本文由TinyVue组件库核心成员郑志超分享,向我们介绍了如何在OpenTiny Vue组件库中进行UX规范的定制修改。学会使用该方法后,开发者可以更精准地控制或修改用户体验规范的范围,提高开发效率,同时降低维护成本和代码复杂度。
什么是前端组件库主题规范自定义
前端组件库主题规范自定义是指在组件库中定义一套主题规范,包括颜色、字体、间距等样式属性,并提供一种自定义方式,使用户可以根据自己的需求修改主题规范,从而实现自定义主题的效果。
如何实现主题规范自定义
在实际项目中,往往需要根据不同的品牌、风格、场景等需求来定制不同的主题,而组件库的主题规范往往是固定的,无法满足这种需求。因此,提供主题规范自定义的功能,可以让用户根据自己的需求来定制主题,从而更好地满足项目需求。
那么,如何实现主题规范自定义呢?一般来说,可以通过以下几个步骤来实现:
1. 定义主题规范: 首先需要定义一套主题规范,包括颜色、字体、间距等样式属性,以及对应的变量名。
2. 提供自定义方式: 在组件库中提供一种自定义方式,让用户可以根据自己的需求来修改主题规范。一般来说,可以提供一个配置文件或者一个可视化的界面来进行主题规范的修改。
3. 应用主题规范: 在组件库中使用定义好的主题规范,通过变量名来引用对应的样式属性,从而实现主题规范的应用。
接下来让我们一起来看看如何在 OpenTiny Vue 组件库中实现主题配置和UX交互规范自定义吧~
实操演练
演示代码仓:
https://github.com/opentiny/cross-framework-component.git
第一步 自定义主题
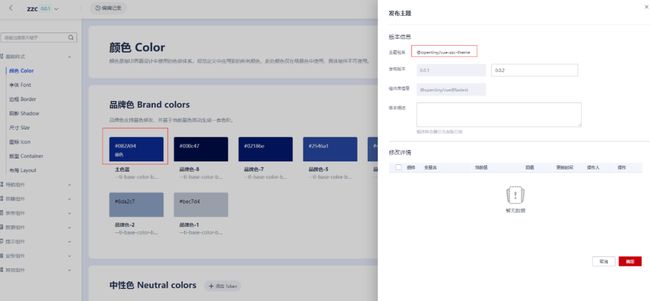
首先,通过主题配置系统定义所需的主题规范,并按流程发布主题包。可以在现网环境地址(https://www.opentiny.design/designtheme/home**)
完成这一步骤。
1、发布主题
配置完主题后点击发布,将用户的配置转换成代码。一键式主题发布以及版本管理,让管理更简单;安装后即可使用,让开发者更专注。
2、安装使用主题
发布成功后,需要在vue3子工程中引入该依赖。如下图所示:
3、然后重新在项目根目录下载依赖
pnpm i4、在项目中使用
在vue3子工程的main.js文件中导入主题样式文件
import '@opentiny/vue-zzc-theme/index.css'5、启动工程查看
运行命令如下命令启动vue3自工程:
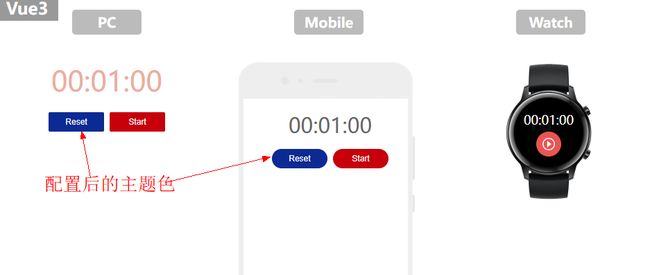
pnpm dev:vue3展示效果如下:
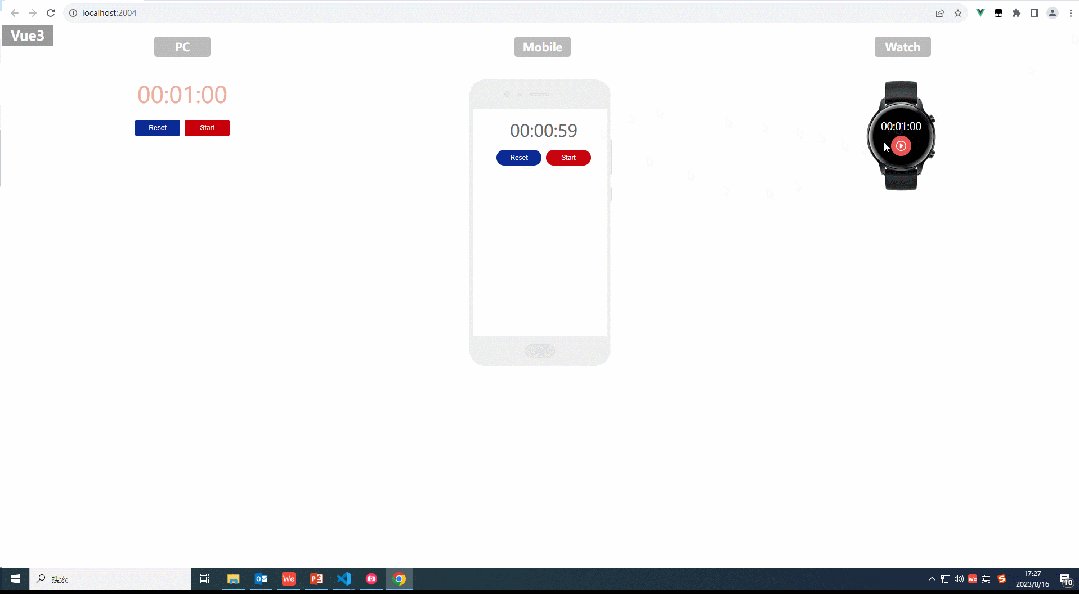
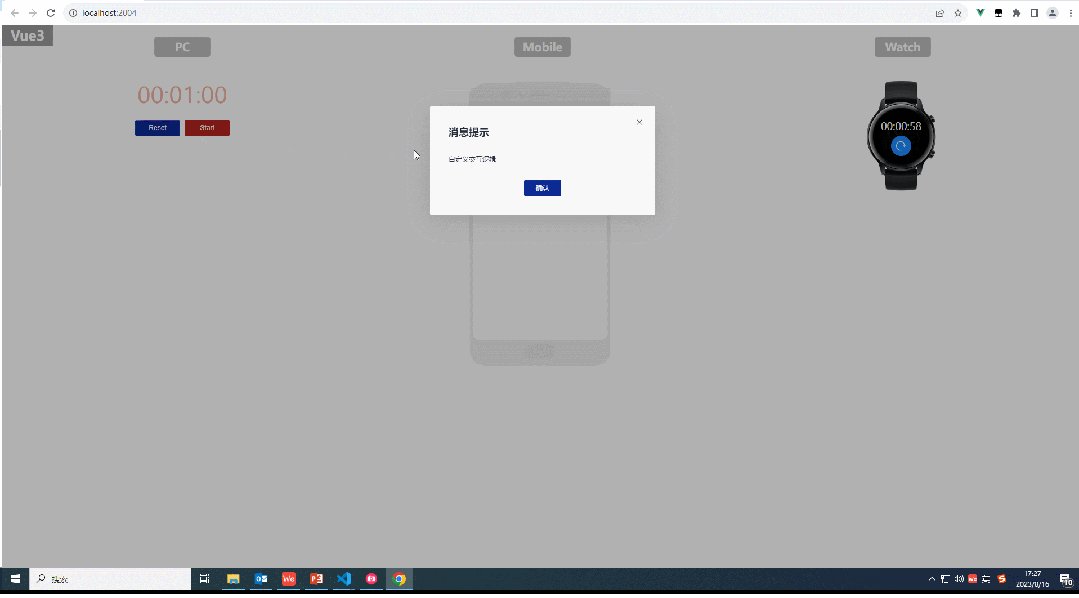
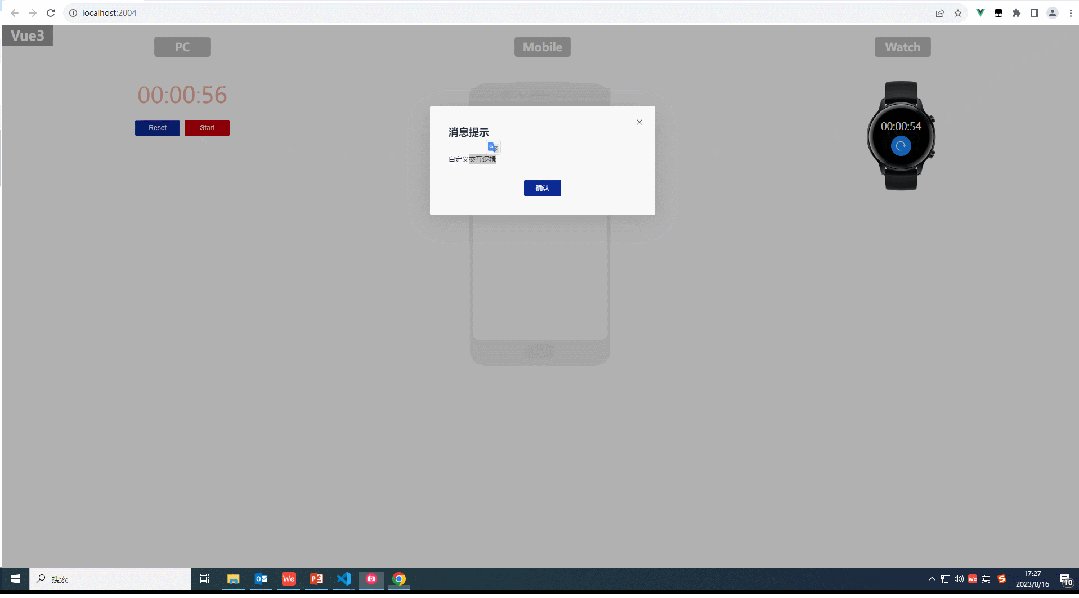
二、自定义交互规范
1、自定义组件交互规范
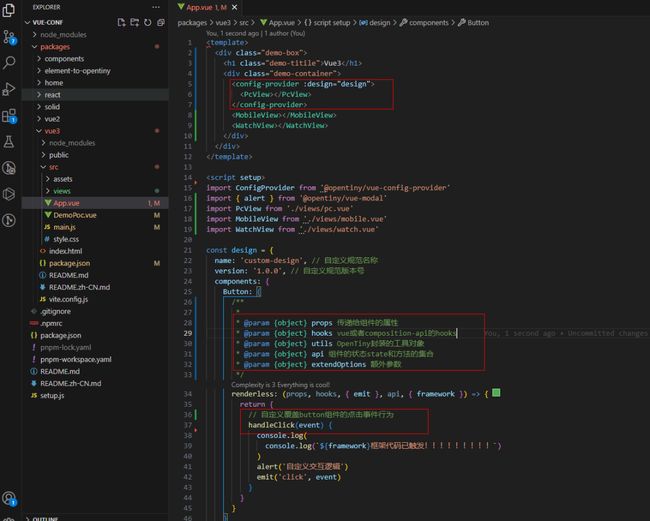
首先需要提供一份自定义的规范配置,这里自定义了button组件的点击事件行为,可以看到renderless函数返回的方法或者属性会覆盖原本组件的方法或者属性;
其次renderless函数的参数会将组件内部的状态包括:props、hoos、api、utils、extendOptions 传递出来,方便使用或者设置组件的内部状态或者调用组件的其他方法。
{
/**
*
* @param {object} props 传递给组件的属性
* @param {object} hooks vue或者composition-api的hooks
* @param {object} utils OpenTiny封装的工具对象
* @param {object} api 组件的状态state和方法的集合
* @param {object} extendOptions 额外参数
*/
renderless: (props, hooks, { emit }, api, { framework }) => {
return {
// 自定义覆盖button组件的点击事件行为
handleClick(event) {
console.log(
console.log(`${framework}框架代码已触发!!!!!!!!!`)
)
alert('自定义交互逻辑')
emit('click', event)
}
}
}
}2、通过ConfigProvider组件向内部所有组件传递自定义规范(可以实现局部组件的交互规范修改)
具体代码在vue3子工程的App.vue文件,如下图所示:
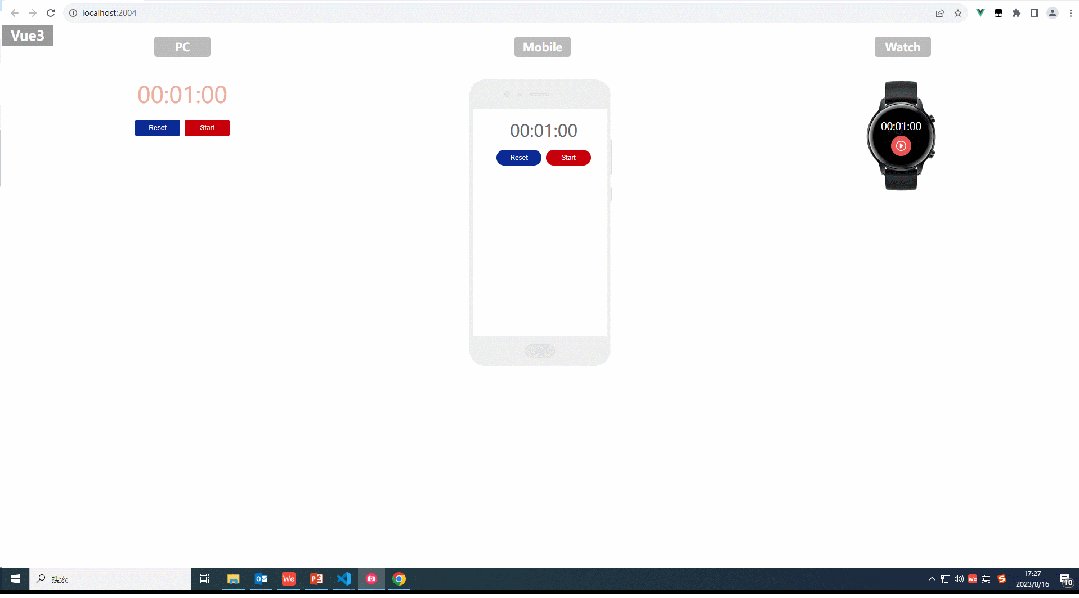
效果如下:
总结
总体来说,通过实现主题规范自定义,可以达到以下几个效果:
1. 提高组件库的可定制性: 用户可以根据自己的需求来定制主题,从而更好地满足项目需求。
2. 提高组件库的可复用性: 通过定义一套主题规范,可以使组件库中的样式属性更加统一,从而提高组件库的可复用性。
3. 提高组件库的可维护性: 通过定义一套主题规范,可以使组件库中的样式属性更加清晰明了,从而提高组件库的可维护性。
当然TinyVue组件库不仅实现了UX主题规范自定义,同时是通过覆盖单个函数的方式,这样更加有利于提高用户体验规范的定制化程度,满足特定的业务需求和用户需求,同时提高开发效率和用户满意度,同时提高代码的可维护性。从而提高前端开发的效率和质量。
以上就是郑志超同学的分享,如果你也有更多前端技术想与我们交流,欢迎投稿。除此之外,也欢迎你参与到 OpenTiny 开源中来,一起共建项目,研讨前端技术。
关于 OpenTiny
OpenTiny 是一套企业级组件库解决方案,适配 PC 端 / 移动端等多端,涵盖 Vue2 / Vue3 / Angular 多技术栈,拥有主题配置系统 / 中后台模板 / CLI 命令行等效率提升工具,可帮助开发者高效开发 Web 应用。
核心亮点:
跨端跨框架:使用 Renderless 无渲染组件设计架构,实现了一套代码同时支持 Vue2 / Vue3,PC / Mobile 端,并支持函数级别的逻辑定制和全模板替换,灵活性好、二次开发能力强。组件丰富:PC 端有80+组件,移动端有30+组件,包含高频组件 Table、Tree、Select 等,内置虚拟滚动,保证大数据场景下的流畅体验,除了业界常见组件之外,我们还提供了一些独有的特色组件,如:Split 面板分割器、IpAddress IP地址输入框、Calendar 日历、Crop 图片裁切等配置式组件:组件支持模板式和配置式两种使用方式,适合低代码平台,目前团队已经将 OpenTiny 集成到内部的低代码平台,针对低码平台做了大量优化周边生态齐全:提供了基于 Angular + TypeScript 的 TinyNG 组件库,提供包含 10+ 实用功能、20+ 典型页面的 TinyPro 中后台模板,提供覆盖前端开发全流程的 TinyCLI 工程化工具,提供强大的在线主题配置平台 TinyTheme
联系我们:
- 官方公众号:
OpenTiny - OpenTiny 官网:https://opentiny.design/
- OpenTiny 代码仓库:https://github.com/opentiny/
- Vue 组件库:https://github.com/opentiny/tiny-vue (欢迎 Star)
- Angluar组件库:https://github.com/opentiny/ng (欢迎 Star)
- CLI工具:https://github.com/opentiny/tiny-cli (欢迎 Star)
更多视频内容也可以关注OpenTiny社区,B站/抖音/小红书/视频号。