- 关于HTML/CSS/JS常见兼容性整理
_Daniel_
13标准网页布局的兼容性处理标准网页设计的最大挑战不在于技术本身,而在于浏览器兼容性处理。所谓浏览器兼容问题,就是当我们使用不同的浏览器(如IE7、IE6、Firefox等)访问同一个页面时,可能会出现不一致的情况,出现这种现象的原因有很多种,但根本原因就是浏览器对于技术支持的标准不同造成的。IE浏览器对于标准技术的支持是很不完善的,这些问题可以分为两种:一种是IE支持某种技术或功能,但是实现该功
- 原子化CSS革命:用TailwindCSS v4构建高效前端工作流
Jokerator
css
一、原子化CSS:前端样式的新范式1.1定义与核心思想原子化CSS(AtomicCSS)是一种CSS架构方法论,它将样式拆分为最小单位的“原子”类,每个类只负责一个单一的视觉属性。例如:/*原子类示例*/.mt-4{margin-top:1rem;}.text-center{text-align:center;}.bg-blue-500{background-color:#3b82f6;}与传统C
- :where() 伪类选择器(避免 !important 的滥用)
漠月瑾
csswhere伪类选择器避免important的滥用css伪类选择器的优雅写法
:是CSS中的一个伪类选择器,它的核心作用是以极低的特异性(specificity)应用样式,同时保持选择器的匹配逻辑不变。它是现代css开发中用于优雅管理样式优先级的重要工具。一、基础概念1.特异性(specificity)是什么?CSS特异性决定了当多个规则匹配同一个元素时,哪个规则会被优先应用。特异性由(a,b,c)三个值表示:a:内联样式(style=“…”)的权重(最高优先级)。b:ID
- Http、Ftp、Dns和Dhcp服务器搭建
xixihaha_dddddd
计算机网络服务器httplinux
服务器搭建的要求①搭建Web服务器要求做一个简单的主页(index.html)以便测试web服务,服务器(Linux平台)ip地址配置:10.28.110.251,255.255.255.0,域名为:www.xxx.cie.net。②搭建Ftp服务器要求能够匿名登录,能够使用账号密码进行登录,能够上传和下载,服务器(Linux平台)ip地址配置:10.28.110.252,255.255.255.
- uniapp,app/H5中,webview与嵌套的html相互通信
赫卡夹
移动端前端uni-apphtml前端
这样一段代码,webview嵌了一个本地html希望它们相互通信传递消息如果是在APP中,很简单webview→html//constwebview=this.$scope.$getAppWebview().children()[0]//webview.evalJS(`updateCanvasSize(${x},${y}`)html→webviewhtml中引入(在官网下载)html中uni.po
- 好用、强大且开源的HTML5视频播放器
诸葛亮的芭蕉扇
开源html5音视频
好用、强大且开源的HTML5视频播放器在现代的网络世界中,视频已成为信息传递和娱乐的主要形式之一。而要在网页上实现流畅、可靠的视频播放体验,则需要依赖于高效的HTML5视频播放器。本文就来分享8款功能强大且易于使用的HTML5视频播放器!PlyrPlyr是一款简单、轻量级、可访问且可自定义的HTML5、YouTube和Vimeo媒体播放器,支持现代浏览器。Plyr具有以下特点:可访问性-完全支持V
- WebSocket概念及工作原理
zhangdayan
一、WebSocket是什么?webSocket是HTML5新增的协议,它的目的是在浏览器和服务器之间建立一个不受限的双向通信的通道,比如说,服务器可以在任意时刻发送消息给浏览器。WebSocket同样是HTML5规范的组成部分之一,用一句话概括就是:客户端向WebSocket服务器通知(notify)一个带有所有接收者ID的事件(event),服务器接收后立即通知所有活跃的(active)客户端
- 我的第一个开源项目:用Python搭建轻量级静态网页服务器—— 零基础也能实现的Web开发初体验
一、为什么选择静态服务器?极简高效:无需数据库或复杂后端逻辑,适合展示简历、作品集等静态内容学习曲线平缓:是理解HTTP协议和Web服务原理的最佳入门方式资源消耗低:单文件Python脚本即可运行,内存占用小于10MB二、完整开发流程(含代码逐行解析)第一步:创建项目结构PWS/#项目根目录├──static/#静态资源文件夹│├──index.html#主页│├──style.css#样式表│└
- Python XPath语法完全指南:从基础到高级应用
红皮西瓜绿了心
python爬虫
PythonXPath语法完全指南:从基础到高级应用XPath(XMLPathLanguage)是一种用于在XML和HTML文档中查找信息的语言,广泛应用于网页抓取、数据提取和自动化测试等领域。本文将全面介绍XPath的核心语法和高级用法,帮助您掌握这一强大的数据定位工具。一、XPath基础语法1.1节点选择XPath提供了多种节点选择方式:/:从根节点开始的绝对路径(如/html/body/di
- [异常解决] ubuntukylin16.04 LTS中关于flash安装和使用不了的问题解决
weixin_34413103
http://www.linuxdiyf.com/linux/25211.html归纳解决flash插件大法:启动器中找到软件更新,启动,点击其它软件,把Canonical合作伙伴前方框选上,目的把第三方合作伙伴源加上。点击终端:输入:sudoapt-getupdate目的更新源输入:sudoapt-getremoveflashplugin-install目的卸载原集成flash插件。输入:sud
- 人类编程时代即将终结?OpenAI首席产品官预测AI将在今年底全面超越人类程序员
前端javascript
ReactHook深入浅出CSS技巧与案例详解vue2与vue3技巧合集VueUse源码解读近日,OpenAI首席产品官KevinWeil在接受采访时表示,人工智能的发展速度远超预期,今年底就有可能在编程领域永久性地超越人类程序员。这一观点立即引发了行业热议,也让程序员们对未来产生了深刻的思考。人工智能的进展速度远超想象在与VarunMayya和TanmayBhat共同主持的YouTube节目《O
- HOW - 图像加载自动优化方案
@PHARAOH
javaspring前端
文章目录前言next/image自动优化的实现原理1.图像请求通过ImageOptimizationAPI拦截2.根据设备屏幕密度自动调整图像尺寸3.自动格式转换(WebP/AVIF)4.CDN缓存与重用(在Vercel上)5.LazyLoading&优化加载顺序总结:自动优化是如何做到的生成的HTMLsrc设置:w=750&q=75的含义为什么要调整尺寸w?1.响应式设计需求2.节省带宽,避免加
- Html Webpack Plugin: ReferenceError: process is not defined
真·skysys
大前端和跨平台技术electron-vueejselectronvue
修改ejs文件将改成:
- PHP基础语法讲解
程序员小羊!
杂文php
大家好,我是程序员小羊!前言:PHP(HypertextPreprocessor)是一种常用于网页开发的服务器端脚本语言,易于学习并且与HTML紧密结合。以下是PHP的基础语法详细讲解。1.PHP基础结构1.1PHP脚本结构PHP代码通常嵌入到HTML文件中,并且用特殊的标记或短标记包围:是结束标记。PHP代码可以放在HTML代码中间,服务器解析时只执行PHP代码,输出结果会生成标准HTML页面。
- 平面设计矢量绘图软件 CorelDRAW 2019简体中文特别版 Win/Mac
CorelDraw2019回归Mac并进入网络经过近20年的努力,Corel再次吸引Mac用户加入到CorelDrawGraphicsSuite2019大家庭。Corel在2001年不可避免放弃了其Mac版CorelDraw产品。18年后今天推出其最新的Windows更新CorelDrawGraphicsSuite2019,并首次亮相进入网络应用世界。这次的不同之处在于Mac版本不是一个温暖的Wi
- IDE:vscode常用插件
十秒耿直拆包选手
IDE&OSidevscode
BetterComments一款美化注释的插件,可以根据不同种类的注释,显示不同的颜色,一目了然。BracketPairColorizer/BracketPairColorizer2这是一个找对象的插件,不是帮你们找对象啊,是帮你找到括号的另一半。HighlightMatchingTag这也是一个找对象的插件,找的是标签的对象,看我上一个插件的演示图片中,当我点击一下html标签,配对的标签就会出
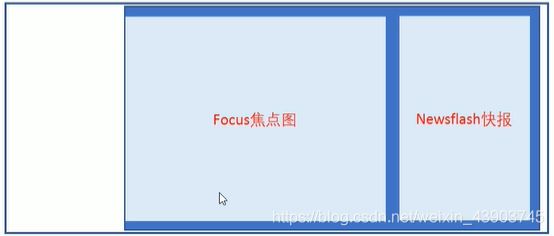
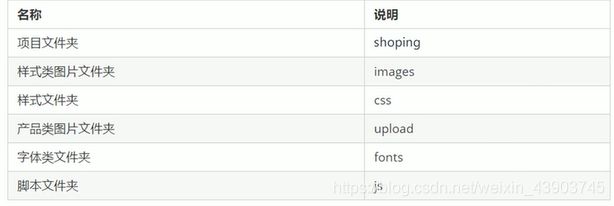
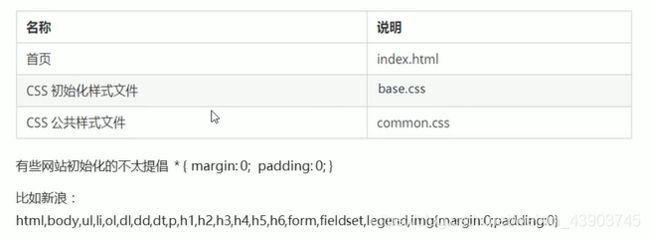
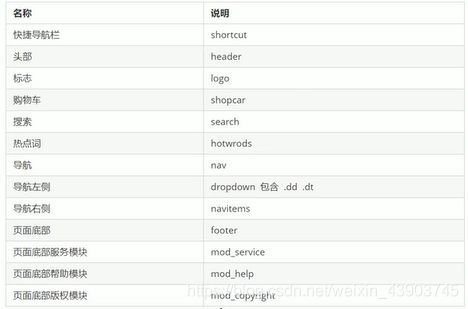
- 从零开始:网页设计与制作基础全攻略
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、HTML——网页大厦的基石二、CSS——网页的美妆大师三、过渡和动画——让网页动起来四、原型设计与开发工具——设计师的左膀右臂五、案例分析——排雷避坑六、完整项目开发流程——步步为营前言在网页设计与制作的奇妙世界里,每一个页面都是设计师思想与技术碰撞的结晶。今天,咱们就来唠唠这其中的门道,不管你是初出茅庐的新手,还是想
- Vue部署Nginx之后,后台请求404
zhou_Tian
VueNginxnginxvue.js运维
部署到Nginx后,配置在vue中的针对某些请求(比如后端请求)的代理会失效(表现为这部分请求会404错误,但是项目css等静态资源都能正常访问),这时需要对Nginx配置相应的请求代理。比如我们Vue项目的vue.config.js配置如下:期望能将/api/为前缀的请求全都代理到http://10.3.0.145:8008/,本地以开发模式运行一切正常,但发布到Nginx后这个代理好像就失效了
- 【Docker】docker的数据持久化
一直奔跑在路上
Dockerdockerjava容器
在Docker中,容器的文件系统是临时的。如果容器被删除或重新创建,所有未保存的数据都会丢失。为了解决这个问题,我们可以使用以下两种方式来持久化数据:方式一:使用BindMounts实现数据持久化BindMounts允许你将宿主机文件系统中的目录或文件挂载到容器内的某个目录。这种方式非常直接,适合在开发和测试环境中使用。案例:运行一个Nginx容器,并将宿主机上的html目录挂载到容器内的/usr
- Mac10.7.5 XCode4.5.2 ios6编译VLC1.1.0
woohyuknrg
iOS
参考了这篇博文:http://blog.csdn.net/madongchunqiu/article/details/7625083,根据后面的问答修改了一些脚本内容,以及编译时遇到的问题说明只针对真机编译,前几步跟上面博文一样:1.到http://www.videolan.org/vlc/download-ios.html下载3个压缩文件2.创建目录(比如/VLC),并将3个源代码包解压在目录内
- 视频断点续播全栈实现:基于HTML5前端与Spring Boot后端
独立开发者阿乐
原创前端音视频RESTAPIAPISpringBootJavaScriptvideo元素
文章目录视频断点续播功能实现方案核心思路前端实现HTML结构JavaScript实现SpringBoot后端实现1.依赖配置(pom.xml)2.实体类3.存储库接口4.服务层5.控制器实现要点视频断点续播功能构思图流程说明用户交互:前端核心功能:后端处理:数据存储:我的个人网站:乐乐主题创作室视频断点续播功能实现方案核心思路实现视频断点续播需要前后端配合,主要包括:前端记录播放进度后端存储进度信
- webpack配置
panda4919
webpack前端node.js
一.基础配置:1.为什么需要打包:开发时,我们会使用框架(React、Vue),ES6模块化语法,Less/Sass等css预处理器等语法进行开发。这样的代码要想在浏览器运行必须经过编译成浏览器能识别的JS、Css等语法,才能运行。所以我们需要打包工具帮我们做完这些事。除此之外,打包工具还能压缩代码、做兼容性处理、提升代码性能等。2.有哪些打包工具:GruntGulpParcelWebpackRo
- 服务端渲染SSR:原理、实践与未来趋势
GISer_Jinger
前端javascriptvue.js
深入解析服务器端渲染(SSR):原理、实践与未来趋势在当今追求极致用户体验的Web开发领域,服务器端渲染(SSR)已成为解决性能与SEO难题的关键技术。本文将带你深入理解SSR的核心机制、应用场景及前沿实践。一、SSR的本质与工作原理SSR(Server-SideRendering)指在服务器端生成完整HTML页面并发送至浏览器的技术。与客户端渲染(CSR)不同,SSR的核心流程如下:请求解析:用
- CSS属性的特性_继承性
51349592
css前端
CSS的某些属性具有继承性(Inheritance):可继承属性在元素上设置后,其后代元素会自动继承该属性继承属性的优先级低于元素直接设置的样式如果后代元素自己有设置该属性,那么优先使用后代元素自己的属性继承是沿着DOM树向下传递的可继承属性字体与文本:font-family,font-size,font-weight,font-stylecolor,line-height,letter-spac
- Go语言利用TPL完成代码生成器——struct模型
学历真的很重要
golang后端go开发语言
一、TPL文件在Go语言中的概念TPL文件通常指模板文件(TemplateFile),在Go语言中主要用于HTML或其他文本的模板化处理。Go标准库提供了text/template和html/template两个包来支持模板功能。1.使用text/template处理TPL文件text/template适用于普通文本模板的生成。以下是一个简单的例子:packagemainimport("os""t
- 用html代码制作一个表单页面,HTML网页表单制作详细讲解
weixin_39747975
用html代码制作一个表单页面
表单是一个网站和访问者开展互动的窗口,我们现在就给大家介绍一下表单的一些基本知识和表单美化方法。初识表单表单可以用来在网页中发送数据,特别是经常被用在联系表单-用户输入信息然后发送到Email中。表单本身是没有什么用的。这需要编一个程序来处理输入表单中的数据。这也超出了本站指南的范围。如果使用网络服务器来放置HTML,你能够自助地找到一些简单的教程,开发一个服务器端的程序使一个发送到Email的表
- URI 加载本地html传递参数?被转义的问题
乱乱乱乱
html前端java
本人使用c#,用URL进行加载本地文件stringpath="file:///f:/xxxx/html?p=111";时,使用Uriuri=newUri(paht);传递参数p=111时,发现无法加载该html,提示文件不存在,发现是因为?被转义了%3F导致加载的文件为file:///f:/xxxx/html%p=111,找不到这个文件,报错解决方案使用,Uriuri=newUri(paht,tr
- HTML—表单页面制作
夏天YWQ
前端html
大学生HTML练习之表单页面制作,上面是做好呈现出来的成品图。这里的是引入css样式,代码如下:创建一个表单您的个人信息:用户名:密码:
- html制作一个简单的表单
Gin387
html前端javascript
表单输入练习申请表姓名感兴趣的职位:web设计师web开发着web管理者其他需求:阅读确认信息经验无经验1年2年3年其中,input有很多text,radio(单选),checkbox(多选)其中的绑定关系
- 测试计划和测试用例
南柯一梦梦红尘
如何更好的实现测试,及时准确进行评估,以下文章非常详细的介绍了如何制定测试计划?https://www.cnblogs.com/ZoeLiang/p/10746919.html详细的测试计划模板,如下文章已经给出:https://wenku.baidu.com/view/9381f6e84afe04a1b071ded4.html目前大部分公司所采用的测试均为敏捷测试很少给出时间写成详细的测试计划,
- 多线程编程之join()方法
周凡杨
javaJOIN多线程编程线程
现实生活中,有些工作是需要团队中成员依次完成的,这就涉及到了一个顺序问题。现在有T1、T2、T3三个工人,如何保证T2在T1执行完后执行,T3在T2执行完后执行?问题分析:首先问题中有三个实体,T1、T2、T3, 因为是多线程编程,所以都要设计成线程类。关键是怎么保证线程能依次执行完呢?
Java实现过程如下:
public class T1 implements Runnabl
- java中switch的使用
bingyingao
javaenumbreakcontinue
java中的switch仅支持case条件仅支持int、enum两种类型。
用enum的时候,不能直接写下列形式。
switch (timeType) {
case ProdtransTimeTypeEnum.DAILY:
break;
default:
br
- hive having count 不能去重
daizj
hive去重having count计数
hive在使用having count()是,不支持去重计数
hive (default)> select imei from t_test_phonenum where ds=20150701 group by imei having count(distinct phone_num)>1 limit 10;
FAILED: SemanticExcep
- WebSphere对JSP的缓存
周凡杨
WAS JSP 缓存
对于线网上的工程,更新JSP到WebSphere后,有时会出现修改的jsp没有起作用,特别是改变了某jsp的样式后,在页面中没看到效果,这主要就是由于websphere中缓存的缘故,这就要清除WebSphere中jsp缓存。要清除WebSphere中JSP的缓存,就要找到WAS安装后的根目录。
现服务
- 设计模式总结
朱辉辉33
java设计模式
1.工厂模式
1.1 工厂方法模式 (由一个工厂类管理构造方法)
1.1.1普通工厂模式(一个工厂类中只有一个方法)
1.1.2多工厂模式(一个工厂类中有多个方法)
1.1.3静态工厂模式(将工厂类中的方法变成静态方法)
&n
- 实例:供应商管理报表需求调研报告
老A不折腾
finereport报表系统报表软件信息化选型
引言
随着企业集团的生产规模扩张,为支撑全球供应链管理,对于供应商的管理和采购过程的监控已经不局限于简单的交付以及价格的管理,目前采购及供应商管理各个环节的操作分别在不同的系统下进行,而各个数据源都独立存在,无法提供统一的数据支持;因此,为了实现对于数据分析以提供采购决策,建立报表体系成为必须。 业务目标
1、通过报表为采购决策提供数据分析与支撑
2、对供应商进行综合评估以及管理,合理管理和
- mysql
林鹤霄
转载源:http://blog.sina.com.cn/s/blog_4f925fc30100rx5l.html
mysql -uroot -p
ERROR 1045 (28000): Access denied for user 'root'@'localhost' (using password: YES)
[root@centos var]# service mysql
- Linux下多线程堆栈查看工具(pstree、ps、pstack)
aigo
linux
原文:http://blog.csdn.net/yfkiss/article/details/6729364
1. pstree
pstree以树结构显示进程$ pstree -p work | grep adsshd(22669)---bash(22670)---ad_preprocess(4551)-+-{ad_preprocess}(4552) &n
- html input与textarea 值改变事件
alxw4616
JavaScript
// 文本输入框(input) 文本域(textarea)值改变事件
// onpropertychange(IE) oninput(w3c)
$('input,textarea').on('propertychange input', function(event) {
console.log($(this).val())
});
- String类的基本用法
百合不是茶
String
字符串的用法;
// 根据字节数组创建字符串
byte[] by = { 'a', 'b', 'c', 'd' };
String newByteString = new String(by);
1,length() 获取字符串的长度
&nbs
- JDK1.5 Semaphore实例
bijian1013
javathreadjava多线程Semaphore
Semaphore类
一个计数信号量。从概念上讲,信号量维护了一个许可集合。如有必要,在许可可用前会阻塞每一个 acquire(),然后再获取该许可。每个 release() 添加一个许可,从而可能释放一个正在阻塞的获取者。但是,不使用实际的许可对象,Semaphore 只对可用许可的号码进行计数,并采取相应的行动。
S
- 使用GZip来压缩传输量
bijian1013
javaGZip
启动GZip压缩要用到一个开源的Filter:PJL Compressing Filter。这个Filter自1.5.0开始该工程开始构建于JDK5.0,因此在JDK1.4环境下只能使用1.4.6。
PJL Compressi
- 【Java范型三】Java范型详解之范型类型通配符
bit1129
java
定义如下一个简单的范型类,
package com.tom.lang.generics;
public class Generics<T> {
private T value;
public Generics(T value) {
this.value = value;
}
}
- 【Hadoop十二】HDFS常用命令
bit1129
hadoop
1. 修改日志文件查看器
hdfs oev -i edits_0000000000000000081-0000000000000000089 -o edits.xml
cat edits.xml
修改日志文件转储为xml格式的edits.xml文件,其中每条RECORD就是一个操作事务日志
2. fsimage查看HDFS中的块信息等
&nb
- 怎样区别nginx中rewrite时break和last
ronin47
在使用nginx配置rewrite中经常会遇到有的地方用last并不能工作,换成break就可以,其中的原理是对于根目录的理解有所区别,按我的测试结果大致是这样的。
location /
{
proxy_pass http://test;
- java-21.中兴面试题 输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 , 使其和等于 m
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
import java.util.Stack;
public class CombinationToSum {
/*
第21 题
2010 年中兴面试题
编程求解:
输入两个整数 n 和 m ,从数列 1 , 2 , 3.......n 中随意取几个数 ,
使其和等
- eclipse svn 帐号密码修改问题
开窍的石头
eclipseSVNsvn帐号密码修改
问题描述:
Eclipse的SVN插件Subclipse做得很好,在svn操作方面提供了很强大丰富的功能。但到目前为止,该插件对svn用户的概念极为淡薄,不但不能方便地切换用户,而且一旦用户的帐号、密码保存之后,就无法再变更了。
解决思路:
删除subclipse记录的帐号、密码信息,重新输入
- [电子商务]传统商务活动与互联网的结合
comsci
电子商务
某一个传统名牌产品,过去销售的地点就在某些特定的地区和阶层,现在进入互联网之后,用户的数量群突然扩大了无数倍,但是,这种产品潜在的劣势也被放大了无数倍,这种销售利润与经营风险同步放大的效应,在最近几年将会频繁出现。。。。
如何避免销售量和利润率增加的
- java 解析 properties-使用 Properties-可以指定配置文件路径
cuityang
javaproperties
#mq
xdr.mq.url=tcp://192.168.100.15:61618;
import java.io.IOException;
import java.util.Properties;
public class Test {
String conf = "log4j.properties";
private static final
- Java核心问题集锦
darrenzhu
java基础核心难点
注意,这里的参考文章基本来自Effective Java和jdk源码
1)ConcurrentModificationException
当你用for each遍历一个list时,如果你在循环主体代码中修改list中的元素,将会得到这个Exception,解决的办法是:
1)用listIterator, 它支持在遍历的过程中修改元素,
2)不用listIterator, new一个
- 1分钟学会Markdown语法
dcj3sjt126com
markdown
markdown 简明语法 基本符号
*,-,+ 3个符号效果都一样,这3个符号被称为 Markdown符号
空白行表示另起一个段落
`是表示inline代码,tab是用来标记 代码段,分别对应html的code,pre标签
换行
单一段落( <p>) 用一个空白行
连续两个空格 会变成一个 <br>
连续3个符号,然后是空行
- Gson使用二(GsonBuilder)
eksliang
jsongsonGsonBuilder
转载请出自出处:http://eksliang.iteye.com/blog/2175473 一.概述
GsonBuilder用来定制java跟json之间的转换格式
二.基本使用
实体测试类:
温馨提示:默认情况下@Expose注解是不起作用的,除非你用GsonBuilder创建Gson的时候调用了GsonBuilder.excludeField
- 报ClassNotFoundException: Didn't find class "...Activity" on path: DexPathList
gundumw100
android
有一个工程,本来运行是正常的,我想把它移植到另一台PC上,结果报:
java.lang.RuntimeException: Unable to instantiate activity ComponentInfo{com.mobovip.bgr/com.mobovip.bgr.MainActivity}: java.lang.ClassNotFoundException: Didn't f
- JavaWeb之JSP指令
ihuning
javaweb
要点
JSP指令简介
page指令
include指令
JSP指令简介
JSP指令(directive)是为JSP引擎而设计的,它们并不直接产生任何可见输出,而只是告诉引擎如何处理JSP页面中的其余部分。
JSP指令的基本语法格式:
<%@ 指令 属性名="
- mac上编译FFmpeg跑ios
啸笑天
ffmpeg
1、下载文件:https://github.com/libav/gas-preprocessor, 复制gas-preprocessor.pl到/usr/local/bin/下, 修改文件权限:chmod 777 /usr/local/bin/gas-preprocessor.pl
2、安装yasm-1.2.0
curl http://www.tortall.net/projects/yasm
- sql mysql oracle中字符串连接
macroli
oraclesqlmysqlSQL Server
有的时候,我们有需要将由不同栏位获得的资料串连在一起。每一种资料库都有提供方法来达到这个目的:
MySQL: CONCAT()
Oracle: CONCAT(), ||
SQL Server: +
CONCAT() 的语法如下:
Mysql 中 CONCAT(字串1, 字串2, 字串3, ...): 将字串1、字串2、字串3,等字串连在一起。
请注意,Oracle的CON
- Git fatal: unab SSL certificate problem: unable to get local issuer ce rtificate
qiaolevip
学习永无止境每天进步一点点git纵观千象
// 报错如下:
$ git pull origin master
fatal: unable to access 'https://git.xxx.com/': SSL certificate problem: unable to get local issuer ce
rtificate
// 原因:
由于git最新版默认使用ssl安全验证,但是我们是使用的git未设
- windows命令行设置wifi
surfingll
windowswifi笔记本wifi
还没有讨厌无线wifi的无尽广告么,还在耐心等待它慢慢启动么
教你命令行设置 笔记本电脑wifi:
1、开启wifi命令
netsh wlan set hostednetwork mode=allow ssid=surf8 key=bb123456
netsh wlan start hostednetwork
pause
其中pause是等待输入,可以去掉
2、
- Linux(Ubuntu)下安装sysv-rc-conf
wmlJava
linuxubuntusysv-rc-conf
安装:sudo apt-get install sysv-rc-conf 使用:sudo sysv-rc-conf
操作界面十分简洁,你可以用鼠标点击,也可以用键盘方向键定位,用空格键选择,用Ctrl+N翻下一页,用Ctrl+P翻上一页,用Q退出。
背景知识
sysv-rc-conf是一个强大的服务管理程序,群众的意见是sysv-rc-conf比chkconf
- svn切换环境,重发布应用多了javaee标签前缀
zengshaotao
javaee
更换了开发环境,从杭州,改变到了上海。svn的地址肯定要切换的,切换之前需要将原svn自带的.svn文件信息删除,可手动删除,也可通过废弃原来的svn位置提示删除.svn时删除。
然后就是按照最新的svn地址和规范建立相关的目录信息,再将原来的纯代码信息上传到新的环境。然后再重新检出,这样每次修改后就可以看到哪些文件被修改过,这对于增量发布的规范特别有用。
检出


![]()