)
selection_label.config(text="Selected Items: " + ", ".join(selected_items))
root = tk.Tk()
root.title("Checkboxes Example")
check_texts = ["Option 1", "Option 2", "Option 3"]
check_vars = [tk.IntVar() for _ in check_texts]
for i, text in enumerate(check_texts):
check = ttk.Checkbutton(root, text=text, variable=check_vars[i])
check.pack()
selection_button = ttk.Button(root, text="Show Selection", command=show_selection)
selection_button.pack()
selection_label = tk.Label(root, text="")
selection_label.pack()
root.mainloop()
在这个示例中,我们创建了三个复选框(
check),并使用IntVar来绑定复选框的状态。当用户勾选或取消勾选复选框时,对应的IntVar的值会发生变化。通过遍历所有IntVar,我们可以获取用户选择的选项。
创建单选按钮示例:
import tkinter as tk
from tkinter import ttk
def show_selection():
selected_item = radio_var.get()
selection_label.config(text="Selected Item: " + selected_item)
root = tk.Tk()
root.title("Radiobuttons Example")
radio_texts = ["Option 1", "Option 2", "Option 3"]
radio_var = tk.StringVar()
for text in radio_texts:
radio = ttk.Radiobutton(root, text=text, variable=radio_var, value=text)
radio.pack()
selection_button = ttk.Button(root, text="Show Selection", command=show_selection)
selection_button.pack()
selection_label = tk.Label(root, text="")
selection_label.pack()
root.mainloop()
4 实战: 创建一个简单的计算器GUI应用程序
以下是一个使用Tkinter创建一个简单的计算器GUI应用程序的示例代码:
import tkinter as tk
# 定义按钮点击事件
def button_click(number):
current = entry.get()
entry.delete(0, tk.END)
entry.insert(0, current + str(number))
def clear():
entry.delete(0, tk.END)
def calculate():
try:
result = eval(entry.get())
entry.delete(0, tk.END)
entry.insert(0, str(result))
except:
entry.delete(0, tk.END)
entry.insert(0, "Error")
# 创建主窗口
root = tk.Tk()
root.title("Simple Calculator")
# 创建文本框
entry = tk.Entry(root, font=("Helvetica", 16))
entry.grid(row=0, column=0, columnspan=4)
# 创建按钮
buttons = [
("7", 1, 0), ("8", 1, 1), ("9", 1, 2), ("/", 1, 3),
("4", 2, 0), ("5", 2, 1), ("6", 2, 2), ("*", 2, 3),
("1", 3, 0), ("2", 3, 1), ("3", 3, 2), ("-", 3, 3),
("0", 4, 0), (".", 4, 1), ("=", 4, 2), ("+", 4, 3),
]
for (text, row, col) in buttons:
button = tk.Button(root, text=text, font=("Helvetica", 16), command=lambda t=text: button_click(t))
button.grid(row=row, column=col, sticky="nsew")
# 清除按钮和等号按钮单独处理
clear_button = tk.Button(root, text="C", font=("Helvetica", 16), command=clear)
clear_button.grid(row=5, column=0, columnspan=2, sticky="nsew")
equal_button = tk.Button(root, text="=", font=("Helvetica", 16), command=calculate)
equal_button.grid(row=5, column=2, columnspan=2, sticky="nsew")
# 设置网格布局权重
for row in range(5):
root.grid_rowconfigure(row, weight=1)
for col in range(4):
root.grid_columnconfigure(col, weight=1)
# 启动主循环
root.mainloop()
输出如下: