- Python selenium 库
AI老李
pythonpythonselenium开发语言
关键要点PythonSelenium库用于自动化Web浏览器,适合测试和爬虫,中文教程资源丰富。推荐菜鸟教程、CSDN博客和Selenium-Python中文文档,涵盖基础到进阶。学习需注意浏览器驱动匹配和动态加载处理,可能需显式等待。资源推荐以下是适合初学者和中级学习者的中文教程:菜鸟教程:提供全面的Selenium教程,包括安装和示例,详见Selenium教程。Selenium-Python中
- Python爬虫实战:基于最新技术的定时签到系统开发全解析
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言人工智能自动化知识图谱
摘要本文详细介绍了如何使用Python开发一个功能完善的定时签到爬虫系统。文章从爬虫基础知识讲起,逐步深入到高级技巧,包括异步请求处理、浏览器自动化、验证码破解、分布式架构等最新技术。我们将通过一个完整的定时签到项目案例,展示如何构建一个稳定、高效且具有良好扩展性的爬虫系统。文中提供了大量可运行的代码示例,涵盖requests、aiohttp、selenium、playwright等多种技术方案,
- 前端开发常见问题
技术文章大纲性能优化问题页面加载速度慢的常见原因及解决方案渲染阻塞资源的处理方法图片与媒体文件优化策略懒加载与代码分割的实现方式浏览器兼容性问题不同浏览器对CSS特性的支持差异JavaScriptAPI的兼容性处理方案Polyfill的使用场景与实现方法自动化测试工具在兼容性测试中的应用响应式设计挑战移动端与桌面端布局适配问题媒体查询的最佳实践方案视口单位与相对单位的正确使用高DPI屏幕的图像处理
- Python桌面应用程序中的自动化测试
master_chenchengg
pythonpython办公效率python开发IT
Python桌面应用程序中的自动化测试一、自动化测试的魅力与Python的不解之缘为什么Python是自动化测试的首选?Python在桌面应用程序测试中的独特优势二、Python自动化测试工具箱:武装到牙齿Selenium与PyAutoGUI:双剑合璧的威力unittest与pytest:构建坚固的测试框架使用mock和fixture进行隔离测试三、实战演练:Python打造桌面应用自动化测试第一
- selenium跳转到新页面时如何进行定位
在Selenium中,当你跳转到新页面(例如通过点击链接、提交表单或JavaScript重定向)时,通常会遇到页面加载或窗口切换的问题。为了在新页面上继续进行页面定位操作,你需要确保以下几点:✅1.等待页面加载完成Selenium默认不会自动等待页面加载完成。因此,你需要使用显式等待(ExplicitWait)来确保元素存在后再进行操作。示例代码(Python):fromseleniumimpor
- UI自动化测试 - POM设计模式
什么鬼昵称
selenium自动化设计模式
一、介绍基于selenium的ui自动化测试核心上只要定位到元素,对元素执行相应的操作即可。例如下面的脚本代码:打开Chrome浏览器,在百度页面搜索自动化测试:fromseleniumimportwebdriverimporttimedriver=webdriver.chrome()driver.implicitly_wait(30)#打开浏览器,百度driver.get("http://www
- XSStrike 进行 XSS 漏洞测试
XSStrike是一个功能强大的XSS漏洞测试工具,专为检测、验证和利用反射型、存储型、DOM型XSS漏洞而设计,适合配合手工测试,也可用于自动化发现。️1.安装XSStrike确保系统中有Python3和git:gitclonehttps://github.com/s0md3v/XSStrike.gitcdXSStrikepip3install-rrequirements.txt2.基本用法✅测
- 基于Java+Maven+Testng+Selenium+Log4j+Allure+Jenkins搭建一个WebUI自动化框架(3)使用dataProvider实现数据驱动用例执行
程序员的世界你不懂
UI自动化相关javamavenselenium
在测试一个系统的时候,通常需要对同一个模块的用例输入各种不一样的数据,验证实际结果是否达到了我们期望值,此时如果不对测试数据单独出来维护,会使得测试用例与测试数据的耦合度很高,难以维护,当后期我们想要提供一批新的测试数据,那么我们就得在测试用例中把所有的测试数据全都手动修改一遍,操作很繁琐,下面举个实际例子。我们现在想要测试百度输入框,想测试输入不同数据(手机号、人名、电影名、英文、特殊字符)等,
- (七)自动化测试
我思故我在6789
测试大神之路测试工具可用性测试
1.简述什么是UI自动化测试?正确回答通过率:78.0%[详情]推荐指数:★★★★试题难度:中级UI自动化测试(UserInterfaceAutomationTesting)是一种通过编写脚本或使用自动化测试工具,对用户界面(UI)进行自动化测试的方法。它可以模拟用户与应用程序或网站的交互,自动化执行用户界面上的操作,如点击按钮、输入文本、选择选项等,并检查应用程序或网站的响应和行为是否符合预期。
- Advanced REST Client (ARC) 项目贡献指南与技术架构解析
井章博Church
AdvancedRESTClient(ARC)项目贡献指南与技术架构解析arc-electronAdvancedRESTClient-Desktopapplication项目地址:https://gitcode.com/gh_mirrors/ar/arc-electron项目概述AdvancedRESTClient(ARC)是一个基于Electron构建的开源RESTAPI测试工具,它提供了直观的
- 鸿蒙next开发:性能测试工具SmartPerf Editor
代码与思维
鸿蒙harmonyos华为嵌入式硬件鸿蒙驱动开发
SmartPerfEditor是一款PC端桌面应用,通过监测、采集应用运行时FPS、CPU、GPU、Memory、Battery、Network等性能数据,帮助开发者了解应用的性能状况。SmartPerfEditor还集成了DrawingDoc功能,可录制RenderService绘制指令,回放并生成不同图形库文件。通过逐帧逐绘制指令回放,来识别是否存在冗余绘制、是否可以优化绘制指令的数量,从而提
- Python Selenium 使用指南
Selenium是一个用于自动化Web浏览器交互的强大工具,常用于网页测试、数据抓取和自动化任务。以下是Python中Selenium的详细使用说明。安装Selenium首先需要安装Selenium库和浏览器驱动:pipinstallselenium然后下载对应浏览器的驱动:Chrome:ChromeDriverFirefox:GeckoDriverEdge:EdgeDriver将驱动放在系统PA
- 最实用的selenium使用指南
selenium使用一环境搭建下载seleniumpipinstallselenium下载浏览器驱动(以Edge为例)在设置中找到当前Edge版本号,在[MicrosoftEdgeWebDriver-MicrosoftEdgeDeveloper](https://developer.microsoft.com/en-us/microsoft-edge/tools/webdriver/)中下载对应版
- Selenium使用指南
点击文末小卡片,免费获取软件测试全套资料,资料在手,涨薪更快Selenium是网页应用中最流行的自动化测试工具,可以用来做自动化测试或者浏览器爬虫等。官网地址为:相对于另外一款web自动化测试工具QTP来说有如下优点:免费开源轻量级,不同语言只需要一个体积很小的依赖包支持多种系统,包括Windows,Mac,Linux支持多种浏览器,包括Chrome,FireFox,IE,safari,opera
- Python爬虫实战:利用Selenium与反反爬技术高效爬取天眼查企业信息
Python爬虫项目
2025年爬虫实战项目python爬虫开发语言scrapyselenium
摘要本文将详细介绍如何使用Python爬虫技术获取天眼查的企业信息数据。我们将从爬虫基础开始,逐步深入到高级反反爬技术,最终构建一个能够稳定获取天眼查数据的爬虫系统。文章包含完整的代码实现、技术原理分析以及实际应用场景,帮助读者全面掌握企业信息爬取的核心技术。关键词:Python爬虫、天眼查、Selenium、反反爬技术、企业信息采集、数据挖掘一、引言在当今大数据时代,企业信息数据对于市场分析、商
- 软件测试系列--白盒测试覆盖率的问题
测试届老纪
软件测试职场和发展软件测试
覆盖率##一、覆盖率的概念###覆盖率是用来度量测试完整性的一个手段,现在有越来越多的测试工具能够支持覆盖率测试,但是它们本身并不包含测试技术,只是测试技术有效性的一个度量。白盒测试中经常用到的覆盖率是逻辑覆盖率。二、覆盖率的目的###覆盖率对于软件测试有着非常重要的作用,通过覆盖率我们可以知道我们的测试是否充分,我们测试的弱点在哪些方面,进而指导我们设计能够增加覆盖率的测试用例,有效的提高测试质
- Python爬虫实战:使用Scrapy和Selenium高效爬取USPTO美国专利数据
Python爬虫项目
2025年爬虫实战项目python爬虫scrapy开发语言selenium测试工具
引言在当今的知识经济时代,专利数据蕴含着巨大的商业和技术价值。美国专利商标局(USPTO)作为全球最大的专利数据库之一,收录了数百万项专利信息,这些数据对于企业竞争分析、技术趋势预测和学术研究都具有重要意义。本文将详细介绍如何使用Python构建一个高效、稳定的USPTO专利数据爬虫系统。一、USPTO专利数据库概述1.1USPTO数据库结构USPTO提供了多种访问专利数据的途径:专利全文和图像数
- iOS 性能测试工具全流程:主流工具实战对比与适用场景
2501_91600747
httpudphttpswebsocket网络安全tcp/ip
在iOS开发中,性能优化往往被安排到开发后期,甚至上线前才临时补救。但性能瓶颈通常是架构设计、资源加载、动画机制等多方面共同作用的结果,仅凭肉眼感知和log输出,难以精准定位。一套合适的性能测试工具组合,不仅能帮助开发者在早期识别潜在问题,还能在迭代阶段快速验证改动效果。本文从实战角度出发,汇总市面上主流的iOS性能测试工具,分析它们各自适用的场景与边界,为开发者构建适合自身项目的调试方案提供参考
- 【测开面试篇一】全网最全测试开发岗位面试真题集分享
m0_37135615
软件测试面试经面试职场和发展
前言各位测试人,大家好,最近不是在网上投简历,就是在面试的路上。也接到了不少电话面试以及F2F面试,花时间给大家整理一下互联网大厂测试开发岗位的面试知识点和一些遇到的真题,各位看官请笑纳。本人整理的面试知识点以及面试真题涵盖了互联网大厂(腾讯,字节,百度,滴滴,快手)春秋招,以及牛客网和CSDN众多面经里面的面试真题,极具含金量和真实性,里面每道题基本都是高频考察的。如果你励志想进入互联网大厂并成
- Python 爬虫实战:Selenium 爬取豆瓣相册(图片分类 + 标签提取)
西攻城狮北
python爬虫selenium
一、引言豆瓣作为国内知名的社区平台,其相册功能允许用户上传和分享各类图片,涵盖电影海报、音乐专辑、生活记录等多个领域。这些图片数据对于了解用户兴趣、进行内容推荐和市场调研具有重要价值。然而,豆瓣对直接的数据访问设定了诸多限制,因此,本文将介绍如何通过Python爬虫技术结合Selenium自动化工具,合法高效地爬取豆瓣相册图片,并运用深度学习技术实现图片分类和标签提取。二、开发环境搭建(一)编程语
- 《手把手教你》系列技巧篇(二十二)-java+ selenium自动化测试-webdriver处理浏览器多窗口切换上卷(详细教程)
北京-宏哥
javaselenium测试工具开发语言自动化
1.简介上一篇讲解和分享了如何获取浏览器窗口的句柄,那么今天这一篇就是讲解获取后我们要做什么,就是利用获取的句柄进行浏览器窗口的切换来分别定位不同页面中的元素进行操作。2.为什么要切换窗口?Selenium在当前页面打开了新的窗口,此时就需要跳转到新的窗口去,就需要把窗口进行切换。宏哥这里简单举例一个测试场景,你在页面A点击一个连接,会在新的tab窗口打开页面B,这个时候,你在页面B点击一个连接,
- 《移动App测试实战》读书笔记
xh15
2017笔试面试修炼软件测试移动测试读书笔记
最近看完了《移动App测试实战》,这里做一点笔记,后面可以重温。功能测试自动化轻量接口自动化测试(JMeter):JMeter是一款开源测试工具,多用于接口测试用例的分层:CGI:通用网关接口,常称为单个业务接口Function:请求组合,包含多个CGI层接口的调用TestCase:单个测试用例TestSuite:多个测试用例的集合UI层的自动化面向Android:AndroidSDK提供的UIA
- 自动化测试,如何平衡效率与质量
十二测试录
自动化测试经验分享自动化面试职场和发展
最近,十二面试了很多求职者,简历上包装的自动化经验,但在面试时连最基本的,什么是自动化?为什么要做自动化?自动化的优缺点是什么?这些问题都不清楚,今天十二就结合自己的工作经验和理解,在此分享下这几个问题。一、什么是自动化测试?自动化测试,顾名思义,自动完成测试工作。通过一些自动化测试工具或自己造轮子实现模拟之前人工点点/写写的工作并验证其结果完成整个测试过程,这样的测试过程,便是自动化测试。自动化
- 选择元素的基本方法
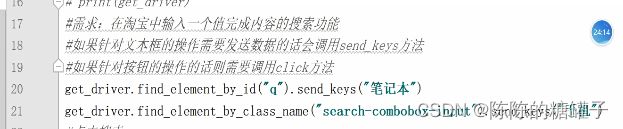
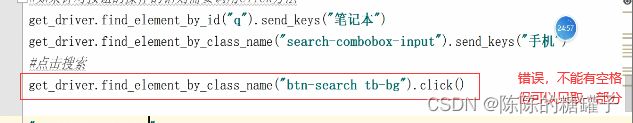
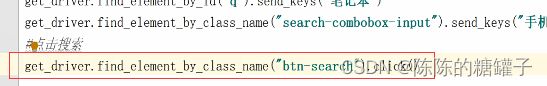
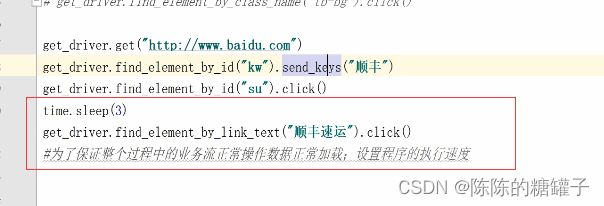
在百度自动输入关键词:如何使用Selenium定位和操作网页元素在使用Selenium自动化测试或数据采集时,一个常见任务就是模拟人在浏览器中输入关键词进行搜索。比如,我们希望在百度搜索框中输入“白月黑羽”并执行搜索。这类操作本质上是“控制网页中的界面元素”。操作网页元素的前提:先“定位”它们Selenium控制网页的第一步,是定位我们要操作的元素。也就是说,在输入、点击之前,必须让程序知道我们想
- 【弃】Selenium官方文档中文版
元圆源
【找到官方中文文档,无须个人翻译,可用作参考相关链接】Seleniumg浏览器自动化项目Selenium浏览器自动化项目Selenium是一个涵盖了了一些列工具和库的总体项目,这些工具和库允许和支持网站浏览器的自动化。它提供了模拟用户和浏览器交互的扩展,一个扩展浏览器配置的分布式服务器,以及用于实现W3C(WorldWideWebConsotium万维网联盟)WebDriver规范的基础结构,该规
- selenium基础知识 和 模拟登录selenium版本
巴里巴气
Python爬虫知识记录seleniumpython爬虫爬虫模拟登录
前言selenium框架是Python用于控制浏览器的技术,在Python爬虫获取页面源代码的时候,是最重要的技术之一,通过控制浏览器,更加灵活便捷的获取浏览器中网页的源代码。还没有安装启动selenium的同志请先看我的上一篇文章进行配置启动和XPath基础对selenium进行浏览器和驱动进行配置Windows|Linux_使用selenium进行谷歌-CSDN博客Python爬虫XPath三
- UI自动化常见面试题
程序员的世界你不懂
UI自动化相关ui自动化运维
一:元素定位不到的场景有几种,解决方式是怎么样的?1、有可能是元素没有加载出来,可以添加显示等待、强制等待、隐式等待2、元素可能嵌在Iframe中,此时需要切换到元素所在的Iframe3、元素可能在新的Windows窗口,此时需要切换Windows4、可能存在Alert弹窗,此时需要先关闭Alert窗口5、可能元素信息在迭代中发生了变化,此时需要更改元素定位信息6、可能元素无法通过selenium
- python笔记-Selenium谷歌浏览器驱动下载
hero.zhong
python笔记selenium
Selenium谷歌浏览器驱动下载地址:https://googlechromelabs.github.io/chrome-for-testing/#stable下面是遇到的问题:python网络爬虫技术中使用谷歌浏览器代码,报错:OSError:[WinError193]%1不是有效的Win32应用程序:遇到错误OSError:[WinError193]%1不是有效的Win32应用程序通常意味着
- python规划
t_hj
python
-----------动态内容与反爬策略----------动态页面处理Selenium:自动化浏览器(点击、滚动、表单提交)Playwright(更现代的替代方案)API逆向工程分析Ajax请求(ChromeDevTools)直接调用API接口(如知乎热榜API)反爬应对User-Agent轮换、IP代理(免费/付费代理池)验证码处理(简单验证码用OCR,复杂验证码需打码平台)请求频率控制(ti
- Python-selenium爬取
藏在歌词里
pythonselenium开发语言
selenium前言使用python的requests模块还是存在很大的局限性,例如:只发一次请求;针对ajax动态加载的网页则无法获取数据等等问题。特此,本章节将通过selenium模拟浏览器来完成更高级的爬虫抓取任务。什么是seleniumSelenium是一个用于自动化Web应用程序测试的开源工具集。它提供了一组API和工具,可以与多种编程语言一起使用,如Java、Python、C#等,用于
- java线程Thread和Runnable区别和联系
zx_code
javajvmthread多线程Runnable
我们都晓得java实现线程2种方式,一个是继承Thread,另一个是实现Runnable。
模拟窗口买票,第一例子继承thread,代码如下
package thread;
public class ThreadTest {
public static void main(String[] args) {
Thread1 t1 = new Thread1(
- 【转】JSON与XML的区别比较
丁_新
jsonxml
1.定义介绍
(1).XML定义
扩展标记语言 (Extensible Markup Language, XML) ,用于标记电子文件使其具有结构性的标记语言,可以用来标记数据、定义数据类型,是一种允许用户对自己的标记语言进行定义的源语言。 XML使用DTD(document type definition)文档类型定义来组织数据;格式统一,跨平台和语言,早已成为业界公认的标准。
XML是标
- c++ 实现五种基础的排序算法
CrazyMizzz
C++c算法
#include<iostream>
using namespace std;
//辅助函数,交换两数之值
template<class T>
void mySwap(T &x, T &y){
T temp = x;
x = y;
y = temp;
}
const int size = 10;
//一、用直接插入排
- 我的软件
麦田的设计者
我的软件音乐类娱乐放松
这是我写的一款app软件,耗时三个月,是一个根据央视节目开门大吉改变的,提供音调,猜歌曲名。1、手机拥有者在android手机市场下载本APP,同意权限,安装到手机上。2、游客初次进入时会有引导页面提醒用户注册。(同时软件自动播放背景音乐)。3、用户登录到主页后,会有五个模块。a、点击不胫而走,用户得到开门大吉首页部分新闻,点击进入有新闻详情。b、
- linux awk命令详解
被触发
linux awk
awk是行处理器: 相比较屏幕处理的优点,在处理庞大文件时不会出现内存溢出或是处理缓慢的问题,通常用来格式化文本信息
awk处理过程: 依次对每一行进行处理,然后输出
awk命令形式:
awk [-F|-f|-v] ‘BEGIN{} //{command1; command2} END{}’ file
[-F|-f|-v]大参数,-F指定分隔符,-f调用脚本,-v定义变量 var=val
- 各种语言比较
_wy_
编程语言
Java Ruby PHP 擅长领域
- oracle 中数据类型为clob的编辑
知了ing
oracle clob
public void updateKpiStatus(String kpiStatus,String taskId){
Connection dbc=null;
Statement stmt=null;
PreparedStatement ps=null;
try {
dbc = new DBConn().getNewConnection();
//stmt = db
- 分布式服务框架 Zookeeper -- 管理分布式环境中的数据
矮蛋蛋
zookeeper
原文地址:
http://www.ibm.com/developerworks/cn/opensource/os-cn-zookeeper/
安装和配置详解
本文介绍的 Zookeeper 是以 3.2.2 这个稳定版本为基础,最新的版本可以通过官网 http://hadoop.apache.org/zookeeper/来获取,Zookeeper 的安装非常简单,下面将从单机模式和集群模式两
- tomcat数据源
alafqq
tomcat
数据库
JNDI(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。
没有使用JNDI时我用要这样连接数据库:
03. Class.forName("com.mysql.jdbc.Driver");
04. conn
- 遍历的方法
百合不是茶
遍历
遍历
在java的泛
- linux查看硬件信息的命令
bijian1013
linux
linux查看硬件信息的命令
一.查看CPU:
cat /proc/cpuinfo
二.查看内存:
free
三.查看硬盘:
df
linux下查看硬件信息
1、lspci 列出所有PCI 设备;
lspci - list all PCI devices:列出机器中的PCI设备(声卡、显卡、Modem、网卡、USB、主板集成设备也能
- java常见的ClassNotFoundException
bijian1013
java
1.java.lang.ClassNotFoundException: org.apache.commons.logging.LogFactory 添加包common-logging.jar2.java.lang.ClassNotFoundException: javax.transaction.Synchronization
- 【Gson五】日期对象的序列化和反序列化
bit1129
反序列化
对日期类型的数据进行序列化和反序列化时,需要考虑如下问题:
1. 序列化时,Date对象序列化的字符串日期格式如何
2. 反序列化时,把日期字符串序列化为Date对象,也需要考虑日期格式问题
3. Date A -> str -> Date B,A和B对象是否equals
默认序列化和反序列化
import com
- 【Spark八十六】Spark Streaming之DStream vs. InputDStream
bit1129
Stream
1. DStream的类说明文档:
/**
* A Discretized Stream (DStream), the basic abstraction in Spark Streaming, is a continuous
* sequence of RDDs (of the same type) representing a continuous st
- 通过nginx获取header信息
ronin47
nginx header
1. 提取整个的Cookies内容到一个变量,然后可以在需要时引用,比如记录到日志里面,
if ( $http_cookie ~* "(.*)$") {
set $all_cookie $1;
}
变量$all_cookie就获得了cookie的值,可以用于运算了
- java-65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
bylijinnan
java
参考了网上的http://blog.csdn.net/peasking_dd/article/details/6342984
写了个java版的:
public class Print_1_To_NDigit {
/**
* Q65.输入数字n,按顺序输出从1最大的n位10进制数。比如输入3,则输出1、2、3一直到最大的3位数即999
* 1.使用字符串
- Netty源码学习-ReplayingDecoder
bylijinnan
javanetty
ReplayingDecoder是FrameDecoder的子类,不熟悉FrameDecoder的,可以先看看
http://bylijinnan.iteye.com/blog/1982618
API说,ReplayingDecoder简化了操作,比如:
FrameDecoder在decode时,需要判断数据是否接收完全:
public class IntegerH
- js特殊字符过滤
cngolon
js特殊字符js特殊字符过滤
1.js中用正则表达式 过滤特殊字符, 校验所有输入域是否含有特殊符号function stripscript(s) { var pattern = new RegExp("[`~!@#$^&*()=|{}':;',\\[\\].<>/?~!@#¥……&*()——|{}【】‘;:”“'。,、?]"
- hibernate使用sql查询
ctrain
Hibernate
import java.util.Iterator;
import java.util.List;
import java.util.Map;
import org.hibernate.Hibernate;
import org.hibernate.SQLQuery;
import org.hibernate.Session;
import org.hibernate.Transa
- linux shell脚本中切换用户执行命令方法
daizj
linuxshell命令切换用户
经常在写shell脚本时,会碰到要以另外一个用户来执行相关命令,其方法简单记下:
1、执行单个命令:su - user -c "command"
如:下面命令是以test用户在/data目录下创建test123目录
[root@slave19 /data]# su - test -c "mkdir /data/test123"
- 好的代码里只要一个 return 语句
dcj3sjt126com
return
别再这样写了:public boolean foo() { if (true) { return true; } else { return false;
- Android动画效果学习
dcj3sjt126com
android
1、透明动画效果
方法一:代码实现
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
View rootView = inflater.inflate(R.layout.fragment_main, container, fals
- linux复习笔记之bash shell (4)管道命令
eksliang
linux管道命令汇总linux管道命令linux常用管道命令
转载请出自出处:
http://eksliang.iteye.com/blog/2105461
bash命令执行的完毕以后,通常这个命令都会有返回结果,怎么对这个返回的结果做一些操作呢?那就得用管道命令‘|’。
上面那段话,简单说了下管道命令的作用,那什么事管道命令呢?
答:非常的经典的一句话,记住了,何为管
- Android系统中自定义按键的短按、双击、长按事件
gqdy365
android
在项目中碰到这样的问题:
由于系统中的按键在底层做了重新定义或者新增了按键,此时需要在APP层对按键事件(keyevent)做分解处理,模拟Android系统做法,把keyevent分解成:
1、单击事件:就是普通key的单击;
2、双击事件:500ms内同一按键单击两次;
3、长按事件:同一按键长按超过1000ms(系统中长按事件为500ms);
4、组合按键:两个以上按键同时按住;
- asp.net获取站点根目录下子目录的名称
hvt
.netC#asp.nethovertreeWeb Forms
使用Visual Studio建立一个.aspx文件(Web Forms),例如hovertree.aspx,在页面上加入一个ListBox代码如下:
<asp:ListBox runat="server" ID="lbKeleyiFolder" />
那么在页面上显示根目录子文件夹的代码如下:
string[] m_sub
- Eclipse程序员要掌握的常用快捷键
justjavac
javaeclipse快捷键ide
判断一个人的编程水平,就看他用键盘多,还是鼠标多。用键盘一是为了输入代码(当然了,也包括注释),再有就是熟练使用快捷键。 曾有人在豆瓣评
《卓有成效的程序员》:“人有多大懒,才有多大闲”。之前我整理了一个
程序员图书列表,目的也就是通过读书,让程序员变懒。 写道 程序员作为特殊的群体,有的人可以这么懒,懒到事情都交给机器去做,而有的人又可
- c++编程随记
lx.asymmetric
C++笔记
为了字体更好看,改变了格式……
&&运算符:
#include<iostream>
using namespace std;
int main(){
int a=-1,b=4,k;
k=(++a<0)&&!(b--
- linux标准IO缓冲机制研究
音频数据
linux
一、什么是缓存I/O(Buffered I/O)缓存I/O又被称作标准I/O,大多数文件系统默认I/O操作都是缓存I/O。在Linux的缓存I/O机制中,操作系统会将I/O的数据缓存在文件系统的页缓存(page cache)中,也就是说,数据会先被拷贝到操作系统内核的缓冲区中,然后才会从操作系统内核的缓冲区拷贝到应用程序的地址空间。1.缓存I/O有以下优点:A.缓存I/O使用了操作系统内核缓冲区,
- 随想 生活
暗黑小菠萝
生活
其实账户之前就申请了,但是决定要自己更新一些东西看也是最近。从毕业到现在已经一年了。没有进步是假的,但是有多大的进步可能只有我自己知道。
毕业的时候班里12个女生,真正最后做到软件开发的只要两个包括我,PS:我不是说测试不好。当时因为考研完全放弃找工作,考研失败,我想这只是我的借口。那个时候才想到为什么大学的时候不能好好的学习技术,增强自己的实战能力,以至于后来找工作比较费劲。我
- 我认为POJO是一个错误的概念
windshome
javaPOJO编程J2EE设计
这篇内容其实没有经过太多的深思熟虑,只是个人一时的感觉。从个人风格上来讲,我倾向简单质朴的设计开发理念;从方法论上,我更加倾向自顶向下的设计;从做事情的目标上来看,我追求质量优先,更愿意使用较为保守和稳妥的理念和方法。
&