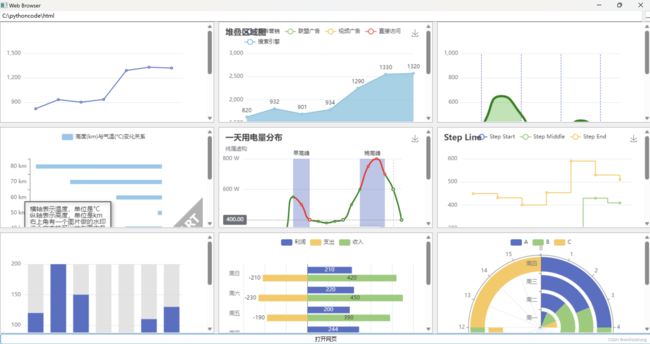
九宫格方式显示9个echarts效果
功能:
创建了一个简单的Web浏览器应用程序,使用wxPython库创建了一个主窗口,并在窗口中嵌入了九个Web浏览器面板。用户可以选择一个文件夹,并通过点击按钮打开多个网页,每个网页将在一个单独的Web浏览器面板中显示。这个应用程序提供了一种方便的方式来同时查看和比较多个网页内容。
C:\pythoncode\blog\9ehartsshow.py

简介:
当执行这段代码时,它会创建一个名为MainFrame的类,该类继承自wx.Frame,是应用程序的主窗口。接下来,我们将详细解释代码的每个部分。
import wx
import wx.html2
import webbrowser
import os
首先,我们导入了必要的库。wx是wxPython库的主要模块,wx.html2模块用于嵌入Web浏览器,webbrowser模块用于打开外部浏览器,os模块用于处理文件和文件夹操作。
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="Web Browser", size=(800, 600))
self.panel = wx.Panel(self)
接下来,我们定义了一个名为MainFrame的类,并在构造函数__init__中初始化主窗口。我们使用super()函数调用父类的构造函数,并传递了一些参数,如None表示没有父窗口,title表示窗口的标题,size表示窗口的大小。然后,我们创建了一个面板self.panel,它将包含我们的GUI组件。
self.folder_picker = wx.DirPickerCtrl(self.panel, message="选择文件夹",
style=wx.DIRP_USE_TEXTCTRL | wx.DIRP_SMALL)
self.button_open = wx.Button(self.panel, label="打开网页")
self.browsers = []
在构造函数中,我们创建了三个GUI组件。self.folder_picker是一个文件夹选择控件,用于让用户选择一个文件夹。self.button_open是一个按钮,标签为"打开网页"。self.browsers是一个列表,用于存储嵌入的Web浏览器对象。
self.button_open.Bind(wx.EVT_BUTTON, self.on_open)
我们使用Bind方法将按钮的EVT_BUTTON事件与self.on_open方法绑定。这意味着当用户点击按钮时,将调用self.on_open方法来处理事件。
grid_sizer = wx.GridSizer(rows=3, cols=3, gap=(10, 10))
for _ in range(9):
browser = wx.html2.WebView.New(self.panel)
self.browsers.append(browser)
grid_sizer.Add(browser, proportion=1, flag=wx.EXPAND)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.folder_picker, flag=wx.EXPAND)
sizer.Add(grid_sizer, proportion=1, flag=wx.EXPAND)
sizer.Add(self.button_open, flag=wx.EXPAND)
self.panel.SetSizer(sizer)
在这部分代码中,我们创建了一个九宫格布局,并将九个Web浏览器面板添加到其中。我们使用wx.GridSizer创建了一个具有3行3列的网格布局,并通过gap参数设置了行和列之间的间隔。然后,我们使用for循环创建了九个嵌入的Web浏览器对象,并将它们添加到self.browsers列表中。我们使用grid_sizer.Add方法将每个浏览器面板添加到九宫格布局中。接下来,我们创建了一个wx.BoxSizer垂直布局管理器,并使用Add方法将文件夹选择控件、九宫格布局和打开网页按钮添加到垂直布局中。最后,我们通过SetSizer方法将垂直布局应用到面板self.panel上。
def on_open(self, event):
folder_path = self.folder_picker.GetPath()
if not folder_path:
wx.MessageBox("请选择文件夹!", "错误", wx.OK | wx.ICON_ERROR)
return
html_files = [f for f in os.listdir(folder_path) if f.endswith(".html")]
num_browsers = min(len(html_files), 9)
for i in range(num_browsers):
html_file = os.path.join(folder_path, html_files[i])
browser = self.browsers[i]
browser.LoadURL(f"file://{html_file}")
on_open方法是响应打开网页按钮点击事件的处理函数。当用户点击打开网页按钮时,这个方法将被调用。首先,它获取用户选择的文件夹路径。如果未选择文件夹,则显示一个错误对话框并返回。接下来,它列出文件夹中所有以".html"结尾的HTML文件,并计算需要打开的网页数量(最多为9个)。然后,它使用range循环遍历需要打开的网页数量,并依次将每个HTML文件加载到对应的Web浏览器面板中。
if __name__ == "__main__":
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()
最后,我们在__main__条件下创建了一个wx.App实例,实例化MainFrame类,并显示主窗口。然后,我们调用app.MainLoop()方法来运行应用程序的事件循环,使应用程序进入主事件循环并等待用户交互。
完整代码:
import wx
import wx.html2
import webbrowser
import os
class MainFrame(wx.Frame):
def __init__(self):
super().__init__(None, title="Web Browser", size=(800, 600))
self.panel = wx.Panel(self)
# Create GUI components
self.folder_picker = wx.DirPickerCtrl(self.panel, message="选择文件夹",
style=wx.DIRP_USE_TEXTCTRL | wx.DIRP_SMALL)
self.button_open = wx.Button(self.panel, label="打开网页")
self.browsers = []
# Bind event handlers
self.button_open.Bind(wx.EVT_BUTTON, self.on_open)
# Create grid layout
grid_sizer = wx.GridSizer(rows=3, cols=3, gap=(10, 10))
for _ in range(9):
browser = wx.html2.WebView.New(self.panel)
self.browsers.append(browser)
grid_sizer.Add(browser, proportion=1, flag=wx.EXPAND)
sizer = wx.BoxSizer(wx.VERTICAL)
sizer.Add(self.folder_picker, flag=wx.EXPAND)
sizer.Add(grid_sizer, proportion=1, flag=wx.EXPAND)
sizer.Add(self.button_open, flag=wx.EXPAND)
self.panel.SetSizer(sizer)
def on_open(self, event):
folder_path = self.folder_picker.GetPath()
if not folder_path:
wx.MessageBox("请选择文件夹!", "错误", wx.OK | wx.ICON_ERROR)
return
html_files = [f for f in os.listdir(folder_path) if f.endswith(".html")]
num_browsers = min(len(html_files), 9)
for i in range(num_browsers):
html_file = os.path.join(folder_path, html_files[i])
browser = self.browsers[i]
browser.LoadURL(f"file://{html_file}")
if __name__ == "__main__":
app = wx.App()
frame = MainFrame()
frame.Show()
app.MainLoop()
总结一下,这段代码创建了一个简单的Web浏览器应用程序,使用wxPython库创建了一个主窗口,并在窗口中嵌入了九个Web浏览器面板。用户可以选择一个文件夹,并通过点击按钮打开多个网页,每个网页将在一个单独的Web浏览器面板中显示。这个应用程序提供了一种方便的方式来同时查看和比较多个网页内容。