目录
HTML5
HTML5介绍
HTML5的DOCTYPE声明
HTML5基本骨架
html标签
head标签
body标签
title标签
meta标签
在vscode中写出第一个小框架
HTML5
HTML5介绍
HTML5是用来描述网页的一种语言,被称为超文本标记语言。用HTML5编写的文件,后缀以.html结尾
HTML是一种标记语言,标记语言是一套标记标签。标签是由尖括号包围的关键字,例如:
标签有两种表现形式:
- 双标签,例如:
- 单标签,例如:
![]()
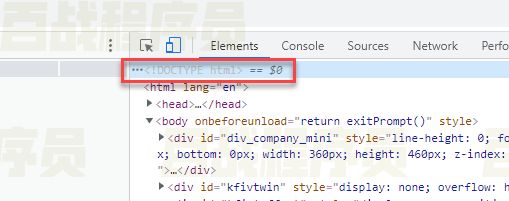
HTML5的DOCTYPE声明
DOCTYPE是document type (文档类型) 的缩写。

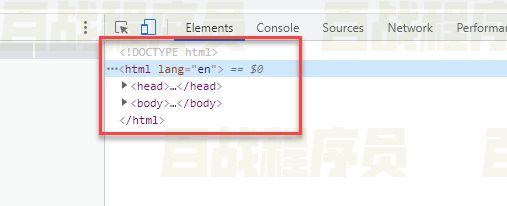
HTML5基本骨架

html标签
定义 HTML 文档,这个元素我们浏览器看到后就明白这是个HTML文档了,所以你的其它元素要包裹在它里面,标签限定了文档的开始点和结束点。
head标签
head标签用于定义文档的头部。文档的头部描述了文档的各种属性和信息,包括文档的标题、在 Web 中的位置以及和其他文档的关系等。绝大多数文档头部包含的数据都不会真正作为内容显示给读者。
body标签
body 元素定义文档的主体。
body 元素包含文档的所有内容(比如文本、超链接、图像、表格和列表等等。)
它会直接在页面中显示出来,也就是用户可以直观看到的内容
我会显示在浏览器中
title标签
- 可定义文档的标题。
- 它显示在浏览器窗口的标题栏或状态栏上。
</code> 标签是 <code><head></code> 标签中唯一必须要求包含的东西,就是说写head一定要写title</li>
<li><code><title></code>的增加有利于SEO优化</li>
</ol>
<blockquote>
<p>SEO是搜索引擎优化的英文缩写。通过对网站内容调整,满足搜索引擎的排名需求</p>
</blockquote>
<pre><code class="language-html"><!DOCTYPE html>
<html>
<head>
<title>第一个页面
我会显示在浏览器中
meta标签用来描述一个HTML网页文档的属性,关键词等,例如:charset="utf-8"是说当前使用的是utf-8编码格式,在开发中我们经常会看到utf-8,或是gbk,这些都是编码格式,通常使用utf-8。
itbaizhan
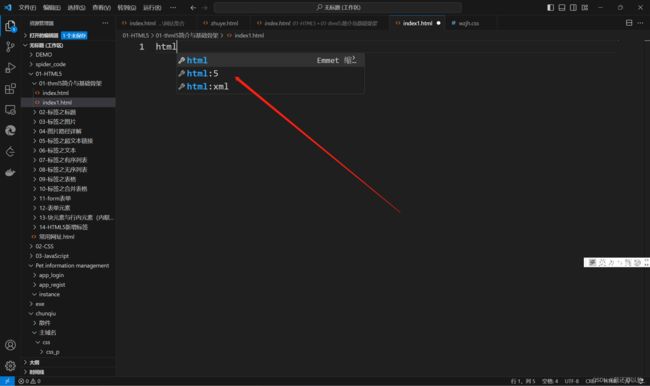
在vscode中写出第一个小框架
其实在vscode中框架不需要编写,只需要打出HTML就会自动生成一个基本的框架。
先创建一个html文件,后缀为.html

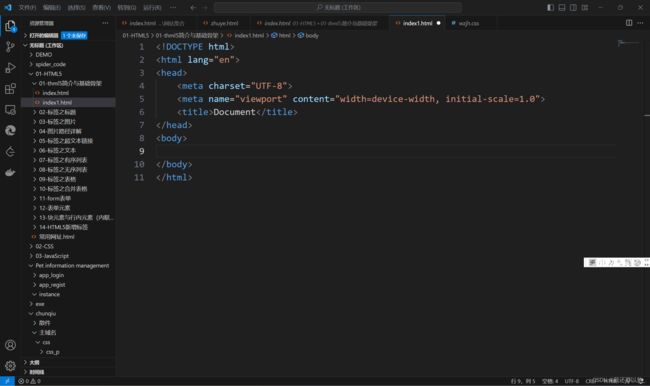
然后就会出现:
 在body中输入的内容可以直接在网页中显示出来。
在body中输入的内容可以直接在网页中显示出来。
更详细的框架
My Basic HTML5 Framework
About Us
We are a passionate team...
Our Services
- Web Design
- Graphic Design
- Development
-
-
-
</code>标签:定义网页标题,显示在浏览器标签页上。</strong></p> </li>
<li> <p><strong><code><link></code>和<code><script></code>标签:用于引入外部样式表和JavaScript文件,这样可以将样式和脚本与HTML内容分离,使代码更有组织性。</strong></p> </li>
<li> <p><strong>页面主体部分包括<code><header></code>、<code><main></code>和<code><footer></code>:这些标签用于组织网页的头部、主体内容和页脚。</strong></p> </li>
<li> <p><strong>在主体中的<code><header></code>包含网页标题和导航菜单。</strong></p> </li>
<li> <p><strong><code><main></code>标签用于包含网页的主要内容,其中有两个<code><section></code>标签,每个标签包含一个标题和内容。</strong></p> </li>
<li> <p><strong>在页脚部分的<code><footer></code>标签中,显示版权信息。</strong></p> </li>
</ol>
<p>在接下来的学习中,我们也将会以这个为模板对各个部分刨析学习。</p>
</div>
</div>
</div>
</div>
</div>
<!--PC和WAP自适应版-->
<div id="SOHUCS" sid="1691709359828054016"></div>
<script type="text/javascript" src="/views/front/js/chanyan.js"></script>
<!-- 文章页-底部 动态广告位 -->
<div class="youdao-fixed-ad" id="detail_ad_bottom"></div>
</div>
<div class="col-md-3">
<div class="row" id="ad">
<!-- 文章页-右侧1 动态广告位 -->
<div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_1"> </div>
</div>
<!-- 文章页-右侧2 动态广告位 -->
<div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_2"></div>
</div>
<!-- 文章页-右侧3 动态广告位 -->
<div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad">
<div class="youdao-fixed-ad" id="detail_ad_3"></div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="container">
<h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(#,HTML基础,html5,前端,html)</h4>
<div id="paradigm-article-related">
<div class="recommend-post mb30">
<ul class="widget-links">
<li><a href="/article/1896475567813881856.htm"
title="selenium之表格的定位" target="_blank">selenium之表格的定位</a>
<span class="text-muted">weixin_33755557</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95/1.htm">测试</a>
<div>2019独角兽企业重金招聘Python工程师标准>>>真的勇士,敢于直面惨淡的warning、敢于正视淋漓的error目录被测试网页的HTML代码1.遍历表格所有单元格2.定位表格中的某个元素3.定位表格中的子元素总结浏览器网页常常会包含各类表格,自动化测试工程师可能会经常操作表格中的行,列以及某些特定的单元格,因此熟练掌握表格的定位方法是自动化测试实施过程中必要的技能。被测试网页的HTML代码被</div>
</li>
<li><a href="/article/1896475188883681280.htm"
title="html 视频在线播放,HTML 视频(Video)播放" target="_blank">html 视频在线播放,HTML 视频(Video)播放</a>
<span class="text-muted">不教书的塞涅卡</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E8%A7%86%E9%A2%91%E5%9C%A8%E7%BA%BF%E6%92%AD%E6%94%BE/1.htm">视频在线播放</a>
<div>HTML视频(Video)播放在HTML中播放视频有很多种方法。HTML视频(Videos)播放示例html>基础教程(nhooo.com)测试看看‹/›问题以及解决方法在HTML中播放视频并不容易!您需要谙熟大量技巧,以确保您的视频文件在所有浏览器中(InternetExplorer,Chrome,Firefox,Safari,Opera)和所有硬件上(PC,Mac,iPad,iPhone)都能</div>
</li>
<li><a href="/article/1896471024359239680.htm"
title="Python 用 Selenium & DataFrame 提取网页内表格数据" target="_blank">Python 用 Selenium & DataFrame 提取网页内表格数据</a>
<span class="text-muted">solosoft</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/selenium/1.htm">selenium</a>
<div>提取的数据导入DataFrame,方便后期处理frompandas.core.frameimportDataFramefromseleniumimportwebdriverdriver=webdriver.Edge();driver.get("http://data.eastmoney.com/hsgt/index.html")table_content=driver.find_element_b</div>
</li>
<li><a href="/article/1896450726788395008.htm"
title="pycharm 远程连接服务器 python packaging tool not found" target="_blank">pycharm 远程连接服务器 python packaging tool not found</a>
<span class="text-muted">安屿咨询</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/pycharm/1.htm">pycharm</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>python相关学习资料:https://edu.51cto.com/video/3832.htmlhttps://edu.51cto.com/video/3502.htmlhttps://edu.51cto.com/video/4645.htmlPyCharm远程连接服务器时遇到PythonPackagingToolNotFound的问题在使用PyCharm远程连接服务器进行开发时,可能会遇到“</div>
</li>
<li><a href="/article/1896449087306264576.htm"
title="FromData传参形式:" target="_blank">FromData传参形式:</a>
<span class="text-muted">It 小白努力中…</span>
<a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a>
<div>前端传参有很多形式下面介绍一下FromData传参!!首先模拟的是获取列表的形式向后端传递参数:1、第一要在发请求函数里new一个新的对象通过append方式向这个对象中添加参数://获取列表getLists(){letformdata=newFormData();//new出来的对象formdata.append("pageNum",this.queryParams.page);//所传递参数f</div>
</li>
<li><a href="/article/1896438748598562816.htm"
title="工程化与框架系列(16)--前端路由实现" target="_blank">工程化与框架系列(16)--前端路由实现</a>
<span class="text-muted">一进制ᅟᅠ </span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E5%B7%A5%E7%A8%8B%E5%8C%96%E4%B8%8E%E6%A1%86%E6%9E%B6/1.htm">前端工程化与框架</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>前端路由实现前端路由是单页应用(SPA)的核心功能,它使得在不刷新页面的情况下实现视图切换和状态管理。本文将深入探讨前端路由的实现原理和关键技术。前端路由概述小知识:前端路由是指在单页应用中,通过JS动态操作改变页面内容,而不触发浏览器刷新的技术,使得用户体验更加流畅。为什么需要前端路由在传统的多页面应用中,页面跳转需要向服务器发送请求并重新加载页面。而在单页应用中,前端路由带来以下优势:提升用户</div>
</li>
<li><a href="/article/1896430427875373056.htm"
title="前端基础 - HTML(一)html基本结构" target="_blank">前端基础 - HTML(一)html基本结构</a>
<span class="text-muted">林一。</span>
<a class="tag" taget="_blank" href="/search/html%E5%9F%BA%E7%A1%80/1.htm">html基础</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>html概述和基本结构html概述HTML是HyperTextMark-upLanguage的首字母简写,意思是超文本标记语言,超文本指的是超链接,标记指的是标签,是一种用来制作网页的语言,这种语言由一个个的标签组成,用这种语言制作的文件保存的是一个文本文件,文件的扩展名为html或者htm,一个html文件就是一个网页,html文件用编辑器打开显示的是文本,可以用文本的方式编辑它,如果用浏览器打</div>
</li>
<li><a href="/article/1896428282111389696.htm"
title="JavaScript+CSS2+CSS3中文手册大全" target="_blank">JavaScript+CSS2+CSS3中文手册大全</a>
<span class="text-muted">远方之巅</span>
<div>本文还有配套的精品资源,点击获取简介:JavaScript是一种用于网页动态效果和交互功能的脚本语言,与HTML和CSS共同构建富互联网应用。CSS2和CSS3作为网页样式的语言,增强了网页设计的布局控制和用户体验。本手册集提供了这三种技术的详细指南,包括基本语法、函数、对象操作、DOM操作、事件处理、BOM、AJAX以及ES6的新特性,同时深入介绍了CSS2的盒模型、布局技巧和CSS3的媒体查询</div>
</li>
<li><a href="/article/1896426136116719616.htm"
title="前端学习——HTML" target="_blank">前端学习——HTML</a>
<span class="text-muted">W起名有点难</span>
<a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E7%AC%94%E8%AE%B0/1.htm">学习笔记</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0/1.htm">学习</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a>
<div>VSCode常用快捷键代码格式化:Shift+Alt+F向上或向下移动一行:Alt+Up或Alt+Down快速复制一行代码:Shift+Alt+Up或者Shift+Alt+Down快速替换:Ctrl+HHTML标签文本标签定义着重文字定义粗体文字定义斜体文字加重语气删除字无特定含义列表标签1、有序列表//type可以改变列表项目标签//1:用数字标号;A:用大写字母标号;a:用小写字母标号;i:小</div>
</li>
<li><a href="/article/1896425883846111232.htm"
title="我的创作纪念日" target="_blank">我的创作纪念日</a>
<span class="text-muted">活宝小娜</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>机缘在2020年初,正值前端开发技术日新月异的时期,我作为一名初入行不久的前端开发者,经常在工作中遇到各种挑战和难题。为了找到解决方案,我开始频繁地在CSDN上搜索相关的技术文章和讨论。渐渐地,我发现通过分享和讨论,不仅能帮助自己更快地解决问题,还能结识到许多志同道合的朋友。于是,在2020年03月01日,我鼓起勇气,发表了第一篇技术博客。收获知识深化:通过撰写博客,我不断巩固和深化了自己的前端知</div>
</li>
<li><a href="/article/1896424489026121728.htm"
title="Django在线预览docx格式的word文档" target="_blank">Django在线预览docx格式的word文档</a>
<span class="text-muted">hard_coding_wang</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/django/1.htm">django</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E8%A7%88word/1.htm">预览word</a><a class="tag" taget="_blank" href="/search/%E9%A2%84%E8%A7%88docx/1.htm">预览docx</a>
<div>Django在线预览docx格式的word文档第一步明确功能是:预览word的docx文件。具体实现是:在Django的模板文件中,定义预览方法:read_word2htmlfrompydocximportPyDocXdefread_word2html(request):#Passinapathhtml=PyDocX.to_html('C:/Users/Administrator/Desktop/</div>
</li>
<li><a href="/article/1896421589814145024.htm"
title="前端基础——HTML" target="_blank">前端基础——HTML</a>
<span class="text-muted">happyhappy666568</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>目录一、前端概述二、HTML简介三、HTML基本结构一、前端概述在Web开发中,有前端与后端之分。前端负责页面的布局,后端负责页面的逻辑。前端负责设计网页的样子,也就是我们看到的一个个彩色的方框和文字,但是一个网站只有这些按钮还远远不够啊,肯定还有服务器记录我们输入的信息数据。所以,后端负责的就是我们看不到的那些逻辑程序,它负责处理我们在网页上输入的那些信息或者点击信号等。核心技术:HTML(负责</div>
</li>
<li><a href="/article/1896416043748880384.htm"
title="关于后端使用Boolean或boolean时前端收到的参数的区别" target="_blank">关于后端使用Boolean或boolean时前端收到的参数的区别</a>
<span class="text-muted">燃星cro</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a>
<div>当后端使用的是Boolean时,调用的方法是setIsLoginUser,前端收到的参数的参数名是isLoginUser而当后端使用的是boolean时,调用的方法是setLoginUser,前端收到的参数的参数名是loginUser封装类和基本数据类型在使用时需要注意这些细微的差别,因为这些细微的差别可能会导致前端收到的参数名称与预想的并不一样从而导致功能无法正常实现</div>
</li>
<li><a href="/article/1896401284777439232.htm"
title="Linux服务器防火墙白名单访问策略的配置示例" target="_blank">Linux服务器防火墙白名单访问策略的配置示例</a>
<span class="text-muted">一望无际的大草原</span>
<a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E9%98%B2%E7%81%AB%E5%A2%99/1.htm">防火墙</a>
<div>最近在做Linux系统应用部署配置过程中,为了确保应用的安全,简单学习了解了一些Linux中的动态防火墙管理工具的使用方法。本文测试实验主要采用Linux服务器的动态防火墙管理工具(即firewalld),来实现服务或端口的访问控制,firewalld主要用于管理Linux系统中的防火墙规则,firewalld不是一个独立的防火墙软件,他基于Linux内核的netfilter框架的前端工具,fir</div>
</li>
<li><a href="/article/1896389303982944256.htm"
title="html中如何写if判断,HTML中的if判断用法" target="_blank">html中如何写if判断,HTML中的if判断用法</a>
<span class="text-muted">带你玩遍北海道</span>
<a class="tag" taget="_blank" href="/search/html%E4%B8%AD%E5%A6%82%E4%BD%95%E5%86%99if%E5%88%A4%E6%96%AD/1.htm">html中如何写if判断</a>
<div>{%ifformname=='Callrecords'%}Callrecords{%elifformname=='Riderecords'%}Riderecords{%elifformname=='Clubinfo'%}Clubinfo{%elifformname=='Clubmemb'%}Clubmemb{%elifformname=='Personinfo'%}Personinfo{%endi</div>
</li>
<li><a href="/article/1896383756848132096.htm"
title="网站快速收录与网站内链布局的关系研究" target="_blank">网站快速收录与网站内链布局的关系研究</a>
<span class="text-muted">百度网站快速收录</span>
<a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E7%BD%91%E7%AB%99%E5%BF%AB%E9%80%9F%E6%94%B6%E5%BD%95/1.htm">百度网站快速收录</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E5%BF%AB%E9%80%9F%E6%94%B6%E5%BD%95/1.htm">百度快速收录</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E5%BF%AB%E9%80%9F%E6%94%B6%E5%BD%95/1.htm">网站快速收录</a><a class="tag" taget="_blank" href="/search/%E7%99%BE%E5%BA%A6%E6%94%B6%E5%BD%95/1.htm">百度收录</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%AB%99%E6%94%B6%E5%BD%95/1.htm">网站收录</a>
<div>本文转自:百万收录网原文链接:https://www.baiwanshoulu.com/151.html网站快速收录与网站内链布局之间存在着密切的关系。合理的内链布局不仅有助于提升用户体验,还能优化搜索引擎的抓取效率,从而加速网站的收录速度。以下是对这一关系的详细研究:一、内链布局对网站快速收录的影响提升用户体验:清晰的内链布局可以帮助用户快速找到所需信息,提高用户的浏览效率和满意度。良好的用户体</div>
</li>
<li><a href="/article/1896377834318917632.htm"
title="缓存穿透,击穿,雪崩是什么?如何避免?" target="_blank">缓存穿透,击穿,雪崩是什么?如何避免?</a>
<span class="text-muted">yygr</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/redis/1.htm">redis</a>
<div>https://www.cnblogs.com/xidianlxf/p/14146821.htmlRedis数据类型Redis支持五种数据类型:string(字符串),hash(哈希),list(列表),set(集合)及zset(sortedset:有序集合)缓存穿透,击穿,雪崩是什么?如何避免?缓存处理流程前台请求,后台先从缓存中取数据,取到直接返回结果,取不到时从数据库中取,数据库取到更新缓存</div>
</li>
<li><a href="/article/1896371280656003072.htm"
title="钉钉小程序(企业内部应用)开发--钉钉小程序web-view嵌套H5与小程序之间的通信(H5跳转钉钉小程序小程序postMessage)" target="_blank">钉钉小程序(企业内部应用)开发--钉钉小程序web-view嵌套H5与小程序之间的通信(H5跳转钉钉小程序小程序postMessage)</a>
<span class="text-muted">青青子衿越</span>
<a class="tag" taget="_blank" href="/search/%E9%92%89%E9%92%89/1.htm">钉钉</a><a class="tag" taget="_blank" href="/search/%E5%B0%8F%E7%A8%8B%E5%BA%8F/1.htm">小程序</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>钉钉小程序代码:嵌套H5pages/login/index.axmlH5向小程序发送信息:H5代码:通过以下代码我一直报错dd没有被定义if(navigator.userAgent.toLowerCase().indexOf('dingtalk')>-1){document.writeln(''+'');}所以这样子引入dd!!!!代码:template.h5.html在h5页面中引入以上代码成功</div>
</li>
<li><a href="/article/1896368631428739072.htm"
title="【One Api】部署" target="_blank">【One Api】部署</a>
<span class="text-muted">giao客</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">大模型</a><a class="tag" taget="_blank" href="/search/API/1.htm">API</a>
<div>文章目录介绍安装流程MySQL安装OneAPI安装访问前端使用超级管理员参考链接介绍Oneapi作为一个对用户请求和模型接口的中转站,能够根据用户的id和渠道id,调控用户与大模型api接口的请求。能够对用户的请求token量进行充值、监控、统计等功能。是作为大模型管理的一个开源高效工具。OneAPI是一个OpenAI接口管理&分发系统,可以通过标准的OpenAIAPI格式访问所有的大模型,开箱即</div>
</li>
<li><a href="/article/1896357784279117824.htm"
title="如何在管理端项目中优雅地封装表格搜索条件" target="_blank">如何在管理端项目中优雅地封装表格搜索条件</a>
<span class="text-muted">前端老曹</span>
<a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/css3/1.htm">css3</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/typescript/1.htm">typescript</a><a class="tag" taget="_blank" href="/search/sass/1.htm">sass</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a>
<div>#前端做管理端项目时会有一个非常明显的问题就是表格页面过多如果每个表格页面都是自己写一套表格搜索条件会造成很多的代码冗余于是我就尝试封装一个适用于大部分表格的搜索条件组件用于提高代码复用性、可维护性和用户体验#文章目录引言需求分析设计思路实现细节使用示例总结引言在前端开发中,表格搜索是常见的功能需求。特别是在管理端项目中,表格搜索能够帮助用户快速定位到所需的数据。ElementPlus作为基于Vu</div>
</li>
<li><a href="/article/1896357656772276224.htm"
title="Vue 3 项目中的路由管理详解" target="_blank">Vue 3 项目中的路由管理详解</a>
<span class="text-muted">前端老曹</span>
<a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a>
<div>#随着前端单页应用(SPA)的兴起,路由管理成为了前端项目中不可或缺的一部分。VueRouter作为Vue.js官方的路由管理器,与Vue.js深度集成,为构建单页应用提供了强大的路由功能。在Vue3中,VueRouter也相应地进行了更新和优化,以更好地支持Vue3的新特性。本文将详细介绍Vue3项目中的路由管理。#一、VueRouter4概述VueRouter4是与Vue3配套使用的路由管理器</div>
</li>
<li><a href="/article/1896347567470473216.htm"
title="使用WebStorm开发Vue3项目" target="_blank">使用WebStorm开发Vue3项目</a>
<span class="text-muted">web18285997089</span>
<a class="tag" taget="_blank" href="/search/%E9%9D%A2%E8%AF%95/1.htm">面试</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%B7%AF%E7%BA%BF/1.htm">学习路线</a><a class="tag" taget="_blank" href="/search/%E9%98%BF%E9%87%8C%E5%B7%B4%E5%B7%B4/1.htm">阿里巴巴</a><a class="tag" taget="_blank" href="/search/webstorm/1.htm">webstorm</a><a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a><a class="tag" taget="_blank" href="/search/ide/1.htm">ide</a>
<div>记录一下使用WebStorm开发Vu3项目时的配置现在WebStorm可以个人免费使用啦!??基本配置打包工具:Vite前端框架:ElementPlus开发语言:Vue3、TypeScript、Sass代码检查:ESLint、PrettierIDE:WebStorm2024.2首先说一下版本兼容问题,ElementPlus>=2.8.5需要Sass>=1.79.0,但是升级了Sass后,会导致El</div>
</li>
<li><a href="/article/1896346806338514944.htm"
title="Rust配置开发环境+服务器实战" target="_blank">Rust配置开发环境+服务器实战</a>
<span class="text-muted">m0_52111823</span>
<a class="tag" taget="_blank" href="/search/rust/1.htm">rust</a>
<div>https://www.cnblogs.com/skzxc/p/12129353.html默认已经安装好MSVC。官网https://www.rust-lang.org/zh-CN/learn/get-started安装Rust安装器,选择winodwsx64版本运行安装,将文件夹移动到D盘,安装后,文件夹在C:\Users\xxx下有.cargo和.rustup两个文件夹新建环境变量CARGO_</div>
</li>
<li><a href="/article/1896344410333966336.htm"
title="前端 github 项目拉取 启动出错一些列问题记录" target="_blank">前端 github 项目拉取 启动出错一些列问题记录</a>
<span class="text-muted">风无雨</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/github/1.htm">github</a>
<div>1.MissingSecret:Pleasedefinea`secret`.Readmoreathttps://errors.authjs.dev#missingsecretatassertConfig(D:\project\ai-chatbot\.next\server\edge\chunks\c1962_@auth_core_9221fb._.js:480:16)atAuth(D:\proje</div>
</li>
<li><a href="/article/1896333068533297152.htm"
title="2024年前端提效项目盘点之:低代码拖拽生成页面(架构设计篇)" target="_blank">2024年前端提效项目盘点之:低代码拖拽生成页面(架构设计篇)</a>
<span class="text-muted">前端77</span>
<a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E4%BD%8E%E4%BB%A3%E7%A0%81/1.htm">低代码</a>
<div>前言因为之前公司内部业务及提效的需要,做了一系列低代码的项目:分别有vscode插件、figma设计稿转代码插件、脚手架,拖拽生成h5营销页面和问卷等。现在把这一些系列实践的经验自我总结一下,形成一个低代码专栏。每个项目都分为思路架构设计和实践各两篇文章。当前是整个专栏的其中一个项目:拖拽生成h5页面(架构设计篇)1.起因为了满足公司运营及提效需要,搭建了一套供运营人员的使用的低代码平台。2.低代</div>
</li>
<li><a href="/article/1896332815801315328.htm"
title="跨平台开发技术的探索:从 JavaScript 到 Flutter" target="_blank">跨平台开发技术的探索:从 JavaScript 到 Flutter</a>
<span class="text-muted">109702008</span>
<a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a><a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/flutter/1.htm">flutter</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a>
<div>随着多平台支持和用户体验一致性在应用程序开发中变得越来越重要,开发者面临的挑战是如何在不同平台上保持代码的可维护性和高效性。本文将探讨如何利用现代技术栈,包括Flutter、JavaScript、HTML5、WebAssembly、TypeScript和Svelte,在统一的平台上进行高效的跨平台开发。JavaScript和它的生态系统JavaScript是一种运行于浏览器中的编程语言,通过Nod</div>
</li>
<li><a href="/article/1896332312006684672.htm"
title="深入解析 Svelte:下一代前端框架的革命" target="_blank">深入解析 Svelte:下一代前端框架的革命</a>
<span class="text-muted">赵大仁</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E6%9C%AF/1.htm">技术</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大语言模型</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>深入解析Svelte:下一代前端框架的革命1.Svelte简介Svelte是一款前端框架,与React、Vue等传统框架不同,它采用编译时(Compile-time)方式来优化前端应用。它不像React或Vue依赖虚拟DOM,而是在编译阶段直接生成高效的原生JavaScript代码,使其拥有更小的包体积、更快的渲染速度和更低的运行时开销。1.1Svelte的核心特点特性说明无虚拟DOM直接生成高效</div>
</li>
<li><a href="/article/1896329665908371456.htm"
title="HTML/CSS/JavaScript 如果你需要创建一个简单的网页可以使用:" target="_blank">HTML/CSS/JavaScript 如果你需要创建一个简单的网页可以使用:</a>
<span class="text-muted">一一代码</span>
<a class="tag" taget="_blank" href="/search/python/1.htm">python</a>
<div>我的网页body{font-family:Arial,sans-serif;background-color:#f0f0f0;text-align:center;padding:50px;}h1{color:#333;}button{padding:10px20px;font-size:16px;background-color:#007BFF;color:white;border:none;cu</div>
</li>
<li><a href="/article/1896326892349353984.htm"
title="【wordpress】服务器已有LNMP环境(已运行WordPress),如何配置文档访问功能?" target="_blank">【wordpress】服务器已有LNMP环境(已运行WordPress),如何配置文档访问功能?</a>
<span class="text-muted">冰糖雪梨on_chip</span>
<a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/nginx/1.htm">nginx</a><a class="tag" taget="_blank" href="/search/%E6%96%87%E4%BB%B6%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">文件服务器</a>
<div>效果如图步骤确定文件存放目录404.html修改配置文件重启nginx服务接下来是从win向linux云服务器上传文件使用Samba服务(没成功)使用xshell上传文件(大文件上传一堆乱码)winscp(好用)效果如图如果url不对,这是404页面步骤确定文件存放目录先确定你要把文件放到哪个目录中,比如我要放在/var/www/jrwei.top/documents中#创建目录sudomkdir</div>
</li>
<li><a href="/article/1896325881228488704.htm"
title="Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索" target="_blank">Svelte 开发 AI 应用:高效轻量级前端框架的 AI 集成探索</a>
<span class="text-muted">赵大仁</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%A7%E8%AF%AD%E8%A8%80%E6%A8%A1%E5%9E%8B/1.htm">大语言模型</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/AI/1.htm">AI</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF%E6%A1%86%E6%9E%B6/1.htm">前端框架</a>
<div>Svelte开发AI应用:高效轻量级前端框架的AI集成探索1.引言人工智能(AI)与Web应用的结合已经成为前端开发的重要趋势。传统上,Vue、React等框架常用于AI前端交互,而Svelte作为一款编译时优化的前端框架,以轻量级、高性能、无运行时的特点,成为AI应用开发的新选择。本文将探讨如何利用Svelte构建高效的AI应用,包括AIAPI集成、前端推理优化、可视化分析、Web组件开发等关键</div>
</li>
<li><a href="/article/10.htm"
title="jsonp 常用util方法" target="_blank">jsonp 常用util方法</a>
<span class="text-muted">hw1287789687</span>
<a class="tag" taget="_blank" href="/search/jsonp/1.htm">jsonp</a><a class="tag" taget="_blank" href="/search/jsonp%E5%B8%B8%E7%94%A8%E6%96%B9%E6%B3%95/1.htm">jsonp常用方法</a><a class="tag" taget="_blank" href="/search/jsonp+callback/1.htm">jsonp callback</a>
<div>jsonp 常用java方法
(1)以jsonp的形式返回:函数名(json字符串)
/***
* 用于jsonp调用
* @param map : 用于构造json数据
* @param callback : 回调的javascript方法名
* @param filters : <code>SimpleBeanPropertyFilter theFilt</div>
</li>
<li><a href="/article/137.htm"
title="多线程场景" target="_blank">多线程场景</a>
<span class="text-muted">alafqq</span>
<a class="tag" taget="_blank" href="/search/%E5%A4%9A%E7%BA%BF%E7%A8%8B/1.htm">多线程</a>
<div>0
能不能简单描述一下你在java web开发中需要用到多线程编程的场景?0
对多线程有些了解,但是不太清楚具体的应用场景,能简单说一下你遇到的多线程编程的场景吗?
Java多线程
2012年11月23日 15:41 Young9007 Young9007
4
0 0 4
Comment添加评论关注(2)
3个答案 按时间排序 按投票排序
0
0
最典型的如:
1、</div>
</li>
<li><a href="/article/264.htm"
title="Maven学习——修改Maven的本地仓库路径" target="_blank">Maven学习——修改Maven的本地仓库路径</a>
<span class="text-muted">Kai_Ge</span>
<a class="tag" taget="_blank" href="/search/maven/1.htm">maven</a>
<div> 安装Maven后我们会在用户目录下发现.m2 文件夹。默认情况下,该文件夹下放置了Maven本地仓库.m2/repository。所有的Maven构件(artifact)都被存储到该仓库中,以方便重用。但是windows用户的操作系统都安装在C盘,把Maven仓库放到C盘是很危险的,为此我们需要修改Maven的本地仓库路径。
</div>
</li>
<li><a href="/article/391.htm"
title="placeholder的浏览器兼容" target="_blank">placeholder的浏览器兼容</a>
<span class="text-muted">120153216</span>
<a class="tag" taget="_blank" href="/search/placeholder/1.htm">placeholder</a>
<div>【前言】
自从html5引入placeholder后,问题就来了,
不支持html5的浏览器也先有这样的效果,
各种兼容,之前考虑,今天测试人员逮住不放,
想了个解决办法,看样子还行,记录一下。
【原理】
不使用placeholder,而是模拟placeholder的效果,
大概就是用focus和focusout效果。
【代码】
<scrip</div>
</li>
<li><a href="/article/518.htm"
title="debian_用iso文件创建本地apt源" target="_blank">debian_用iso文件创建本地apt源</a>
<span class="text-muted">2002wmj</span>
<a class="tag" taget="_blank" href="/search/Debian/1.htm">Debian</a>
<div>1.将N个debian-506-amd64-DVD-N.iso存放于本地或其他媒介内,本例是放在本机/iso/目录下
2.创建N个挂载点目录
如下:
debian:~#mkdir –r /media/dvd1
debian:~#mkdir –r /media/dvd2
debian:~#mkdir –r /media/dvd3
….
debian:~#mkdir –r /media</div>
</li>
<li><a href="/article/645.htm"
title="SQLSERVER耗时最长的SQL" target="_blank">SQLSERVER耗时最长的SQL</a>
<span class="text-muted">357029540</span>
<a class="tag" taget="_blank" href="/search/SQL+Server/1.htm">SQL Server</a>
<div>对于DBA来说,经常要知道存储过程的某些信息:
1. 执行了多少次
2. 执行的执行计划如何
3. 执行的平均读写如何
4. 执行平均需要多少时间
列名 &</div>
</li>
<li><a href="/article/772.htm"
title="com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil" target="_blank">com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil</a>
<span class="text-muted">7454103</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>今天eclipse突然报了com/genuitec/eclipse/j2eedt/core/J2EEProjectUtil 错误,并且工程文件打不开了,在网上找了一下资料,然后按照方法操作了一遍,好了,解决方法如下:
错误提示信息:
An error has occurred.See error log for more details.
Reason:
com/genuitec/</div>
</li>
<li><a href="/article/899.htm"
title="用正则删除文本中的html标签" target="_blank">用正则删除文本中的html标签</a>
<span class="text-muted">adminjun</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/html/1.htm">html</a><a class="tag" taget="_blank" href="/search/%E6%AD%A3%E5%88%99%E8%A1%A8%E8%BE%BE%E5%BC%8F/1.htm">正则表达式</a><a class="tag" taget="_blank" href="/search/%E5%8E%BB%E6%8E%89html%E6%A0%87%E7%AD%BE/1.htm">去掉html标签</a>
<div>使用文本编辑器录入文章存入数据中的文本是HTML标签格式,由于业务需要对HTML标签进行去除只保留纯净的文本内容,于是乎Java实现自动过滤。
如下:
public static String Html2Text(String inputString) {
String htmlStr = inputString; // 含html标签的字符串
String textSt</div>
</li>
<li><a href="/article/1026.htm"
title="嵌入式系统设计中常用总线和接口" target="_blank">嵌入式系统设计中常用总线和接口</a>
<span class="text-muted">aijuans</span>
<a class="tag" taget="_blank" href="/search/linux+%E5%9F%BA%E7%A1%80/1.htm">linux 基础</a>
<div> 嵌入式系统设计中常用总线和接口
任何一个微处理器都要与一定数量的部件和外围设备连接,但如果将各部件和每一种外围设备都分别用一组线路与CPU直接连接,那么连线</div>
</li>
<li><a href="/article/1153.htm"
title="Java函数调用方式——按值传递" target="_blank">Java函数调用方式——按值传递</a>
<span class="text-muted">ayaoxinchao</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E6%8C%89%E5%80%BC%E4%BC%A0%E9%80%92/1.htm">按值传递</a><a class="tag" taget="_blank" href="/search/%E5%AF%B9%E8%B1%A1/1.htm">对象</a><a class="tag" taget="_blank" href="/search/%E5%9F%BA%E7%A1%80%E6%95%B0%E6%8D%AE%E7%B1%BB%E5%9E%8B/1.htm">基础数据类型</a>
<div>Java使用按值传递的函数调用方式,这往往使我感到迷惑。因为在基础数据类型和对象的传递上,我就会纠结于到底是按值传递,还是按引用传递。其实经过学习,Java在任何地方,都一直发挥着按值传递的本色。
首先,让我们看一看基础数据类型是如何按值传递的。
public static void main(String[] args) {
int a = 2;
</div>
</li>
<li><a href="/article/1280.htm"
title="ios音量线性下降" target="_blank">ios音量线性下降</a>
<span class="text-muted">bewithme</span>
<a class="tag" taget="_blank" href="/search/ios%E9%9F%B3%E9%87%8F/1.htm">ios音量</a>
<div>直接上代码吧
//second 几秒内下降为0
- (void)reduceVolume:(int)second {
KGVoicePlayer *player = [KGVoicePlayer defaultPlayer];
if (!_flag) {
_tempVolume = player.volume;
</div>
</li>
<li><a href="/article/1407.htm"
title="与其怨它不如爱它" target="_blank">与其怨它不如爱它</a>
<span class="text-muted">bijian1013</span>
<a class="tag" taget="_blank" href="/search/%E9%80%89%E6%8B%A9/1.htm">选择</a><a class="tag" taget="_blank" href="/search/%E7%90%86%E6%83%B3/1.htm">理想</a><a class="tag" taget="_blank" href="/search/%E8%81%8C%E4%B8%9A/1.htm">职业</a><a class="tag" taget="_blank" href="/search/%E8%A7%84%E5%88%92/1.htm">规划</a>
<div> 抱怨工作是年轻人的常态,但爱工作才是积极的心态,与其怨它不如爱它。
一般来说,在公司干了一两年后,不少年轻人容易产生怨言,除了具体的埋怨公司“扭门”,埋怨上司无能以外,也有许多人是因为根本不爱自已的那份工作,工作完全成了谋生的手段,跟自已的性格、专业、爱好都相差甚远。
</div>
</li>
<li><a href="/article/1534.htm"
title="一边时间不够用一边浪费时间" target="_blank">一边时间不够用一边浪费时间</a>
<span class="text-muted">bingyingao</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E6%97%B6%E9%97%B4/1.htm">时间</a><a class="tag" taget="_blank" href="/search/%E6%B5%AA%E8%B4%B9/1.htm">浪费</a>
<div>一方面感觉时间严重不够用,另一方面又在不停的浪费时间。
每一个周末,晚上熬夜看电影到凌晨一点,早上起不来一直睡到10点钟,10点钟起床,吃饭后玩手机到下午一点。
精神还是很差,下午像一直野鬼在城市里晃荡。
为何不尝试晚上10点钟就睡,早上7点就起,时间完全是一样的,把看电影的时间换到早上,精神好,气色好,一天好状态。
控制让自己周末早睡早起,你就成功了一半。
有多少个工作</div>
</li>
<li><a href="/article/1661.htm"
title="【Scala八】Scala核心二:隐式转换" target="_blank">【Scala八】Scala核心二:隐式转换</a>
<span class="text-muted">bit1129</span>
<a class="tag" taget="_blank" href="/search/scala/1.htm">scala</a>
<div>Implicits work like this: if you call a method on a Scala object, and the Scala compiler does not see a definition for that method in the class definition for that object, the compiler will try to con</div>
</li>
<li><a href="/article/1788.htm"
title="sudoku slover in Haskell (2)" target="_blank">sudoku slover in Haskell (2)</a>
<span class="text-muted">bookjovi</span>
<a class="tag" taget="_blank" href="/search/haskell/1.htm">haskell</a><a class="tag" taget="_blank" href="/search/sudoku/1.htm">sudoku</a>
<div>继续精简haskell版的sudoku程序,稍微改了一下,这次用了8行,同时性能也提高了很多,对每个空格的所有解不是通过尝试算出来的,而是直接得出。
board = [0,3,4,1,7,0,5,0,0,
0,6,0,0,0,8,3,0,1,
7,0,0,3,0,0,0,0,6,
5,0,0,6,4,0,8,0,7,
</div>
</li>
<li><a href="/article/1915.htm"
title="Java-Collections Framework学习与总结-HashSet和LinkedHashSet" target="_blank">Java-Collections Framework学习与总结-HashSet和LinkedHashSet</a>
<span class="text-muted">BrokenDreams</span>
<a class="tag" taget="_blank" href="/search/linkedhashset/1.htm">linkedhashset</a>
<div> 本篇总结一下两个常用的集合类HashSet和LinkedHashSet。
它们都实现了相同接口java.util.Set。Set表示一种元素无序且不可重复的集合;之前总结过的java.util.List表示一种元素可重复且有序</div>
</li>
<li><a href="/article/2042.htm"
title="读《研磨设计模式》-代码笔记-备忘录模式-Memento" target="_blank">读《研磨设计模式》-代码笔记-备忘录模式-Memento</a>
<span class="text-muted">bylijinnan</span>
<a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E8%AE%BE%E8%AE%A1%E6%A8%A1%E5%BC%8F/1.htm">设计模式</a>
<div>声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
/*
* 备忘录模式的功能是,在不破坏封装性的前提下,捕获一个对象的内部状态,并在对象之外保存这个状态,为以后的状态恢复作“备忘”
</div>
</li>
<li><a href="/article/2169.htm"
title="《RAW格式照片处理专业技法》笔记" target="_blank">《RAW格式照片处理专业技法》笔记</a>
<span class="text-muted">cherishLC</span>
<a class="tag" taget="_blank" href="/search/PS/1.htm">PS</a>
<div>注意,这不是教程!仅记录楼主之前不太了解的
一、色彩(空间)管理
作者建议采用ProRGB(色域最广),但camera raw中设为ProRGB,而PS中则在ProRGB的基础上,将gamma值设为了1.8(更符合人眼)
注意:bridge、camera raw怎么设置显示、输出的颜色都是正确的(会读取文件内的颜色配置文件),但用PS输出jpg文件时,必须先用Edit->conv</div>
</li>
<li><a href="/article/2296.htm"
title="使用 Git 下载 Spring 源码 编译 for Eclipse" target="_blank">使用 Git 下载 Spring 源码 编译 for Eclipse</a>
<span class="text-muted">crabdave</span>
<a class="tag" taget="_blank" href="/search/eclipse/1.htm">eclipse</a>
<div>使用 Git 下载 Spring 源码 编译 for Eclipse
1、安装gradle,下载 http://www.gradle.org/downloads
配置环境变量GRADLE_HOME,配置PATH %GRADLE_HOME%/bin,cmd,gradle -v
2、spring4 用jdk8 下载 https://jdk8.java.</div>
</li>
<li><a href="/article/2423.htm"
title="mysql连接拒绝问题" target="_blank">mysql连接拒绝问题</a>
<span class="text-muted">daizj</span>
<a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a><a class="tag" taget="_blank" href="/search/%E7%99%BB%E5%BD%95%E6%9D%83%E9%99%90/1.htm">登录权限</a>
<div>mysql中在其它机器连接mysql服务器时报错问题汇总
一、[running]root@192.168.9.136:~$mysql -uroot -h 192.168.9.108 -p //带-p参数,在下一步进行密码输入
Enter password: //无字符串输入
ERROR 1045 (28000): Access </div>
</li>
<li><a href="/article/2550.htm"
title="Google Chrome 为何打压 H.264" target="_blank">Google Chrome 为何打压 H.264</a>
<span class="text-muted">dsjt</span>
<a class="tag" taget="_blank" href="/search/apple/1.htm">apple</a><a class="tag" taget="_blank" href="/search/html5/1.htm">html5</a><a class="tag" taget="_blank" href="/search/chrome/1.htm">chrome</a><a class="tag" taget="_blank" href="/search/Google/1.htm">Google</a>
<div>Google 今天在 Chromium 官方博客宣布由于 H.264 编解码器并非开放标准,Chrome 将在几个月后正式停止对 H.264 视频解码的支持,全面采用开放的 WebM 和 Theora 格式。
Google 在博客上表示,自从 WebM 视频编解码器推出以后,在性能、厂商支持以及独立性方面已经取得了很大的进步,为了与 Chromium 现有支持的編解码器保持一致,Chrome</div>
</li>
<li><a href="/article/2677.htm"
title="yii 获取控制器名 和方法名" target="_blank">yii 获取控制器名 和方法名</a>
<span class="text-muted">dcj3sjt126com</span>
<a class="tag" taget="_blank" href="/search/yii/1.htm">yii</a><a class="tag" taget="_blank" href="/search/framework/1.htm">framework</a>
<div>1. 获取控制器名
在控制器中获取控制器名: $name = $this->getId();
在视图中获取控制器名: $name = Yii::app()->controller->id;
2. 获取动作名
在控制器beforeAction()回调函数中获取动作名: $name = </div>
</li>
<li><a href="/article/2804.htm"
title="Android知识总结(二)" target="_blank">Android知识总结(二)</a>
<span class="text-muted">come_for_dream</span>
<a class="tag" taget="_blank" href="/search/android/1.htm">android</a>
<div>明天要考试了,速速总结如下
1、Activity的启动模式
standard:每次调用Activity的时候都创建一个(可以有多个相同的实例,也允许多个相同Activity叠加。)
singleTop:可以有多个实例,但是不允许多个相同Activity叠加。即,如果Ac</div>
</li>
<li><a href="/article/2931.htm"
title="高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元" target="_blank">高洛峰收徒第二期:寻找未来的“技术大牛” ——折腾一年,奖励20万元</a>
<span class="text-muted">gcq511120594</span>
<a class="tag" taget="_blank" href="/search/%E5%B7%A5%E4%BD%9C/1.htm">工作</a><a class="tag" taget="_blank" href="/search/%E9%A1%B9%E7%9B%AE%E7%AE%A1%E7%90%86/1.htm">项目管理</a>
<div>高洛峰,兄弟连IT教育合伙人、猿代码创始人、PHP培训第一人、《细说PHP》作者、软件开发工程师、《IT峰播》主创人、PHP讲师的鼻祖!
首期现在的进程刚刚过半,徒弟们真的很棒,人品都没的说,团结互助,学习刻苦,工作认真积极,灵活上进。我几乎会把他们全部留下来,现在已有一多半安排了实际的工作,并取得了很好的成绩。等他们出徒之日,凭他们的能力一定能够拿到高薪,而且我还承诺过一个徒弟,当他拿到大学毕</div>
</li>
<li><a href="/article/3058.htm"
title="linux expect" target="_blank">linux expect</a>
<span class="text-muted">heipark</span>
<a class="tag" taget="_blank" href="/search/expect/1.htm">expect</a>
<div>1. 创建、编辑文件go.sh
#!/usr/bin/expect
spawn sudo su admin
expect "*password*" { send "13456\r\n" }
interact
2. 设置权限
chmod u+x go.sh 3.</div>
</li>
<li><a href="/article/3185.htm"
title="Spring4.1新特性——静态资源处理增强" target="_blank">Spring4.1新特性——静态资源处理增强</a>
<span class="text-muted">jinnianshilongnian</span>
<a class="tag" taget="_blank" href="/search/spring+4.1/1.htm">spring 4.1</a>
<div>目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T</div>
</li>
<li><a href="/article/3312.htm"
title="idea ubuntuxia 乱码" target="_blank">idea ubuntuxia 乱码</a>
<span class="text-muted">liyonghui160com</span>
<div>
1.首先需要在windows字体目录下或者其它地方找到simsun.ttf 这个 字体文件。
2.在ubuntu 下可以执行下面操作安装该字体:
sudo mkdir /usr/share/fonts/truetype/simsun
sudo cp simsun.ttf /usr/share/fonts/truetype/simsun
fc-cache -f -v
</div>
</li>
<li><a href="/article/3439.htm"
title="改良程序的11技巧" target="_blank">改良程序的11技巧</a>
<span class="text-muted">pda158</span>
<a class="tag" taget="_blank" href="/search/%E6%8A%80%E5%B7%A7/1.htm">技巧</a>
<div>有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。
让我们看一些基本的编程技巧:
尽量保持方法简短
永远永远不要把同一个变量用于多个不同的</div>
</li>
<li><a href="/article/3566.htm"
title="300个涵盖IT各方面的免费资源(下)——工作与学习篇" target="_blank">300个涵盖IT各方面的免费资源(下)——工作与学习篇</a>
<span class="text-muted">shoothao</span>
<a class="tag" taget="_blank" href="/search/%E5%88%9B%E4%B8%9A/1.htm">创业</a><a class="tag" taget="_blank" href="/search/%E5%85%8D%E8%B4%B9%E8%B5%84%E6%BA%90/1.htm">免费资源</a><a class="tag" taget="_blank" href="/search/%E5%AD%A6%E4%B9%A0%E8%AF%BE%E7%A8%8B/1.htm">学习课程</a><a class="tag" taget="_blank" href="/search/%E8%BF%9C%E7%A8%8B%E5%B7%A5%E4%BD%9C/1.htm">远程工作</a>
<div>工作与生产效率:
A. 背景声音
Noisli:背景噪音与颜色生成器。
Noizio:环境声均衡器。
Defonic:世界上任何的声响都可混合成美丽的旋律。
Designers.mx:设计者为设计者所准备的播放列表。
Coffitivity:这里的声音就像咖啡馆里放的一样。
B. 避免注意力分散
Self Co</div>
</li>
<li><a href="/article/3693.htm"
title="深入浅出RPC" target="_blank">深入浅出RPC</a>
<span class="text-muted">uule</span>
<a class="tag" taget="_blank" href="/search/rpc/1.htm">rpc</a>
<div>深入浅出RPC-浅出篇
深入浅出RPC-深入篇
RPC
Remote Procedure Call Protocol
远程过程调用协议
它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议。RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数据。在OSI网络通信模型中,RPC跨越了传输层和应用层。RPC使得开发</div>
</li>
</ul>
</div>
</div>
</div>
<div>
<div class="container">
<div class="indexes">
<strong>按字母分类:</strong>
<a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a
href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a
href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a
href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a
href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a
href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a
href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a
href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a
href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a>
</div>
</div>
</div>
<footer id="footer" class="mb30 mt30">
<div class="container">
<div class="footBglm">
<a target="_blank" href="/">首页</a> -
<a target="_blank" href="/custom/about.htm">关于我们</a> -
<a target="_blank" href="/search/Java/1.htm">站内搜索</a> -
<a target="_blank" href="/sitemap.txt">Sitemap</a> -
<a target="_blank" href="/custom/delete.htm">侵权投诉</a>
</div>
<div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved.
<!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>-->
</div>
</div>
</footer>
<!-- 代码高亮 -->
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script>
<script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script>
<link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/>
<script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script>
</body>
</html>
![]()