JavaScript(JavaEE初阶系列13)
目录
前言:
1.初识JavaScript
2.JavaScript的书写形式
2.1行内式
2.2内嵌式
2.3外部式
2.4注释
2.5输入输出
3.语法
3.1变量的使用
3.2基本数据类型
3.3运算符
3.4条件语句
3.5循环语句
3.6数组
3.7函数
3.8对象
3.8.1 对象的创建
4.案例演示
4.1猜数字游戏
4.2聚合搜索
4.3表白墙
结束语:
前言:
在上节博客中小编主要是与大家分享了有关于HTML相关的一些基础知识,还带着大家一起制作了简单的简历界面。那么接下来小编就带着大家一起来学习一种新的语言JavaScript,学习完这个之后大家在结合着上一节的知识大家就可以继续完善上次练习中的不足的地方了。话不多说我们一起来学起来吧!
1.初识JavaScript
JavaScript的简称是JS,是世界上最流行的编程语言之一,是一个脚本语言,通过解释器运行,主要是在客户端(浏览器)上运行,现在也可以基于node.js在服务器端运行。
JavaScript最初只是为了完成简单的表单验证(验证数据的合法性),结果后来就火了,当前JavaScript已经成为了一个通用的编程语言。
JavaScript的能做的事情:
- 网页开发(更复杂的特效和用户交互)。
- 网页游戏开发。
- 服务器开发。
- 桌面程序开发。
- 手机APP开发。
JavaScript和HTML和CSS之间的关系:
- HTML:网页的结构(骨)。
- CSS:网页的表现(皮)。
- JavaScript:网页的行为(魂)。
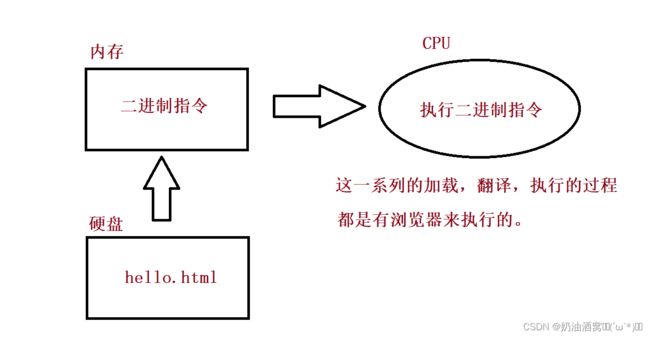
JavaScript运行过程:
- 编写的代码是保存在文件中的,也就是存储在硬盘(外存上)。
- 双击.html文件浏览器(应用程序)就会读取文件,把文件内容加载到内存中(数据流向:硬盘—>内存)。
- 浏览器会解析用户编写的代码,把代码翻译成二进制的,能让计算机识别的指令(解释器的工作)。
- 得到的二进制会被CPU加载并执行(数据流向:内存—>CPU)。
浏览器分成渲染器引擎+JS 引擎。
- 渲染引擎:解析HTML+CSS,俗称内核。
- JS引擎:也就是JS解释器,典型的就是Chrome中内置的V8。
- JS引擎逐行读取JS代码内容,然后解析成二进制指令,再执行。
JavaScript的组成:
- ECMAScript(简称ES):JavaScript语法。
- DOM:页面文档对象模型,对页面中的元素进行操作。
- BOM:浏览器对象模型,对浏览器窗口进行操作。
JavaScript第一个代码:
JavaScript可以内嵌到HTML的script标签中,如下所示:
2.JavaScript的书写形式
2.1行内式
直接嵌到html元素内部。
代码展示:
JS Demo1
注意:
- JS中字符串常量可以使用单引号表示,也可以使用双引号表示,HTML中推荐使用双引号,JS中推荐使用单引号。
- 在上述代码中console.log()是表示在控制台中显示,所以要通过控制台来进行观察。而alert是直接在显示器上方显示出来的一个弹窗。
2.2内嵌式
内嵌式就是直接写到script标签中:
代码展示:
JS Demo1
注意:这里建议大家将script写在body之前。
2.3外部式
写到单独的.js文件中。
// 在js中写
alert("hello tools")
代码展示:
js代码:
// 在js中写
alert("hello tools")HTML代码:
JS Demo1
结果展示: 注意:这种情况下script标签中间不能写代码,必须空着。(即是写了代码也不会执行)
注意:这种情况下script标签中间不能写代码,必须空着。(即是写了代码也不会执行)
2.4注释
// 我是单行注释
/*
我是多行注释
我是多行注释
*/
注意:多行注释不能嵌套!!!
2.5输入输出
输入:prompt
/*
输入:prompt
弹出一个对话框
*/
prompt("请输入您的姓名:")
弹出一个输入框:
输出:alert
/*
输出:alert
弹出一个警示对话框,输出结果
*/
alert("输入成功!")
弹出一个警示对话框,输出结果。
输出:console.log
/**
* 输出:console.log
* 在控制台打印一个日志(供程序员看)
*/
console.log("这是一条日志!")
注意:在VSCode中直接输入“log”再按tab键,就可以快速输入console.log。
这个是在开发者工具中才能看到结果,我们来简单看一下开发者工具的界面,在Chrome浏览器界面中按F12/Fn+F12即可打开开发者工具。
其中元素是用来查看html代码的,控制台可以显示JS的信息,源代码中可以调试js代码,网络中可以查看网络请求。
3.语法
3.1变量的使用
创建变量:
// 变量的定义
var name = "张三";
var age = 20;
let name = '李四';
let age = 19;
- 在JS中var是它的一个关键字,表示这是一个变量。
- =在JS中表示赋值,相当于把数据放到内存盒子中,在=两侧建议有一个空格每个语句最后带有一个;结尾。
- 在初始化字符串的时候可以 使用双引号也可以使用单引号。
- 可以使用let来定义也可以使用var来定义,它两的区别是诞生的时机不同,var诞生的更早一点,而let比较晚。作用域的行为上也有所不同,var更适合全局变量的定义,而let更适合局部变量的定义。
3.2基本数据类型
首先我们先来理解一下动态类型:在JS中的变量类型是程序运行的过程中才确定的(运行到=语句才确定类型)。
// 动态类型的理解
var a = 10;
var b = "hello";
var c = 'world';
c = 30;
他们会随着程序的运行,变量的类型可能会发生改变。
当然在JS中也存在着向Java里面的那些基本数据类型。如下所示:
- number:数字,不区分整数和小数。
- boolean:true真,false假。
- string:字符串类型。
- undefined:只有唯一的值undefined,表示未定义的值。
- null:只有唯一的值null,表示空值。
特殊的数字值:
- Infinity:无穷大。
- -Infinity:负无穷小。
- NaN:表示当前的结果不是一个数字。
代码展示:
var max = Number.MAX_VALUE;
console.log(max);
console.log(-max);
console.log(max - 'hello');结果展示:
转义字符:
有些字符不方便直接输入,于是要通过一些特殊方式来表示。
- \n
- \\
- \'
- \''
- \t
求长度:
使用String的length属性即可。
代码展示:
// 求长度
var str = "hello";
console.log(str.length);结果展示:
字符串拼接
使用+进行拼接。
代码展示:
//字符串拼接
var a = "hello ";
var b = "world";
console.log(a + b);结果展示:
注意:数字也可以进行拼接。但是要看清楚拼接后的是字符串还是数字。
代码展示:
var a = 100;
var b = 200;
var c = "300";
console.log(a + b);
console.log(b + c);结果展示:
boolean布尔类型
表示真和假,在计算机中往往需要搭配条件/循环来使用。
boolean在参与运算的时候会被当成0和1来看待。但是并不推荐大家这么写。
代码展示:
console.log(true + 10);
console.log(false + 10);结果展示:
undefined未定义数据类型
- 如果一个变量没有被初始化过,结果就是undefined类型。
- 如果undefined和字符串进行相加,结果就会进行字符串拼接。
- 如果undefined和数字进行相加,结果为NaN。
代码展示:
var a;
console.log(a);
console.log(a + 10);
console.log(a + "10");结果展示:
null空值类型
null表示当前的变量是一个“空值”。
代码展示:
var b = null;
console.log(b);
console.log(b + 10);
console.log(b + "10");结果展示:
注意:
- null和undefined都表示取值非法的情况,但是侧重点不同。
- null表示当前的值为空。(相当于是有一个空的盒子)。
- undefined表示当前的变量未定义。(相当于连盒子都没有)。
3.3运算符
- 算数运算符:+、-、*、/、%
- 赋值运算符&复合赋值运算符:=、+=、-=、*=、/=、%=
- 自增自减运算符:++、--
- 比较运算符:<、>、<=、>=、==(比较相等,会进行隐式转换)、!=、===(比较相等,不会进行隐式转换)、!==
- 逻辑运算符:&&、||、!
- 位运算:&、|、~、^
- 移位运算:<<、>>、>>>
这里除了小编用红色标注出来的,其他的都和Java中的使用方法一样所以这里小编就不给大家一一演示了,这里主要是演示一下===和==之间的区别:
代码展示:
var num1 = 10;
var num2 = "10";
console.log("==隐式类型比较结果:" + (num1 == num2));
console.log("===严格类型比较结果:" + (num1 === num2));我可以看到使用==隐式类型做比较的时候是true,你可以理解为Java里面的equals,但是使用===比较的时候就是false。
3.4条件语句
if语句:
基本语法与我们之前学习Java的一致,这里小编就简单给大家演示一下吧。
代码展示:
//判断某年是否是闰年
var year = 2000;
if(year % 100 == 0) {
//判定世纪闰年
if(year % 400 == 0) {
console.log("是闰年");
} else{
console.log("不是闰年");
}
}else{
//普通闰年
if(year % 4 == 0) {
console.log("是闰年");
}else{
console.log("不是闰年");
}
}结果展示:
三元表达式:
条件 ? 表达式1 : 表达式2;
代码演示:
console.log(2 > 1 ? "yes" : "no");
结果展示:
switch语句:
代码展示:
var day = prompt("请输入今天星期几: ");
switch (parseInt( day)) {
case 1:
console.log("星期一");
break;
case 2:
console.log("星期二");
break;
case 3:
console.log("星期三");
break;
case 4:
console.log("星期四");
break;
case 5:
console.log("星期五");
break;
case 6:
console.log("星期六");
break;
case 7:
console.log("星期日");
break;
default:
console.log("输入有误");
}结果展示:
注意一点是要将用户输入的结果转换成整数。
3.5循环语句
while循环:
代码展示:
//找到100-200中第一个3的倍数
var num = 100;
while (num <= 200) {
if (num % 3 == 0) {
console.log("找到了 3 的倍数, 为:" + num);
break;
}
num++;
}
结果展示:
代码展示:
var array = new Array();
array.push(1);
array.push("hello");
array.push("world");
// 第一种
for (let i = 0; i < array.length; i++) {
const element = array[i];
console.log(element);
}
// 第二种
for (const item of array) {
console.log(item);
}结果展示:
3.6数组
- 使用new来创建。
var arr = new Array();
- 使用字面常量的方式来创建(推荐)。
var array1 = [];
var array2 = [1,2,"hello", false];//数组中保存的内容称之为元素
注意:在JS中 的数组不要求元素是相同类型的。
- 获取元素:
代码展示:
var array2 = [1,2,"hello", false];//数组中保存的内容称之为元素
console.log(array2[2]);新增元素:
- 通过修改length新增。
- 通过下标新增。
- 使用push进行追加元素。
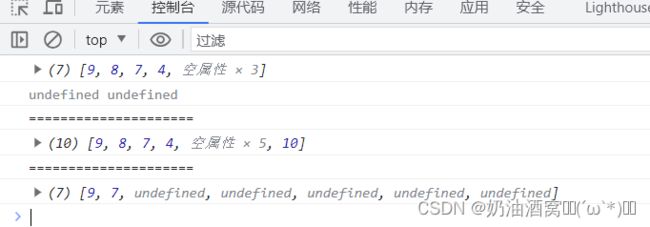
代码展示:
//通过修改length新增
var arr = [9,8,7,4];
arr.length = 7;
console.log(arr);
console.log(arr[4], arr[5]);
console.log("=====================");
//通过下标新增
arr[9] = 10;
console.log(arr);
console.log("=====================");
//使用push来进行追加元素
var newArr = [];
for (let i = 0; i < arr.length; i++) {
if(arr[i] % 2 != 0) {
newArr.push(arr[i]);
}
}
console.log(newArr);结果展示:
删除元素:
使用splice方法删除。
代码展示:
var arr = [9,2,4,5,8];
arr.splice(2,1);//第一个参数表示从下标为2开始删除,第二个参数表示要删除的元素个数是1个
console.log(arr);结果展示:
3.7函数
语法格式:
//创建函数/函数声明/函数的定义
function 函数名(形参列表) {
函数体
return 返回值;
}代码展示:
function hello() {
console.log("hello");
}
hello();注意:在JS中关于实参和形参之间的参数个数可以不匹配,但是实际开发中一般要求实参和形参个数要匹配,如果实参个数比形参个数多,则多出来的参数不参与函数运算,如果实参个数比形参个数少,此时多出来的形参值为undefined。
匿名函数定义方式:
代码展示:
var add = function() {
var sum = 0;
for (let i = 0; i < 10; i++) {
sum += i;
}
return sum;
}
console.log(add());结果展示:
此时形如上述的情况就是一个匿名函数的写法。
作用域:
某个标识符名字在代码中的有效范围。在ES6标准之前,作用域主要分成两个部分:
- 全局作用域:在整个script标签中,或者单独的js文件中生效。
- 局部作用域/函数作用域:在函数内部生效。
代码展示:
//全局变量
var num = 10;
console.log(num);
function test() {
//局部变量
var num = 20;
console.log(num);
}
function test2() {
//局部变量
var num = 30;
console.log(num);
}
test();
test2();
console.log(num);3.8对象
在JS中,字符串,数值,数组,函数都是对象。
每个对象中包含若干个的属性和方法。
- 属性:事物的特征。
- 方法:事物的行为。
3.8.1 对象的创建
①使用{}创建对象。
代码展示:
var a = {};//此时创建了一个空对象
var student = {
name: '张三',
height: 130,
weight: 170,
sayHello: function() {
console.log("hello");
}
};注意:
- 使用{}创建对象
- 属性和方法之间使用,分隔,最后一个属性后面的,可有可无。
- 键和值之间使用 :分隔。
- 方法的值是一个匿名函数。
使用对象的属性和方法:
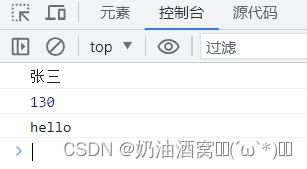
代码展示:
console.log(student.name);
console.log(student["height"]);
student.sayHello();结果展示:
②使用new Object创建对象。
代码展示:
var student = new Object();
student.name = "李四";
student.height = 180;
student['weight'] = 130;
student.sayHello = function() {
console.log("hello");
}
console.log(student.name);
console.log(student['weight']);
student.sayHello();结果展示:
③使用构造函数创建对象
前面的创建对象方式只能创建一个对象,而使用构造函数可很方便的创建多个对象。
代码展示:
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function() {
console.log(sound);
}
}
var mimi = new Cat('咪咪','中华田园猫','喵');
var xaiohei = new Cat('小黑','波斯猫','喵喵');
var ciqiu = new Cat('刺球','金渐层','咕噜噜');
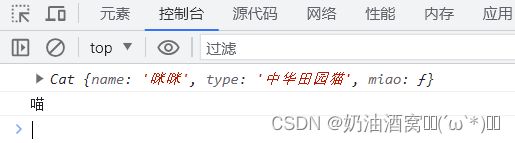
console.log(mimi);
mimi.miao();4.案例演示
4.1猜数字游戏
代码展示:
猜数字小游戏
猜数字小游戏
玩家输入一个1 - 10 的数字:
结果展示:
这个界面由于没有CSS的加持,所以显示出来比较丑一点,不够这里大家主要是掌握JavaScript里面的基础用法就可以了。
4.2聚合搜索
代码展示:
聚合搜索
结果展示:
4.3表白墙
代码展示:
Confession-wall(表白墙)
表白墙
谁:
对谁说:
说什么:
结果展示:
结束语:
这一小节中小编主要是与大家分享了有关于JavaScript的基础知识,也给大家演示了几个案例,大家有啥不会的可以在评论区留言给小编,希望这节对大家了解JavaScript有一定帮助,想要学习的同学记得关注小编和小编一起学习吧!如果文章中有任何错误也欢迎各位大佬及时为小编指点迷津(在此小编先谢过各位大佬啦!)