JS+CSS实现内凹导航栏
在移动互联网时代,导航栏是一个非常重要的元素,它能够帮助用户快速找到所需的信息。下面使用JS + CSS实现一个内凹导航栏,内凹导航栏则是一种比较流行的设计风格,它能够让导航栏看起来更加立体和美观,视觉效果也非常不错。
这个内凹导航栏比较个性化,可以在微信小程序中,使用自定义导航栏功能,实现内凹导航栏。
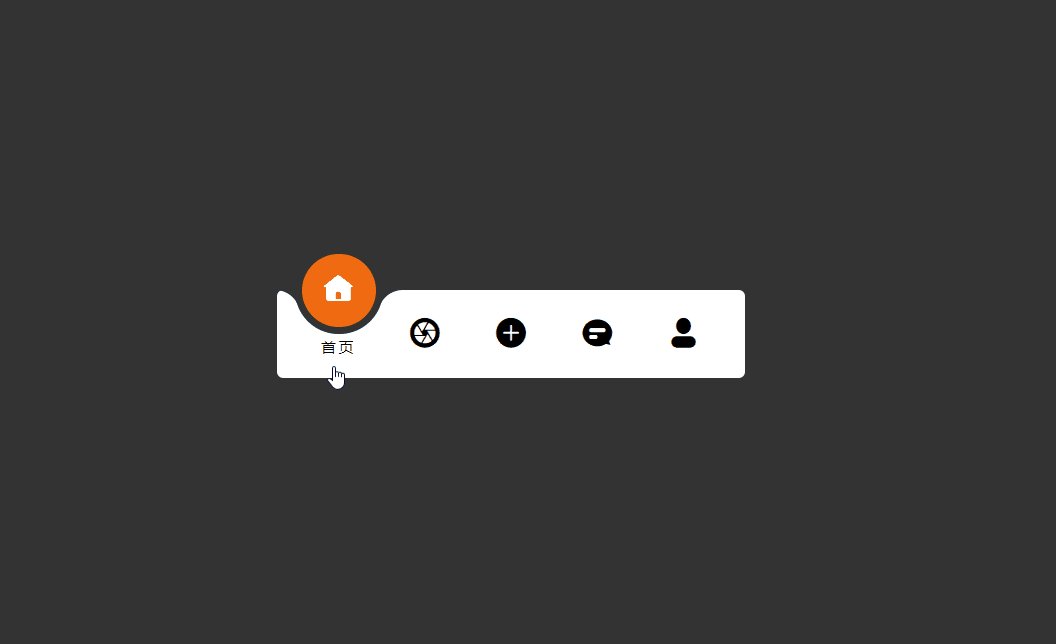
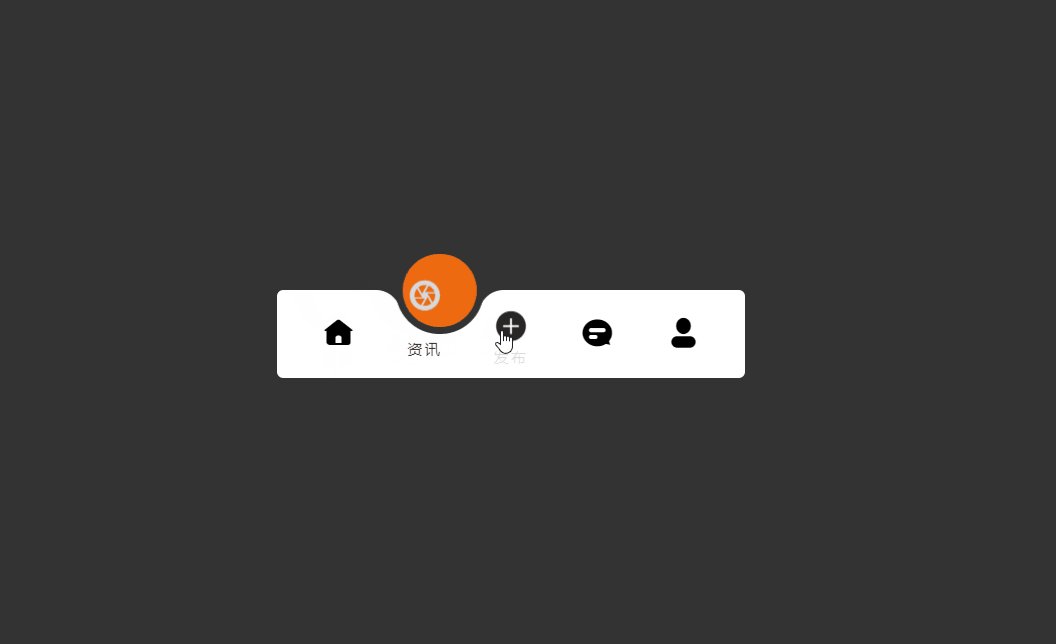
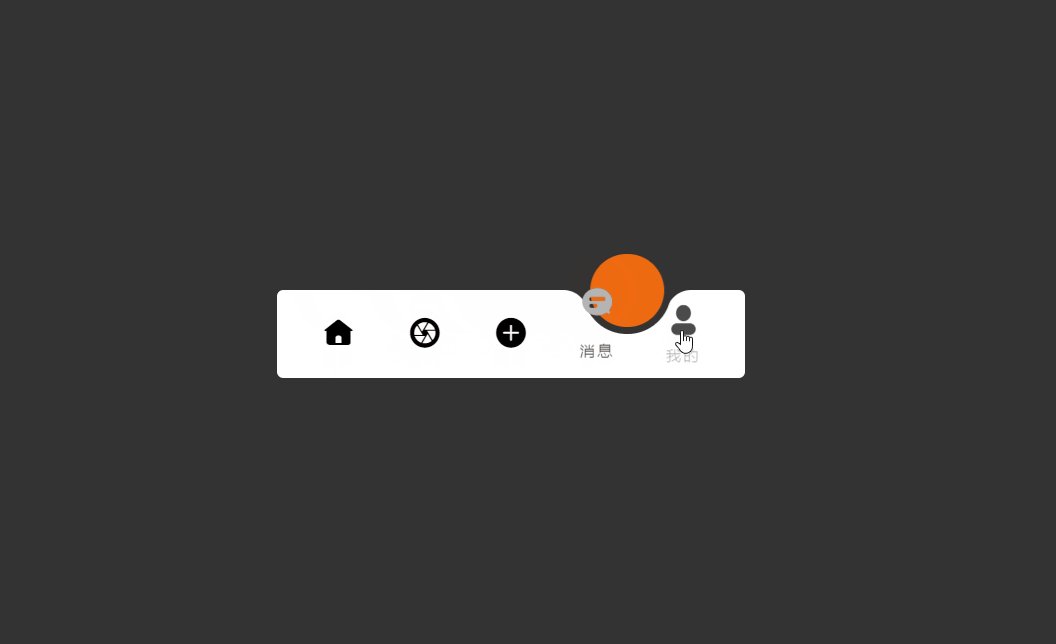
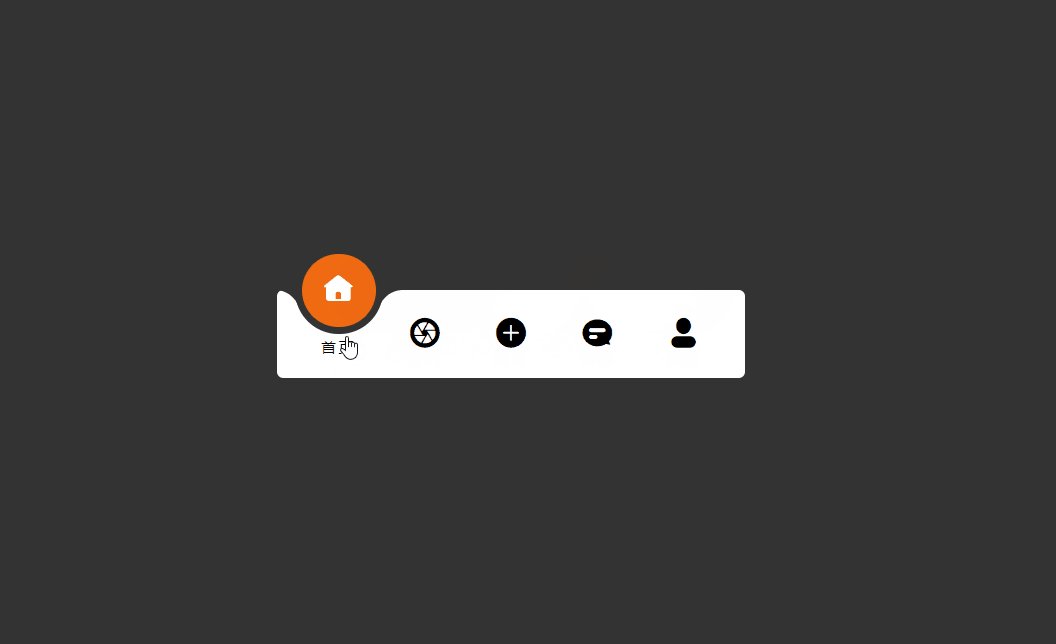
实际效果
下面一步一步实现内凹导航栏
创建一个html
DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>纯CSS实现内凹导航栏title>
head>
<body>
body>
html>
引入字体文件
字体文件使用的是iconfont,使用的是线上链接,当然也可以本地引用。如何本地引用不是今天的主题,在iconfont里有详细教程,很简单,一看就会。
<link href="https://at.alicdn.com/t/c/font_179247_uja3277echo.css" type="text/css" rel="stylesheet" />
创建基本结构
<dl class="nav">
<dd class="on"><i class="iconfont icon-shouye1">i><span>首页span>dd>
<dd><i class="iconfont icon-zixun">i><span>资讯span>dd>
<dd><i class="iconfont icon-fabu">i><span>发布span>dd>
<dd><i class="iconfont icon-xiaoxi">i><span>消息span>dd>
<dd><i class="iconfont icon-wode">i><span>我的span>dd>
dl>
当前html整体看起来是这样的:
DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>纯CSS实现内凹导航栏title>
<link href="https://at.alicdn.com/t/c/font_179247_uja3277echo.css" type="text/css" rel="stylesheet" />
head>
<body>
<dl class="nav">
<dd class="on"><i class="iconfont icon-shouye1">i><span>首页span>dd>
<dd><i class="iconfont icon-zixun">i><span>资讯span>dd>
<dd><i class="iconfont icon-fabu">i><span>发布span>dd>
<dd><i class="iconfont icon-xiaoxi">i><span>消息span>dd>
<dd><i class="iconfont icon-wode">i><span>我的span>dd>
<div>div>
dl>
body>
html>
定义基本样式
在与之间,增加一个样式