vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
vite4+vue3+electron23.3+ts桌面应用bs端开发 打包windows、linux、max三个系统的安装包
主要包依赖
"electron-store": "^8.1.0", //全局数据状态管理,可选择性安装
"electron": "23.3.8",
"electron-builder": "^24.6.3", //打包用
"vue": "^3.2.0",
"vite": "4.4.6",
"vite-plugin-html": "^3.2.0",
"@vitejs/plugin-vue": "^4.2.3",
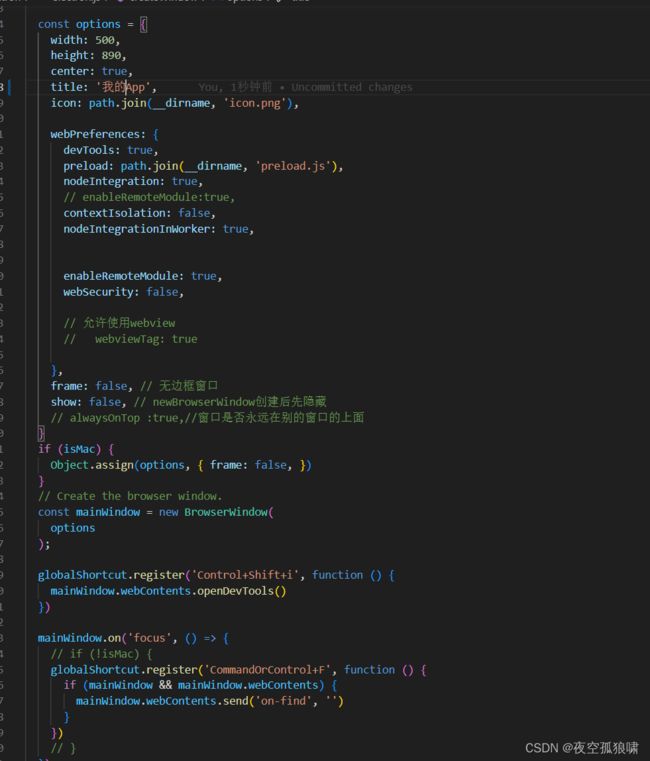
指定主进程
"main": "electron/electron.js", //这里是electron主进程的路径,可以参考官网,快速搭建
打包命令配置:打包有两种方式,推荐使用下面这种,打包后的体积小
不同命令打包后可生成 .exe 、 .deb 、 .dmg 安装包
"electron:dev": "concurrently -k \"cross-env BROWSER=none yarn dev\" \"yarn electron\"",
"build:linux": "yarn build:for:electron && electron-builder --publish never --linux",
"build:win": "yarn build:for:electron && yarn electron:builder",
"build:mac": "yarn build:for:electron && electron-builder --publish never --macos",
"build:web": "cross-env vite build --mode=production"
打包build配置:
"build": {
"publish": [
{
"provider": "generic",
"url": ""
}
],
"appId": "appId", //软件的唯一标识
"productName": "软件名字",
"copyright": "Copyright © 2023 ${author}",//版权信息
"mac": {
"icon": "electron/icon.png", //icon
"category": "public.app-category.utilities"
},
"win": {
"target": [
"nsis"
],
"publish": {
"provider": "generic",
"url": "http://your-domain/update/win",
"useMultipleRangeRequest": false
},
"icon": "electron/icon.png"
},
"linux": {
"icon": "electron/icon.icns",
"target": [
"deb",
"AppImage"
]
},
"deb": {
"icon": "build/icon.icns"
},
"rpm": {
"icon": "build/icon.icns"
},
"nsis": {
"oneClick": false,
"allowToChangeInstallationDirectory": true,
"perMachine": false,
"allowElevation": true
},
"files": [
"dist/**/*",
"electron/**/*"
],
"directories": {
"buildResources": "assets",
"output": "dist_electron" //打包安装包的路径
}
}
vite配置
import { resolve } from 'path';
import { loadEnv } from 'vite';
import vue from '@vitejs/plugin-vue';
import { createHtmlPlugin } from 'vite-plugin-html';
import { visualizer } from 'rollup-plugin-visualizer'; //打包体积分析
// import viteImagemin from 'vite-plugin-imagemin';//图片压缩 这个可以降低体积,但是在国外,不好安装,去掉了
import type { UserConfig, ConfigEnv } from 'vite';
import { modifyVars } from './src/assets/styles/ant/lessModifyVars';
function pathResolve(dir: string) {
return resolve(__dirname, '.', dir);
}
// https://vitejs.dev/config/
export default ({ mode }: ConfigEnv): UserConfig => {
const root = process.cwd();
const env = loadEnv(mode, root);
const { VITE_APP_TITLE, VITE_OUT_DIR, VITE_PORT, VITE_PUBLIC_PATH, VITE_APP_PROXY } = env;
return {
base: VITE_PUBLIC_PATH, //根路径
resolve: {//静态资源
alias: {
'/@': pathResolve('src'),
'/@views': pathResolve('src/views'),
'/@components': pathResolve('src/components'),
'/@types': pathResolve('src/types'),
},
},
server: {
open: true,
port: Number(VITE_PORT),
host: '0.0.0.0', // ← 新增内容 ←
hmr: {
overlay: true,
},
proxy: {//反向代理
'/api': {
target: VITE_APP_PROXY,
changeOrigin: true,//跨域
rewrite: (path) => path.replace(/^\/api/, ''),
},
},
},
build: {
outDir: VITE_OUT_DIR,
sourcemap: true,
target: ['es2020'],
minify: 'terser',//压缩方式
terserOptions: {//去除打包后的console和debugger
compress: {
drop_console: true,
drop_debugger: true,
},
},
chunkSizeWarningLimit: 1000,
},
optimizeDeps: {
include: [
'lodash',
'ant-design-vue/es/locale/zh_CN',
'@ant-design/icons-vue',
'echarts',
'papaparse',
],
},
css: {
preprocessorOptions: {
less: {
modifyVars: {
hack: `true; @import (reference) "${resolve(
'src/assets/styles/abstracts/index.less',
)}";`,
...modifyVars,
},
javascriptEnabled: true,
},
},
},
plugins: [
vue(),
// visualizer({ open: false }), //打包体积分析,优化的时候用,平时不用
// viteImagemin({//图片压缩,不好下载
// gifsicle: {
// optimizationLevel: 7,
// interlaced: false
// },
// optipng: {
// optimizationLevel: 7
// },
// mozjpeg: {
// quality: 20
// },
// pngquant: {
// quality: [0.8, 0.9],
// speed: 4
// },
// svgo: {
// plugins: [
// {
// name: 'removeViewBox'
// },
// {
// name: 'removeEmptyAttrs',
// active: false
// }
// ]
// }
// }),
createHtmlPlugin({
minify: mode === 'production',
inject: {
data: {
title: VITE_APP_TITLE,
},
},
}),
],
};
};