原生js、JQuery、axios实现Ajax异步通信以及解决跨域
Ajax简介
Ajax全称为 Asynchronous JavaScript And XML 就是异步的JS和XML
XML:可扩展标记语言 被设计用来传输和存储数据
优点:
- 可以无刷新页面与服务器进行通信
- 允许你根据用户时间来更新部分页面内容
缺点:
- 没有浏览历史,不能回退
- 存在跨域问题
- SEO不友好(搜索引擎优化)
Ajax返回的状态
- 0 - (未初始化) 还没有调用send()方法
- 1 - (载入)已调用send()方法,正在发送请求
- 2 - (载入完成)send()方法执行完成,已经接收到全部响应内容
- 3 - (交互) 正在解析响应内容
- 4 - (完成) 响应内容解析完成,可以在客户端调用了
Express的使用(首先我们创建一个server.js用来做服务端
- 引入express
const express = require('express')
- 创建应用对象
const app = express()
- 创建路由规则
// request 是对请求报文的封装 // response 是对响应报文的封装 app.get('/',(request,response) => { // 设置相应 response.send('hello express') })
- 监听端口启动服务
app.listen(8000,()=>{ console.log('服务已经启动') })
- node启动
node server.js
Ajax案例(这里开始真正使用Ajax)
客户端代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
style>
head>
<body>
<button>点击发送请求button>
<div id="result">div>
<script>
// 获取button元素
const btn = document.querySelector('button')
const result = document.getElementById("result")
// 绑定事件
btn.onclick = function () {
// 1.创建对象
const xhr = new XMLHttpRequest()
// 2.初始化
xhr.open('GET', 'http://127.0.0.1:8000/server')
// 3.发送
xhr.send()
// 4.事件绑定 处理服务端返回的结果
// on when 当。。。时候
// readystate 是xhr中的属性 表示状态0 1 2 3 4
// change 改变
xhr.onreadystatechange = function () {
// 判断(服务端返回了所有结果)
if (xhr.readyState === 4) {
// 判断响应状态码 200 404 403 401 500
// 2XX 成功
if (xhr.status >= 200 && xhr.status <= 300) {
// 处理结果 行 头 空行 体
// 响应行
console.log(xhr.status) // 状态码
console.log(xhr.statusText) // 状态字符串
console.log(xhr.getAllResponseHeaders()) // 所有响应头
console.log(xhr.response) // 响应体
// 设置result文本
result.innerHTML = xhr.response
}
}
}
}
script>
body>
html>
服务器端
const express = require('express')
const app = express()
app.get('/server',(request,response) => {
// 请求跨域访问
response.setHeader('Access-Control-Allow-Origin','*')
response.send('hello Ajax')
})
app.listen(8000,()=>{
console.log('服务已经启动')
})
Ajax post 请求
客户端
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
style>
head>
<body>
<div id="result">div>
<script>
const result = document.getElementById("result")
result.addEventListener("mouseover",function(){
const xhr = new XMLHttpRequest()
xhr.open('POST', 'http://127.0.0.1:8000/server')
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
// 自定义请求头
xhr.setRequestHeader('name','yinlu')
// 设置请求体参数
xhr.send('a=100&b=200&c=300')
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status <= 300) {
result.innerHTML = xhr.response
}
}
}
})
script>
body>
html>
服务器端
const express = require('express')
const app = express()
// request 是对请求报文的封装
// response 是对响应报文的封装
app.all('/server',(request,response) => {
// 设置响应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 自定义请求头设置
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('Hello Ajax Post')
})
app.listen(8000,()=>{
console.log('服务已经启动')
})
设置请求体参数
xhr.send('a=100&b=200&c=300')
xhr.send('a:100&b:200&c:300')
设置请求头信息
xhr.setRequestHeader('Content-Type','application/x-www-form-urlencoded')
// 自定义请求头
xhr.setRequestHeader('name','yinlu')
app.all('/server',(request,response) => {
// 设置相应头 设置允许跨域
response.setHeader('Access-Control-Allow-Origin','*')
// 自定义请求头
response.setHeader('Access-Control-Allow-Headers','*')
// 设置响应体
response.send('Hello Ajax Post')
})
Ajax服务端响应返回json数据
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
</style>
</head>
<body>
<div id="result"></div>
<script>
const result = document.getElementById("result")
// 绑定键盘按下事件
window.onkeydown = function () {
const xhr = new XMLHttpRequest();
// 自动数据转换设置响应体数据的类型
// xhr.responseType = 'json'
xhr.open('GET', 'http:127.0.0.1:8000/json-server')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status <= 300) {
result.innerHTML = xhr.response
// 1.手动数据转化
// let data = JSON.parse(xhr.response)
// result.innerHTML = data.name
// 2.自动数据转换
// result.innerHTML = xhr.response.name
}
}
}
}
</script>
</body>
</html>
服务端
const express = require('express')
const app = express()
app.get('/json-server',(request,response) => {
response.setHeader('Access-Control-Allow-Origin','*')
const data = {
name: 'yinlu'
}
let str = JSON.stringify(data)
response.send(str)
})
app.listen(8000,()=>{
console.log('服务已经启动')
})
这里在介绍一款可以自动检测文件更改时重新启应用程序来调试node.js的工具nodemon
Ajax-IE 缓存问题解决
xhr.open("GET",'http://127.0.0.1:8000/ie?t=' + Date.now())
Ajax 请求超时与网络异常处理
xhr.timeout = 2000 //两秒之内如果没有结果 就取消发送
// 超时回调
xhr.ontimeout = function(){
alert('网络异常,请稍后重试')
}
// 网络异常回调
xhr.onerror = function(){
alert('网络出了些问题')
}
Ajax手动取消请求
xhr.abort()
Ajax重复发送请求
let isSending = false; // 是否正在发送ajax请求
btn.onclick = function(){
if(isSending) x.abort() // 如果正在发送,则取消该请求,创建一个新的请求
const xhr = new XMLHttpRequest();
// 修改标示变量的值
isSending = true
xhr.open('GET', 'http:127.0.0.1:8000/json-server')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
// 修改标示变量的值
isSending = false
}
}
}
JQuery发送Ajax请求
// GET
$('button').eq(0).click(function(){
$.get('url',{a:100,b:200},function(data){
console.log(data)
},'json')
})
// POST
$('button').eq(1).click(function(){
$.post('url',{a:100,b:200},function(data){
console.log(data)
})
})
// jQuery通用方法
$('button').eq(2).click(function(){
$.ajax({
// url
url: '',
// 参数
data: {
a: 100,
b: 200
},
// 请求类型
type: 'GET',
// 响应体结果
dataType: 'json',
// 成功的回调函数
success: function(data){
console.log(data)
},
// 失败的回调
error: function(){
console.log('出错了')
},
// 头信息设置
headers: {
c: 300,
d: 400
}
})
})
axios 发送Ajax请求
// 配置baseurl
axios.defaults.baseURL = 'http://127.0.0.1:8000'
btns[0].onclick = function(){
// GET请求
axios.get('/login',{
// url参数
params: {
id: 100,
vip: 7
},
// 请求头信息
header: {
name: 'yinlu',
age: 20
}
}).then(value => {
console.log(value)
})
}
// POST请求
axios.post('/login', {
username: 'admin',
password: 'admin'
},{
// url参数
params: {
id: 100,
vip: 7
},
// 请求头信息
header: {
name: 'yinlu',
age: 20
}
}).then(value => {
console.log(value)
})
}
// axios函数发送请求
axios({
method: 'POST',
url: '',
params: {
vip: 10,
level: 30
},
headers: {
a: 100,
b: 200
},
data: {
uername: 'admin',
password: 'admin'
}
}).then(response => {
console.log(response)
})
跨域
同源策略:协议、域名、端口号、必须完全相同
违背同源策略就是跨域
JSONP 解决跨域
jsonp:是JSON with Padding 的略称,它是一个非官方的协议,它允许在服务器端集成Script tags返回至客户端,通过javascript callback 的形式实现跨域访问
// 客户端
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
style>
head>
<body>
<div id="result">div>
<script>
// 处理数据
function handle(data){
const result = document.getElementById("result")
result.innerHTML = data.name
}
script>
<script src="http://127.0.0.1:8000/jsonp-server">script>
body>
html>
// 服务器端
const express = require('express')
const app = express()
app.all('/jsonp-server',(request,response) => {
const data = {
name: 'yinlu'
}
let str = JSON.stringify(data)
response.end(`handle(${str})`)
})
app.listen(8000,()=>{
console.log('服务已经启动')
})
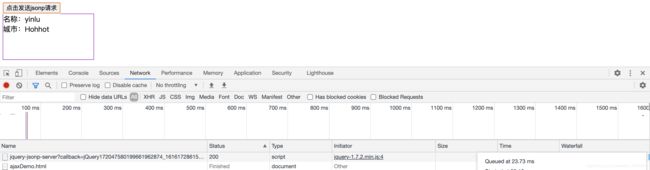
JQuery 发送JSONP请求
// 客户端
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
style>
head>
<body>
<button>点击发送jsonp请求button>
<div id="result">div>
<script>
$('button').eq(0).click(function(){
$.getJSON('http://127.0.0.1:8000/jquery-jsonp-server?callback=?',function(data){
// console.log(data)
$('#result').html(`
名称:${data.name}
城市:${data.city}
`)
})
})
script>
body>
html>
// 服务器端
const express = require('express')
const app = express()
app.all('/jquery-jsonp-server',(request,response) => {
response.setHeader('Access-Control-Allow-Origin','*')
const data = {
name: 'yinlu',
city: 'Hohhot'
}
let str = JSON.stringify(data)
// 接受callback参数
let cb = request.query.callback
response.end(`${cb}(${str})`)
})
app.listen(8000,()=>{
console.log('服务已经启动')
})
CORS解决跨域
CORS,跨域资源共享,特点是不需要在客户端做任何的操作,完全在服务器中进行处理
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px #90b
}
style>
head>
<body>
<button>点击发送请求button>
<div id="result">div>
<script>
const btn = document.querySelector('button')
const result = document.getElementById("result")
btn.onclick = function () {
const xhr = new XMLHttpRequest()
xhr.open('GET', 'http://127.0.0.1:8000/cors-server')
xhr.send()
xhr.onreadystatechange = function () {
if (xhr.readyState === 4) {
if (xhr.status >= 200 && xhr.status <= 300) {
result.innerHTML = xhr.response
}
}
}
}
script>
body>
html>
// 服务器端
const express = require('express')
const app = express()
app.all('/cors-server',(request,response) => {
response.setHeader('Access-Control-Allow-Origin','*')
response.setHeader('Access-Control-Allow-Headers','*')
response.setHeader('Access-Control-Allow-Method','*')
response.send('hello cors')
})
app.listen(8000,()=>{
console.log('服务已经启动')
})