开发过程中经常会遇到动态编辑记录内容的情况,layui好像是只支持简单的文本编辑,像select或者date等组件官方是没有给出案例的,下面就是动态表格Table的select和date组件的相关代码。
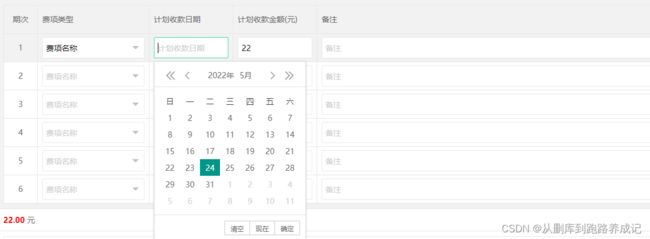
效果示例:
效果代码:
table.render({
id:tableId
,elem: '#'+tableId
,limit: Number.MAX_VALUE
,cols: [[
{field:'periods', title: '期次', width:60, align:'center'}
,{field:'conditions', title: '费项类型', width:200,templet: function(d){
var seletxt = '费项名称 ';
for (i = 0; i < cost_type_arr.length; i++) {
seletxt += '';
}
return '' + seletxt + ' ';
}}
,{field:'plan_date', title: '计划收款日期', placeholder:'格式:yyyy-mm-dd', width:150,templet: function(d){
return ' 目前只是为了解决个人项目问题写的,对于兼容性问题没有测试,代码仅供参考,有不妥的地方请20cm大神指正。