vscode 开发 vue
参考:
用vscode实现vue.js项目的一个完整过程
https://blog.csdn.net/weixin_37567150/article/details/81291433
Vue-Devtools安装配置教程(献给伸手党)
https://blog.csdn.net/weixin_38654336/article/details/80790698
VSCode Vue开发推荐插件和VSCode快捷键
https://blog.csdn.net/Joe0217/article/details/80950477
首先这几个是VSCode推荐Vue开发必备的插件
Vetur —— 语法高亮、智能感知、Emmet等
包含格式化功能, Alt+Shift+F (格式化全文),Ctrl+K Ctrl+F(格式化选中代码,两个Ctrl需要同时按着)
EsLint —— 语法纠错
Debugger for Chrome —— 映射vscode上的断点到chrome上,方便调试(配置有点麻烦,其实我没用这个)
Auto Close Tag —— 自动闭合HTML/XML标签
Auto Rename Tag —— 自动完成另一侧标签的同步修改
JavaScript(ES6) code snippets —— ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间
Path Intellisense —— 自动路劲补全
HTML CSS Support —— 让 html 标签上写class 智能提示当前项目所支持的样式
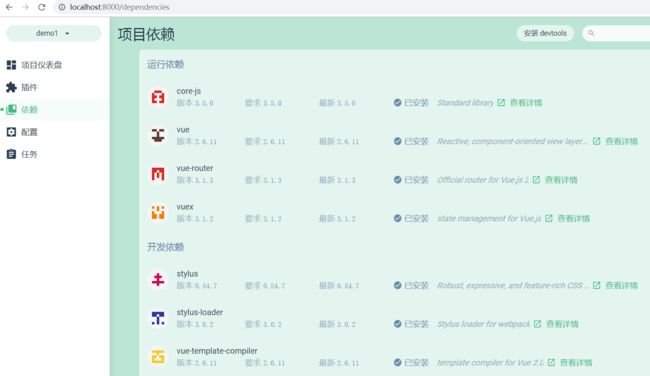
vue ui
可以使用 vue ui 界面的方式 创建一个 vue-cli 工程


http://localhost:8000/project/select

下一页



选择 Babel ,Router ,Vuex, CSS Pre-processors, 进行下一步
创建的项目的目录在:
F:\vue\work\demo1
用visual studio code 打开项目
vue-cli 4 安装与 新建项目 路由
https://www.jianshu.com/p/a8298801007e
Sam-meng / vue-cli 高级模板
https://gitee.com/sam-meng/vue-cli-template
手挽手带你学VUE:四档 Vue-cli3 Vuex Vue-router
https://segmentfault.com/a/1190000017750095
{
path:'/demo1',
name: 'demo1',
component: () => import('../components/Demo1.vue')
}
Demo1.vue
<template>
<div class="demo1">
<h1>This is an demo1 page</h1>
</div>
</template>