python-flask-制作网页入门2-应用echarts画图
flask应用
- 1.应用echarts图表实例
-
- 1.导入echarts文件
- 2.动态改变数据
- 2.总结
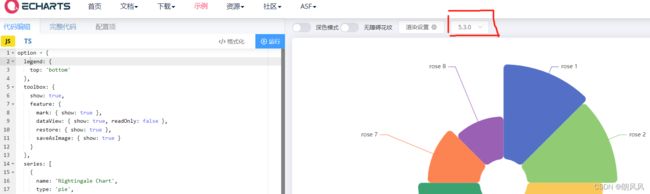
1.应用echarts图表实例
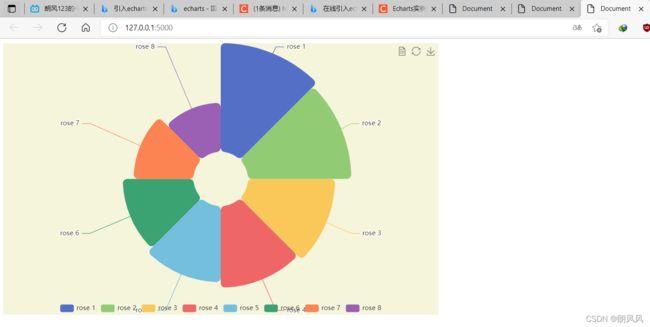
echarts示例
1.导入echarts文件
这里有两种方式,
1.从本地读取
去echarts官网下载echarts文件。选用第三种方法。

可以根据自己需要选取添加模块,这里选默认的。

拉到底,然后点击下载,直到切换的页面显示ok,然后下载的文件就ok了,是一个名字为echarts.min.js的文件。

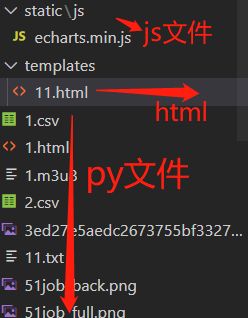
将echarts.min.js文件放入到\static\js这样的路径,static文件夹是和上一节html文件创建的templates文件同级别的,

在html里面读取代码为
<script src="static/js/echarts.min.js")}}></script>
这个文件放到其他位置,它是不认的,这就很神奇了。
2.网站链接
<script src="https://cdn.staticfile.org/echarts/5.3.0/echarts.min.js"></script>
需要将5.3.0对应需要的版本即可,

3.测试代码
py文件
#应用echarts网站模型显示数据
from flask import Flask,render_template
app = Flask(__name__)
@app.route('/')
def index():
return render_template('11.html')
if __name__ == '__main__':
app.run()
11.html(放在templates文件夹下)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入的 ECharts 文件 -链接对应替换即可-->
<script src="https://cdn.staticfile.org/echarts/5.3.0/echarts.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 800px;height:500px; background-color:beige;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
legend: {
top: 'bottom'
},
toolbox: {
show: true,
feature: {
mark: { show: true },
dataView: { show: true, readOnly: false },
restore: { show: true },
saveAsImage: { show: true }
}
},
series: [
{
name: 'Nightingale Chart',
type: 'pie',
radius: [50, 250],
center: ['50%', '50%'],
roseType: 'area',
itemStyle: {
borderRadius: 8
},
data: [
{ value: 40, name: 'rose 1' },
{ value: 38, name: 'rose 2' },
{ value: 32, name: 'rose 3' },
{ value: 30, name: 'rose 4' },
{ value: 28, name: 'rose 5' },
{ value: 26, name: 'rose 6' },
{ value: 22, name: 'rose 7' },
{ value: 18, name: 'rose 8' }
]
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2.动态改变数据
这里需要将对应的data数据变成变量,
在html里面将变量变成变量,引用需要是{{data}}这种样子,data是对应的变量名,
但是这里涉及到字符串符号转换的问题,需要转化成json,所以需要这样{{data|tojson}}。
数据是在csv里面,而且需要转成对应的格式,所以需要pandas读取,并转换
py文件
#应用echarts网站模型显示数据
import pandas as pd
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
#读取csv文件
data = pd.read_csv("C:\\Users\\Lu\\Desktop\\vscode\\爬虫\\电影票数.csv",header=None) #用了绝对路径,因为学习时候建了很多路径,已经混了
data = data.rename(columns={0:'name',1:'value'}) #将列名改为js里面data对应的名字
data = data.to_dict(orient="records") #转换成对应的样式
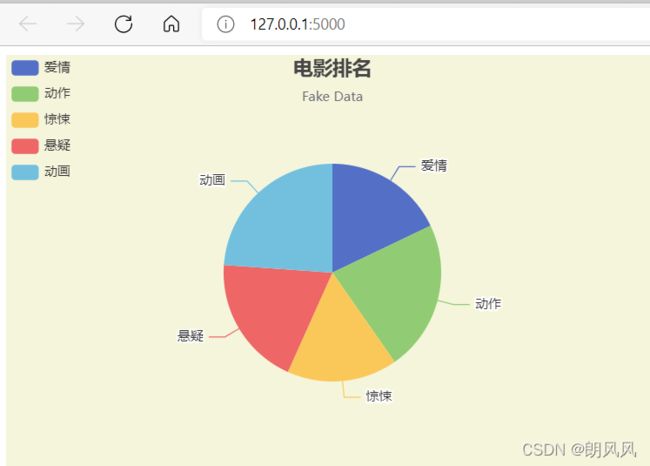
return render_template('11.html', name = '电影排名',data =data)
if __name__ == '__main__':
app.run()
11.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入的 ECharts 文件 -链接对应替换即可-->
<script src="https://cdn.staticfile.org/echarts/5.3.0/echarts.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px; background-color:beige;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
title: {
text: {{name|tojson}},
subtext: 'Fake Data',
left: 'center'
},
tooltip: {
trigger: 'item'
},
legend: {
orient: 'vertical',
left: 'left'
},
series: [
{
name: {{name|tojson}},
type: 'pie',
radius: '50%',
data: {{data|tojson}},
emphasis: {
itemStyle: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
#应用echarts网站模型显示数据
from unicodedata import name
import pandas as pd
from flask import Flask, render_template
app = Flask(__name__)
@app.route('/')
def index():
#读取csv文件
data = pd.read_csv("C:\\Users\\Lu\\Desktop\\vscode\\爬虫\\电影票数.csv",header=None) #用了绝对路径,因为学习时候建了很多路径,已经混了
name_=data[0].tolist() #数据转化成列表
data_=data[1].tolist()
return render_template('11.html',name= name_, data = data_)
if __name__ == '__main__':
app.run()
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<!-- 引入的 ECharts 文件 -链接对应替换即可-->
<script src="https://cdn.staticfile.org/echarts/5.3.0/echarts.min.js"></script>
<title>Document</title>
</head>
<body>
<!-- 为ECharts准备一个具备大小(宽高)的Dom -->
<div id="main" style="width: 600px;height:400px; background-color:beige;"></div>
<script type="text/javascript">
// 基于准备好的dom,初始化echarts实例
var myChart = echarts.init(document.getElementById('main'));
// 指定图表的配置项和数据
var option = {
xAxis: {
type: 'category',
data: {{name|tojson}}
},
yAxis: {
type: 'value'
},
series: [
{
data: {{data|tojson}},
type: 'bar',
showBackground: true,
backgroundStyle: {
color: 'rgba(180, 180, 180, 0.2)'
}
}
]
};
// 使用刚指定的配置项和数据显示图表。
myChart.setOption(option);
</script>
</body>
</html>
2.总结
用flask方法在网页上画图,其实还蛮简单的,画出的图挺漂亮,以后可以作为展示数据的一种方法。