ESP32 & TFT显示图片和动画
ESP32 & TFT显示图片和动画
一、材料
- TFT(128*128)
- ESP32
二、关于取模
先以汉字为例
汉字编码分为:阴码——1为亮,0为灭;阳码——1为灭,0为亮;
下图为8*8阴码
{00H 08H 08H 2CH 4AH 08H 08H 10H} /*小*/
如上图,一行用一个字节储存,第一行全灭,也就是00H(0000 0000B),第二行第五个像素点亮,也就是 08H(0000 1000B)…
彩图类似,一个像素点用两个字节储存,一个16进制表示一个像素点的颜色,如下:
prog_uint16_t as1[0x4000] PROGMEM = {
0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0010 (16)
0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0020 (32)
0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0030 (48)
0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D,........}
三、TFT显示图片
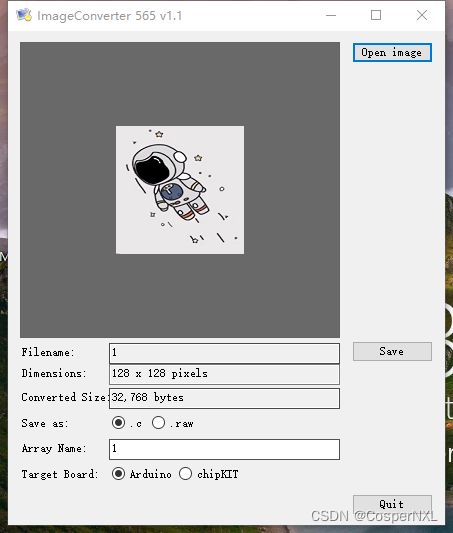
- 先使用图片取模工具,在Dimensions处,是图片尺寸,因为想要全屏显示,所以图片的尺寸就是屏幕的尺寸
-
然后就可以生成一下内容
// Generated by : ImageConverter 565 v1.1 // Generated from: 1.PNG // Time generated: 2022/8/13 21:49:28 // Dimensions : 128x128 pixels // Size : 32,768 Bytes #includeconst prog_uint16_t as1[0x4000] PROGMEM = { 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0010 (16) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0020 (32) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0030 (48) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0040 (64) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0050 (80) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0060 (96) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0070 (112) 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, 0xEF3D, // 0x0080 (128) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x0090 (144) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x00A0 (160) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x00B0 (176) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x00C0 (192) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x00D0 (208) 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, 0xEF5D, // 0x00E0 (224) .........} -
创建一个 img.h,将以上程序放入
-
显示图片的函数
tft.pushImage(0, 0, 128, 128, as1); //以(0,0)为起点,显示128*128像素的图片 -
完整示例
#include//导入库 #include #include #include "img.h" TFT_eSPI tft = TFT_eSPI(); void setup() { // put your setup code here, to run once: tft.init(); //初始化 tft.fillScreen(TFT_BLACK); //屏幕颜色 } //int i=0; void loop() { // put your main code here, to run repeatedly: //tft.fillScreen(TFT_BLACK); tft.setSwapBytes(true); //使图片颜色由RGB->BGR tft.pushImage(0, 0, 128, 128, as1); delay(100); //延时0.1s i++; //开始下一帧 if(i>=8){ //当播放到第9帧时,回到第一帧,循环 i=0; } } -
效果
四、显示动图
- 与显示图片类似,不过是把图片放在指针数组里,如下
// Generated by : ImageConverter 565 v1.1
// Generated from: 1.PNG
// Time generated: 2022/8/13 21:49:28
// Dimensions : 128x128 pixels
// Size : 32,768 Bytes
#include 将他们放在As.h里
- 完整示例
#include //导入库
#include
#include
#include "As.h"
TFT_eSPI tft = TFT_eSPI();
void setup() {
// put your setup code here, to run once:
tft.init(); //初始化
tft.fillScreen(TFT_BLACK); //屏幕颜色
}
int i=0;
void loop() {
// put your main code here, to run repeatedly:
//tft.fillScreen(TFT_BLACK);
tft.setSwapBytes(true); //使图片颜色由RGB->BGR
tft.pushImage(0, 0, 128, 128, Astronaut[i]);
delay(100); //延时0.1s
i++; //开始下一帧
if(i>=8){ //当播放到第9帧时,回到第一帧,循环
i=0;
}
}