编写TypeScript并运行TypeScript程序(弄不出来)
在线编写并运行TypeScript
www.typescr
在代码编写完成之后,点击“Run”按钮即可运行生成的JavaScript代码。
TypeScript配置项:
“Config”(设置)标签页提供了用于配置TypeScript编译器的可视化工具。
Target:用于指定输出的JavaScript代码所参照的ECMAScript规范的版本。
JSX:用于指定JSX代码的生成方式,又名JavsScript XML,是JavaScript语言的扩展,常用在React应用中。
Module:用于指定生成模块代码的格式。
Lang:用于指定左侧编辑框使用的编程语言。
Compiler options from the TS Config:用于
本地编写并运行TypeScript
安装Visual Studio Code
安装TypeScript语言最简单的试是使用npm工具。
如果没有安装Noje.js,则需要到Node.js官网(nodejs.org/en/)上下载LTS版本的安装包并安装。
在安装Node.js的同时,也会自动安装npm工具。
使用如下命令来验证安装npm工具是否成功:
node -v接下来,使用下面的命令全局安装TypeScript:
npm install -g typescript“npm install”是npm命令行工具提供的命令之一,该命令用来安装npm代码包及其依赖项;
“-g”选项表示使用全局模式(nmp安装命令说明:docs.npmjs.com/cli/install)安装TypeScript语言;
最后的“typescript”代表是TypeScript语言在npm注册表中的名字。
使用下面的命令来验证TypeScript是否安装成功:
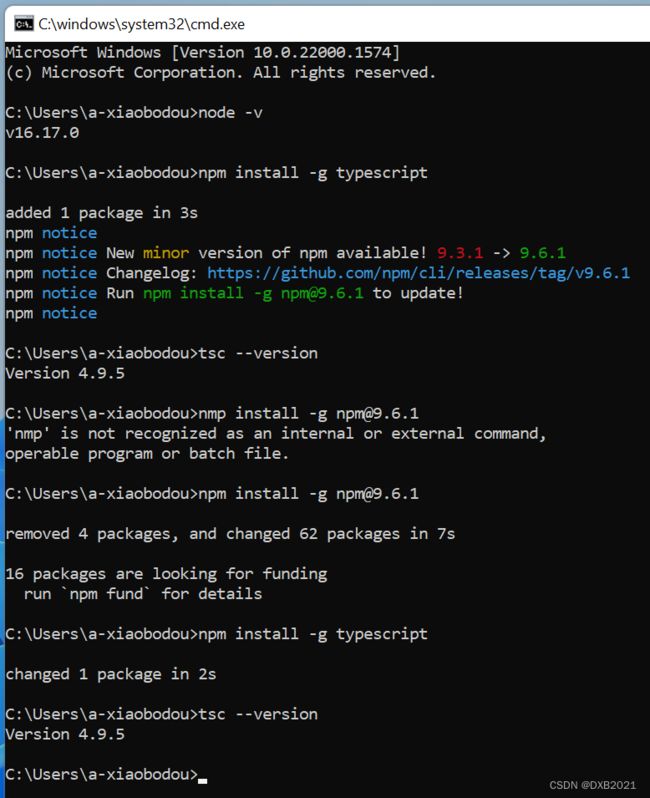
tsc --versionMicrosoft Windows [Version 10.0.22000.1574]
(c) Microsoft Corporation. All rights reserved.
C:\Users\a-xiaobodou>node -v
v16.17.0
C:\Users\a-xiaobodou>npm install -g typescript
added 1 package in 3s
npm notice
npm notice New minor version of npm available! 9.3.1 -> 9.6.1
npm notice Changelog: https://github.com/npm/cli/releases/tag/v9.6.1
npm notice Run npm install -g [email protected] to update!
npm notice
C:\Users\a-xiaobodou>tsc --version
Version 4.9.5
C:\Users\a-xiaobodou>npm install -g [email protected]
removed 4 packages, and changed 62 packages in 7s
16 packages are looking for funding
run `npm fund` for details
C:\Users\a-xiaobodou>npm install -g typescript
changed 1 package in 2s
C:\Users\a-xiaobodou>tsc --version
Version 4.9.5
C:\Users\a-xiaobodou>创建文件
首先,新建一个文件名,sample的目录作为根目录,启动Visual Studio Code,然后将sample文件夹拖曳到Visual Studio Code窗口中。或者使用快捷键"Ctrl+K Ctrl+O"打开"Open Folder..."对话框
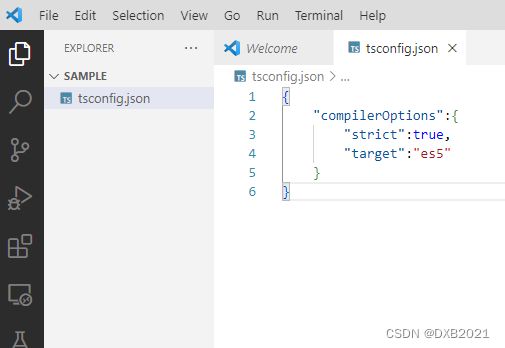
新建tsconfig.json文件
使用新建文件快捷键“Ctr+N”来创建一个文件并输入以下代码:
{
"compilerOptions":{
"strict":true,
"target":"es5"
}
}使用保存文件快捷键“Ctrl+S”将这个文件保存为“tsconfig.json”。“tsconfig.json”是TypeScript编译器默认使用的配置文件。
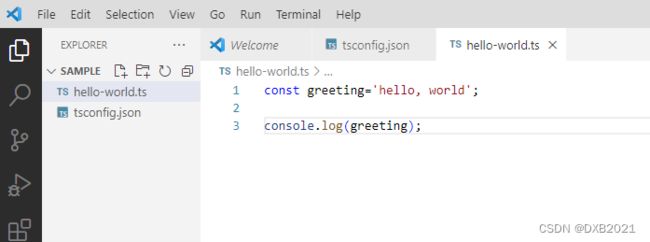
新建hello-world.ts文件
使用新建文件快捷键“Ctr+N”来创建一个文件并输入以下代码:
const greeting='hello, world';
console.log(greeting);使用保存文件快捷键“Ctrl+S”将这个文件保存为“hello-world.ts”。TypeScript源文件的常规扩展名为“.ts”。
编译程序
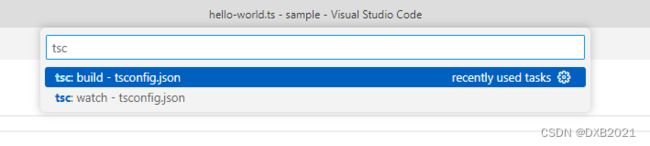
使用快捷键”Ctrl+Shift+B“或从菜单栏里选择”Terminal->Run Build Task“来打开并运行构建任务面板,然后再选择”tsc:build-tsconfig.json“来编译TypeScript程序。
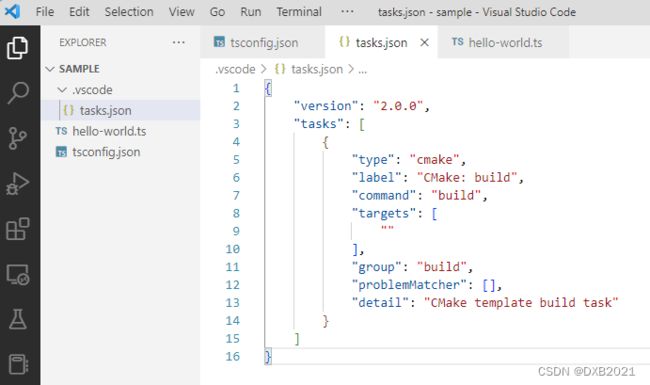
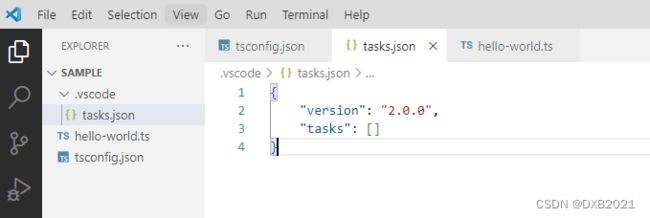
tasks.json里tasks删除之前:
tasks.json里tasks删除内容之后:
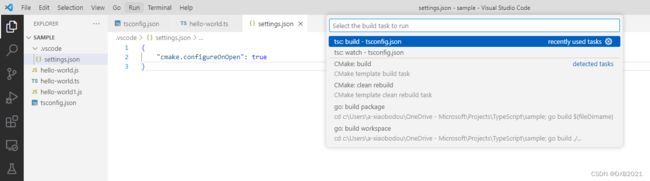
后来找到了方法:在打开.vscode文件夹里settings.json文件打开,然后菜单栏里选择“Terminal->Run Build Task”,选择"tsc:build-tsconfig.json",如下:
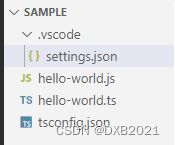
结果成功编译新文件hello-world.js,如下:
当编译完成后,在”hello-world.ts“文件的目录下会生成一个同名的”hello-world.js“文件,它就是编译输出的JavsScript程序。
此时的目录结构如下所示:
运行程序
在Visual Studio Code里使用"Ctrl+`"(“`”为反引号,位于键盘上数字键1的左侧)快捷键打开命令行窗口。然后,使用Node.js命令行工具来运行"hello-world.js",示例如下:
node hello-world.js运行上述命令将打印出信息“hello,world”如下:
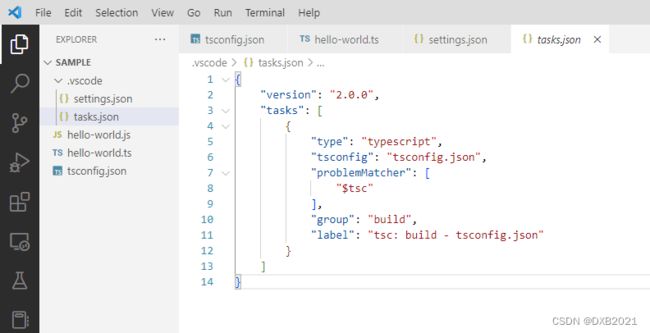
可选步骤:设置默认构建任务
为了便于以后多次运行、编译TypeScript命令,可以将“tsc:build-tsconfig.json”设置为默认构建任务。使用快捷键“Ctr+Shift+B”打开运行构建任务面板,点击右侧齿轮形状的配置按钮打开任务配置文件。
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": "build",
"label": "tsc: build - tsconfig.json"
}
]
}然后,将下面的配置输入task.json文件并保存:
{
"version": "2.0.0",
"tasks": [
{
"type": "typescript",
"tsconfig": "tsconfig.json",
"problemMatcher": [
"$tsc"
],
"group": {
"kind": "build",
"isDefault": true
}
}
]
}这样配置之后,当使用快捷键“Ctrl+ Shift + B”时会直接编译TypeScript程序。
其它:
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> tsc.cmd -v
Version 4.9.5
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> tsc.cmd --init
error TS5054: A 'tsconfig.json' file is already defined at: 'C:/Users/a-xiaobodou/OneDrive - Microsoft/Projects/TypeScript/sample/tsconfig.json'.
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> Get-ExecutionPolicy
AllSigned
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> Set-ExecutionPolicy -Scope CurrentUs
cmdlet Set-ExecutionPolicy at command pipeline position 1
Supply values for the following parameters:
ExecutionPolicy: RemoteSigned
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> Get-ExecutionPolicy
RemoteSigned
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> tsc hello-world.ts
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> node hello-world.js
hello, world
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> npm i -g ts-node
added 19 packages in 5s
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample> ts-node hello.ts
node:internal/modules/cjs/loader:959
throw err;
^
Error: Cannot find module './hello.ts'
Require stack:
- C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample\imaginaryUncacheableRequireResolveScript
at Function.Module._resolveFilename (node:internal/modules/cjs/loader:956:15)
at Function.resolve (node:internal/modules/cjs/helpers:108:19)
at requireResolveNonCached (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:549:16)
at getProjectSearchDir (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:519:40)
at phase3 (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:267:27)
at bootstrap (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:47:30)
at main (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:33:12)
at Object. (C:\Users\a-xiaobodou\AppData\Roaming\npm\node_modules\ts-node\dist\bin.js:579:5)
at Module._compile (node:internal/modules/cjs/loader:1126:14)
at Object.Module._extensions..js (node:internal/modules/cjs/loader:1180:10) {
code: 'MODULE_NOT_FOUND',
requireStack: [
'C:\\Users\\a-xiaobodou\\OneDrive - Microsoft\\Projects\\TypeScript\\sample\\imaginaryUncacheableRequireResolveScript'
]
}
PS C:\Users\a-xiaobodou\OneDrive - Microsoft\Projects\TypeScript\sample>