UnityShader学习教程之<详解uv坐标,c#类似uv坐标的值以及贴图操作>
基础篇(五)
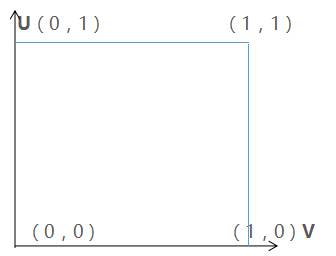
一.uv坐标
工作的时候一直都听到同事们再说uv坐标,其实我们对这个词很熟悉,但是说到真正是什么,却发现自己了解的并不透彻,写一篇博客,梳理下基础,了解uv到底是干嘛的!
1.uv是什么?

2.uv贴图的作用是什么?
uv就是我们屏幕上的像素所显示的位置,我们可以根据uv坐标拿到每个uv点上面的颜色值。
二.基于shader的uv坐标控制图形,旋转缩放和平移的操作
//旋转需要的π
float PI = 3.141592654;
//弧度制
float rotaAngle =(_DiffuseAngle * PI)/180;
//三角函数
float CosAngle = cos(rotaAngle);
float SinAngle = sin(rotaAngle);
//旋转的中心点
float2 centerUV = float2(0.5,0.5);
//uv坐标值
float2 uvXY = i.uvdiffuse;
//平移矩阵
float2 uvdiffuse = (mul(float3(uvXY - centerUV,1),float3x3(1,0,0,0,1,0,_DiffuseShiftX,_DiffuseShiftY,1))).xy;
//缩放矩阵
uvdiffuse = mul(uvdiffuse,float2x2(_DiffuseRepeat,0,0,_DiffuseRepeat));
//旋转矩阵
uvdiffuse = mul(uvdiffuse,float2x2(CosAngle,-SinAngle,SinAngle,CosAngle)) + centerUV;
对uv坐标进行上面的一系列矩阵操作,可以实现旋转平移和缩放,原理可以参考前面的矩阵一章!这是shader的实现方法。
三.基于c#的像素坐标控制图形,旋转和平移的操作
平移:
///
/// 平移贴图
///
/// 贴图
/// x值
/// y值
/// 旋转:
///
/// 旋转图片
///
///
///
/// 缩放(补全):
///
/// 缩放图片
///
///
///
///
/// 总结:c#由于运行在cpu上面处理图形的速度要比shader慢很多,但是有些特殊需求可能需要用到,shader是通过矩阵运算得到的,我曾尝试在c#用矩阵运算求新的像素位置,但是好像是不成功的,然而用上面的方法是可以成功实现的,缩放操作暂时还没有写,后面或许会补全!