QT之QPainter用法
QPainter可以绘制从简单的直线到像饼图和弦这样的复杂形状。它也可以绘制排列的文本和像素映射。通常,它在一个“自然的”坐标系统中绘制。
QPainter 一般在部件的绘图事件 paintEvent() 中进行绘制,首先创建 QPainter 对象,然后进行图形的绘制,最后记得销毁 QPainter 对象。当窗口程序需要升级或者重新绘制时,调用此成员函数。使用 repaint()和 update() 后,调用函数 paintEvent()。
绘图工具的用法,简单的几个步骤:
1.构造一个绘图工具
2.设置画笔,画刷等等
3.绘制图像
4.销毁绘图工具
绘制文本
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
painter.setPen(QColor(0, 160, 230));//设置画笔颜色
QFont font;//设置字体,下面设置字体属性
font.setFamily("Microsoft YaHei");//字体样式
font.setPointSize(50);//字体点大小
font.setItalic(true);//字体是否斜体
painter.setFont(font);
painter.drawText(rect(), Qt::AlignCenter, "QPainter");//绘制文本
/*
这里的 rect() 是指当前窗体的显示区域,Qt::AlignCenter 指文本居中绘制。
*/
}绘制直线
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
//设置抗锯齿,反走样。如果为false会有锯齿
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色
painter.setPen(QColor(0, 160, 230));
// 绘制直线
painter.drawLine(QPointF(0, height()), QPointF(width() / 2, height() / 2));
/*
drawLine是重载函数,这里接受起始和终止点作为参数
*/
}
绘制矩形
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 设置画刷颜色
painter.setBrush(QColor(255, 160, 90));
painter.drawRect(50, 50, 160, 100);
/*
首先我们使用 setPen() 来设置画笔颜色(淡蓝色)、宽度(2 像素),用来设置矩形区域的边框。
然后使用setBrush() 来设置画刷颜色(橙色),用来填充矩形区域,
最后调用 drawRect() 来实现矩形的绘制,
其中参数依次顺序为 x、y、w、h,
是指区域从 x 为 50,y 为 50 的坐标点起,宽度为 160,高度为 100 的矩形。
*/
}绘制弧线
void MainWindow::paintEvent(QPaintEvent *event)
{
// 矩形
QRectF rect(90.0, 90.0, 80.0, 90.0);
// 起始角度
int startAngle = 30 * 16;
// 跨越度数
int spanAngle = 120 * 16;
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 绘制弧线
painter.drawArc(rect, startAngle, spanAngle);
/*
画弧线时,角度被分成了十六分之一,就是说,如果要 30 度,就需是 30*16。
它有起始角度和跨度,还有位置矩形,
所以,要想画出自己想要的弧线,就需要大概估算出各个参数的预估值。
*/
}
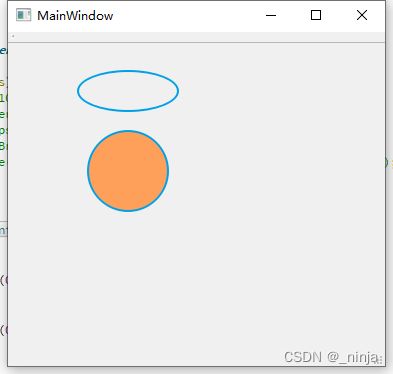
绘制椭圆
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色、宽度
painter.setPen(QPen(QColor(0, 160, 230), 2));
// 绘制椭圆
painter.drawEllipse(QPointF(120, 60), 50, 20);
// 设置画刷颜色
painter.setBrush(QColor(255, 160, 90));
// 绘制圆
painter.drawEllipse(QPointF(120, 140), 40, 40);
/*
这里我们绘制了一个椭圆和一个圆形,都是调用 drawEllipse() 接口,
我们可以很轻易的发现,如果为椭圆的时候,后面两个参数不一样,圆形则相同。
首先我们来看第一个参数 QPointF 是指椭圆的中心点相对当前窗体 QPoint(0, 0) 点的位置,
后面的参数指椭圆的 x 轴及 y 轴的半径。
*/
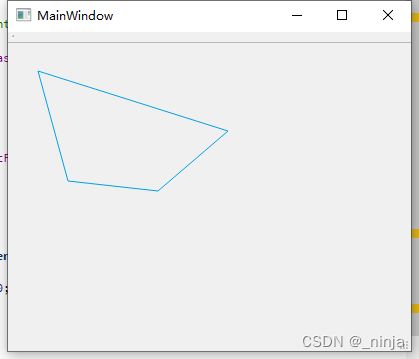
}绘制多边形
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 设置画笔颜色
painter.setPen(QColor(0, 160, 230));
// 各个点的坐标
static const QPointF points[4] = {QPointF(30, 40), QPointF(60, 150), QPointF(150, 160), QPointF(220, 100)};
// 绘制多边形
painter.drawPolygon(points, 4);
/*
首先,我们定义一个个坐标点的位置,这里有四个点,
分别为:QPointF(30, 40)、QPointF(60, 150)、QPointF(150, 160)、 QPointF(220, 100),
然后调用 drawPolygon() 将各个点连接起来,绘制为多边形。
*/
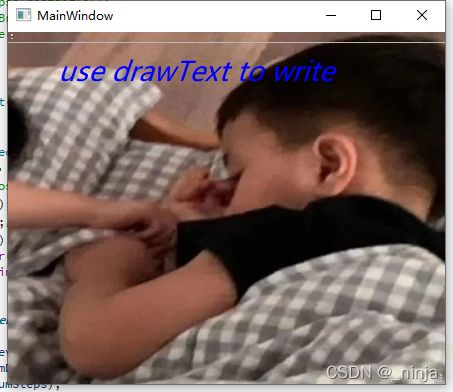
}绘制图片
void MainWindow::paintEvent(QPaintEvent *event)
{
QPainter painter(this);
// 反走样
painter.setRenderHint(QPainter::Antialiasing, true);
// 绘制图标
painter.drawPixmap(rect(), QPixmap(":/image/ninja.jpg"));
QFont font;//设置字体,下面设置字体属性
font.setFamily("Microsoft YaHei");//字体样式
font.setPointSize(20);//字体点大小
font.setItalic(true);//字体是否斜体
painter.setFont(font);
painter.setPen(QColor(Qt::blue));
painter.drawText(QPoint(50, 50), "use drawText to write");
/*
通过 drawPixmap() 来绘制图片,我们可以指定图片绘制的区域 QRect,这里为整个界面的区域,
当界面伸缩的时候,图片也会跟着伸缩。
如果需要在图片上画点别的,可以使用上面的方法
*/
}