vue3引入JS-SDK实现h5分享小卡片、跳转微信小程序功能
微信js-sdk官方文档:
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html
一、实现h5分享小卡片
想要实现的效果:

1.登录微信公众平台,进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。
2.通过npm引入js-sdk
npm install weixin-js-sdk -S
安装成功后,可以在package.json中找到"weixin-js-sdk"

3.在main.js中,将js-sdk挂载到全局
import {
createApp
} from 'vue'
const app = createApp(App)
app.config.globalProperties.$wx = jssdk
4.配置js-sdk
这里我新建了一个js文件,wechatSdk.js,用来专门操作js-sdk
import {
getWechatConfig
} from "@/services/common.js"; //为你提供timestamp、nonceStr、signature的后端接口
const APPID = "xxxxxxxxxxxxxxxxxx"; //公众号的appId(注意不是小程序的appid,我太菜了,我就用错了)
/**
* 获取微信配置
* @param {*} tag 调用页面的this
* @param {*} share_title 分享标题
* @param {*} share_desc 分享描述
* @param {*} share_link 分享链接
* @param {*} share_cover 分享封面(配图)
* @returns
*/
export const wechatConfig = (tag, share_title, share_desc, share_link, share_cover) => {
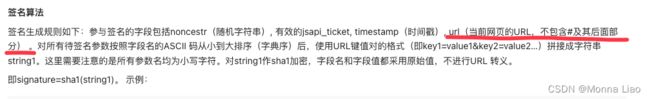
var wx_host = window.location.href.split('#')[0]; //后端获取签名,需要前端传url,url要求看注解
const cover = share_cover || 'https://hbimg.huaban.com/a2a9a71b293f6664b342e0cefc6e1fccd5f921f83cfa5-RoYLU8_fw658/format/webp'; //不重要的默认图片地址
return new Promise((resolve, reject) => {
getWechatConfig(wx_host).then((res) => {
if (res.code == 200) {
const config = {
debug: false, // 开启调试模式,调用的所有api的返回值会在客户端alert出来,若要查看传入的参数,可以在pc端打开,参数信息会通过log打出,仅在pc端时才会打印。
appId: APPID, // 必填,公众号的唯一标识
timestamp: res.data.timestamp, // 必填,生成签名的时间戳
nonceStr: res.data.noncestr, // 必填,生成签名的随机串
signature: res.data.signature, // 必填,签名
jsApiList: ["updateAppMessageShareData", "updateTimelineShareData"], // 必填,需要使用的JS接口列表,注意查看官方文档,部分js接口即将废弃,我这里用的是新的
openTagList: ["wx-open-launch-weapp"], // 可选,需要使用的开放标签列表(当前标签用于跳转微信小程序)
};
tag.$wx.config(config); //通过config接口注入权限验证配置
tag.$wx.ready(function () { //通过ready接口处理成功验证
console.log("js-sdk配置成功!");
//分享给朋友
tag.$wx.updateAppMessageShareData({
title: share_title || "默认标题", // 分享标题
desc: share_desc || "默认描述", // 分享描述
link: `${wx_host}#/${share_link}`, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: cover, // 分享后显示的封面图
success: function () {
console.info("分享给朋友");
}, // 设置成功回调
});
//分享到朋友圈
tag.$wx.updateTimelineShareData({
title: share_title || "默认标题", // 分享标题
link: `${wx_host}#/${share_link}`, // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: cover, // 分享图标
success: function () {
// 用户点击了分享后执行的回调函数
console.info("分享到朋友圈");
}
})
return resolve(true)
});
tag.$wx.error(function (res) {
// config信息验证失败会执行error函数,如签名过期导致验证失败,具体错误信息可以打开config的debug模式查看,也可以在返回的res参数中查看,对于SPA可以在这里更新签名。
console.info("config信息验证失败");
console.info(res);
return reject(false)
});
}
});
})
}
5.在需要使用sdk的vue页面,引入wechatSdk.js
import { wechatConfig } from "@/utils/wechatSdk.js";
wechatConfig(
this,
"分享标题",
"分享描述",
"分享链接",
"分享封面(配图)"
).then((res) => {
//需要获取方法执行结果,可以加.then这一段;
//不需要可以不加
});
debug开启true时,会弹窗、在控制台输出信息,提示你config结果,你可以通过官方提供的《附录5-常见错误及解决方法》快速定位并解决自己可能遇到的问题,直到弹窗提示ok。
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/JS-SDK.html#66
调试成功后,你可能会发现,点击对话框中的链接进入网页,点击发送给朋友,分享出去的还是链接,不是小卡片。(我也不知道为什么)你可以长按链接,收藏它,然后从微信我的收藏中找到链接,点击进入网页,选择发送给朋友,这时分享出去的,就是小卡片了。
二、跳转微信小程序
从h5跳转微信小程序,需要区分两种场景:
(1)通过微信内的浏览器打开h5,然后跳转微信小程序;(点击微信对话框中,别人分享给你的链接;点击朋友圈中,别人分享的链接)
(2)通过微信外的浏览器打开h5,然后跳转微信小程序;(在百度浏览器等,微信以外的软件,输入网页地址访问)
此处实现的是第一种,微信内跳转小程序,微信同样也提供了文档。
https://developers.weixin.qq.com/doc/offiaccount/OA_Web_Apps/Wechat_Open_Tag.html#21
注意:h5跳转小程序,必须用户点击标签按钮,才能跳转,也就是说,需要用户主动触发。

1.跳转微信小程序的前提,是jssdk配置成功,且基于上面wx.config的配置,一定要有
openTagList: ["wx-open-launch-weapp"]
2.将官方文档提供的示例,插入到你需要跳转小程序的地方,作为跳转入口。(跳转小程序的页面一定引入过wechatSdk.js,并调用 wechatConfig 配置成功)
<wx-open-launch-weapp
id="launch-btn"
username="gh_xxxxxxxx" //所需跳转的小程序原始id
path="pages/home/index?user=123&action=abc" //所需跳转的小程序内页面路径及参数
env-version="trial" //所需跳转的小程序版本,合法值为:正式版release、开发版develop、体验版trial
>
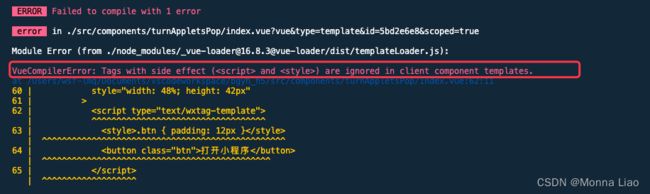
<script type="text/wxtag-template">
<style>.btn { padding: 12px }</style>
<button class="btn">打开小程序</button>
</script>
</wx-open-launch-weapp>
小程序的原始id,在微信公众平台的设置-基本设置的最下面,帐号信息-原始ID中,以gh_开头。