Axios处理和使用Mock.js模拟数据
文章目录
- 前言
- 一、Axios 和Mock.js模拟数据
-
- 1、扩展--前后端联调
- 2、Axios
-
-
- 2.1、Axios 的基本使用
- 2.2、Axios 的二次封装
- 2.3、api调用接口文件封装
-
- 3、Mock.js
-
-
- 3.1、Mock.js安装
- 3.2、Mock.mock()方法
- 3.3、Mock使用
- 6.3.4、Mock模拟接口数据
-
- 总结
前言
在我们实际项目开发中,我们的数据一般是由后端返回给我们的,后端经过逻辑处理然后返回给我们,后端的接口往往是较晚才会出来,并且还要写接口文档,于是我们的前端的许多开发都要等到接口给我们才能进行,这样对于我们前端非常被动,于是前端需要编写json造假数据,但是比较局限,比如增删改查这些接口怎么实现呢,于是今天我们来介绍一款非常强大的插件Mock.js,可以非常方便的模拟后端的数据,也可以轻松的实现增删改查这些操作。
一、Axios 和Mock.js模拟数据
在我们实际项目开发中,我们的数据一般是由后端返回给我们的,后端经过逻辑处理然后返回给我们
Axios 文档

1、扩展–前后端联调
在我们开发的页面中,我们的代码都是运行在游览器上的,那我们想获取数据,具体步骤是游览器向服务器发送一个ajax请求,服务器接收到请求之后之后,将数据回传给游览器
发送请求有很多种方式,比如原生js的XMLHttpRequest对象实现ajax请求,当然这种实现方式是比较复杂的,但是在项目开发中,我们更多的是使用工具或者第三方库来完成我们这些功能,接下来就介绍一个非常使用的axios插件
2、Axios
Axios 相对于我们原生js的XMLHttpRequest,Axios 是一个基于 promise 的 HTTP 库,可以用在浏览器和 node.js 中。从写法上可以避免回调地狱的问题,因为我们可以通async和await这俩种写法结合我们promise 将整个异步的过程转换成同步的写法,另外Axios 封装了一些比较好用的api,我们可以直接调用它,实现我们一些一些接口请求的封装、公共的请求头等等
2.1、Axios 的基本使用
安装:
npm install axios
2.2、Axios 的二次封装
安装完成之后,我们要使用axios做接口请求,在我们项目中接口是非常多的,我们要对这些进行一个二次封装,我们封装的就是 Axios 的实例,axios.create这个方法会返回一个实例,我们拿到这些实例之后,就可以调用这些实例的方法,这些实例的方法就具备我们创建Axios时配置的一些属性,对于这些实例我们还可以配置个拦截器(请求拦截器和响应拦截器) ,请求拦截器在发送请求之前进行的一些处理(像header请求头的内容token等等),响应拦截器是服务器端回传消息给我们的时候,在我们拿到数据之前可以做哪些处理 (像http的状态码,像非200的状态码可以给用户一些提示或者对业务数据进行逻辑判断等等,), 把相对繁琐的的一些请求进行一下处理。

接下来我们就完成Axios 在项目中的一个封装
在src文件夹下面新建一个utils文件夹用于做数据处理文件的文件夹
utils文件夹=>新建一个requerst.js文件
这里对拦截器没有过多地封装,大家可以根据自己需要网上找一下即可
import axios from 'axios'
// 引入axios
const http=axios.create({
baseURL:'/api',
// baseURL通用请求地址(地址前缀),这个地址根据实际项目中更改成自己的即可
timeout:10000,
// timeout 请求超时时间 单位是毫秒
// 其余配置如果需要可参考axios文档进行配置=>http://www.axios-js.com/zh-cn/docs/vue-axios.html
})
// 拦截器
// 添加请求拦截器
http.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
http.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
export default http
2.3、api调用接口文件封装
在src文件夹下面新建一个api文件夹用于放封装的接口调用文件
api文件夹=>新建index.js
因为涉及接口比较少,就以index.js做演示,后续大家可以根据项目需要进行一下分类单独封装
import http from "@/utils/request";
// 引入我们二次封装的axios实例
// 接口调用封装
// 请求首页数据
export const getData=()=>{
// /home/getData接口地址
// 返回一个promise对象
return http.get('/home/getData')
}
在页面中使用封装封装好的请求接口方法
<script>
import {getData} from '../api'
// 引入封装好的请求方法
export default {
data() {
return {
},
mounted(){
// mounted挂载
getData().then(res=>{
//使用getData封装方法
console.log(res)
})
}
};
script>
结果
可以看到发送了请求,目前只是我们还没有后端服务,所以会报404的错误,不过从这里我们已经完成了Axios的二次封装,并且发送了请求

因为上面没有后端服务,那么接下来就简单介绍一下mock数据,模拟后端接口,实现交互
3、Mock.js
在没有后端提供数据的情况下,前端人员在自己写demo或者练手项目的时候可以使用mock.js来模拟数据
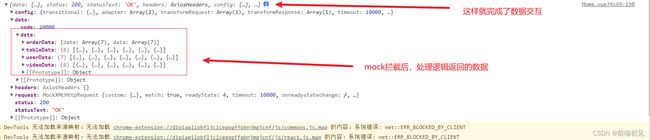
Mock是一个前端模拟后端接口的一个工具,我们可以通过拦截前端发起的请求,可以自己定义一些返回的数据,这种情况下是我们在不依赖后端的情况下,实现数据交互
3.1、Mock.js安装
# 安装
npm install mockjs
3.2、Mock.mock()方法
Mock.mock()方法参数以及使用
Mock.mock( rurl?, rtype?, template|function( options ) )
3.3、Mock使用
api文件夹=>新建mock.js
import Mock from 'mockjs'
// 引入mock
// 定义mock接口请求拦截
/**
* Mock.mock参数
* 第一个是拦截接口的地址
* 第二个是接口请求类型(可省略)
* 第三个是一个函数=>拦截后的请求逻辑
*/
Mock.mock('/api/home/getData','get',function(){
// 拦截后的请求逻辑
console.log('拦截到了')
})
在main.js引入mock处理文件
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
// 引入element-ui样式文件
import router from './router'
// 引入路由文件
import store from'./store'
// 引入mock处理文件
import './api/mock'
Vue.config.productionTip = false
Vue.use(ElementUI);
// 全局注入element-ui
new Vue({
router,
// 挂载router实例
store,
// 挂载vuex实例
el: '#app',
render: h => h(App),
}).$mount('#app')

以上是完成了第一步,对mock进行简单的使用,接下来就正式模拟接口和数据
6.3.4、Mock模拟接口数据
api文件夹=>新建mockServeData文件夹
用于存放对应页面模拟数据文件
mockServeData文件夹=>新建home.js
存放首页mock数据
// mock数据模拟
import Mock from 'mockjs'
// 图表数据
let List = []
export default {
getStatisticalData: () => {
//Mock.Random.float 产生随机数100到8000之间 保留小数 最小0位 最大0位
for (let i = 0; i < 7; i++) {
List.push(
Mock.mock({
苹果: Mock.Random.float(100, 8000, 0, 0),
vivo: Mock.Random.float(100, 8000, 0, 0),
oppo: Mock.Random.float(100, 8000, 0, 0),
魅族: Mock.Random.float(100, 8000, 0, 0),
三星: Mock.Random.float(100, 8000, 0, 0),
小米: Mock.Random.float(100, 8000, 0, 0)
})
)
}
return {
code: 20000,
data: {
// 饼图
videoData: [
{
name: '小米',
value: 2999
},
{
name: '苹果',
value: 5999
},
{
name: 'vivo',
value: 1500
},
{
name: 'oppo',
value: 1999
},
{
name: '魅族',
value: 2200
},
{
name: '三星',
value: 4500
}
],
// 柱状图
userData: [
{
date: '周一',
new: 5,
active: 200
},
{
date: '周二',
new: 10,
active: 500
},
{
date: '周三',
new: 12,
active: 550
},
{
date: '周四',
new: 60,
active: 800
},
{
date: '周五',
new: 65,
active: 550
},
{
date: '周六',
new: 53,
active: 770
},
{
date: '周日',
new: 33,
active: 170
}
],
// 折线图
orderData: {
date: ['20191001', '20191002', '20191003', '20191004', '20191005', '20191006', '20191007'],
data: List
},
tableData: [
{
name: 'oppo',
todayBuy: 500,
monthBuy: 3500,
totalBuy: 22000
},
{
name: 'vivo',
todayBuy: 300,
monthBuy: 2200,
totalBuy: 24000
},
{
name: '苹果',
todayBuy: 800,
monthBuy: 4500,
totalBuy: 65000
},
{
name: '小米',
todayBuy: 1200,
monthBuy: 6500,
totalBuy: 45000
},
{
name: '三星',
todayBuy: 300,
monthBuy: 2000,
totalBuy: 34000
},
{
name: '魅族',
todayBuy: 350,
monthBuy: 3000,
totalBuy: 22000
}
]
}
}
}
}
将mock里面的第三个参数拦截后的请求逻辑进行一下替换
import Mock from 'mockjs'
// 引入mock
import homeApiData from './mockServeData/home'
//引入我们处理好的数据,作为进行拦截后的请求逻辑的数据
// 定义mock接口请求拦截
/**
* Mock.mock参数
* 第一个是拦截接口的地址
* 第二个是接口请求类型(可省略)
* 第三个是一个函数=>拦截后的请求逻辑
*/
Mock.mock('/api/home/getData','get',homeApiData.getStatisticalData)
总结
如果这篇【文章】有帮助到你,希望可以给我点个赞,创作不易,如果有对前端端或者对python感兴趣的朋友,请多多关注,咱们一起探讨和努力!!!
个人主页 : 前端初见