安全头响应头(三)X-Content-Type-Options
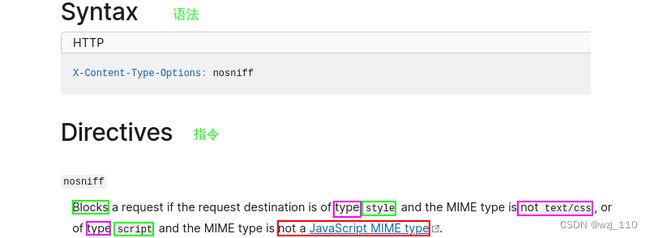
一 X-Content-Type-Options响应头
说明:先写个'框架',后续补充思考:请求类型是 "style" 和 "script" 是什么意思?script标签 style StyleSheet
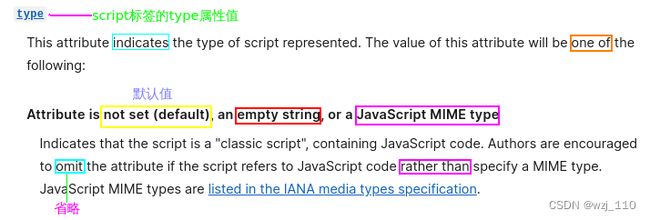
JavaScript MIME type
文件扩展和Content-Type的映射关系
场景: 一个'.jpg的图片文件'被恶意嵌入了可'执行'的'js'代码① 基础铺垫
nginx(十八)mime.types的作用
+++++++ "列举CDN一个应用场景:避免nginx默认的Content-Type元数据" +++++++
types {}
default_type '';
特点: 此时'nginx'不返回'Content-Type'响应头,完全由'浏览器'自行判断② 浏览器默认行为
1) 互联网上的资源有'各种类型',通常浏览器会根据'响应头的Content-Type字段'来'分辨'它们的类型
2) 例如:"text/html"代表html文档、"image/png"是PNG图片、"text/css"是CSS样式文档
3) 然而'有些资源的Content-Type'是'错的'或者'未定义[最常见]'
ps:这时某些浏览器会'启用MIME-sniffing'来'猜测'该资源类型,'解析'内容并'执行' --> "默认"
1、给一个html文件指定Content-Type为"text/plain",在IE8中会被当做html来解析
2、利用浏览器的这个特性,攻击者甚至可以让'原本应该解析为图片'的请求被解析为'js'
遗留: X-Content-Type-Options: nosniff --> "禁用浏览器的类型猜测行为"
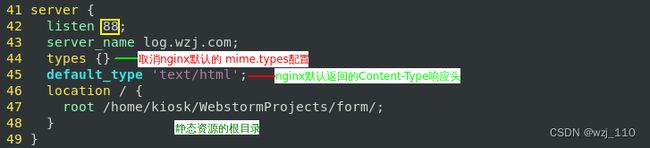
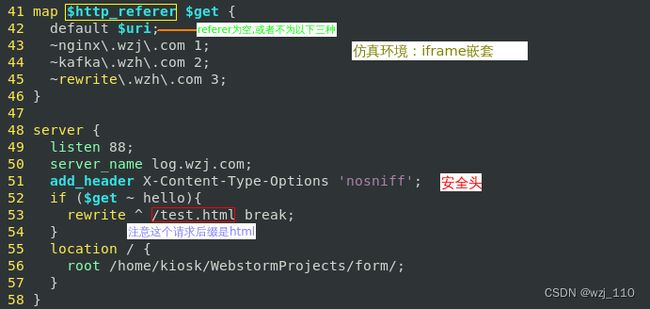
+++++++++++++++++++ "案例讲解" +++++++++++++++++++# 1) 取消nginx'默认'的 mime.types配置
types { }
# 2) 指定css文件返回指定content-type
default_type text/html; ③ 问题引入
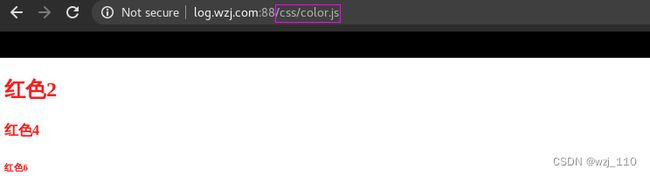
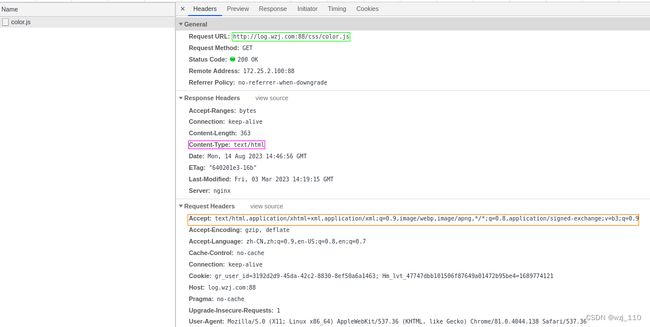
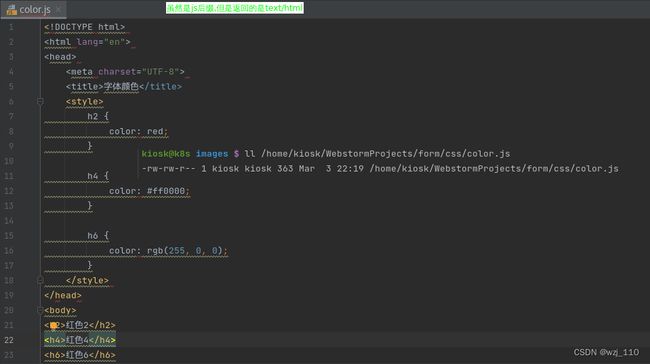
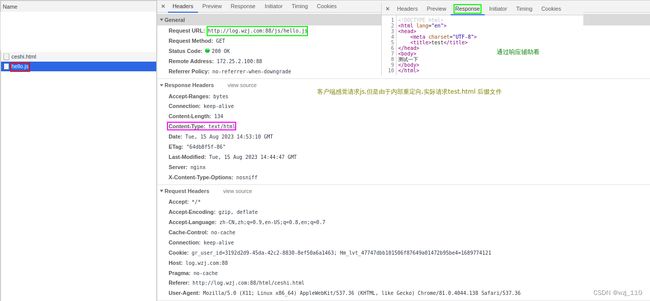
1、资源'展示'2、这里'简化'nginx.conf配置,只做了'核心'说明3、测试'现象'现象: url请求'.css和.js 静态文件',nginx 返回的Content-Type是'text/html'
chrome '报错':
1、Refused to execute script from 'xxx.js'
2、because its MIME type ('text/html') is not executable,
3、and strict MIME type checking is enabled
强调:作为'运维人员',尽可能的'保留'和'还原'案发的'事故'现场
疑惑:为什么没有根据'mine.type'返回正确的'Content-Type'?![]()
现象及其相似
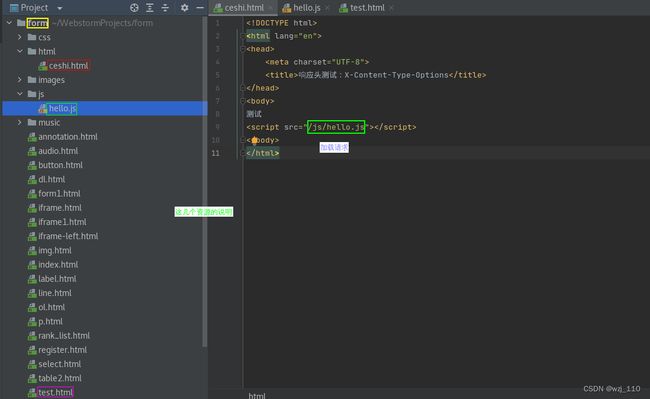
index.html 'meta text/html' 中通过'
你可能感兴趣的:(HTTP,http,网络协议)
- PKI及SSL协议分析实验报告
只会复制粘贴的
sslhttps服务器
PKI及SSL协议分析实验报告一、实验目的通过该实验了解和掌握证书服务的安装,理解证书的发放过程,掌握在WEB服务器上配置SSL,使用HTTPS协议访问网站以验证结果,最后对HTTPS协议进行分析。二、实验环境WindowServer*2本实验中自己指定CA服务器与申请证书的网站。实验过程中建议使用IE浏览器,如果不使用IE,可能会导致后续实验过程中证书不能下载。三、实验内容与实验要求实验内容、原
- mbedtls编译
satadriver
工具和网站学习
下载:gitclonehttps://github.com/Mbed-TLS/mbedtls.git设置编译环境:在mbedtls目录下执行:gitsubmoduleupdate--init,切换到tf-psa-crypto目录并再次执行:cdtf-psa-crypto/gitsubmoduleupdate--init编译:切换到mbedtls目录执行命令:makeall
- IIS网站用myssl评级为B级
bigsea76
windowsssl
不光是IIS网站,包括.net使用HttpListener开发的web程序,在默认情况下都会被评为B级。提示为:降级原因:1.没有使用AEAD系列加密套件,降级为B2.没有优先使用FS系列加密套件,降级为B。我现在知道AEAD系列加密套件指的是那些支持认证加密和关联数据(AuthenticatedEncryptionwithAssociatedData)的套件,比如AES-GCM和ChaCha20
- 鸿蒙HarmonyOS开发系列:WebSocket消息发送应用示例
太空人_喜之郎
HarmonyOS鸿蒙OpenHarmonyharmonyos华为前端linux鸿蒙移动开发程序员
1.WebSocket简介WebSocket协议最初于2011年通过RFC6455完成了标准定义,后来又通过RFC7936、RFC8307、RFC8441等标准对协议进行了完善。WebSocket位于网络分层模型的应用层,是建立在TCP之上的双向通讯协议,可以在一个TCP连接上进行全双工通信;和HTTP不同的是,WebSocket通讯需要服务端和客户端先通过握手连接,连接成功后才能相互通信。2.W
- AMIS低代码构建系统,定制界面
一醉千秋
Cesiumnodejsarm64低代码
AMIS低代码构建系统界面一、基础环境1)设计环境:amis-editor,http://139.196.235.123:9988/#/源码地址:https://github.com/baidu/amis在线文档https://aisuda.bce.baidu.com/amis/2)运行环境使用amisjssdk进行运行二、构建流程1)设计需要的界面,针对控件设计Event方法,支持amis原生和
- 79.HarmonyOS NEXT 手势操作模型详解:移动、缩放与旋转的实现原理
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!HarmonyOSNEXT手势操作模型详解:移动、缩放与旋转的实现原理1.模型概述这组模型类主要用于处理手势交互中的各种变换操作,包括:位置控制(PositionModel)偏移计算(OffsetModel)旋转处理(RotateModel)缩放控制(Scale
- ASP.NET Core 项目 - 汽车租赁系统教程
齐游菊Rosemary
ASP.NETCore项目-汽车租赁系统教程项目地址:https://gitcode.com/gh_mirrors/as/ASP.NET-Core-Project-Car-Renting-System1、项目介绍ASP.NETCore项目-汽车租赁系统是一个基于ASP.NETCore框架的开源项目,旨在提供一个完整的汽车租赁管理系统。该项目包含了用户管理、车辆管理、租赁订单管理等功能模块,适用于中
- gradio安装、报错
好多什么洋
python
pipinstall-ihttps://mirrors.aliyun.com/pypi/simple/gradio
- springboot集成钉钉_钉钉通知机器人与SpringBoot的集成
weixin_39622643
springboot集成钉钉
SpringBootAdmin集成自定义监控告警(2.0.1版本)------钉钉机器人-yuancao24的博客-CSDN博客https://blog.csdn.net/yuancao24/article/details/83576194prometheus-spring-boot-starter:一个管理异常通知的神奇starter,实现了钉钉消息提醒与邮件提醒https://gitee.co
- 使用Python爬取豆瓣用户信息:从入门到实战
Python爬虫项目
2025年爬虫实战项目python开发语言人工智能爬虫大数据
引言豆瓣作为一个知名的社交平台,拥有丰富的用户信息。对于数据分析师、研究人员或普通用户来说,获取豆瓣用户信息具有重要的价值。本文将详细介绍如何使用Python及其相关库来爬取豆瓣用户信息,并展示如何利用最新的技术手段来实现这一目标。1.准备工作在开始编写爬虫之前,我们需要准备一些工具和环境:Python3.x:确保你已经安装了Python3.x版本。Requests库:用于发送HTTP请求。Bea
- 使用 Python 编写网络爬虫:从入门到实战
Manaaaaaaa
python爬虫开发语言
网络爬虫是一种自动化获取网页信息的程序,通常用于数据采集、信息监控等领域。Python是一种广泛应用于网络爬虫开发的编程语言,具有丰富的库和框架来简化爬虫的编写和执行过程。本文将介绍如何使用Python编写网络爬虫,包括基本原理、常用库和实战案例。一、原理介绍网络爬虫是一种自动化程序,通过模拟浏览器的行为向网络服务器发送HTTP请求,获取网页内容并进一步提取所需信息的过程。网络爬虫主要用于数据采集
- RapidOCRPDF 项目教程
侯深业Dorian
RapidOCRPDF项目教程RapidOCRPDFBasedonRapidOCR,extractthePDFcontent.项目地址:https://gitcode.com/gh_mirrors/ra/RapidOCRPDF1.项目介绍RapidOCRPDF是一个基于RapidOCR的开源项目,旨在快速提取PDF文件中的文字内容。该项目支持多种类型的PDF,包括扫描版PDF、加密版PDF以及可直
- LINUX下的tcp协议
Ccc030.
linuxtcp/ip运维
TCP1.面向数据流(流式套接字)2.建立连接3.安全可靠的传输协议应用场景:HTTP,MQTT,FTP三次握手:TCP建立连接时,需要进行三次握手,确保收发数据前,双方都已准备就绪。四次挥手:TCP断开连接时,需要进行四次挥手,从而确保通信双发都已收发数据结束。C/S模型:ssize_trecv(intsockfd,void*buf,size_tlen,intflags);功能:从tcp套接字接
- TCP网络协议
Ccc030.
tcp/ip网络服务器
TCP粘包1.TCP在接收数据时,多包数据粘在了一起2.原因:1.TCP发送数据时,没有及时发走,会根据缓冲区数据的情况进行重新组包;2.TCP接收方,没有及时读走缓冲区数据,导致缓冲区大量数据缓存。3.如何解决TCP粘包:1.发指定大小字节(结构体)structdata{intid;floattmp;xxx;};指定在相同平台上使用,注意结构体对其齐问题。2.发送具有指定分隔符的数据"hello
- 蓝桥杯好题推荐---子集
羽晨同学
蓝桥杯C++组蓝桥杯职场和发展
个人主页:羽晨同学个人格言:“成为自己未来的主人~”题目链接78.子集-力扣(LeetCode)https://leetcode.cn/problems/subsets/description/解题思路在这道题目当中,我们其实是要找到这个数组当中所有的元素的组合,然后返回,所以,除了递归之外,我们还可以使用二进制表示的方法,我们用二进制的0来表示,没有使用,1来表示使用,也就是说,我们假设数组为1
- AI Agent 时代开幕-Manus AI与OpenAI Agent SDK掀起新风暴
新加坡内哥谈技术
人工智能自然语言处理语言模型深度学习copilot
【本周AI新闻:AIAgent时代开幕-ManusAI与OpenAIAgentSDK掀起新风暴】https://www.bilibili.com/video/BV1bkQyYCEvQ/?share_source=copy_web&vd_source=32ed33e1165d68429b2e2eb4749f3f26最近AI圈子里最火的话题非Manus莫属!这款由中国武汉创业公司“蝴蝶效应”推出的通用
- SQL 布尔值 取反(sql server)
zzginfo
DataBasesqlserversql
在sql中,可以用'~'符号对布尔值取反值如select~isdeletedfromdbo.BUS_Teachers参考:http://stackoverflow.com/questions/177762/boolean-not-in-t-sql-not-working-on-bit-datatype
- 77.HarmonyOS NEXT ImageViewerView 组件深度剖析: Swiper容器与懒加载深度解析
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!#HarmonyOSNEXTImageViewerView组件深度剖析:Swiper容器与懒加载深度解析一、组件基础结构@ComponentexportstructImageViewerViewComponent{//状态管理@StateisEnableSwip
- Python 爬虫实战:于好大夫在线抓取医生评价数据,选择优质医疗服务
西攻城狮北
python爬虫实战案例好大夫在线
目录引言一、爬虫基础预备知识1.1爬虫的基本概念1.2必备库介绍二、抓取医生评价数据2.1目标网站分析2.2发送HTTP请求2.3解析网页内容2.4保存数据三、数据分析与可视化3.1数据清洗3.2数据分析3.3数据可视化四、选择优质医疗服务4.1选择标准4.2推荐医生4.3分享推荐五、总结与展望5.1总结5.2展望引言在当今医疗信息爆炸的时代,选择一位合适的医生对于患者来说至关重要。好大夫在线是一
- 深入理解 Python 中的 Socket 编程
web安全工具库
python开发语言
各类资料学习下载合集https://pan.quark.cn/s/8c91ccb5a474Socket编程是网络通信的基础,它使得不同计算机能够通过网络相互交流数据。Python提供了socket模块,允许开发者轻松实现网络通信。本文将详细介绍Socket编程的基础知识,包括TCP和UDP协议的实现、常见的Socket操作以及代码示例和运行结果。一、Socket基础概念1.什么是Socket?So
- Burp Suite 的安装、证书安装导入及配置代理
He_Donglin
学习小结web安全
一、BP安装1、在bp官方网站下载bp专业版链接:https://pan.baidu.com/s/1QQPT7yT3D88FEBt7XmtcOA提取码:w7hq2、安装java环境进入“20230304_BurpSuite_pro_v2023.2.2\20230304_BurpSuite_pro_v2023.2.2\javajdk17“文件下,双击运行”jdk-17.0.4_windows-x64
- 【网络通信安全】子专栏链接及简介
不羁。。
网络通信安全安全
目录操作系统安全:筑牢网络安全根基网络协议安全:守护数据传输通道Web站点安全开发:打造安全的网络交互平台在数字化浪潮席卷的当下,网络通信已深度融入生活与工作的方方面面,从日常的线上购物、社交互动,到企业间关键业务数据的传输,无一能脱离网络通信的支持。然而,网络空间并非一片净土,随着网络应用的日益复杂多样,网络通信安全面临着前所未有的严峻挑战。恶意软件肆虐、网络攻击手段层出不穷,数据泄露事件时有发
- Python 爬虫实战:科学知识收集网站构建
西攻城狮北
python爬虫开发语言
一、引言在信息爆炸的时代,科学知识的收集与整理变得尤为重要。通过构建一个科学知识收集网站,我们可以高效地获取、整理和展示各类科学知识,为科研人员、学生以及科学爱好者提供便利。本文将详细介绍如何使用Python爬虫技术构建这样一个网站,涵盖从目标网站分析到数据存储与展示的完整流程。二、目标网站分析选择一个合适的科学知识网站作为数据源是构建收集网站的第一步。以中国科学院(http://www.cas.
- webpack5(Module Federation)+vue3.0实现微前端
weixin_42140041
前端奇淫技巧前端javascriptvue.js
项目源码地址:https://github.com/wuxiaohuaer/webpack5-vue-admin一、什么是微前端微前端是一个比较宏观的概念,他的核心就是独立,开发独立、部署独立,比较适合大的团队来进行重量级项目开发。从MicroFrontends官网可以了解到,微前端概念是从微服务概念扩展而来的,摒弃大型单体方式,将前端整体分解为小而简单的块,这些块可以独立开发、测试和部署,同时仍
- MMD模型及动作一键完美导入UE5-Blender方案(三)
tangfuling1991
UE4移动端AndroidiOS入门ue5blenderMMD模型动作
1、下载并安装blender_mmd_tools插件1、下载并安装Blender,Blender,下载Blender3.6,下载太新的版本可能会跟blender_mmd_tools不匹配2、github下载blender_mmd_tools:https://github.com/UuuNyaa/blender_mmd_tools/3、Edit->Preference->Addons->Instal
- 路由器配置DHCP服务器
执笔忆长安
网络网络协议负载均衡
文章目录前言1.DHCP的优点2.DHCP的使用3.DHCP的工作原理4.dhcp服务器实验总结前言DHCP(动态主机配置协议)是一个局域网的网络协议。指的是由服务器控制一段IP地址范围,客户机登录服务器时就可以自动获得服务器分配的IP地址和子网掩码。默认情况下,DHCP作为WindowsServer的一个服务组件不会被系统自动安装,还需要管理员手动安装并进行必要的配置。1.DHCP的优点1.简化
- Hyperlane:轻量级高性能的 Rust Web 后端框架
LTPP
rust前端开发语言后端http服务器
Hyperlane:开启RustWeb开发的新篇章在当今数字化时代,Web开发的效率与性能成为了开发者们关注的焦点。随着Rust语言的崛起,越来越多的开发者开始探索如何利用Rust的高性能和安全性来构建现代Web服务。今天,我们非常荣幸地向大家介绍一个令人兴奋的新项目——Hyperlane。什么是Hyperlane?Hyperlane是一个轻量级且高性能的RustHTTP服务器库,旨在简化网络服务
- 华为路由器配置DHCP服务以及配置端口网关IP
百里清风20190301
华为tcp/ip网络协议
实验拓扑结构:前提:HTTP服务器已启动http服务和配置好ip地址,client1与client2已配置不同网段的IP,路由器两端接口已预设IP实验需求:除平板服务器外,电脑自动获取IP配置子网掩码和DNS域名解析服务并且能实现全网通信步骤一:为两个不同的广播域配置网关IPsystem-view#进入系统视图[Huawei]interfaceg0/0/0#进入系统视图[Huawei-Gigabi
- [YOLO专题-22]:YOLO V5 - ultralytics代码解析-超参数详解
文火冰糖的硅基工坊
人工智能-YOLO专题目标检测计算机视觉深度学习YOLO超参数
作者主页(文火冰糖的硅基工坊):文火冰糖(王文兵)的博客_文火冰糖的硅基工坊_CSDN博客本文网址:https://blog.csdn.net/HiWangWenBing/article/details/122372614目录前言:第1章超参数配置文件的基本信息1.1超参数配置文件的路径路径1.2超参数配置文件1.3如何指定超参数配置文件第2章超参数内容详解前言:YOLOV5除了通过用户命令行参数
- uniCloud 外部系统联登 注册功能 C# 完整示例
易天法地
c#开发语言uniappunicloud
APP端this.$http.post(`/uniCloudRegister`,{clientInfo:JSON.stringify(uni.getSystemInfoSync())}).then(res=>{uni.stopPullDownRefresh()uni.hideNavigationBarLoading()console.info(res)}).catch(err=>{console.
- 矩阵求逆(JAVA)利用伴随矩阵
qiuwanchi
利用伴随矩阵求逆矩阵
package gaodai.matrix; import gaodai.determinant.DeterminantCalculation; import java.util.ArrayList; import java.util.List; import java.util.Scanner; /** * 矩阵求逆(利用伴随矩阵) * @author 邱万迟
- 单例(Singleton)模式
aoyouzi
单例模式Singleton
3.1 概述 如果要保证系统里一个类最多只能存在一个实例时,我们就需要单例模式。这种情况在我们应用中经常碰到,例如缓存池,数据库连接池,线程池,一些应用服务实例等。在多线程环境中,为了保证实例的唯一性其实并不简单,这章将和读者一起探讨如何实现单例模式。 3.2
- [开源与自主研发]就算可以轻易获得外部技术支持,自己也必须研发
comsci
开源
现在国内有大量的信息技术产品,都是通过盗版,免费下载,开源,附送等方式从国外的开发者那里获得的。。。。。。 虽然这种情况带来了国内信息产业的短暂繁荣,也促进了电子商务和互联网产业的快速发展,但是实际上,我们应该清醒的看到,这些产业的核心力量是被国外的
- 页面有两个frame,怎样点击一个的链接改变另一个的内容
Array_06
UIXHTML
<a src="地址" targets="这里写你要操作的Frame的名字" />搜索 然后你点击连接以后你的新页面就会显示在你设置的Frame名字的框那里 targerts="",就是你要填写目标的显示页面位置 ===================== 例如: <frame src=&
- Struts2实现单个/多个文件上传和下载
oloz
文件上传struts
struts2单文件上传: 步骤01:jsp页面 <!--在进行文件上传时,表单提交方式一定要是post的方式,因为文件上传时二进制文件可能会很大,还有就是enctype属性,这个属性一定要写成multipart/form-data,不然就会以二进制文本上传到服务器端--> <form action="fileUplo
- 推荐10个在线logo设计网站
362217990
logo
在线设计Logo网站。 1、http://flickr.nosv.org(这个太简单) 2、http://www.logomaker.com/?source=1.5770.1 3、http://www.simwebsol.com/ImageTool 4、http://www.logogenerator.com/logo.php?nal=1&tpl_catlist[]=2 5、ht
- jsp上传文件
香水浓
jspfileupload
1. jsp上传 Notice: 1. form表单 method 属性必须设置为 POST 方法 ,不能使用 GET 方法 2. form表单 enctype 属性需要设置为 multipart/form-data 3. form表单 action 属性需要设置为提交到后台处理文件上传的jsp文件地址或者servlet地址。例如 uploadFile.jsp 程序文件用来处理上传的文
- 我的架构经验系列文章 - 前端架构
agevs
JavaScriptWeb框架UIjQuer
框架层面:近几年前端发展很快,前端之所以叫前端因为前端是已经可以独立成为一种职业了,js也不再是十年前的玩具了,以前富客户端RIA的应用可能会用flash/flex或是silverlight,现在可以使用js来完成大部分的功能,因此js作为一门前端的支撑语言也不仅仅是进行的简单的编码,越来越多框架性的东西出现了。越来越多的开发模式转变为后端只是吐json的数据源,而前端做所有UI的事情。MVCMV
- android ksoap2 中把XML(DataSet) 当做参数传递
aijuans
android
我的android app中需要发送webservice ,于是我使用了 ksop2 进行发送,在测试过程中不是很顺利,不能正常工作.我的web service 请求格式如下 [html] view plain copy <Envelope xmlns="http://schemas.
- 使用Spring进行统一日志管理 + 统一异常管理
baalwolf
spring
统一日志和异常管理配置好后,SSH项目中,代码以往散落的log.info() 和 try..catch..finally 再也不见踪影! 统一日志异常实现类: [java] view plain copy package com.pilelot.web.util; impor
- Android SDK 国内镜像
BigBird2012
android sdk
一、镜像地址: 1、东软信息学院的 Android SDK 镜像,比配置代理下载快多了。 配置地址, http://mirrors.neusoft.edu.cn/configurations.we#android 2、北京化工大学的: IPV4:ubuntu.buct.edu.cn IPV4:ubuntu.buct.cn IPV6:ubuntu.buct6.edu.cn
- HTML无害化和Sanitize模块
bijian1013
JavaScriptAngularJSLinkySanitize
一.ng-bind-html、ng-bind-html-unsafe AngularJS非常注重安全方面的问题,它会尽一切可能把大多数攻击手段最小化。其中一个攻击手段是向你的web页面里注入不安全的HTML,然后利用它触发跨站攻击或者注入攻击。 考虑这样一个例子,假设我们有一个变量存
- [Maven学习笔记二]Maven命令
bit1129
maven
mvn compile compile编译命令将src/main/java和src/main/resources中的代码和配置文件编译到target/classes中,不会对src/test/java中的测试类进行编译 MVN编译使用 maven-resources-plugin:2.6:resources maven-compiler-plugin:2.5.1:compile &nbs
- 【Java命令二】jhat
bit1129
Java命令
jhat用于分析使用jmap dump的文件,,可以将堆中的对象以html的形式显示出来,包括对象的数量,大小等等,并支持对象查询语言。 jhat默认开启监听端口7000的HTTP服务,jhat是Java Heap Analysis Tool的缩写 1. 用法: [hadoop@hadoop bin]$ jhat -help Usage: jhat [-stack <bool&g
- JBoss 5.1.0 GA:Error installing to Instantiated: name=AttachmentStore state=Desc
ronin47
进到类似目录 server/default/conf/bootstrap,打开文件 profile.xml找到: Xml代码<bean name="AttachmentStore" class="org.jboss.system.server.profileservice.repository.AbstractAtta
- 写给初学者的6条网页设计安全配色指南
brotherlamp
UIui自学ui视频ui教程ui资料
网页设计中最基本的原则之一是,不管你花多长时间创造一个华丽的设计,其最终的角色都是这场秀中真正的明星——内容的衬托 我仍然清楚地记得我最早的一次美术课,那时我还是一个小小的、对凡事都充满渴望的孩子,我摆放出一大堆漂亮的彩色颜料。我仍然记得当我第一次看到原色与另一种颜色混合变成第二种颜色时的那种兴奋,并且我想,既然两种颜色能创造出一种全新的美丽色彩,那所有颜色
- 有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。写一个函数实现。复杂度是什么。
bylijinnan
java算法面试
import java.util.Random; import java.util.Set; import java.util.TreeSet; /** * http://weibo.com/1915548291/z7HtOF4sx * #面试题#有一个数组,每次从中间随机取一个,然后放回去,当所有的元素都被取过,返回总共的取的次数。 * 写一个函数实现。复杂度是什么
- struts2获得request、session、application方式
chiangfai
application
1、与Servlet API解耦的访问方式。 a.Struts2对HttpServletRequest、HttpSession、ServletContext进行了封装,构造了三个Map对象来替代这三种对象要获取这三个Map对象,使用ActionContext类。 -----> package pro.action; import java.util.Map; imp
- 改变python的默认语言设置
chenchao051
python
import sys sys.getdefaultencoding() 可以测试出默认语言,要改变的话,需要在python lib的site-packages文件夹下新建: sitecustomize.py, 这个文件比较特殊,会在python启动时来加载,所以就可以在里面写上: import sys sys.setdefaultencoding('utf-8') &n
- mysql导入数据load data infile用法
daizj
mysql导入数据
我们常常导入数据!mysql有一个高效导入方法,那就是load data infile 下面来看案例说明 基本语法: load data [low_priority] [local] infile 'file_name txt' [replace | ignore] into table tbl_name [fields [terminated by't'] [OPTI
- phpexcel导入excel表到数据库简单入门示例
dcj3sjt126com
PHPExcel
跟导出相对应的,同一个数据表,也是将phpexcel类放在class目录下,将Excel表格中的内容读取出来放到数据库中 <?php error_reporting(E_ALL); set_time_limit(0); ?> <html> <head> <meta http-equiv="Content-Type"
- 22岁到72岁的男人对女人的要求
dcj3sjt126com
22岁男人对女人的要求是:一,美丽,二,性感,三,有份具品味的职业,四,极有耐性,善解人意,五,该聪明的时候聪明,六,作小鸟依人状时尽量自然,七,怎样穿都好看,八,懂得适当地撒娇,九,虽作惊喜反应,但看起来自然,十,上了床就是个无条件荡妇。 32岁的男人对女人的要求,略作修定,是:一,入得厨房,进得睡房,二,不必服侍皇太后,三,不介意浪漫蜡烛配盒饭,四,听多过说,五,不再傻笑,六,懂得独
- Spring和HIbernate对DDM设计的支持
e200702084
DAO设计模式springHibernate领域模型
A:数据访问对象 DAO和资源库在领域驱动设计中都很重要。DAO是关系型数据库和应用之间的契约。它封装了Web应用中的数据库CRUD操作细节。另一方面,资源库是一个独立的抽象,它与DAO进行交互,并提供到领域模型的“业务接口”。 资源库使用领域的通用语言,处理所有必要的DAO,并使用领域理解的语言提供对领域模型的数据访问服务。
- NoSql 数据库的特性比较
geeksun
NoSQL
Redis 是一个开源的使用ANSI C语言编写、支持网络、可基于内存亦可持久化的日志型、Key-Value数据库,并提供多种语言的API。目前由VMware主持开发工作。 1. 数据模型 作为Key-value型数据库,Redis也提供了键(Key)和值(Value)的映射关系。除了常规的数值或字符串,Redis的键值还可以是以下形式之一: Lists (列表) Sets
- 使用 Nginx Upload Module 实现上传文件功能
hongtoushizi
nginx
转载自: http://www.tuicool.com/wx/aUrAzm 普通网站在实现文件上传功能的时候,一般是使用Python,Java等后端程序实现,比较麻烦。Nginx有一个Upload模块,可以非常简单的实现文件上传功能。此模块的原理是先把用户上传的文件保存到临时文件,然后在交由后台页面处理,并且把文件的原名,上传后的名称,文件类型,文件大小set到页面。下
- spring-boot-web-ui及thymeleaf基本使用
jishiweili
springthymeleaf
视图控制层代码demo如下: @Controller @RequestMapping("/") public class MessageController { private final MessageRepository messageRepository; @Autowired public MessageController(Mes
- 数据源架构模式之活动记录
home198979
PHP架构活动记录数据映射
hello!架构 一、概念 活动记录(Active Record):一个对象,它包装数据库表或视图中某一行,封装数据库访问,并在这些数据上增加了领域逻辑。 对象既有数据又有行为。活动记录使用直截了当的方法,把数据访问逻辑置于领域对象中。 二、实现简单活动记录 活动记录在php许多框架中都有应用,如cakephp。 <?php /** * 行数据入口类 *
- Linux Shell脚本之自动修改IP
pda158
linuxcentosDebian脚本
作为一名 Linux SA,日常运维中很多地方都会用到脚本,而服务器的ip一般采用静态ip或者MAC绑定,当然后者比较操作起来相对繁琐,而前者我们可以设置主机名、ip信息、网关等配置。修改成特定的主机名在维护和管理方面也比较方便。如下脚本用途为:修改ip和主机名等相关信息,可以根据实际需求修改,举一反三! #!/bin/sh #auto Change ip netmask ga
- 开发环境搭建
独浮云
eclipsejdktomcat
最近在开发过程中,经常出现MyEclipse内存溢出等错误,需要重启的情况,好麻烦。对于一般的JAVA+TOMCAT项目开发,其实没有必要使用重量级的MyEclipse,使用eclipse就足够了。尤其是开发机器硬件配置一般的人。 &n
- 操作日期和时间的工具类
vipbooks
工具类
大家好啊,好久没有来这里发文章了,今天来逛逛,分享一篇刚写不久的操作日期和时间的工具类,希望对大家有所帮助。 /* * @(#)DataFormatUtils.java 2010-10-10 * * Copyright 2010 BianJing,All rights reserved. */ package test; impor