CSS -- 移动端适配技术学习
CSS 的常用单位
在了解移动端适配前,我们需要了解css中常用的单位
1、像素(px)
绝对长度单位,相对于显示器屏幕分辨率而言的。
2、百分比(%)
百分比(动态单位),相对于父元素的宽度或者字体的大小
3、em
em 是一个动态单位,相对于当前对象内文本字体的大小
1em = 当前字体的大小, 2em = 2*当前字体的大小
em特点
1、当前元素设置了字体大小, 那么就相对于当前元素的字体大小
2、当前元素没有设置字体大小, 那么就相当于第一个设置字体大小的祖先元素的字体大小
3、如果当前元素和所有祖先元素都没有设置大小, 那么就相当于浏览器默认的字体大小 google的是16px
4、rem
(root em)是一个动态的单位 ,相对于 html 标签的字体大小
rem和em的区别在于, rem是一个相对于根元素字体大小的单位
rem 的计算公式
获取比值:设备尺寸/设计图尺寸
例如:设备宽度尺寸为 375px 、设计图尺寸为750px,计算获得比值为0.5,量得设计图上某个图片元素宽度为 100px,实际在375px宽度的设备上此元素为 100 * 0.5 = 50 px。
故:
设置html 下font-size 默认值为 0.5px,为了计算方便一般会以100倍计算,也就是50px,如下:
@media screen and (min-width:375px) { // 在屏幕大于375px时都使用 1rem == 50px
html {
font-size: 50px;
}
}
如上,此时在375的设备上 1rem = 50px
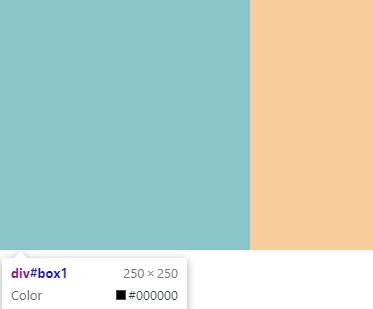
#box1{
width: 10rem;
height: 10rem;
background-color: #bfa;
}
5、 vwvh
vw 1%视口(浏览器可视区域)的宽度
vh 1%视口(浏览器可视区域) 的高度
vw/vh是一个动态的单位, 会随着视口大小的变化而变化(相对单位)
6、vmin 和 vmax
vmin : 1% 视口(浏览器可视区域)宽度和高度中较小的尺寸
vmax : 1% 视口(浏览器可视区域)宽度和高度中较大的尺寸
普及知识点:
浏览器的默认字体大小:16px
chrome字体最小限制:12px
CSS单位分为绝对单位和相对单位
实现移动端适配的技术手段
1、媒体查询
主要是通过查询设备的宽度来执行不同的 css 代码,最终达到界面的配置。核心语法是:
利用css实现rem转换
利用 CSS 做到基于不同的分辨率来定义不同的根元素字体大小,从而实现不同的 rem 大小
@media screen and ( max-width : 600px ) { /*当屏幕尺寸小于600px时,应用下面的CSS样式*/
html{ font-size:12px; }
}
优点
- media query可以做到设备像素比的判断,方法简单,成本低,特别是对移动和PC维护同一套代码的时候。目前像Bootstrap等框架使用这种方式布局
- 图片便于修改,只需修改css文件
- 调整屏幕宽度的时候不用刷新页面即可响应式展示
缺点
- 代码量比较大,维护不方便
- 为了兼顾大屏幕或高清设备,会造成其他设备资源浪费,特别是加载图片资源
- 为了兼顾移动端和PC端各自响应式的展示效果,难免会损失各自特有的交互方式
利用JS实现rem转换
JS动态设置根元素字体大小
//(1)获取根元素字体大小
document.documentElement.style.fontSize
//(2)获取屏幕可视区域窗口宽度
document.documentElement.clientWidth
// 计算语法:
document.documentElement.style.fontSize = document.documentElement.clientWidth / 750*100 + ‘px’;
通过以上计算公式便可以实现在750px大小的设备中,1rem=50px
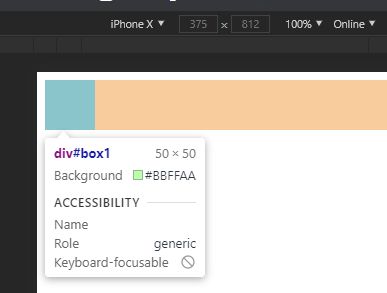
当机型为iPhone X 时, 根元素字体大小font-size=(375/750)*100+‘px’=50px*
当页面加载时,就会自动执行 JS 代码来实现根元素字体大小的计算
相关的JS库, flexible.js 是一个开源的用于终端设备的 适配解决方案
2、Flex 弹性布局
首先 它的viewport是固定的:
高度定死,宽度自适应,元素都采用 px 做单位
随着屏幕宽度变化,页面也会跟着变化,效果就和PC页面的流体布局差不多,在哪个宽度需要调整的时候使用响应式布局调调就行,这样就实现了适配。
实现原理:
弹性布局中的元素是有伸展和收缩自身的能力的。 相比于原来的布局方式,如float、position,根据盒子模型,就可以计算出元素的展示尺寸(长宽非百分比),除非溢出,否则不依赖于父容器的大小。而弹性布局中元素的大小是高度依赖父容器的大小的。因为,它所具有的“伸缩性”,目标就是为了撑满父元素。
3、rem + viewPort 缩放
根据屏幕宽度设定 rem 值,需要适配的元素都使用 rem 为单位,不需要适配的元素还是使用 px 为单位。
实现原理
对于viewport适配,实际是更改视口的大小,也就是说可以将其当作近大远小的原理,当减小视口宽度之后当前元素的可视大小也会减小,当增加视口宽度之后当前的元素可视大小会增大。
<script>
(function(){
/* targetW的值为设计图的宽度大小,此时设置的宽度大小为640 */
var targetW = 640;
/* 获取视口缩放的比例 */
var scale = document.documentElement.clientWidth/targetW;
/* 获取到meta标签 */
var meta = document.querySelector("meta[name='viewport']");
/* 向其添加缩放的比例 */
meta.content="initial-scale="+scale+",minimum-scale="+scale+",maximum-scale="+scale+",user-scalable=no";
})()
</script>
// html
<style>
*{
padding: 0;
margin: 0;
}
#box1{
width: 320px;
height: 10rem;
background-color: #bfa;
}
</style>
</head>
<body>
<div id="box1" ></div>
</<body>
可以看到,当设置了宽度为设计图宽度的一半后,但屏幕尺寸发生改变后,元素的大小不会发生改变
但是通过对viewPort的缩放比调整,使得页面始终在显示一半的区域
viewport适配的优缺点
- 在我们设计图上所量取的大小即为我们可以设置的像素大小,即所量即所设
- 缺点破坏完美视口