前端选择器与遍历 - 笔记
一 选择器
1 原生JS选择器
| 选择器 | 描述 |
|---|---|
getElementById(ID) |
返回对指定ID的第一个对象的引用,如果在文档中查找一个特定的元素,最有效的方法是getElementById() |
getElementsByName(name) |
返回文档中name属性为name值的元素,因为name属性值不是唯一的,所以查询到的结果有可能返回的是一个数组,而不是一个元素 |
getElementsByTagName(tagname) |
返回文档中指定标签的元素 |
getElementsByClassName() |
返回文档中所有指定类名的元素 |
querySelector() |
返回文档中匹配指定css选择器的第一个元素 |
querySelectorAll() |
返回文档中匹配指定css选择器的第一个元素 |
更多请点击此链接。
2 JQuery选择器
2.1 CSS选择器
2.1.1 修改CSS样式
通过$('').css();可以修改指定元素的样式。
如存在下面案例,如有下列样式
上述代码等价于
<script>
$(document).ready(function() {
$("#rcorners").css("border", "2px solid #8AC007");
$("#rcorners").css("border-radius", "25px");
$("#rcorners").css("padding", "20px");
$("#rcorners").css("width", "150px");
$("#rcorners").css("height", "150px");
});
script>
<body>
<p id="rcorners">圆角p>
body>
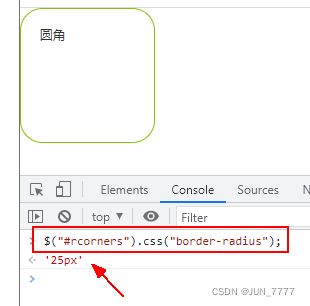
2.1.2获得CSS样式
如果要获得某个CSS样式的具体设定值,依旧参考上面的例子。
如获取border-radius,可以在控制台输入$("#rcorners").css("border-radius");

2.2 基本选择器
| 选择器 | |
|---|---|
$("#id") |
ID选择器,等价于getElementById(ID) |
$("div") |
标签选择器,等价于getElementsByTagName() |
$("class") |
类选择器,等价于getElementsByClassName() |
$("*") |
选择文档中的所有元素 |
2.3 层叠选择器
| 选择器 | 描述 |
|---|---|
$('form input') |
选择所有的form元素中的input元素 |
$('#main > *') |
选择id为main的所有子元素 |
$('label + input') |
选择所有的label元素的下一个input元素节点,经测试选择器返回的是label标签后面直接跟一个input标签的所有input标签元素 |
$('#prev ~ div') |
同胞选择器,该选择器返回的是id为prev的标签元素的所有的属于同一个父亲的div标签 |
2.4 基本过滤选择器
| 选择器 | 标签 |
|---|---|
$('tr:first') |
选择所有tr元素的第一个 |
$('tr:last') |
选择所有tr元素的最后一个 |
$("input:not(:checked)+ span") |
过滤掉:checked 的选择器的所有的input元素 |
$("tr:even") |
选择所有的tr元素的第0,2,4……(偶数)个元素 |
$("tr:odd") |
选择所有的tr元素的第1,3,5……(奇数)个元素 |
$("td:eq(2)") |
选择所有的td元素中序号为2的那个td元素 |
$("td:gt(4)") |
选择所有的td元素中序号大于4的所有td元素 |
$("td:lt(4)") |
选择所有的td元素中序号小于4的所有td元素 |
$(":header") |
选择所有的h1……h6元素 |
$('div:animated') |
选择正在执行动画的div元素 |
2.5 内容过滤选择器
| 选择器 | 描述 |
|---|---|
$('div:contains('John')') |
选择所有div中含有John文本的元素 |
$('td:empty') |
选择所有的为空(也不包括文本节点)的td元素的数组 |
$('div:has(p)') |
选择所有含有p标签的div元素 |
$('div:parent') |
选择所有的以td为父节点的元素数组 |
2.6 可视化过滤选择器
| 选择器 | 描述 |
|---|---|
$("div:hidden") |
选择所有的被hidden的div元素 |
$("div:visible") |
选择所有的可视化div元素 |
2.7 属性过滤选择器
| 选择器 | 描述 |
|---|---|
$("div[id]") |
选择所有含有id属性的div元素 |
$("input[name='newsletter']") |
选择所有的name属性等于newsletter的input元素 |
$("input[name!='newsletter']") |
选择所有的name属性不等于newsletter的input元素 |
$("input[name^='news']") |
选择所有的name属性以news开头的input元素 |
$("input[name$='news']") |
选择所有的name属性以news结尾的input元素 |
$("input[name*='man']") |
选择所有的name属性包含man的input元素 |
$("input[id][name$='man']") |
可以选择多个属性进行联合选择,该选择器是得到所有的含有id属性并且那些属性以man结尾的元素 |
2.8 子过滤选择器
| 选择器 | 描述 |
|---|---|
$("div span:first-child") |
返回所有div元素的第一个子节点的数组 |
$("div span:last-child") |
返回所有div元素的最后一个子节点的数组 |
$("div button:only-child") |
返回所有的div中只有唯一一个子节点的所有子节点的数组 |
2.9 表单元素选择器
| 选择器 | 描述 |
|---|---|
$(":text") |
选择所有的text input元素 |
$(":password") |
选择所有的password input元素 |
$(":radion") |
选择所有的radio input元素 |
$(":checkbox") |
选择所有的checkbox input元素 |
$(":submit") |
选择所有的submit input元素 |
$(":image") |
选择所有的image input元素 |
$(":reset") |
选择所有的reset input元素 |
$(":button") |
选择所有的button input元素 |
$(":file") |
选择所有的file input元素 |
$(":hidden") |
选择所有类型为hidden的input元素或表单的隐藏域 |
2.10 表单元素过滤选择器
| 选择器 | 描述 |
|---|---|
$(":enabled") |
选择所有的可操作的表单元素 |
$(":disabled") |
选择所有的不可操作的表单元素 |
$(":checked") |
选择所有的被checked的表单元素 |
$(":select option:selected") |
选择所有的select的子元素中被selected的元素 |
2.11 其他
| 选择器 | 描述 |
|---|---|
$("A B") |
查找A元素下面的所有子节点,包括非直接子节点 |
$("A>B") |
查找A元素下面的直接B子节点 |
$("A+B") |
查找A元素后面的兄弟节点,包括非直接子节点 |
$("A~B") |
查找A元素后面的兄弟节点,不包括非直接子接节点 |
二 JQuery遍历
1 元素遍历
1.1 遍历 - 祖先
| 方法 | 描述 |
|---|---|
parent() |
直接父元素 |
parents() |
所有祖先元素 |
parentsUntil() |
介于两个给定元素之间的所有祖先元素 |
1.2 遍历 - 后代
| 方法 | 描述 |
|---|---|
children() |
所有直接子元素 |
find() |
被选元素的后代元素,一路向下直到最后一个后代 |
扩展 - nth-child
(1) 概念与注意事项: Jquery 的nth-child 选择器用来选择其父标签的第n个child 标签,其索引是从1 开始的即n是从1开始,而非从0开始。
(2) 语法: :nth-child(n)
(3) 举例:
<script>
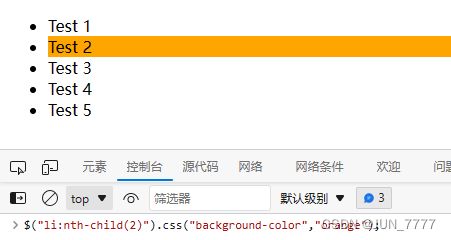
$("li:nth-child(3)").css("background-color","orange");
script>
<body>
<ul>
<li>Test 1li>
<li>Test 2li>
<li>Test 3li>
<li>Test 4li>
<li>Test 5li>
ul>
body>
1.3 遍历 - 同胞
| 方法 | 描述 |
|---|---|
siblings() |
被选元素的所有同胞元素 |
next() |
返回被选元素的下一个同胞元素,该方法只返回一个元素 |
nextAll() |
返回被选元素的所有跟随的同胞元素 |
nextUntil() |
返回介于两个给定参数之间的所有跟随的同胞元素 |
prev() |
返回被选元素的前一个同级元素 |
prevAll() |
返回被选元素之前的所有同级元素 |
prevUntil() |
返回给定参数之间之前的所有同级元素 |
1.4 遍历 - 过滤
| 方法 | 描述 |
|---|---|
first() |
返回被选元素的首个元素 |
last() |
返回被选元素的最后一个元素 |
eq() |
返回被选元素中带有指定索引号的元素 |
filter() |
允许您规定一个标准,不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回 |
not() |
not() 方法与 filter() 相反,返回不匹配标准的所有元素 |
2 其他
2.1 find() 方法
(1)定义和用法:find() 方法获得当前元素集合中每个元素的后代,通过选择器、jQuery 对象或元素来筛选。
语法:
.find(selector)
(2)举例:
假设有table设计如下:
<table>
<thead>
<tr>
<td>Nametd>
<td>agetd>
tr>
thead>
<tbody>
<tr>
<td><span>Alicespan>td>
<td><span>18span>td>
tr>
tbody>
table>
现运行下面语句,将thead中的td变换背景颜色:$("table thead tr td").css('background-color', 'khaki');

2.2 is()方法
(1)定义和用法:is() 根据选择器、元素或 jQuery 对象来检测匹配元素集合,如果这些元素中至少有一个元素匹配给定的参数,则返回 true。
语法:
.is(selector)
(2)举例:
现判定span的父元素是否是h1标签:
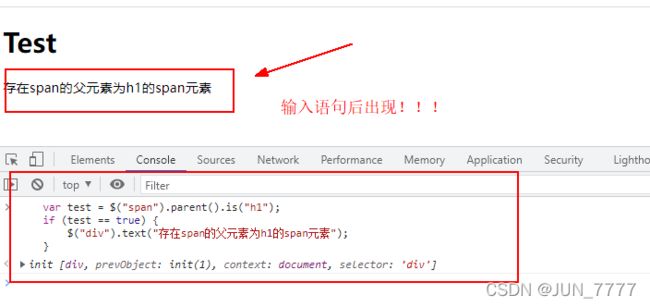
<h1><span>Testspan>h1>
<div>div>
输入如下语句:
var test = $("span").parent().is("h1");
if (test == true) {
$("div").text("存在span的父元素为h1的span元素");
}
2.3 slice() 方法
(1)链接:https://www.w3school.com.cn/jquery/traversing_slice.asp
(2)定义和用法:slice() 把匹配元素集合缩减为指定的指数范围的子集。
语法
.slice(selector,end)
| 参数 | 描述 |
|---|---|
selector |
基于 0 的整数值,指示开始选取元素的位置。如果是负数,则指示从集合末端开始的偏移量。 |
end |
基于 0 的整数值,指示结束选取元素的位置。如果是负数,则指示从集合末端开始的偏移量。如果省略,则选取范围会在集合末端结束。 |
(3)举例:
<ul>
<li>Test 1li>
<li>Test 2li>
<li>Test 3li>
<li>Test 4li>
<li>Test 5li>
ul>
运行$('li').slice(0, 2).css('background-color', 'pink');后,运行截图如下所示。

3 each遍历
3.1 $(selector).each
定义和用法:
定义:each() 方法为每个匹配元素规定要运行的函数。
语法:$(selector).each(function(index,element))
| 参数 | 描述 |
|---|---|
index |
选择器的索引 |
element |
当前的元素,可用 “this” 选择器替代 |
举例
有li序列如下
<body>
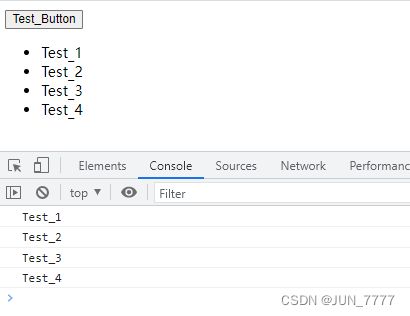
<input type="button" value="Test_Button" id="mybutton">
<ul>
<li>Test_1li>
<li>Test_2li>
<li>Test_3li>
<li>Test_4li>
ul>
body>
现在要遍历元素输出序列中的内容
<script>
$(function() {
$("#mybutton").attr('onClick', 'test();');
});
function test() {
$("li").each(function() {
console.log($(this).text());
});
}
script>
3.2 $.each()用法
定义和用法
定义:jQuery.each() 函数用于遍历指定的对象和数组。
语法:$.each( object, callback )
| 参数 | 描述 |
|---|---|
object |
Object类型 指定需要遍历的对象或数组 |
callback |
Function类型 指定的用于循环执行的函数 |
举例
3.2.1 遍历对象
var obj = {
"name": "Jack",
"age": 18
};
$.each(obj, function(key, value) {
console.log(key + ":" + value);
});
3.2.2 遍历数组
(1) 一维数组
在$.each中处理数组,以index_Test_obj形式输出:
var testArray = ["A", "B", "C", "D", "E", "F", "G"];
var testData = new Array();
$.each(testArray, function(index, obj) {
var data = index + "_Test_" + obj;
testData.push(data);
});
console.log(testData);
输出结果为:
['0_Test_A', '1_Test_B', '2_Test_C', '3_Test_D', '4_Test_E', '5_Test_F', '6_Test_G']
(2) 处理二维数组
var testArray = [ ["A", "a"], ["B", "b"], ["C", "c"], ["D", "d"] ];
$.each(testArray, function(index, obj) {
console.log(index + "--Element--" + obj);
});
运行截图为:

进阶:
若想获得每个二维数组里的值,可以循环套循环
var testArray = [ ["A", "a"], ["B", "b"], ["C", "c"], ["D", "d"] ];
$.each(testArray, function(index, obj) {
console.log(index + "--Element--" + obj);
$.each(obj, function(index, val) {
console.log("---" + index + "--Element--" + val);
})
});
3.2.3 遍历json
(1) 遍历一维json
var jsonArray = {
name: 'Jack',
age: 18,
country: 'China'
};
$.each(jsonArray, function(key, value) {
console.log(key + ":" + value);
});
3.3 区别
(1) $(selector).each:
以每一个匹配的元素作为上下文来执行一个函数。
意味着,每次执行传递进来的函数时,函数中的this关键字都指向一个不同的DOM元素,而且,在每次执行函数时,都会给函数传递一个表示作为执行环境的元素在匹配的元素集合中所处位置的数字值作为参数(从零开始的整型)。
返回false(类似break)将停止循环,返回true跳至下一个循环(类似continue)
(2) $.each:
通用遍历方法,不同于$(selector).each()方法,此方法可用于遍历任何对象。
4 根据索引寻找元素的选择器 - eq(),gt(),lt()
(1) jQuery 遍历 - eq()
(2) jQuery 匹配所有大于给定索引值的元素 - gt()
(3) jQuery 选取 index 值小于指定数字的元素 - lt()
三 扩展
3.1 :hidden 选择器
:hidden 选择器选取隐藏的元素。
语法: $(":hidden")
以下几种情况的元素是隐藏元素:
- 设置为
display:none - 带有
type="hidden"的表单元素 - 隐藏的父元素(这也会隐藏子元素)
注释:该选择器对visibility:hidden和opacity: 0的元素不起作用。
更多详见 hidden选择器
四 参考文献
[1] 博客园
[2] W3school
[3] gt()
[4] W3school - It()