Axure 9 实战案例,动态面板的应用 4.2,省市区三级联动下拉菜单(进阶版)
前言
Hello!欢迎来到Axure 9 实战案例教程专栏。点击了解课程简介>>
本次课程我们继续来学习一下,动态面板的应用。本篇我们来讲解一下,如何绘制省市区联动下拉菜单。

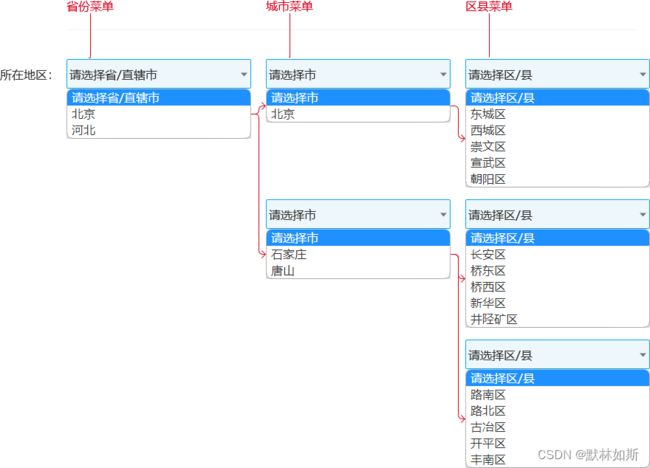
我们先来看看完成效果图,大家可以看到,省市区联动下拉菜单的交互主要包括:
①初始状态时,省份菜单显示,城市菜单和区县菜单不显示;
②选择省份时,城市菜单显示,区县菜单不显示;
③选择城市时,区县菜单显示;
④切换省份时,城市菜单复原,区县菜单不显示;
⑤切换城市时,区县菜单复原。
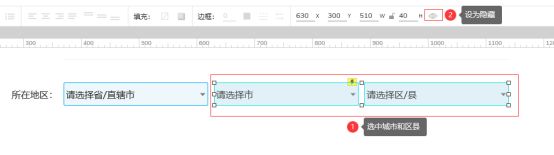
为了节省时间,这里提前把下拉菜单初稿准备好了。下面来给大家讲解一下设置联动交互的步骤。
第一步:创建动态面板
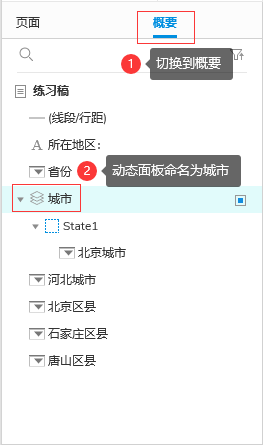
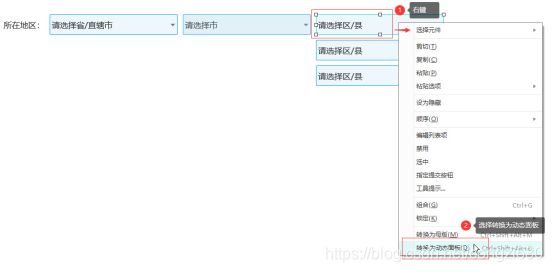
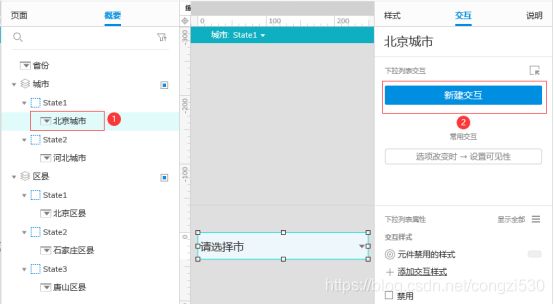
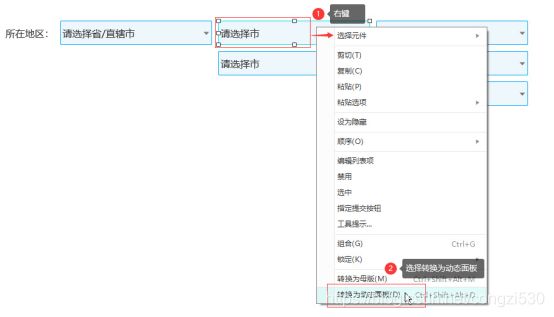
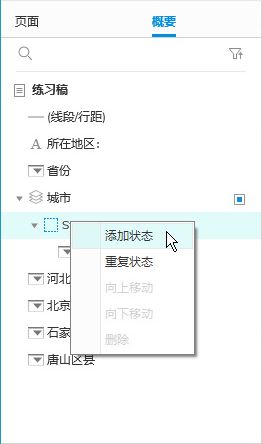
首先选中北京城市菜单,点击右键,在弹出菜单中选择转换为动态面板;然后把左侧栏切换为概要,将动态面板命名为城市(适当的命名,可方便分辨与查找元件)。

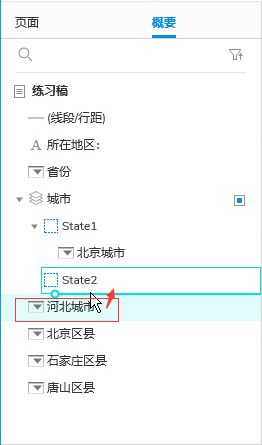
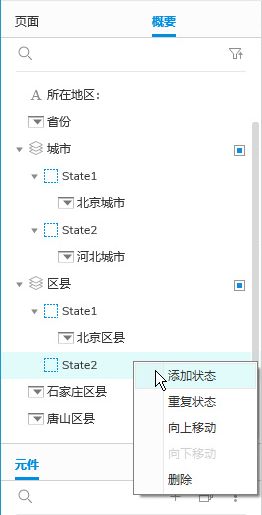
在动态面板State1上点击右键,在弹出菜单中选择添加状态,新增一个State2状态;将河北城市菜单,拖入State2,并在动态面板中拖动其对齐省份菜单。

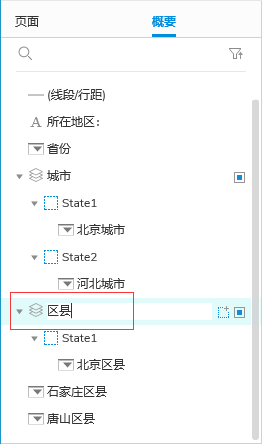
接着回到正常画布,选中北京区县菜单,点击右键,在弹出菜单中选择转换为动态面板;然后左侧栏的概要中,将动态面板命名为区县。
在区县动态面板的State1上点击右键,在弹出菜单中选择添加状态,新增2个状态为State2和State3;然后将石家庄区县菜单拖入State 2,将唐山区县菜单拖入State 3,并在动态面板中拖动其对齐省份菜单。
第二步:设置省份菜单的联动交互
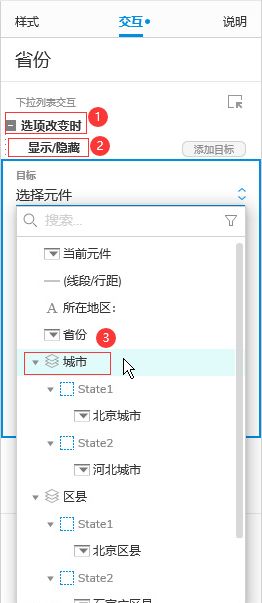
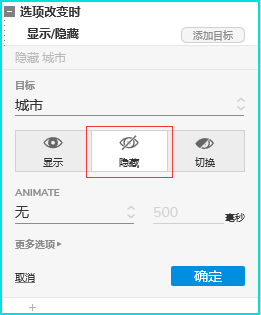
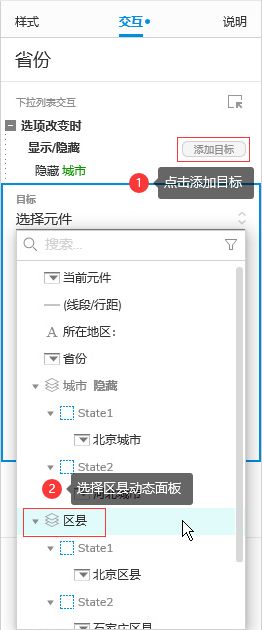
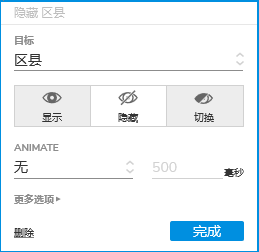
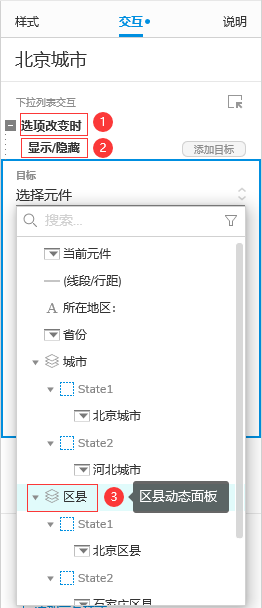
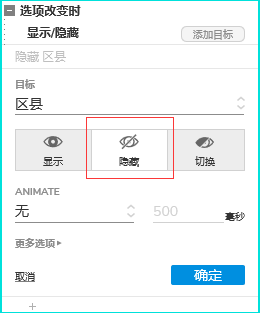
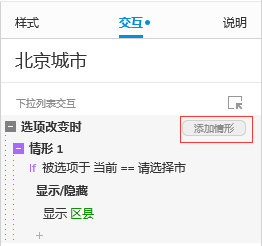
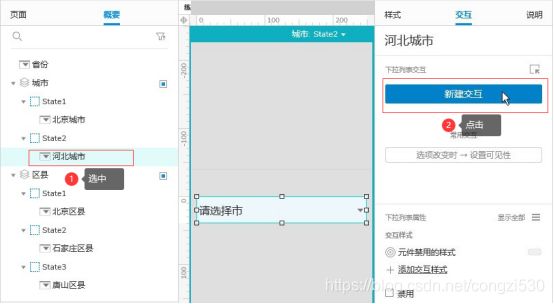
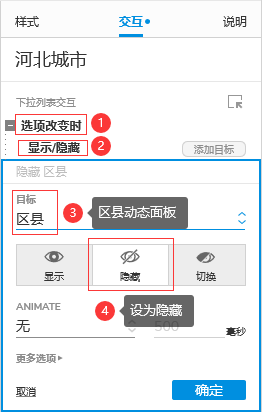
首先回到正常画布,选中省份菜单,在右侧栏的交互中点击新建交互,再依次点击选项改变时_显示隐藏_城市动态面板,设置为隐藏;然后点击右上角的添加目标,选择区县动态面板(默认为隐藏),再点击完成。
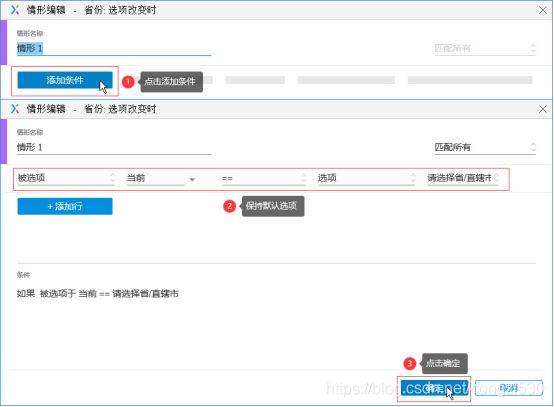
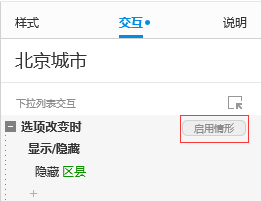
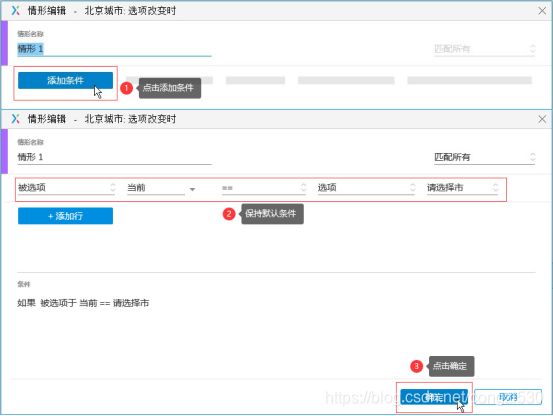
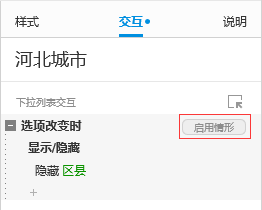
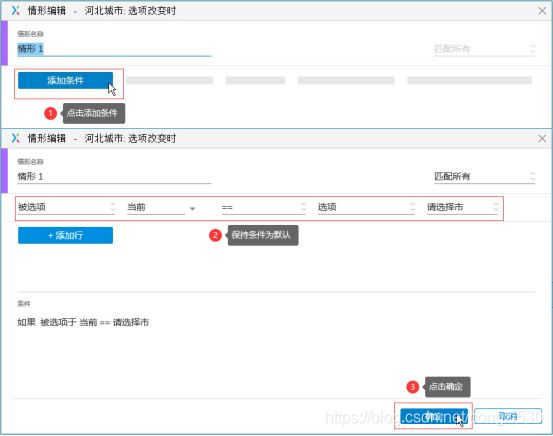
接着点击启用情形,在情形编辑弹窗上点击添加条件,保持各个菜单为默认项,再直接点击确定。
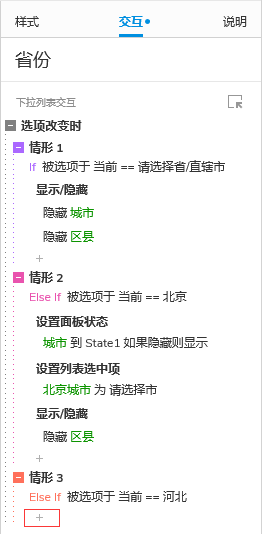
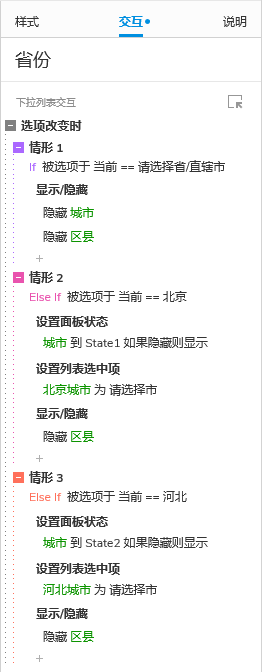
这里的交互是指,我们通过判断省份菜单的选项,来确定城市/区县菜单的显示状态:
①情形一,当选项为请选择省/直辖市时,隐藏城市菜单和区县菜单;
②情形二,当选项为北京时,显示城市菜单State 1(北京城市),区县菜单不显示;
③情形三,当选项为河北时,显示城市菜单State 2(河北城市),区县菜单不显示。
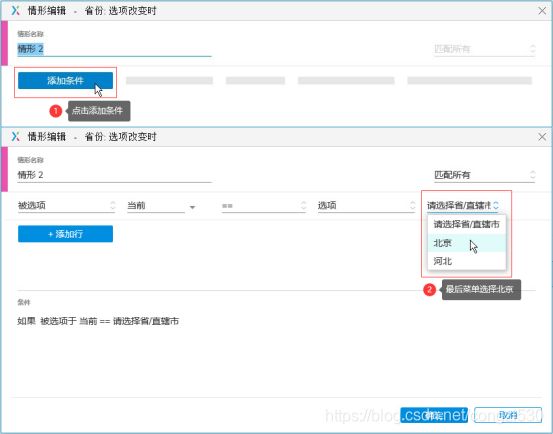
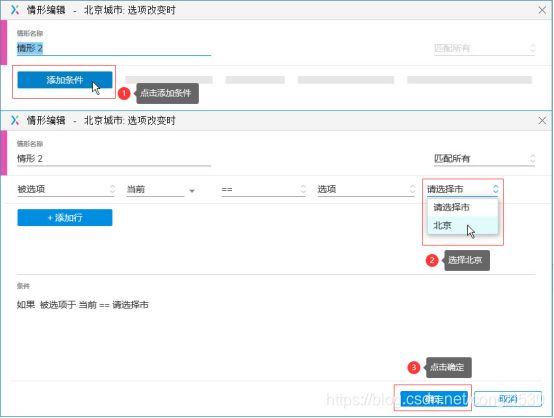
所以我们接着依照前面的步骤,来添加这第二种情形。首先点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择北京。
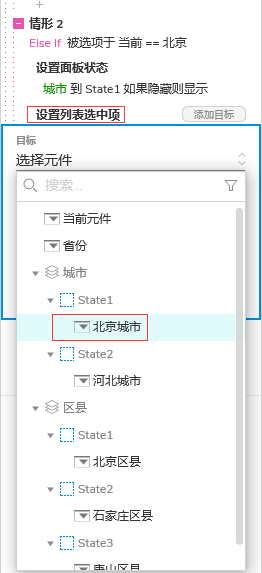
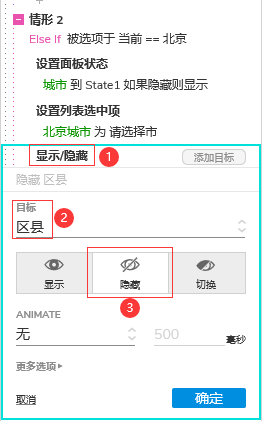
接着在右侧栏的情形2中,点击添加动作,再依次点击设置面板状态_城市动态面板,勾选如果隐藏则显示;然后再次点击添加动作,依次点击设置列表选中项_北京城市;再一次点击添加动作,依次点击显示隐藏_区县动态面板,设置为隐藏。
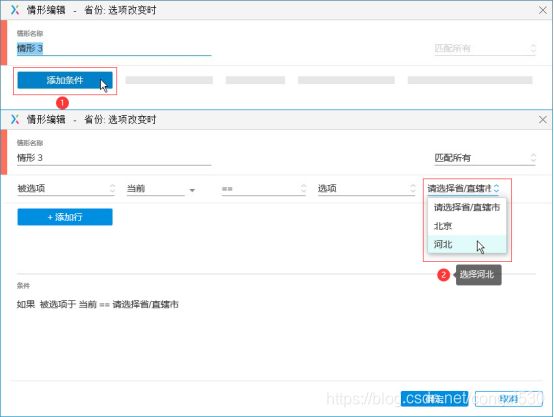
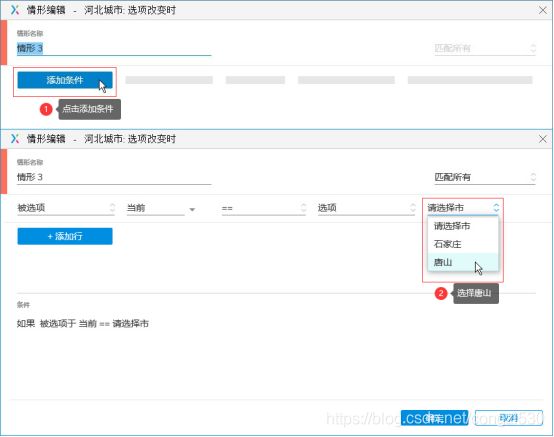
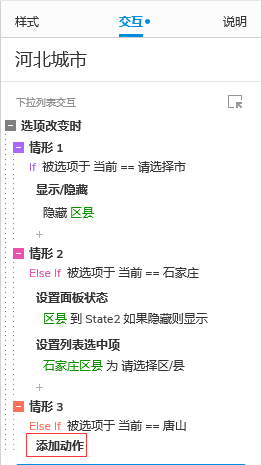
我们接着再添加第三种情形,点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择河北。
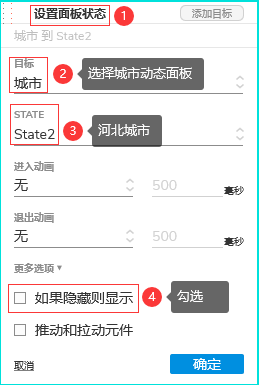
接着在右侧栏的情形3中点击添加动作,依次点击设置面板状态_城市动态面板,点击State菜单,选择State 2(河北城市),勾选如果隐藏则显示。
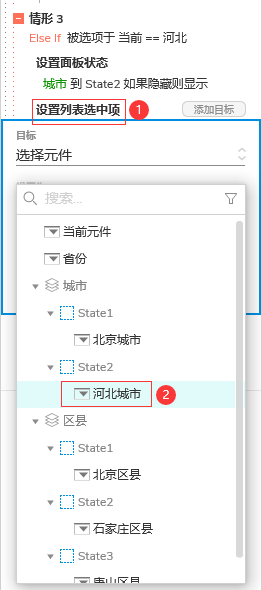
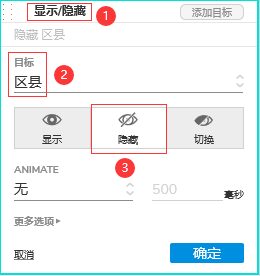
再次点击添加动作,依次点击设置列表选中项_河北城市;再一次点击添加动作,依次点击显示隐藏_区县动态面板,设置为隐藏。
第三步:设置北京城市菜单的联动交互
首先在左侧栏概要里选中北京城市,在右侧栏上点击新建交互,依次点击选项改变时_显示隐藏_区县动态面板,设置为隐藏。
接着点击启用情形,打开情形编辑窗,在弹窗上点击添加条件,保持各个菜单为默认项,再直接点击确定。
这里的交互是指,我们通过判断城市菜单的选项,来确定区县菜单的显示状态:
①情形一,当选项为请选择市时,隐藏区县菜单;
②情形二,当选项为北京时,显示区县菜单。
所以我们接着依照前面的步骤,来添加这第二种情形。首先点击选项改变时的添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择北京。
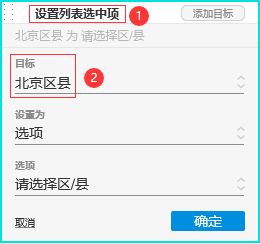
接着在右侧栏中点击添加动作,依次点击设置面板状态_区县动态面板,勾选如果隐藏则显示;再点击添加动作,依次点击设置列表选中项_北京区县,再直接点击确定。
第四步:设置河北城市菜单的联动交互
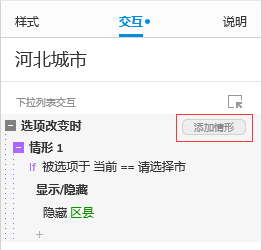
首先在左侧栏的概要里选中河北城市,在右侧栏上点击新建交互,再依次点击选项改变时_显示隐藏_区县动态面板,设置为隐藏。
接着点击启用情形,打开情形编辑窗,在弹窗中点击添加条件,保持各个菜单为默认项,再直接点击确定。
与第三步一样,这里的交互是指,我们通过判断城市菜单的选项,来确定区县菜单的显示状态:
①情形一,当选项为请选择市时,隐藏区县菜单;
②情形二,当选项为石家庄时,显示石家庄区县菜单;
③情形三,当选项为唐山时,显示唐山区县菜单。
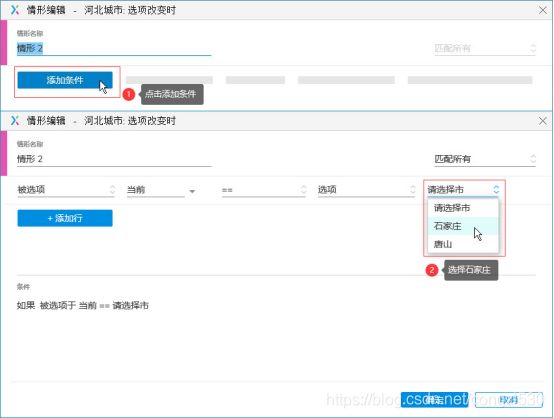
所以我们接着依照前面的步骤,来添加第二种情形。首先点击添加情形,打开情形编辑弹窗,在弹窗中点击添加条件,最后的下拉菜单选择石家庄。
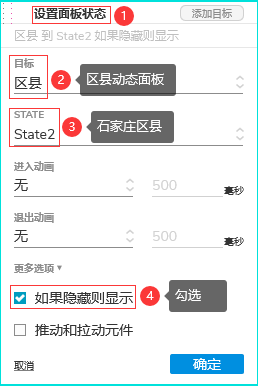
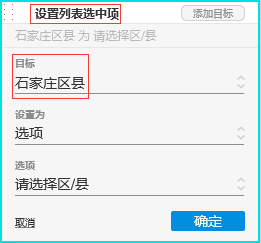
接着在情形2上点击添加动作,依次点击设置面板状态_区县动态面板,点击State菜单,在弹出菜单中选择State 2(石家庄区县),勾选如果隐藏则显示;再点击添加动作,依次点击设置列表选中项_石家庄区县,然后直接点击确定。
我们接着添加第三种情形,首先点击添加情形,打开情形编辑窗,在弹窗中点击添加条件,最后的下拉菜单选择唐山。
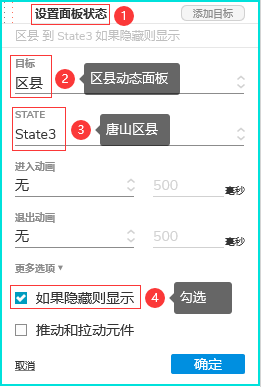
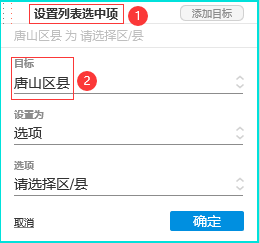
接着在情形3上点击添加动作,依次点击设置面板状态_区县动态面板,点击State菜单,在弹出菜单中选择State 3(唐山区县),再勾选如果隐藏则显示;再次点击添加动作,依次点击设置列表选中项_唐山区县,然后直接点击确定。
第五步:隐藏城市/区县菜单
首先回到正常画布,选中城市动态面板和区县动态面板,然后设置为隐藏。
结语
OK了,一个省市区联动菜单就绘制完成了。以上就是本次课程的全部内容,你学会了吗?如果有不理解的地方,可以下载文末的课件继续学习哦。
在线预览
效果图在线预览:https://u.pmdaniu.com/L8A5p
相关课件
为了帮助各位同学,能快速理解和练习Axure案例,本专栏每篇教程都会提供RP格式课件下载。
课件整包链接:
https://item.taobao.com/item.htm?id=631599964711
链接长期有效。
(默林如斯原创出品,未经许可,禁止转载,侵权必究)
《Axure 9 案例教程-基础篇》:以实战案例的角度,讲解Axure 9 的基础操作,帮助大家从案例中学习产品原型的设计思维,带你快速进入实战阶段!!适合Axure入门的同学!!点击了解课程简介>>
欢迎关注《产品经理知识与资源》专栏,这里专注原创Axure实战原型、Axure原型模板、Axure元件库、Axure图标库;2012年入行的原创实力保障!!点击前去关注>>