- 我在黑马程序员学web前端
新手来了@click
前端
1网页由三部分组成1.、html负责网页的结构2.css、负责网页的美化,控制网页元素的样式3、js,负责网页交互html常见的标签:1、form表单input输入框select下拉菜单option下拉列表2、table表格thead表头tbody是表体tr行th表头加粗td是列br是换行2/CSS常见的三种引入方式行内样式、内部样式、外部样式用link关键字常用的元素选择器:标签选择器、id选择
- Compose笔记(三十六)--SearchBar
ljt2724960661
Android基础笔记androidjetpack
这一节主要了解一下Compose中的SearchBar,在JetpackCompose中,SearchBar是Material3组件库提供的一种搜索组件,它结合了文本输入框和下拉结果列表的功能,提供了良好的搜索体验,简单总结如下:APIquery:当前搜索查询文本onQueryChange:查询文本变化时的回调onSearch:用户提交搜索时的回调active:搜索栏是否处于活动状态(展开状态)o
- 如何在PyCharm中删除虚拟环境
小白的程序空间
Python学习pycharmidepython
1、进入PythonInterpreters具体方法:Settings-->Project:自己命名的项目-->PythonInterpreters-PythonInterpreter下拉栏-->showall,具体步骤见下图。2、选择需要删除的python环境,具体下图所示。选择需要删除的环境-->点击‘-’号-->ok
- 解决Antd select框渲染大量数据卡顿问题
喜欢走弯路的人
一、场景:一个下拉框中加载上百条、上千条数据,导致下拉框数据卡顿二、解决方案:1、初次加载30条左右(这个数量自己决定),当用户滚动下拉列表时,去加载更多数据。2、合理运用Select组件的popupScroll函数。为了节流控制,我们需要引入lodash库里面的debounce,达到防抖动的目的。3、使用局部混入,在需要的地方引入即可4、关键点:任意一个下拉框,主要要使用search、popup
- Vue Element-UI下拉框搜索功能
逆风g
要实现这样的功能:上代码:核心:给下拉框新增加属性filterable:filter-method=dataFilter//下拉框开启搜索功能dataFilter(val){if(val){this.showEquipments=this.equipments.filter((item=>{returnitem.equipments.includes(val)}))}else{this.showE
- 要长久的做少女
陈二妞
什么是快乐当下,我有点不快乐我睁开眼,脑子里就是责任和房贷还有一个只会干但不愿动脑规划的对象就像我一样,每天看各种信息,脑袋要炸可是却不愿意干一点点实际有用的事情我得告诉自己,戒掉知乎和抖音我得告诉自己,朝气蓬勃一点,不要这么老气横秋想做什么事情,不要怕麻烦,像第一次参加运动会那样的去干扬起你的嘴角,把下拉的脸支棱起来别想得太遥远,为想象中的困难提前担忧哪怕这些困难总是会来,我们还是安心的接受就好
- HTML快速复习
目录!DOCTYPE声明头部head标题title标记元信息meta标记主体body标题分割线段落加粗倾斜下划线文字加删除线预编译标签换行实体字符多媒体标签超链接设置锚点列表标签表格标签框架框架集合form表单模拟百度搜索表单元素文本框密码框单选按钮多选按钮文件隐藏域普通按钮特殊按钮下拉列表多行文本框label标签提交按钮HTML5新增的一些type类型HTML5新增的一些属性thisismyfi
- 前端:优秀架构的坟墓
你是否曾经见过那个设计精良的后端系统——界限分明、模式优雅、抽象层层递进——让人不禁感叹,这一定是极致享受的工作环境?然后,你打开了前端代码。顿时,你陷入了全局状态的迷宫,深度嵌套的组件,半途而废的Hooks,以及用十七种挫败方言“喊叫”的CSS之中。优秀的架构一路走过后端,经过DevOps的打磨,成功在云端扩展……却在React的某个上下文里因为一个下拉菜单绊倒,彻底崩溃。我干这一行够久了,见过
- 微信小程序案例 - 本地生活(列表页面)
一、前言随着微信小程序的普及,越来越多的生活服务类应用开始基于微信小程序进行开发。其中,“本地生活”类小程序(如美食、团购、周边游等)因其贴近用户日常需求而广受欢迎。本篇文章将以一个“本地生活列表页面”的实际案例为例,手把手带你实现一个完整的微信小程序本地生活类首页列表页面,包括:✅页面结构设计✅数据绑定与渲染✅列表项布局与样式优化✅下拉刷新与上拉加载更多✅搜索功能初步实现✅真实数据模拟与静态化处
- uniapp下拉选择组件
王旭晨
uni-app
目录背景实现思路代码实现配置项使用尾巴背景最近遇到一个这样的需求,在输入框中输入关键字,通过接口查询到结果之后,以下拉框列表形式展现供用户选择。查询了下uni-app官网和项目中使用的uv-ui库,没找到符合条件的组件。唯一一个有点类似的就是uni官方下拉框组件,但是不支持input组件,所以我们自己来实现一个。实现思路那么实现这样一个组件要有哪些注意点了?我大概罗列了一下:1、下拉框默认是不显示
- 在 Ant Design Vue 中实现滚动页面时保持下拉菜单展开
王旭晨
vue.jsjavascript前端
引言在使用AntDesignVue的组件时,默认情况下,当用户滚动页面时,下拉菜单会自动关闭。这在某些场景下可能不够友好,例如在一个长表单中需要频繁切换选项时。本文将介绍如何通过配置和代码优化,实现滚动页面时保持下拉菜单展开的功能,同时不影响其他交互。问题分析为什么滚动页面会关闭下拉菜单?AntDesignVue的下拉组件(如)默认会监听页面的滚动事件。当滚动发生时,组件会认为用户意图离开当前操作
- Android 开源组件和第三方库汇总
gyyzzr
AndroidAndroid开源框架
转载1、github排名https://github.com/trending,github搜索:https://github.com/search2、https://github.com/wasabeef/awesome-android-ui目录UIUI卫星菜单节选器下拉刷新模糊效果HUD与Toast进度条UI其它动画网络相关响应式编程地图数据库图像浏览及处理视频音频处理测试及调试动态更新热更新
- Dynamics 365 核心技术深度分析
洁辉
架构
Dynamics365核心技术深度分析一、实体创建与设置(核心基础)实体是Dynamics365数据模型的核心单元,相当于数据库中的表结构1.实体创建流程确定业务需求创建新实体定义字段/属性设置关系配置视图/表单设置安全性发布自定义项2.关键设置项字段类型:单行文本、选项集(下拉菜单)、两个选项(布尔值)货币、日期时间、查找(关联其他实体)图像、文件(D365v9.0+)高级属性://字段属性示例
- Element UI 省市区下拉列表和回显省市数据
@Dream_Chaser
vue前端vue.js前端
npminstallelement-china-area-data-S1.按需导入import{provinceAndCityData,regionData,provinceAndCityDataPlus,regionDataPlus,CodeToText,TextToCode}from'element-china-area-data'provinceAndCityData是省市二级联动数据(不带
- 怎么查看2进制文件
贫僧法号止尘
可以使用记事本或其他文本编辑器打开2进制文件。在记事本中,选择“文件”菜单,然后选择“打开”。在打开文件对话框中,选择“文件类型”下拉菜单并选择“所有文件”。这样,你就可以看到所有文件,包括2进制文件。然后,选择要查看的2进制文件,单击“打开”按钮即可。注意,记事本不能正确显示2进制文件的内容。它会将2进制数据显示为乱码字符。因此,建议使用专门的二进制查看器来查看2进制文件。这些工具可以正确显示2
- vue3 + element-plus el-table表格二次封装,支持复选框,排序,分页。
前端vue.js
一、customTable.vue组件{{(currentPage-1)*pageSize+scope.$index+1}}{{btn.text}}import{ref,onMounted}from"vue";letloading=defineModel("loading");constemits=defineEmits(["selection-change","sort-change"]);co
- 华为手机手机与计算机传输,如何将华为手机的视频传到华为的电脑上?手机与电脑数据互传操作步骤...
人人保
华为手机手机与计算机传输
手机与电脑数据互传操作bai步骤如下:1、手机du通过原装USB数据线与电脑相连,待zhi电脑自行dao安装驱动,并确认驱动安装成功,如下图所示:注:如驱动未安装成功,可通过安装HiSuite软件进行辅助驱动安装或者通过选择端口模式中的帮助进行电脑驱动安装。(1)在手机端弹出的对话框选择“是,访问数据”(2)在手机下拉菜单中USB连接方式中选择设备文件管理(MTP)注:关于设备文件管理(MTP)和
- 批量百度移动下拉词和相关搜索词挖掘
打开百度移动网页,会发现我们输入的关键词,然后会出现下拉词已经进入搜索页后会出现相关搜索词,这两部分的关键词也是非常有用的。下面就简单的介绍一下打开百度移动首页,输入关键词后,会自动出来下拉词,这部分下拉词就是需要获取的,打开f12调试工具,可以很简单的看到这是异步加载的关键词,拿到请求地址,在代码进行请求代入参数,就会获得同样的关键词结果了。这部分下拉词抓取还是比较简单的。第二部分是相关词的抓取
- 百度搜索下拉框,下拉菜单怎么做?如何刷?
mt_187
日常记录技术收藏html5
搜索下拉菜单反馈性关键词是用户在搜索时与搜索引擎的第一步互动,在互动过程中,搜索引擎的反馈关键词不断调整来满足用户的个性需求。搜索下拉框存在的下拉词,每天的点击浏览量都很高,这意味着很多企业都在抢这个位置,在网民搜索自己的行业主关键词时,下拉中的词条是行业关键词和自己品牌词或其他营销类词的整体呈现。搜索下拉框菜单怎么做?如何刷?在本篇文章中您将会了解到以下信息。第一部分搜索下拉框菜单原理第二部分怎
- 如何解决微信小程序出现两个下拉刷新样式?
weixin_42220130
uniapp微信小程序微信小程序小程序下拉刷新样式重复
在微信小程序中,如果出现两个下拉刷新的情况,可能是因为在多个地方启用了下拉刷新功能,或者在同一个页面中多次调用了下拉刷新的API。以下是一些可能的原因和解决方法:多次调用下拉刷新API:确保在页面的生命周期中只调用一次wx.startPullDownRefresh()方法。在onPullDownRefresh()方法中处理完数据刷新后,调用wx.stopPullDownRefresh()方法来停止
- 解决element ui select多选下拉框编辑时没有回显数据
菌菇汤
前端javascriptelementui
我们直接从编辑的数据拿id分割成数组是不行的,只会显示id正确做法:应该再遍历一下,主要是字符转数字,重点乘以1letjsonList=data.CharacteristicId.split(',')letlist=[]for(letiinjsonList){list.push(jsonList[i]*1)}this.ruleForm.characteristicEdit=list如果是单个字符串
- iOS证书过期处理过程中,遇到双击后缀cer文件无法导入钥匙串的问题
piggy514
ios
不知什么原因,以前每年证书处理都没遇到过:双击下载到的.cer文件,钥匙串程序提示:出现错误。无法导入“iPhoneDistribution:...(...)”。错误:-25294最后用蛮不讲理的方式解决:双击.cer文件时先弹出一个对话框,有个下拉选项默认值是“本地项目”,改为“系统”后再导入即可,不过会提示要密码(也就是你登录Mac的账号的密码)打包时也可能会提示要密码
- math向上取整函数_Axure函数使用手册
weixin_39654058
math向上取整函数pb截取字符串函数使用函数求余弦函数的近似值实验5-9使用函数输出水仙花数
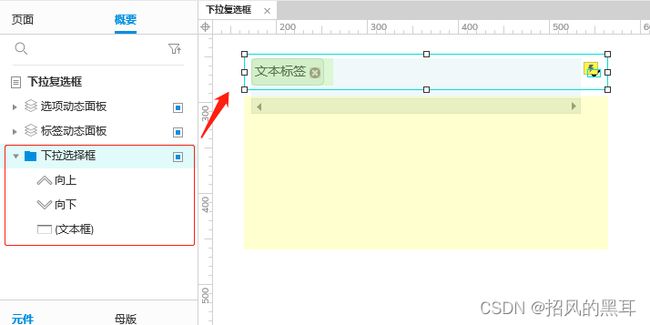
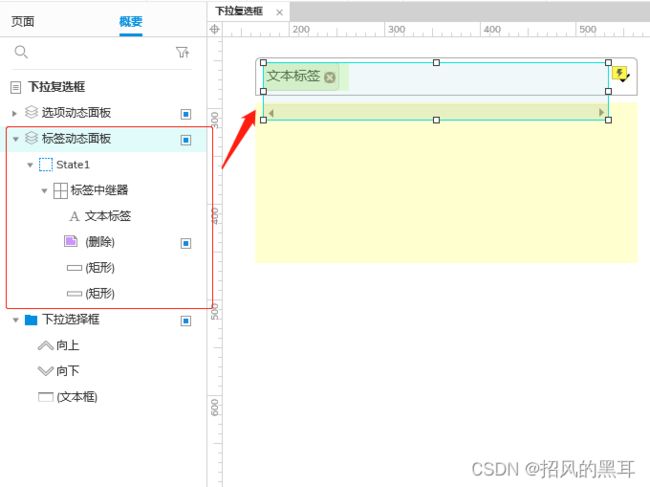
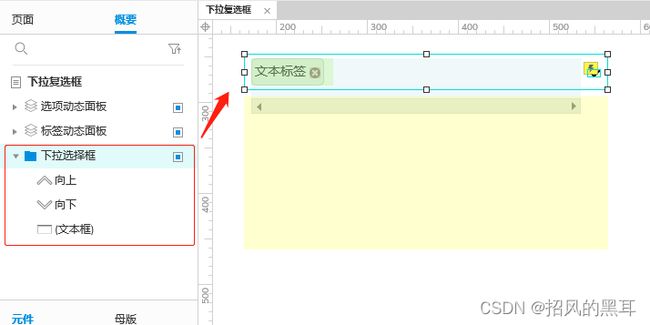
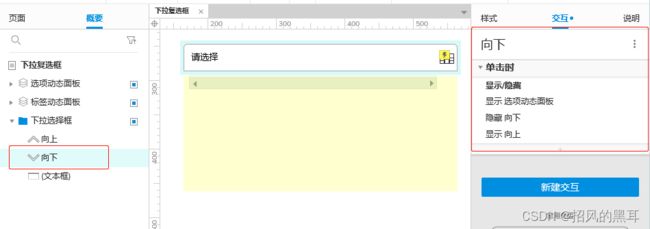
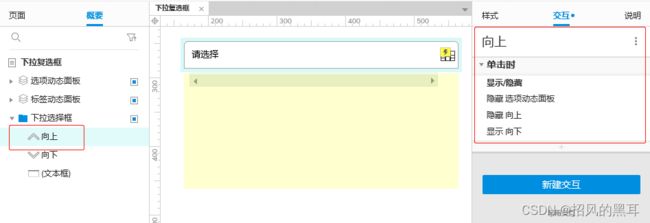
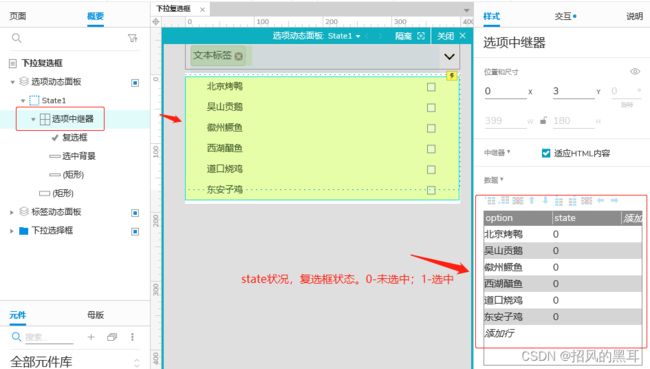
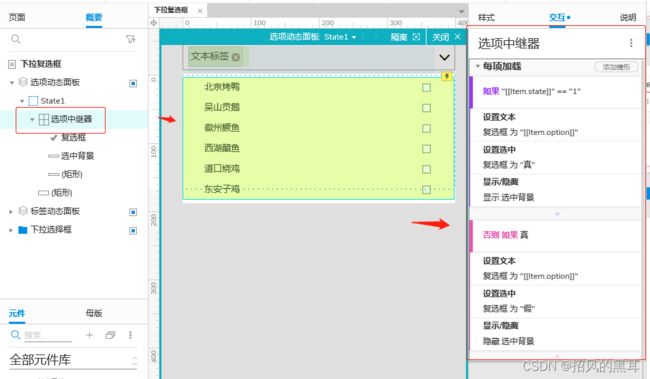
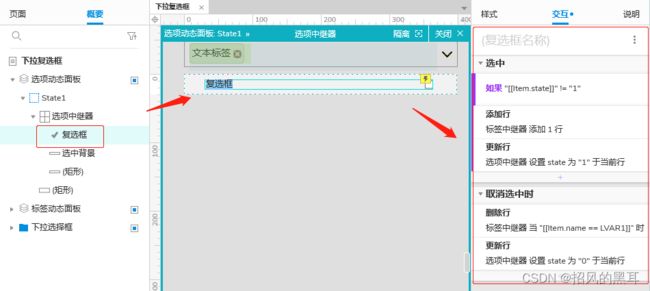
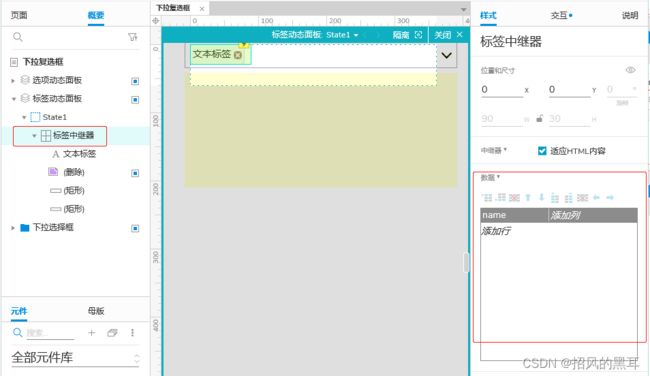
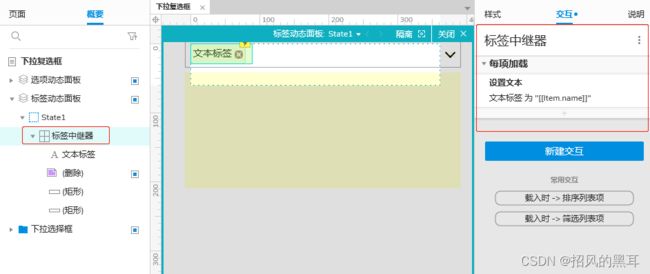
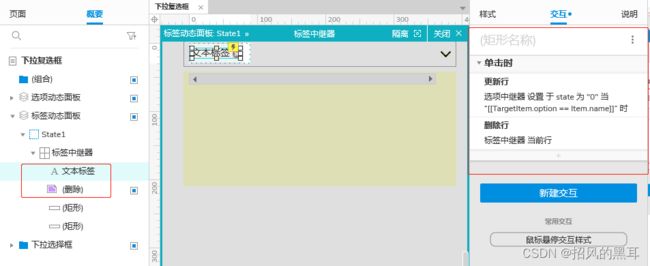
本文是介绍了Axure函数,以及它的相关的基本用法,建议大家收藏查看~一、函数使用方法Axure函数使用的基本语法是:用”[[]]”双方括号(即英文双中括号)包含,变量值和函数用英文句号(即点”.”)连接。例如:[[LVAR.Width]]表示变量LVAR的宽度[[This.Width]]当前元件的宽度二、函数分类根据Axure函数的应用范围,可划分为以下10类:元件函数、页面函数、窗口函数、鼠标
- 【Axure RP】什么是Axure?Axure可以用来做什么?
&芒果冰沙&
axureuiux
【AxureRP】什么是Axure?Axure可以用来做什么?目录【AxureRP】什么是Axure?Axure可以用来做什么?AxureRP简介AxureRP是什么?AxureRP核心功能和应用场景AxureRP简介AxureRP是什么?AxureRP是一款专业的快速原型设计工具AxureRP是一款专业的快速原型设计工具。Axure(发音:Ack-sure),代表美国Axure公司;RP则是Ra
- Axure RP 8.0函数大全 Axure函数手册用法及说明
journey_IT
axure
Axure函数的基本语法在axure交互设计时,函数可以用在条件公式和需要赋值的地方,其基本语法是用双方括号包含,变量值和函数用英文句号连接。例如:[[LVAR.Width]]表示变量LVAR的宽度。[[This.Width]]当前元件的宽度元件函数This用途:获取当前元件对象。当前元件是指当前添加交互动作的元件。Target用途:获取目标元件对象。目标元件是指当前交互动作控制的元件。x用途:获
- Axure9高级教程Axure函数使用手册:掌握原型设计的利器
严或蒙
Axure9高级教程Axure函数使用手册:掌握原型设计的利器【下载地址】Axure9高级教程Axure函数使用手册《Axure函数使用手册》专为Axure9.0用户打造,深入解析其丰富的函数功能,助力设计更具交互性的原型。Axure9.0作为一款强大的原型设计工具,其函数是其区别于其他工具的重要特色。本手册详细介绍了各种函数及其与动作的配合,帮助用户轻松掌握常用函数,提升设计效率。无需死记硬背,
- Spring Boot + Easy Excel 自定义复杂样式导入导出
tips:能用模板就用模板,当模板不适用的情况下,再选择自定义生成Excel。官网:https://easyexcel.opensource.alibaba.com安装com.alibabaeasyexcel3.1.1一、处理自定义导出复杂场景1、列不固定,动态列2、动态下拉3、自定义锁定行/列,添加密码4、合并单元格5、导入自定义统一注解统一校验6、样式处理(字体,颜色,底色,富文本,列宽,行宽
- Axure常用交互功能案例-免费
AxureMost
axure模板-素材axure交互photoshop
以下是一些Axure常用功能的案例:包含了几百个组件案例可供学习。链接地址:交互样式案例按钮的悬停和按下效果:将一个矩形元件设为按钮,在“交互”板块中为其添加“鼠标悬停”样式,如改变按钮颜色或添加阴影,让用户知道鼠标在按钮上方。还可添加“鼠标按下”样式,如使按钮稍微缩小,模拟真实的按钮按下效果,增强交互体验。文本框的状态样式:对于文本框元件,除了Axure默认的“提示”和“禁用”样式,还可添加“鼠
- Activity各类控件学习小结:实现简单的用户界面
giaoho
安卓开发学习学习uiwindows
Activity各类控件学习小结:实现简单的用户界面目标:实现不同用户的图片的选择与显示对应图片的demo(1)默认添加10个照片文件到app中,p1到p10(2)主要控件和逻辑:一个ImageView,显示用户头像;一个下拉框,显示用户的姓名列表信息,默认两个用户,下拉选择后更新用户头像,并显示年龄和身高在头像下面;三个输入框,输入姓名、年龄,身高;一个添加按钮,点击添加按钮后,把新增的用户添加
- 如何实现表格选中时禁用树结构的复选框功能(El-Tree 与 El-Table 联动实现)
Peak_Gao
vue.jselementuijavascript
在前端开发中,树形结构和表格是常用的组件组合,尤其是在展示和管理复杂数据时。使用ElementUI的el-tree和el-table组件,我们可以实现当表格中有选中行时,自动禁用树结构中的复选框,反之亦然。这不仅提升了用户体验,还能有效防止数据操作上的冲突。本文将详细介绍如何实现这一功能,并提供相应的代码示例。实现思路树结构(el-tree):用于展示分层数据,支持复选框选择。表格(el-tabl
- xml解析
小猪猪08
xml
1、DOM解析的步奏
准备工作:
1.创建DocumentBuilderFactory的对象
2.创建DocumentBuilder对象
3.通过DocumentBuilder对象的parse(String fileName)方法解析xml文件
4.通过Document的getElem
- 每个开发人员都需要了解的一个SQL技巧
brotherlamp
linuxlinux视频linux教程linux自学linux资料
对于数据过滤而言CHECK约束已经算是相当不错了。然而它仍存在一些缺陷,比如说它们是应用到表上面的,但有的时候你可能希望指定一条约束,而它只在特定条件下才生效。
使用SQL标准的WITH CHECK OPTION子句就能完成这点,至少Oracle和SQL Server都实现了这个功能。下面是实现方式:
CREATE TABLE books (
id &
- Quartz——CronTrigger触发器
eksliang
quartzCronTrigger
转载请出自出处:http://eksliang.iteye.com/blog/2208295 一.概述
CronTrigger 能够提供比 SimpleTrigger 更有具体实际意义的调度方案,调度规则基于 Cron 表达式,CronTrigger 支持日历相关的重复时间间隔(比如每月第一个周一执行),而不是简单的周期时间间隔。 二.Cron表达式介绍 1)Cron表达式规则表
Quartz
- Informatica基础
18289753290
InformaticaMonitormanagerworkflowDesigner
1.
1)PowerCenter Designer:设计开发环境,定义源及目标数据结构;设计转换规则,生成ETL映射。
2)Workflow Manager:合理地实现复杂的ETL工作流,基于时间,事件的作业调度
3)Workflow Monitor:监控Workflow和Session运行情况,生成日志和报告
4)Repository Manager:
- linux下为程序创建启动和关闭的的sh文件,scrapyd为例
酷的飞上天空
scrapy
对于一些未提供service管理的程序 每次启动和关闭都要加上全部路径,想到可以做一个简单的启动和关闭控制的文件
下面以scrapy启动server为例,文件名为run.sh:
#端口号,根据此端口号确定PID
PORT=6800
#启动命令所在目录
HOME='/home/jmscra/scrapy/'
#查询出监听了PORT端口
- 人--自私与无私
永夜-极光
今天上毛概课,老师提出一个问题--人是自私的还是无私的,根源是什么?
从客观的角度来看,人有自私的行为,也有无私的
- Ubuntu安装NS-3 环境脚本
随便小屋
ubuntu
将附件下载下来之后解压,将解压后的文件ns3environment.sh复制到下载目录下(其实放在哪里都可以,就是为了和我下面的命令相统一)。输入命令:
sudo ./ns3environment.sh >>result
这样系统就自动安装ns3的环境,运行的结果在result文件中,如果提示
com
- 创业的简单感受
aijuans
创业的简单感受
2009年11月9日我进入a公司实习,2012年4月26日,我离开a公司,开始自己的创业之旅。
今天是2012年5月30日,我忽然很想谈谈自己创业一个月的感受。
当初离开边锋时,我就对自己说:“自己选择的路,就是跪着也要把他走完”,我也做好了心理准备,准备迎接一次次的困难。我这次走出来,不管成败
- 如何经营自己的独立人脉
aoyouzi
如何经营自己的独立人脉
独立人脉不是父母、亲戚的人脉,而是自己主动投入构造的人脉圈。“放长线,钓大鱼”,先行投入才能产生后续产出。 现在几乎做所有的事情都需要人脉。以银行柜员为例,需要拉储户,而其本质就是社会人脉,就是社交!很多人都说,人脉我不行,因为我爸不行、我妈不行、我姨不行、我舅不行……我谁谁谁都不行,怎么能建立人脉?我这里说的人脉,是你的独立人脉。 以一个普通的银行柜员
- JSP基础
百合不是茶
jsp注释隐式对象
1,JSP语句的声明
<%! 声明 %> 声明:这个就是提供java代码声明变量、方法等的场所。
表达式 <%= 表达式 %> 这个相当于赋值,可以在页面上显示表达式的结果,
程序代码段/小型指令 <% 程序代码片段 %>
2,JSP的注释
<!-- -->
- web.xml之session-config、mime-mapping
bijian1013
javaweb.xmlservletsession-configmime-mapping
session-config
1.定义:
<session-config>
<session-timeout>20</session-timeout>
</session-config>
2.作用:用于定义整个WEB站点session的有效期限,单位是分钟。
mime-mapping
1.定义:
<mime-m
- 互联网开放平台(1)
Bill_chen
互联网qq新浪微博百度腾讯
现在各互联网公司都推出了自己的开放平台供用户创造自己的应用,互联网的开放技术欣欣向荣,自己总结如下:
1.淘宝开放平台(TOP)
网址:http://open.taobao.com/
依赖淘宝强大的电子商务数据,将淘宝内部业务数据作为API开放出去,同时将外部ISV的应用引入进来。
目前TOP的三条主线:
TOP访问网站:open.taobao.com
ISV后台:my.open.ta
- 【MongoDB学习笔记九】MongoDB索引
bit1129
mongodb
索引
可以在任意列上建立索引
索引的构造和使用与传统关系型数据库几乎一样,适用于Oracle的索引优化技巧也适用于Mongodb
使用索引可以加快查询,但同时会降低修改,插入等的性能
内嵌文档照样可以建立使用索引
测试数据
var p1 = {
"name":"Jack",
"age&q
- JDBC常用API之外的总结
白糖_
jdbc
做JAVA的人玩JDBC肯定已经很熟练了,像DriverManager、Connection、ResultSet、Statement这些基本类大家肯定很常用啦,我不赘述那些诸如注册JDBC驱动、创建连接、获取数据集的API了,在这我介绍一些写框架时常用的API,大家共同学习吧。
ResultSetMetaData获取ResultSet对象的元数据信息
- apache VelocityEngine使用记录
bozch
VelocityEngine
VelocityEngine是一个模板引擎,能够基于模板生成指定的文件代码。
使用方法如下:
VelocityEngine engine = new VelocityEngine();// 定义模板引擎
Properties properties = new Properties();// 模板引擎属
- 编程之美-快速找出故障机器
bylijinnan
编程之美
package beautyOfCoding;
import java.util.Arrays;
public class TheLostID {
/*编程之美
假设一个机器仅存储一个标号为ID的记录,假设机器总量在10亿以下且ID是小于10亿的整数,假设每份数据保存两个备份,这样就有两个机器存储了同样的数据。
1.假设在某个时间得到一个数据文件ID的列表,是
- 关于Java中redirect与forward的区别
chenbowen00
javaservlet
在Servlet中两种实现:
forward方式:request.getRequestDispatcher(“/somePage.jsp”).forward(request, response);
redirect方式:response.sendRedirect(“/somePage.jsp”);
forward是服务器内部重定向,程序收到请求后重新定向到另一个程序,客户机并不知
- [信号与系统]人体最关键的两个信号节点
comsci
系统
如果把人体看做是一个带生物磁场的导体,那么这个导体有两个很重要的节点,第一个在头部,中医的名称叫做 百汇穴, 另外一个节点在腰部,中医的名称叫做 命门
如果要保护自己的脑部磁场不受到外界有害信号的攻击,最简单的
- oracle 存储过程执行权限
daizj
oracle存储过程权限执行者调用者
在数据库系统中存储过程是必不可少的利器,存储过程是预先编译好的为实现一个复杂功能的一段Sql语句集合。它的优点我就不多说了,说一下我碰到的问题吧。我在项目开发的过程中需要用存储过程来实现一个功能,其中涉及到判断一张表是否已经建立,没有建立就由存储过程来建立这张表。
CREATE OR REPLACE PROCEDURE TestProc
IS
fla
- 为mysql数据库建立索引
dengkane
mysql性能索引
前些时候,一位颇高级的程序员居然问我什么叫做索引,令我感到十分的惊奇,我想这绝不会是沧海一粟,因为有成千上万的开发者(可能大部分是使用MySQL的)都没有受过有关数据库的正规培训,尽管他们都为客户做过一些开发,但却对如何为数据库建立适当的索引所知较少,因此我起了写一篇相关文章的念头。 最普通的情况,是为出现在where子句的字段建一个索引。为方便讲述,我们先建立一个如下的表。
- 学习C语言常见误区 如何看懂一个程序 如何掌握一个程序以及几个小题目示例
dcj3sjt126com
c算法
如果看懂一个程序,分三步
1、流程
2、每个语句的功能
3、试数
如何学习一些小算法的程序
尝试自己去编程解决它,大部分人都自己无法解决
如果解决不了就看答案
关键是把答案看懂,这个是要花很大的精力,也是我们学习的重点
看懂之后尝试自己去修改程序,并且知道修改之后程序的不同输出结果的含义
照着答案去敲
调试错误
- centos6.3安装php5.4报错
dcj3sjt126com
centos6
报错内容如下:
Resolving Dependencies
--> Running transaction check
---> Package php54w.x86_64 0:5.4.38-1.w6 will be installed
--> Processing Dependency: php54w-common(x86-64) = 5.4.38-1.w6 for
- JSONP请求
flyer0126
jsonp
使用jsonp不能发起POST请求。
It is not possible to make a JSONP POST request.
JSONP works by creating a <script> tag that executes Javascript from a different domain; it is not pos
- Spring Security(03)——核心类简介
234390216
Authentication
核心类简介
目录
1.1 Authentication
1.2 SecurityContextHolder
1.3 AuthenticationManager和AuthenticationProvider
1.3.1 &nb
- 在CentOS上部署JAVA服务
java--hhf
javajdkcentosJava服务
本文将介绍如何在CentOS上运行Java Web服务,其中将包括如何搭建JAVA运行环境、如何开启端口号、如何使得服务在命令执行窗口关闭后依旧运行
第一步:卸载旧Linux自带的JDK
①查看本机JDK版本
java -version
结果如下
java version "1.6.0"
- oracle、sqlserver、mysql常用函数对比[to_char、to_number、to_date]
ldzyz007
oraclemysqlSQL Server
oracle &n
- 记Protocol Oriented Programming in Swift of WWDC 2015
ningandjin
protocolWWDC 2015Swift2.0
其实最先朋友让我就这个题目写篇文章的时候,我是拒绝的,因为觉得苹果就是在炒冷饭, 把已经流行了数十年的OOP中的“面向接口编程”还拿来讲,看完整个Session之后呢,虽然还是觉得在炒冷饭,但是毕竟还是加了蛋的,有些东西还是值得说说的。
通常谈到面向接口编程,其主要作用是把系统��设计和具体实现分离开,让系统的每个部分都可以在不影响别的部分的情况下,改变自身的具体实现。接口的设计就反映了系统
- 搭建 CentOS 6 服务器(15) - Keepalived、HAProxy、LVS
rensanning
keepalived
(一)Keepalived
(1)安装
# cd /usr/local/src
# wget http://www.keepalived.org/software/keepalived-1.2.15.tar.gz
# tar zxvf keepalived-1.2.15.tar.gz
# cd keepalived-1.2.15
# ./configure
# make &a
- ORACLE数据库SCN和时间的互相转换
tomcat_oracle
oraclesql
SCN(System Change Number 简称 SCN)是当Oracle数据库更新后,由DBMS自动维护去累积递增的一个数字,可以理解成ORACLE数据库的时间戳,从ORACLE 10G开始,提供了函数可以实现SCN和时间进行相互转换;
用途:在进行数据库的还原和利用数据库的闪回功能时,进行SCN和时间的转换就变的非常必要了;
操作方法: 1、通过dbms_f
- Spring MVC 方法注解拦截器
xp9802
spring mvc
应用场景,在方法级别对本次调用进行鉴权,如api接口中有个用户唯一标示accessToken,对于有accessToken的每次请求可以在方法加一个拦截器,获得本次请求的用户,存放到request或者session域。
python中,之前在python flask中可以使用装饰器来对方法进行预处理,进行权限处理
先看一个实例,使用@access_required拦截:
?