Element-UI
Element-UI 组件
Tree 树形控件
用清晰的层级结构展示信息,可展开或折叠。
常用属性(参数 说明 类型 可选值 默认值)
lazy需与load结合使用
![]()
一般绑定id
为false的时候 只有点▲箭头才能展开/收缩
accordion 手风琴模式 同一级节点,只能同时展开一个
拖拽节点
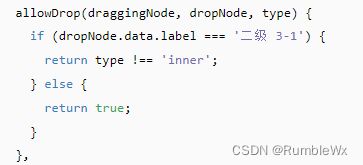
如下,三级 3-2-2节点(返回false) 无法被拖拽
如下 二级 3-1节点 无法把其它节点放置到它内部(inner)
常用事件(事件名称 说明 回调参数)
节点点击
节点选中状态改变
拖拽
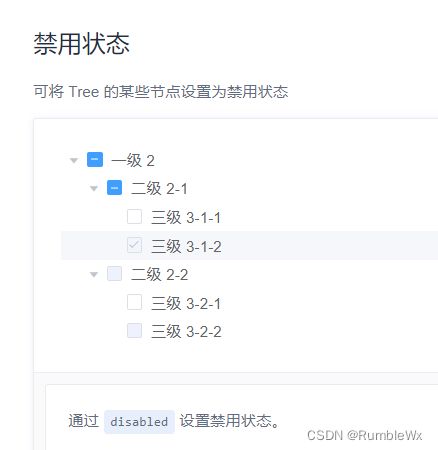
disabled设置禁用状态
Table 表格控件
用于展示多条结构类似的数据,可对数据进行排序、筛选、对比或其他自定义操作。
固定表头
只要在el-table元素中定义了height属性,即可实现固定表头的表格,而不需要额外的代码。
固定列
固定列需要使用fixed属性,它接受 Boolean 值或者left/right,表示左边固定还是右边固定。
树形结构和表格结合
table有expand的type,可以展开,在内嵌入树形结构
Tooltip 文字提示
常用于展示鼠标 hover 时的提示信息。
使用content属性来决定hover时的提示信息。由placement属性决定展示效果:placement属性值为:方向-对齐位置;四个方向:top、left、right、bottom;三种对齐位置:start, end,默认为空。如placement="left-end",则提示信息出现在目标元素的左侧,且提示信息的底部与目标元素的底部对齐。
通过设置effect属性来改变主题,默认为dark。 dark/light
Dropdown 下拉菜单
将 动作或菜单 折叠到下拉菜单中。
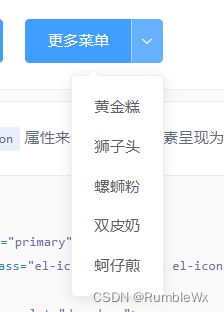
通过组件slot来设置下拉触发的元素 以及需要通过具名slot为dropdown 来设置下拉菜单。默认情况下,下拉按钮只要hover即可,无需点击也会显示下拉菜单。
disabled 属性 禁止选用
divided 属性 在选项上方出现一条水平线
![]()
split-button 属性
触发下拉元素呈现为按钮组,左边是功能按钮,右边是触发下拉菜单的按钮,设置为true即可
左边按钮 右边下拉菜单
trigger 属性 值默认为hover 可选为click
设置菜单激活的触发方式
hide-on-click 属性
下拉菜单默认在被点击后会隐藏 可以更改此值,让其被点击后不隐藏
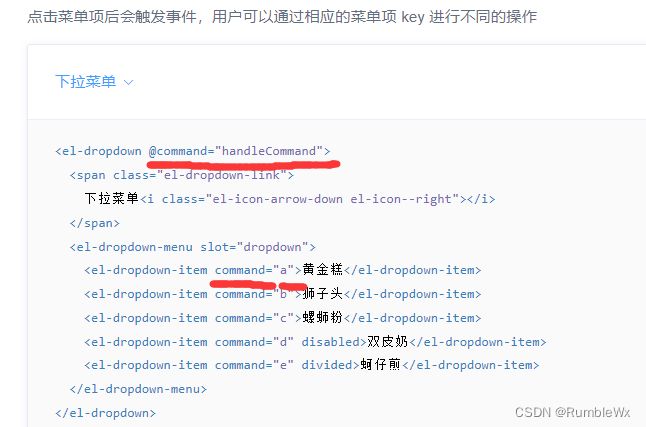
dropdown 的 command 事件 点击菜单项触发的事件回调 回调参数是dropdown-item的指令
dropdown-item 的 command 属性 类型string/number/object
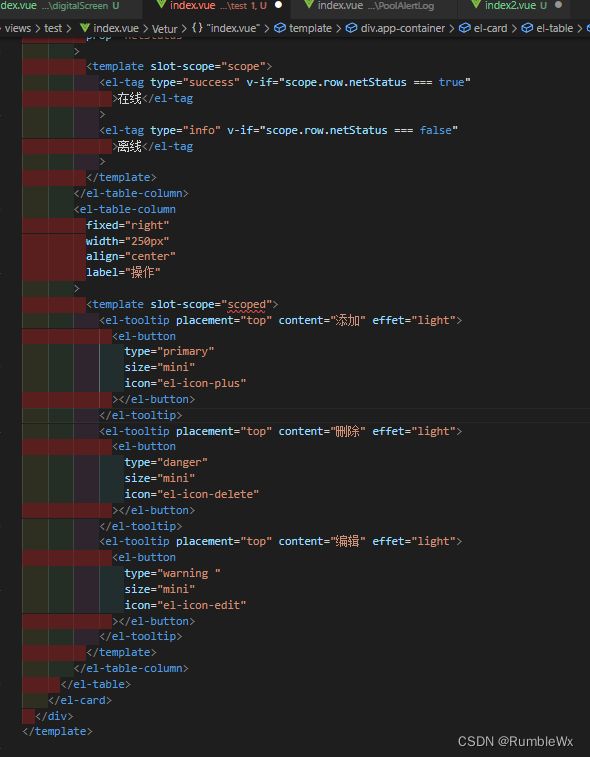
Q1:每次格式化代码后,html部分的标签属性,每个属性都会单独占一行
格式化后
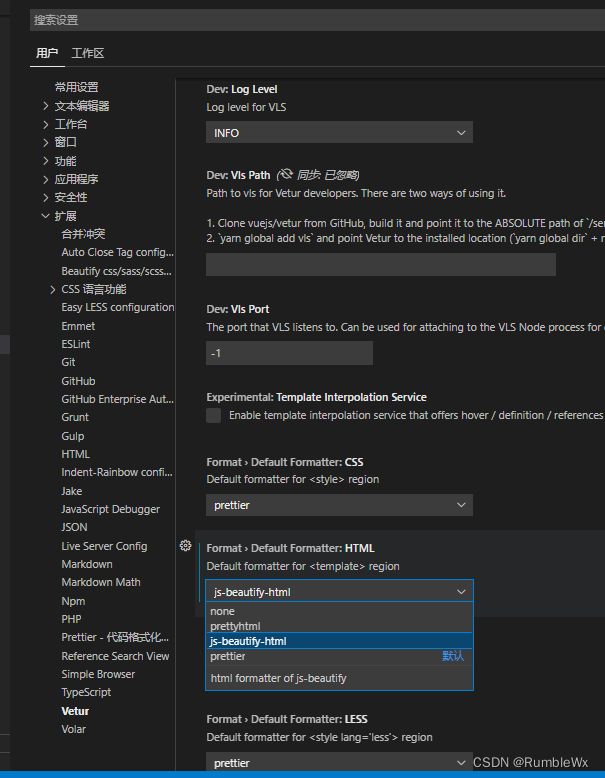
1、打开文件=》首选项=》设置,在下图的用户中找到 扩展=》Vetur ,点击 在settings.json 中编辑。
2、在settings.json 中添加如下代码
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "auto",
"wrap_line_length": 0,
}
}3、然后看一下Default Formatter:HTML 下拉框的值,将值改成了js-beautify-html
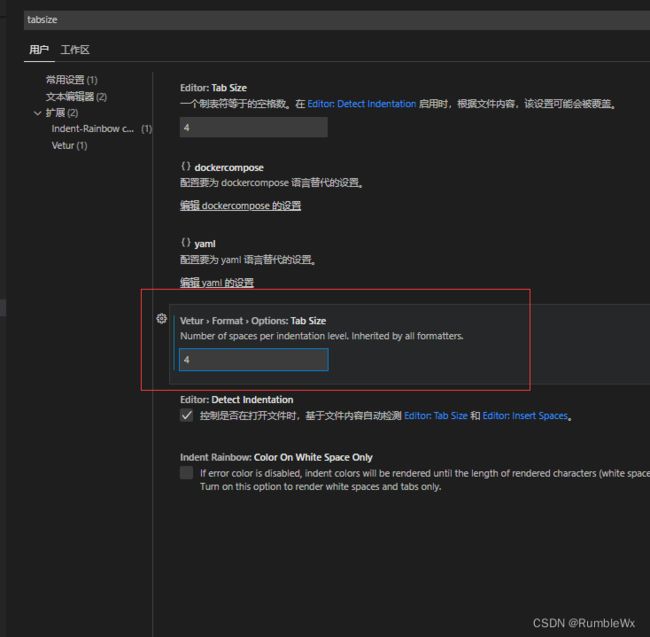
Q2:每次格式化代码后,代码缩进由默认的4变成2
1、打开文件=》首选项=》设置,搜索tabsize,如图,将插件的值更改为4