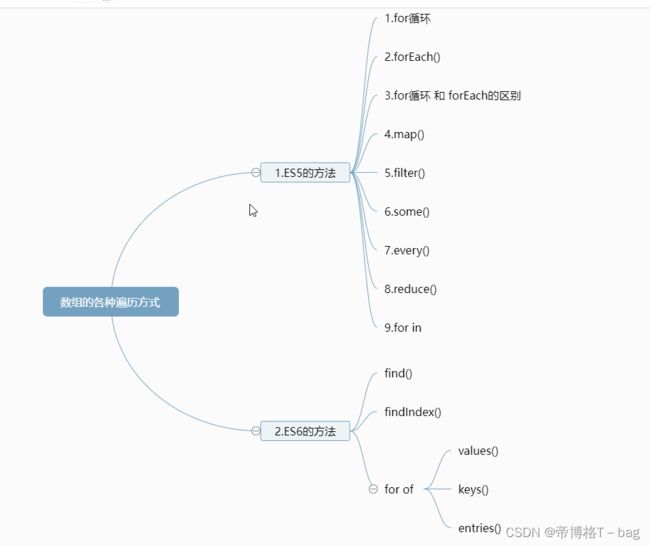
【ES5和ES6】数组遍历的各种方法集合
一、ES5的方法
1.for循环
let arr = [1, 2, 3]
for (let i = 0; i < arr.length; i++) {
console.log(arr[i])
}
// 1
// 2
// 3
2.forEach()
- 特点: 没有返回值,只是针对每个元素调用func
- 三个参数:item, index, arr ;当前项,当前项的索引,被遍历的数组
let arr = [1, 2, 3]
arr.forEach(function (item, index, arr) {
console.log(item, index)
})
// 1 0
// 2 1
// 3 2
3. for 循环 和forEach区别
for 循环可以在循环体中终止或跳过该循环,forEach不可以
let arr = [1, 2, 3]
for (let i = 0; i < arr.length; i++) {
if (arr[i] === 1) {
continue // 跳过
}
if (arr[i] === 3) {
break
}
console.log(arr[i])
}
// 2
4.map()
- 特点:返回新的arr, 每个元素为调用函数返回的结果
- 参数:
function:必选,数组中每个元素都会执行的函数
thisValue:可选,用作"this"指向,如果不传,那么回调函数的this为全局对象
function的参数:item, index, arr ;当前项,当前项的索引,被遍历的数组
let arr = [1, 2, 3]
let result = arr.map(function (value) {
value += 1
return value
})
console.log(arr, result)
//(3) [1, 2, 3] (3) [2, 3, 4]
4.filter()
- 特点:过滤元素, 返回符合条件的元素组成的新数组
let arr = [1,2,3]
let result = arr.filter(function (value) {
return value === 2
})
console.log(arr, result)
// (3) [1, 2, 3] [2]
5.some()
- 特点: 返回boolean,只要循环中,有一个元素符合条件,那么就返回true,否则false
let arr = [1,2,3]
let result = arr.some(function (value) {
return value === 2
})
console.log(arr, result )
// (3) [1, 2, 3] true
6.every()
- 特点: 返回boolean,在循环中,每一个元素都符合条件,那么就返回true,否则false
let arr = [1,2,3]
let result = arr.every(function (value) {
return typeof value === 'number'
})
console.log(arr, result)
// (3) [1, 2, 3] true
7.reduce()
1. 接收一个函数作为累加器
2. 参数:function(prev, cur, index, arr), initValue
prev 表示上一次调用函数的返回值
cur 表示当前正在处理的元素
index 当前元素的索引
arr 原数组
initValue 传递给函数的初始值
3. 常见应用场景
- 求数组的每一项的和
let arr = [1, 2, 3]
let sum = arr.reduce(function(prev, cur, index, arr){
return prev + cur
}, 0)
console.log(sum)
// 6
- 找到数组里面最大的值
let arr = [1, 2, 3]
let max = arr.reduce(function (prev, cur) {
return Math.max(prev, cur)
})
console.log(arr, max)
// (3) [1, 2, 3] 3
- 数组去重
let arr = [1, 2, 3, 2, 4]
let res = arr.reduce(function (prev, cur) {
prev.indexOf(cur) == -1 && prev.push(cur)
return prev
}, [])
console.log(res)
// (4) [1, 2, 3, 4]
8.for in (谨慎使用)
1.特点:不仅循环遍历了数组本身,同时循环遍历了数组原型链上的属性和方法
let arr = [1, 2, 3]
Array.prototype.name ='xiaoxiao'
Array.prototype.foo = function () {
console.log('foo')
}
for (let index in arr) {
console.log(index, arr[index])
}
//0 1
// 1 2
// 2 3
// name xiaoxiao
// foo ƒ () {
// console.log('foo')
// }
二、ES6的方法
1.find()
返回第一个符合条件的元素
let arr = [1,2,3,4, 2]
let res = arr.find(function (value) {
return value === 2
})
console.log(res, arr)
// 2 (5) [1, 2, 3, 4, 2]
// 返回第一个数字2
2.findIndex()
返回第一个符合条件的元素的索引
let arr = [1,2,3,4, 2]
let res = arr.findIndex(function(value) {
return value === 2
})
console.log(arr, res)
// (5) [1, 2, 3, 4, 2] 1
3.for of 循环
1. 普通循环
let arr = [
{
name: '张三',
age: 18
},
{
name: '赵四',
age:20
}
]
for( let item of arr) {
console.log(item, arr)
}
// {name: '张三', age: 18}, Object (2) [{…}, {…}]
// {name: '赵四', age: 20}, Object (2) [{…}, {…}]
2.values() 获取每一项的value值
let arr = [
{
name: '张三',
age: 18
},
{
name: '赵四',
age:20
}
]
for( let item of arr.values()) {
console.log(item, arr)
}
// {name: '张三', age: 18}, Object (2) [{…}, {…}]
// {name: '赵四', age: 20}, Object (2) [{…}, {…}]
3.keys() 获取每一项的索引
let arr = [
{
name: '张三',
age: 18
},
{
name: '赵四',
age:20
}
]
for( let item of arr.keys()) {
console.log(item, arr)
}
// 0 (2) [{…}, {…}]
// 1 (2) [{…}, {…}]
4.entries(),返回每一项 索引 和 value值 组合的数组
let arr = [
{
name: '张三',
age: 18
},
{
name: '赵四',
age:20
}
]
for( let [index, item] of arr.entries()) {
console.log(index, item)
}
// 0 {name: '张三', age: 18}
// 1 {name: '赵四', age: 20}