前言
前面一篇主要是介绍了怎么完成axios请求测试以及mock.js模拟真实数据请求,前后端分离的实际应用还是得与后端进行交互,下面是关于怎么样与java后台进行交互的介绍。
快速开始
我么将要完成Mybatis框架的集成,并编写查询语句查询出MySQL数据库的数据,通过controller层的API暴露给前端,从而实现数据的交互。
首先,完成SpringBoot项目的创建,添加mybatis、spring-web、spring-configuration、mysql、lombok依赖。
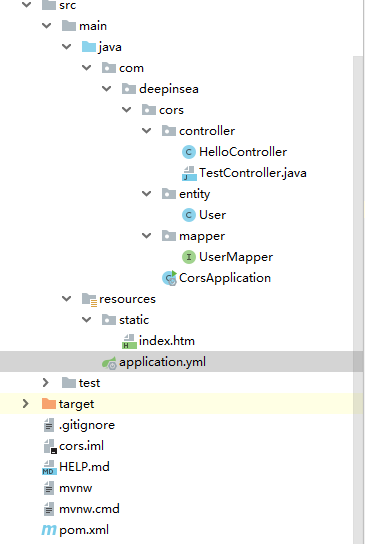
项目目录
创建完成后,项目目录如下:

一、添加依赖
pom.xml
org.springframework.boot
spring-boot-starter-web
org.mybatis.spring.boot
mybatis-spring-boot-starter
2.1.4
mysql
mysql-connector-java
runtime
org.springframework.boot
spring-boot-configuration-processor
true
org.projectlombok
lombok
true
二、编写yaml配置文件
将根目录下的application.properties重命名为application.yml,然后进行配置:
server:
port: 8080
spring:
datasource:
url: jdbc:mysql://localhost:3306/test?serverTimezone=Asia/Shanghai&useUnicode=true&characterEncoding=utf-8
username: root
password: 123456
driver-class-name: com.mysql.cj.jdbc.Driver
# 数据库驱动
# 此處驱动有两个
# com.mysql.jdbc.Driver
# com.mysql.cj.jdbc.Driver
# MySQL5用的驱动url是com.mysql.jdbc.Driver,
# MySQL6以后用的是com.mysql.cj.jdbc.Driver。
# 使用何种驱动,根据安装MySQL的版本而定
# 下面是Mybatis下划线转驼峰
mybatis:
configuration:
map-underscore-to-camel-case: true
注意:这里如果添加了Mybatis而不进行数据库连接池的配置,将会报出异常!
三、编写主类文件
User.java
package com.deepinsea.cors.entity;
import lombok.Data;
/**
* @author 南街北巷
* @data 2021/1/6 15:51
*/
@Data
public class User {
private int id;
private String name;
private int age;
}
注意:我们应该事先创建好MySQL数据库,设置库、表编码为utf8mb64(为什么MySQL不用utf-8?),然后根据数据库设置的字段编写实体类!
UserMapper.java
package com.deepinsea.cors.mapper;
import com.deepinsea.cors.entity.User;
import org.apache.ibatis.annotations.Mapper;
import org.apache.ibatis.annotations.Select;
import org.springframework.stereotype.Repository;
import java.util.List;
/**
* @author 南街北巷
* @data 2021/1/6 15:52
*/
@Mapper
@Repository
public interface UserMapper {
/**
* 根据id查询User
* @param id
* @return
*/
@Select("select * from user where id = #{id}")
User findById(int id);
/**
* 查询所有用户
* @return
*/
@Select("select * from user")
List findAll();
}
HelloController.java
package com.deepinsea.cors.controller;
import com.deepinsea.cors.entity.User;
import com.deepinsea.cors.mapper.UserMapper;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @author 南街北巷
* @data 2021/1/6 14:44
* @RestController 等同于 @Controller+@ResponseBody
*/
@RestController
@RequestMapping("/user")
public class HelloController {
@Autowired
private UserMapper userMapper;
@PostMapping("/getBy/{id}")
public User findById(@PathVariable int id){
User user = userMapper.findById(id);
return user;
}
@PostMapping("/getAll")
public List getAll(){
List users = userMapper.findAll();
return users;
}
}
四、测试使用
下面以请求APIhttp://localhost:8080/user/getBy/2为例进行测试:
[图片上传失败...(image-df850c-1648582518205)]
测试以后,发现返回JSON字符串成功(需要自定义序列化配置、异常、枚举可以自行配置,这里仅快速集成)!
到了这里,完成了数据库到后端的数据传递,然后是后端到前端的数据传递了。
前后端交互
现在是正式集成进行后端与前端的跨域请求,因此我们需要把注释的port与proxyTable打开:
端口
port: 8081 # 后端端口为8080
代理配置
webpack.js
proxyTable: {
// 跨域配置
// 修改配置后如果项目启动404,记得重启项目(类似于redis,webpack是依赖配置文件启动的)
// 错误日志:xhr.js?ec6c:177 POST http://localhost:8081/user/getAll 404 (Not Found)
'/api': {
target: 'http://localhost:8080/',
changeOrigin: true,
secure: false, // 如果是https接口,需要配置这个参数
pathRewrite: {
'^/api': ''
}
}
},
上面的配置相当于将前端的请求代理为:
http://localhost:8081/api => http://localhost:8080
上面将原后端增加一个/api路径参数,是为了隐藏真实的后端API地址,但是对于前端请求真实的API地址没有用。因此 ,我们需要在main.js中(或者vue.config.js)设置前端跨域代理的基本路径,这样就不用编写地址时每次都加一个/api了:
axios.defaults.baseURL = '/api' // 设置跨域代理基本路径
因为使用axios进行过测试(后面可以集成vuex状态管理器对axios进行二次封装),只需要将Home.vue中的测试API访问地址更改为后端的API地址即可:
注意:也可以在created()与mounted()生命周期函数里面添加该方法,将会自动执行。
测试使用
跨域配置完成了,启动项目:
[图片上传失败...(image-f6cc8f-1648582518205)]
可以看到,成功返回了后端的数据!
到这里基本可以结束了,下面是关于数组遍历出对象显示到前端的部分(主要为原理深究)
读取对象数组数据
1. 使用foreach遍历读取
首先,一般遍历Javascript遍历实现数据的传递都是通过document.getElementById()方法进行单向数据传递,但是对于已经默认进行了双向绑定的vue对象来说——即:在data()中声明的对象,进行数据的传递往往要考虑一个数据的状态变化性(动态变化性)。
因为获取到axios响应体的数据一般是通过this指针传递给vue对象的,因此this指向的对象发生变化时全局的对象的值也会随之发生改变(this相当于指针),这将会导致数组使用for循环以及其他各种遍历方式非钩子函数,遍历时新数组对象都会将原来的数组对象覆盖:
下面是使用for循环遍历等各种数组测试
Home.vue
{{userList}}
使用for循环里面的遍历赋值与浅拷贝都会导致最终数组元素的值发生改变,导致对象数组遍历出对象再合并出现对象覆盖的现象:
[图片上传失败...(image-56bd16-1648582518205)]
但是使用foreach遍历搭配钩子函数就能避免这个问题:
// 4.foreach遍历测试
// var list = ['750', '1080', '1125', '1242', '1242']
// var data = []
// Object.keys(list).forEach(key => {
// let item = {
// val: list[key]
// }
// data.push(item)
// })
// console.log(list)
// 正式使用
var list = res.data
var data = []
Object.keys(list).forEach(key => { // 因为这里使用了ES6语法中的 => 钩子函数,因此将不会
data.push(list[key])
})
this.userList = data
console.log(data)
[图片上传失败...(image-da8e20-1648582518205)]
2. 使用v-for读取
对此,vue2.0提供了默认的数组遍历方法(当然,数组还存在下标属性更新不了以及数组长度不可响应式改变的问题,具体参考issues;这些在vue3.0中使用proxy代替Object.defineProperty()时得到了解决),下面是关于vue的数组遍历方法v-for的使用:
Home.vue
{{userList}}
{{item}}
启动项目,成功获取到数据:
前后端数据请求成功!
小结
前后端打通了,下面就是项目UI框架的集成了,冲冲冲
我是Java白羊,一只想做全栈的小羊,感谢大家的观看ヾ(◍°∇°◍)ノ゙!