使用 wxPython和ECharts生成和保存HTML图表
使用wxPython和ECharts库来生成和保存HTML图表。wxPython是一个基于wxWidgets的Python GUI库,而ECharts是一个用于数据可视化的JavaScript库。
C:\pythoncode\blog\echartshow.py

参考网址:https://echarts.apache.org/v4/examples/zh/index.html
安装依赖
在开始之前,我们需要确保已经安装了必要的依赖库。你可以使用以下命令来安装wxPython和ECharts库:
pip install wxPython
创建应用程序窗口
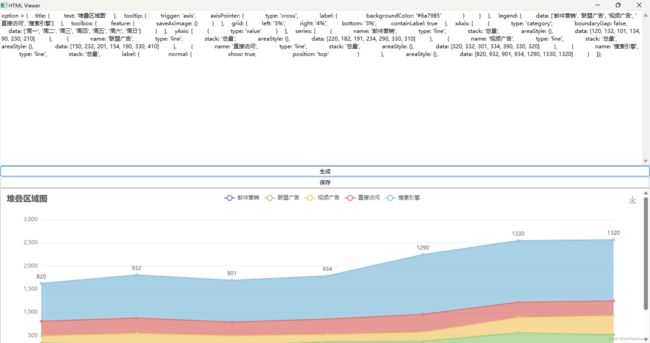
首先,让我们来创建一个应用程序窗口,作为图表生成和保存的界面。
import wx
import wx.html2 as webview
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="HTML Viewer", size=(800, 600))
self.panel = wx.Panel(self)
# 创建GUI组件
self.echart_memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)
self.button_generate = wx.Button(self.panel, label="生成")
self.button_save = wx.Button(self.panel, label="保存")
self.web = None
# 绑定事件处理函数
self.button_generate.Bind(wx.EVT_BUTTON, self.on_generate)
self.button_save.Bind(wx.EVT_BUTTON, self.on_save)
# 创建布局
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.echart_memo, proportion=1, flag=wx.EXPAND)
sizer.Add(self.button_generate, flag=wx.EXPAND)
sizer.Add(self.button_save, flag=wx.EXPAND)
self.panel.SetSizer(sizer)
在上述代码中,我们创建了一个名为MainFrame的类,它继承自wx.Frame。在构造函数中,我们创建了用于输入ECharts选项的文本框、生成和保存图表的按钮,并将它们添加到一个垂直布局的面板中。
生成和保存图表
接下来,我们将实现生成和保存图表的功能。
def on_generate(self, event):
echart_options = self.echart_memo.GetValue()
if self.web is not None:
self.web.Destroy()
self.web = webview.WebView.New(self.panel, -1, parent=self.panel, style=wx.NO_BORDER)
sizer = self.panel.GetSizer()
sizer.Add(self.web, proportion=1, flag=wx.EXPAND)
self.panel.Layout()
# 构建完整的HTML文件
html = f'''
'''
self.web.SetPage(html, "")
def on_save(self, event):
echart_options = self.echart_memo.GetValue()
# 构建完整的HTML文件
html = f'''
'''
# 保存HTML文件
current_datetime = datetime.datetime.now().strftime("%Y%m%d_%H%M%S")
file_path = f"./html/{current_datetime}.html"
with open(file_path, "w") as file:
file.write(html)
wx.MessageBox(f"保存成功!文件路径:{file_path}", "保存成功", wx.OK | wx.ICON_INFORMATION)
在上述代码中,我们定义了on_generate和on_save两个方法。on_generate方法在用户点击"生成"按钮时被调用,它从文本框中获取ECharts选项,并根据选项动态生成包含图表的HTML字符串。然后,我们使用wxWebView组件将HTML字符串加载到应用程序窗口中,以显示生成的图表。
on_save方法在用户点击"保存"按钮时被调用,它与on_generate方法类似,但还将生成的HTML字符串保存为一个HTML文件。文件名使用当前时间戳来确保每个文件具有唯一名称。保存成功后,我们使用wx.MessageBox显示一个消息框,通知用户保存操作成功,并显示保存的文件路径。
运行应用程序
最后,我们创建一个wx.App实例,实例化MainFrame类,并运行应用程序的事件循环。
if __name__ == "__main__":
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()
以上代码片段创建了一个wx.App实例,并初始化了应用程序的GUI。然后,我们显示主窗口,并通过调用app.MainLoop()方法启动应用程序的事件循环,使应用程序保持运行状态。
完整代码:
import wx
import wx.html2 as webview
import datetime
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="HTML Viewer", size=(800, 600))
self.panel = wx.Panel(self)
self.echart_memo = wx.TextCtrl(self.panel, style=wx.TE_MULTILINE)
self.button_generate = wx.Button(self.panel, label="生成")
self.button_save = wx.Button(self.panel, label="保存")
self.web = webview.WebView.New(self.panel)
self.button_generate.Bind(wx.EVT_BUTTON, self.on_generate)
self.button_save.Bind(wx.EVT_BUTTON, self.on_save)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.echart_memo, proportion=1, flag=wx.EXPAND)
sizer.Add(self.button_generate, flag=wx.EXPAND)
sizer.Add(self.button_save, flag=wx.EXPAND)
sizer.Add(self.web, proportion=1, flag=wx.EXPAND)
self.panel.SetSizer(sizer)
def on_generate(self, event):
echart_options = self.echart_memo.GetValue()
# 构建完整的HTML文件
html = f'''
'''
self.web.SetPage(html, "")
def on_save(self, event):
echart_options = self.echart_memo.GetValue()
# 构建完整的HTML文件
# html = f'''
html = f'''
'''
# 保存HTML文件
current_datetime = datetime.datetime.now().strftime("%Y%m%d_%H%M%S")
file_path = f"../html/{current_datetime}.html"
with open(file_path, "w") as file:
file.write(html)
wx.MessageBox(f"保存成功!文件路径:{file_path}", "保存成功", wx.OK | wx.ICON_INFORMATION)
if __name__ == '__main__':
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()
结论
本篇博客介绍了如何使用wxPython和ECharts库来生成和保存HTML图表。通过结合wxPython的GUI组件和ECharts的数据可视化功能,我们可以轻松创建一个图表生成和保存工具。用户只需输入ECharts选项,点击生成按钮即可在应用程序窗口中实时查看图表,并能够将图表保存为HTML文件以供进一步使用。