如何使用 Docker Compose 运行 OSS Wordle 克隆
了解如何使用 Docker Compose 在五分钟内运行您自己的流行 Wordle 克隆实例。您将如何部署 Wordle?
Wordle在 2021 年底发布后席卷了互联网。对于许多人来说,这仍然是一种早晨的仪式,与一杯咖啡和一天的开始完美搭配。作为一名 DevOps 工程师,除了琢磨Docker Compose文件然后沉迷于世界上最受欢迎的文字游戏之外,还有什么更好的方法来让你的头脑热起来呢?好吧,这个问题还没有定论,但本教程可以让您亲眼目睹。
为什么要编写 Docker Compose 文件?
即使在具有单个 Dockerfile 的应用程序中,Docker Compose 文件也可能是有用的资产。使用 Dockerfile 通常需要冗长的build命令run,可以将其迁移到 Compose 文件中。这样,您就不必在每个新版本上复制和粘贴复杂的命令。相反,您的整个应用程序仅使用docker compose up. 当使用具有多个 Dockerfile 的应用程序时,这甚至更有价值:您不再需要单独构建和运行每个 Dockerfile。
仍有无数应用程序已 Docker 化,但缺少 Compose 文件。在研究 Shipyard 的Docker Compose 社区聚焦系列时,我专门寻找使用 Compose 文件预打包的应用程序。这是为了强调使用 Docker Compose 可以做的一些很酷的事情,并展示 Compose 使应用程序开发变得多么容易。然而,当从头开始编写 Compose 文件时,很容易被容器网络、卷安装或正确的服务定义等方面吓倒。如果您是 Docker Compose 新手,则无需担心:您的第一个 Compose 文件的大部分内容将类似于您的 Dockerbuild和run命令。
使用 Compose 运行 Docker 化的 Wordle 克隆
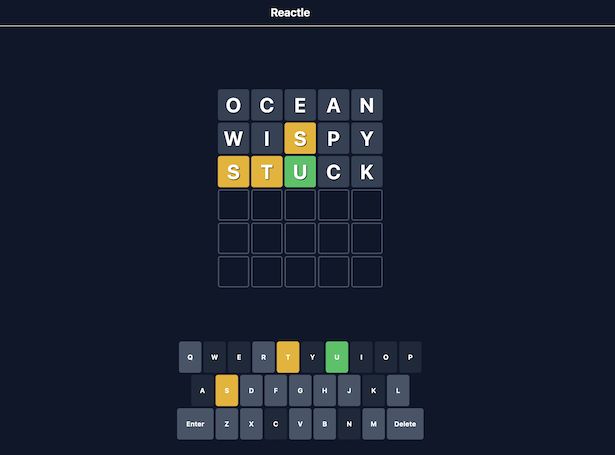
GitHub 上有一个优秀的基于 React 的开源 Wordle 克隆。它有大约一百名贡献者,超过两千名用户已经分叉了它,以便在现代经典网页游戏中融入自己的风格。该存储库配备了 Dockerfile,允许您在本地计算机上的容器中运行它。
我们只需几分钟即可使用 Docker Compose 启动并运行它。
第 1 步:从 GitHub 分叉 React-Wordle
首先将React-wordle 存储库从 GitHub 分叉到本地计算机。我基于main创建了一个名为add-docker-compose 的分支,这样我就可以进行多次提交,而不会弄乱主分支的 git 日志。
该存储库提供了以下 Docker 命令来构建和运行映像:
docker build -t reactle:dev -f docker/Dockerfile .
docker run -d -p 3000:3000 --name reactle-dev reactle:dev我们将在下一步中使用这些命令来填充 Docker Compose 文件。
第 2 步:制作撰写文件
我们可以通过添加一个简单的单服务 Docker Compose 文件来部署此存储库。打开您选择的文本编辑器或 IDE,并docker-compose.yaml在分叉应用程序的根目录中创建一个文件。
首先,让我们设置 Compose 版本并基于单个 Dockerfile 定义一个服务,我们将其称为“reactle”:
version: '3.8'
services:
reactle: 现在我们要从现有的 Dockerfile 进行构建。在此存储库中,它存储在docker目录中,因此我们将在 Compose 定义中包含此路径。由于此应用程序所需的所有文件都立即存储在根目录中,因此我们将构建上下文设置为应用程序的根目录。
我将容器的端口设置为3000,这是开发的标准。
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
ports:
- '3000:3000'该应用程序的资源位于 Dockerfile 指定的几个目录和文件中。我们可以在卷标签下列出它们的路径,以便容器可以访问它们。每个卷的格式为存储库 ( ) 内的路径,./src后跟冒号,然后是容器内相应的安装点 ( /app/src)。
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
ports:
- '3000:3000'
volumes:
- './src:/app/src'
- './public:/app/public'
- './package-lock.json:/app/package-lock.json'
- './package.json:/app/package.json'如果我们想让这个应用程序与 Shipyard 兼容,我们只需要在 Compose 文件中再添加一个标签:
version: '3.8'
services:
reactle:
build:
context: .
dockerfile: docker/Dockerfile
labels:
shipyard.route: `/`
ports:
- '3000:3000'
volumes:
- './src:/app/src'
- './public:/app/public'
- './package-lock.json:/app/package-lock.json'
- './package.json:/app/package.json'现在我们已经有了:一个完整的 Docker Compose 文件,可以运行我们的 Wordle 克隆!我将使用这个新文件在react-wordle 存储库上打开一个PR。
第 3 步:运行我们的应用程序
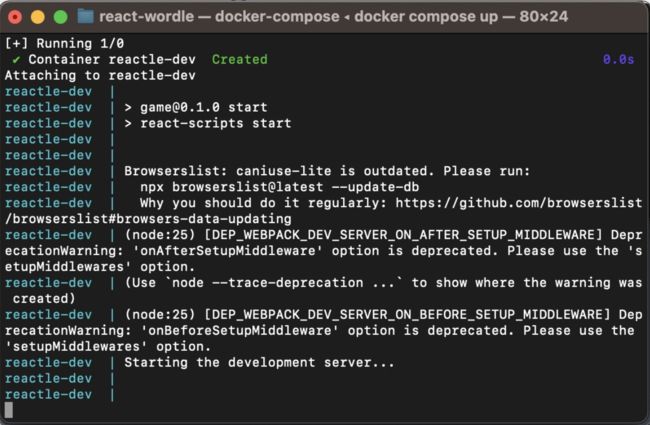
现在我们已经完成了所有艰苦的工作,我们可以转到终端,导航到应用程序的根目录,然后运行命令docker compose up。Compose 将提供正在运行的应用程序的链接,我们可以从浏览器访问该链接。
…享受!