javaScript和JQuery
JavaScript:行为层语言
基础常识和语法
一个合格的后端人员,必须 精通 JavaScript
-
css有人说:他不算一门编程语言.后来他添加了基于node.js的,less机制,相当于:成为了css预处理器
-
JavaScript(以下简称js),是一门"弱类型脚本语言"
-
有个Ant-Design网站,是阿里的一个前端框架网站,现在使用的比较好
-
可以去看一下ECMAScript(以下简称es)和js的历史
-
js只是当时想借java的名气,所以"取个好名字很重要"
用java语法来写js,一定不会错
-
es已经发展到了es6,但是现在有的浏览器还是仅支持到es5.这就导致:开发环境与线上环境不一致
-
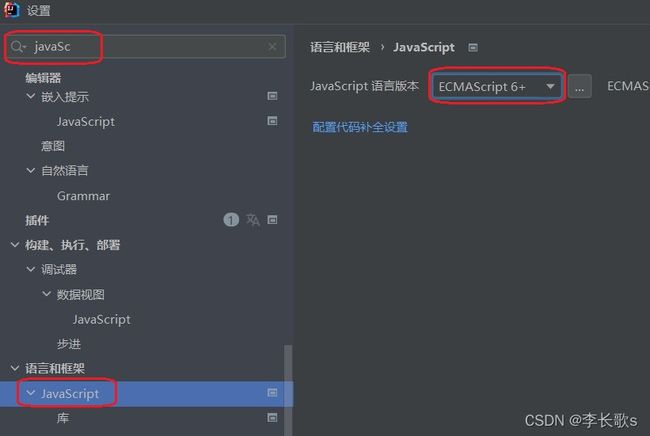
我们一般需要设置idea的es6版本
-
js的专属标签是必须是双标签
-
js中的所有变量都是var
-
注释和java一样:请尽量在写文字前加上空格,因为es编译时,不加空格,有可能 会报错
-
javaDoc注释会自动加上空格
-
代码每行结束,尽量加上 ; 号
<head>
<meta charset="UTF-8">
<title>Titletitle>
<script>
/**
* hello world
*/
var name = "张三";
console.log(name);//控制台输出:张三
script>
head>
数据类型
-
js的大部分数字都归于number类型:typeof age = number
-
NaN:not a number不是一个数字:typeof NaN = number
-
Infinity(无限大),也是一个number,首字母大写
-
==号是equals,=必须类型与值全部相等.坚持不用号
-
js不会帮我们做自动类型转换
-
isNaN(NaN) === true
-
**用Math类来做浮点值运算: Math.ceil(17.8) **
-
undifined未定义: typeof 长歌 == undifined
-
数组,集合不用纠结数据类型var array = [13,“num”,null,undifined]
-
找不到数据就报undifined:array[1000]
-
对象是{}理解成Map集合var Person = { name : “长歌”, age : 18, sex : ‘女’};,数据[]
-
‘use strict’:严格检查模式,预防因为代码随意性,产生问题.要求idea设置为es6,必须放在第一行
-
不写var或者let就是全局变量,let是局部变量,两者作用域不一样:for (let i = 0; i < 10; i++) {
-
反引号mes = ‘里面写多行字符串’,这个符号在tab键上面:name =
偶题 - 百度汉语 作者:杜甫 文章千古事,得失寸心知。 作者皆殊列,名声岂浪垂。 骚人嗟不见,汉道盛于斯。 前辈飞腾入; -
name =${age}`;取值模板字符串,但是字符串有不可变特性 --> String[1] = s
-
数组可以给长度赋值var array = [14,56],array.length = 10
-
slice()截取数组,push(),pop(),unshift压入头,shift弹出头,concat([])拼接,但不修改原数组.join(‘-’)连接
-
array.slice(2) , array.pop() 从头弹出, array.push(40) 从头加入 array.unshift(30)
操作对象
-
**动态操作对象(增删): delete person.age;person.age = “18” **
-
js的方法叫做函数
-
判断属性是否在内’age’ in person,对象的键全部是字符串
-
person.hasOwnProperty(“toString”) -> false
-
遍历:数组foreach,返回键for in :person[value]用键获得值,普通对象不能用for of直接打印值,集合也能用
集合
- Map([[‘key’,‘value’],[…]]).set(‘key’,value)与Set.get()
- 是否包含元素has(0)
函数
绝对值函数:function abs(x)
函数赋值时数据类型要对等,如a.click(属性) = abs;(以属性模式赋值)
-
**浏览器解析时,会在每一行最后加 ; 号; **
-
没有return语句,最后会返回undefined
-
一切有成本的东西只有了解就行(能看懂代码)
-
typeof x != ‘number’ throw ‘message’ 自定义异常
-
js里面写字符串不会出错,不写成字符串可能会有错
参数列表
- 函数默认是参数列表,存在arguments数组中:arguments[2]
- es6新特性rest:获取所有未直接定义的参数:abs(a,b,…rest).rest[2]
- 打印rest
作用域
-
函数内的var,函数外不能调用,想要实现,去研究闭包
-
闭包就是:在函数外,访问函数内的属性,避免变量被污染
-
如一个业务:让num每秒加1
-
var num是全局变量,但是在函数内,我们就用内部函数操作它
-
单独运行computer()是只是让这个函数初始化一次,赋值给test后,num才真正变成全局变量
function computer(){
var num = 0;
function innerTest(){
console.log(num++);
}
//内部函数运行
return innerTest;
}
var test = computer();
for (let i = 0; i < 10; i++) {
//0 1 2 ... 9
test();
}
-
变量定义重名时,就近原则:模块化开发,最后代码整合的时候可能会有这种情况
-
js执行引擎时,会先将所有变量预声明,但不赋值.建议:先声明,再定义,后赋值
-
做了才能记住
-
全局成员都默认属于window对象,如window.alter().
-
js所有的东西都可以当变量用
-
困的时候笑一下
-
不要给window绑定东西:自定义一个全局变量替代它.
-
const es6常量.
方法和函数
-
方法是对象内部属性对应的函数键:name : function (){}
-
区分属性和方法,就是看有没有():person.name是属性,name()是方法
-
函数.apply(对象,[参数列表]) ~ invoke.
-
让函数成为一个父类,不同对象的键指向它,实现不同的效果:test.apply(person,[4,5,“null”])
内部对象(内部类)
Date日期类
-
typeof {} = object,函数是function
-
getFullYear当前年
-
getDate当前日,getDay星期几,星期日是0,从0~6
-
*getTime()时间戳,可为用来构建Date对象.1000 * 60 * 60 24都是一天的时间,因为毫秒和秒相差1000倍
-
new Date(getTime() - 1000 * 60 * 60 * 24)
-
对象.tolocalceString(),toGMTString()
-
用java思想来写js
JSON轻量级数据交换格式
-
层次结构提升网络传输效率
-
转换成json字符串格式对象:JSON.stringify(对象)
-
转换成正常对象:JSON.parse(被转换对象),必须是字符串,用’’ 号来转换:JSON.parse(‘{“name”:“则天”,“age”:“18”}’)
class,es6新语法
- 构造函数constructor
class Student extends Person{
static name = "长歌";
constructor(name) {
super();
this.name = name;
}
原型与原型链
-
所有的对象都有__proto__(隐式原型)属性:arr(数组).proto = Array[]
-
所有对象的都调用了它的构造函数,且默认调用父类的构造函数
-
而这个隐式原型就默认指向了它的父类
-
所有函数都有一个prototype(原型或显式原型)属性,代表它自己所属的类
-
所有对象的 隐式原型 都指向它的 构造函数 的 原型 ,就是他父类的显式原型,就是它本身的隐式原型
-
把__proto__理解成影子,prototype是你自己.你的影子指向你,但是只有prototype才能代表你自己
-
你的影子指向你父类本身,因为你没有办法操作你父类的影子(每个人的影子只有自己可以操作).
-
arr.proto === Array.prototype == true
-
Object的原型是null
BOM对象:浏览器对象模型
诞生就是为了能存浏览器运行,网景公司的第一个浏览器最初只能浏览网页,没有互动
windew浏览器窗口(全局作用域)
- innerWidth和outerHeight
navigator封装了浏览器信息
一般不使用,有可能会被人为修改,使我们获取不到真实的信息
- appName:浏览器厂商名字,火狐和ie的都是网景
- appversion:版本号,火狐显示:window5.0
- **userAgent返回一个标头,一般存储了浏览器的基本所有信息: “Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:98.0) Gecko/20100101 Firefox/98.0” **
- platform:返回计算机平台,如win
screen屏幕
- width和height
locathion当前页面的URL信息
- **host主机 ip地址和端口号localhost:63342 **
- **href::网址: “http://localhost:63342/%E5%89%8D%E7%AB%AF%E5%9F%BA%E7%A1%80/…%B3%95/index.html?_ijt=8e6d42ql4tbpfnmg9obfjieh2s&_ij_reload” **
- protocol:http:
- reload()刷新网页
- 给百度挂钩子:assgin(‘你自己的网站’),要在百度下的控制台运行
document当前页面,操作HTML的DOM文档树
- cookie获取cookie信息.
- 劫持cookie的原理演示就是:当淘宝和天猫都没有登录时,登录淘宝,天猫也会跟着登录
history页面跳转
- back()回去,forward()跳转
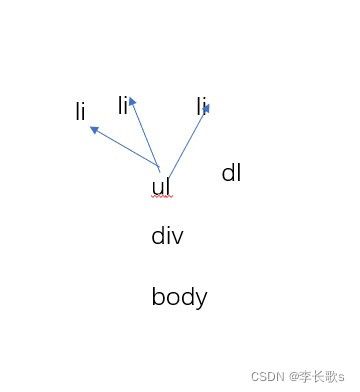
DOM树:文档对象模型
删除一个节点时,其依附于它的节点自动死亡
-
window.addEventListener(‘load’,function(){…})初始化加载页面
-
document.querySelector(‘css选择器’),按照选择器来获取对象i
-
tagName,className,id获取等,注意返回的有时会是一个数组
-
对象.childern获取所有子元素,firstChildern和lastChildern等
-
元素默认有上下两个\n元素,所有firstChildern是\n,不是真实元素.
-
只有childern[0]才是获取真实的第一个子元素
-
nextElementSibling,children[0].previousElementSibling获取下一个区上一个元素
-
innerTest和innerHTML = "hello>"操作其中内容
-
father.children[0].style.color = 'red’操作css值
元素增删改查
-
删除是动态的,第1个元素被删除后,第二个元素变成第一个
-
firstChild[0].parentElement.style.background = 'red’获取父节点
-
firstChild[0]父节点.removeChild(children[0]);
-
firstChild[0].remove();删除所有
-
新增元素var htmlliElement = document.createElement(“li”);
-
追加元素firstChild[0].append(htmlliElement)
-
htmlliElement.id = “html”;
-
htmlliElement.setAttribute(“class”,“insertLi”);
-
firstChild[0].append(htmlliElement);
-
firstChild[0]父级点.insertBefore(htmlliElement新节点,children[0]目标节点);
表单
js的对象就是Map集合
为了可读性,建议使用变量时提前定义好,且不要出现在函数内
- htmlFormElement.checked = true;
- htmlFormElement.onclick = function (){ console.log(444);};
md5加密
- script src=“https://cdn.bootcss.com/blueimp-md5/2.10.0/js/md5.min.js”>
- let md = md5(text.value);
- 提交时返回false,禁止表单跳转
submit.onclick = function (){
let md = md5(text.value);
return false;
};
- 规定表单提交时是否禁止跳转:form action=“https://www.baidu.com” method=“get” οnsubmit=“return disable()”
<script>
function disable(){
return false;
};
</script>
<form action="https://www.baidu.com" method="get" onsubmit="return disable()">
- 用一个隐藏的input来中介用户的密码,进行隐式加密
window.addEventListener('load',function (){
let submit = document.querySelector('input[type="submit"]');
let text = document.querySelector('input[type="text"]');
let hidden = document.querySelector('input[hidden]');
submit.onclick = function (){
hidden.value = text.value;
let md = md5(hidden.value);
console.log(md);
return false;
};
});
<form action="#" method="get">
<input type="text">
<input type="text" hidden>
<input type="submit" value="提交">
</form>
JQurey:js的封装库,更少的js代码
基础常识
-
min版本当项目上线时用,写项目时用包
-
**各厂商cdn加速: jQuery cdn加速 (jq22.com) **
-
script src=“https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js”>
-
选中代码后ctrl + shift + -:折叠代码
-
语法:$(‘css选择器’).action(处理)
-
**阿里大佬的jqery库 jQuery API 中文文档 | jQuery API 中文在线手册 | jquery api 下载 | jquery api chm (cuishifeng.cn) **
事件
- 页面初始加载 ( d o c m e n t ) . r e a d y ( f u n c t i o n ( ) . . . ) ; , 或 者 直 接 (docment).ready(function(){...});,或者直接 (docment).ready(function()...);,或者直接(function(){…});
- 鼠标以mouse开头:mousemove鼠标移动
$(function (){
'use strict'
//e只是指代event,这个字母可以随便写
$('div').mousemove(function (e){
let pageX = e.pageX;
let pageY = e.pageY;
$('h2').text('座标X:'+pageX+"-y:"+pageY);
})
})
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-zvgRpqQE-1648530631736)(C:\Users\林木\Desktop\mousemove.jpg)]
-
读写结合:html()和text(),没有参数就取值,有参数就是赋值
-
//jqery源码,有个value被传进来 text: function( value ) { return access( this, function( value ) { return value === undefined ? jQuery.text( this ) : this.empty().each( function() { if ( this.nodeType === 1 || this.nodeType === 11 || this.nodeType === 9 ) { this.textContent = value; } } ); }, null, value, arguments.length ); },
-
$(‘h2’).html(‘座标s’);
-
$(this).css({‘color’:“red”,“width”:“150px”});
-
show()显示,hide()隐藏,toggle()自动切换显示或隐藏,底层是用display:none实现:$(this).toggle();
-
获取宽度参数: ( w i n d o w ) . w i d t h ( ) ; (window).width(); (window).width();(document).width();
-
widow是浏览器窗口,全局对象.document是window的一部分
-
万能方法:为div下的h2标签绑定click事件$(‘div’).on(‘click’,‘h2’,function (){ console.log(100);})
冒泡
- 冒泡就是点击子元素后,包裹子元素的父元素也会被点击
- e.stopPropagation()关闭当前元素的冒泡
$(function (){
'use strict'
$('div').click(function (e){
let id = this.id;
//关闭冒泡
e.stopPropagation();
console.log(id);
})
})
<div id="parentFather">
<div id="father">
<div id="son"></div>
</div>
</div>
div{
width: 300px;
height: 300px;
background: red;
}
#father{
width: 250px;
height: 250px;
background: yellow;
}
#son{
width: 150px;
height: 150px;
background: aqua;
}
整体总结
- 巩固js和jqery就去源码之家看别人的项目源码
- 巩固css,html就去扒网站(要的是那个模板),没有用的删除,最后down下来,再修改效果
需要去看的一些网站
-
**源码之家 源码之家-我的资源网站、站长必上的综合素材资源平台 (ymzj.cn) **
-
**友人C: 友人C - 相逢的人会再相逢 (ihewro.com) **
-
**docsify:js库 docsify **
-
**layui前端框架 Layui - 经典开源模块化前端 UI 框架(官网文档镜像站) (layuiweb.com) **
-
**element饿了么出口前端框架组件: Element - 网站快速成型工具 **
-
**Ant-Desing企业级前端UI设计体系: Ant Design - 一套企业级 UI 设计语言和 React 组件库 **
先行万里路,再读万卷书